CSS自动换行后缩进
【摘要】
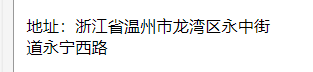
设置
padding-left:25px;
text-indent:-25px;
12
原理就是先在左边用padding空开,再用text-indext把第一行收回来
...

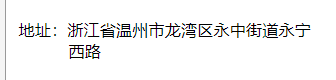
设置
padding-left:25px;
text-indent:-25px;
- 1
- 2

原理就是先在左边用padding空开,再用text-indext把第一行收回来
文章来源: jiangwenxin.blog.csdn.net,作者:前端江太公,版权归原作者所有,如需转载,请联系作者。
原文链接:jiangwenxin.blog.csdn.net/article/details/118804810
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)