时间戳处理:vue中请求接口 返回的数据 将时间戳转换成时间 并渲染到页面
【摘要】
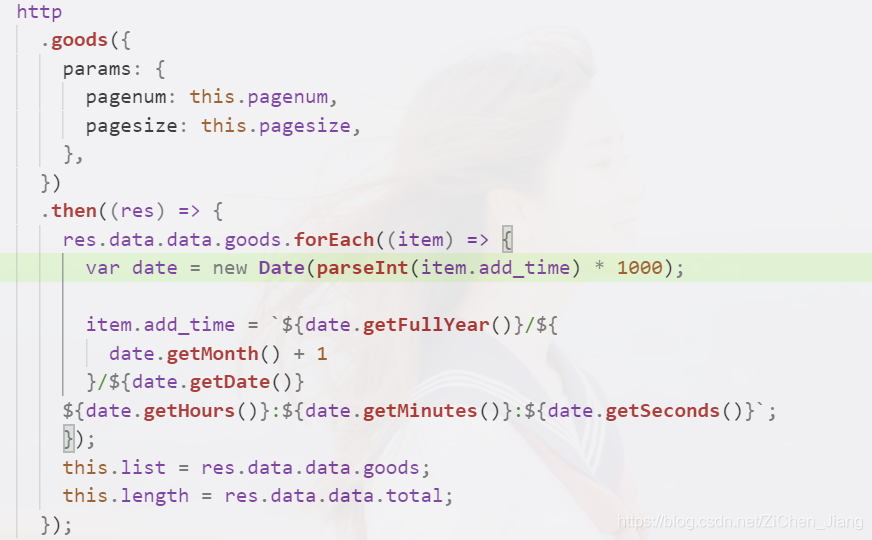
这里是在vue请求的数据中将时间戳转换字符串的
关键部分
//item.add_time 为请求数据中的时间戳
var date = new Date(parseInt(item.add_time...
这里是在vue请求的数据中将时间戳转换字符串的

关键部分
//item.add_time 为请求数据中的时间戳
var date = new Date(parseInt(item.add_time) * 1000);
item.add_time = `${date.getFullYear()}/${date.getMonth() + 1}/${date.getDate()}
${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`;
- 1
- 2
- 3
- 4
- 5
文章来源: jiangwenxin.blog.csdn.net,作者:前端江太公,版权归原作者所有,如需转载,请联系作者。
原文链接:jiangwenxin.blog.csdn.net/article/details/108567735
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)