vue中实现模态框弹出框动画(旋转弹出)
【摘要】
vue模态框弹窗动画
沃达尔 (Vodal) A Nice vue modal with animations.
带有动画的尼斯vue模态。 安装
npm i -S vodal
1
用法
<...
vue模态框弹窗动画
沃达尔 (Vodal)
A Nice vue modal with animations.
带有动画的尼斯vue模态。
安装
npm i -S vodal
- 1
用法
<template>
<div class="home">
<button @click="togglebox">点击弹出</button>
<vodal :show="show" animation="rotate" @hide="show = false">
<div>A vue modal with animations.</div>
</vodal>
</div>
</template>
<script>
import Vodal from "vodal";
export default {
name: "name",
components: {
Vodal,
},
data() {
return {
show: false,
};
},
methods: {
togglebox: function () {
this.show = true;
},
},
};
</script>
<style lang="scss" scoped>
// include animation styles
@import "../../node_modules/vodal/common.css";
@import "../../node_modules/vodal/rotate.css";
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
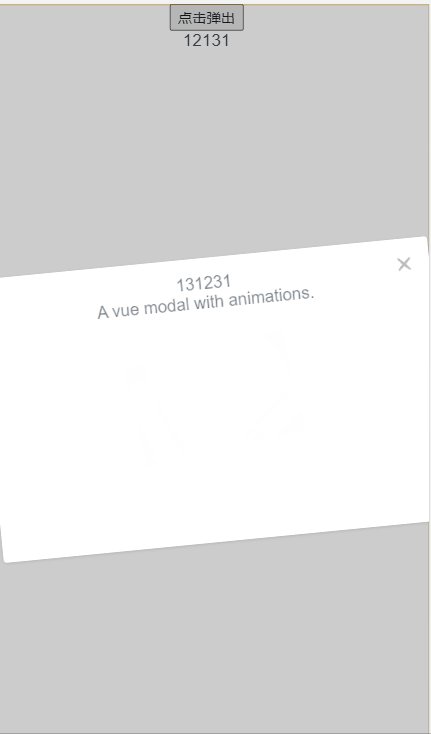
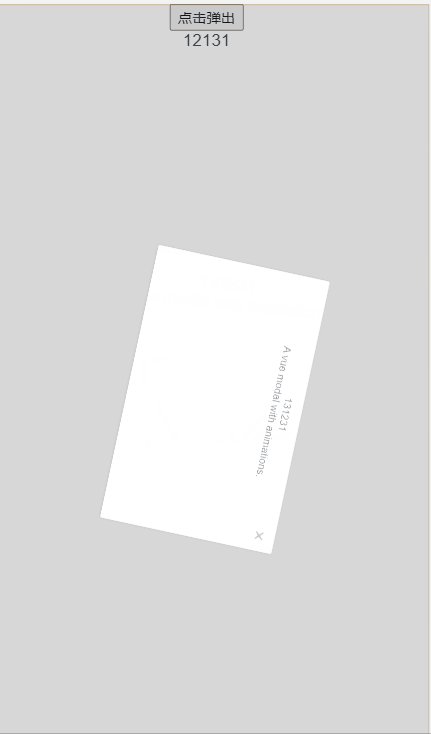
效果

道具 (Props )
| Property | Type | Default | Description |
|---|---|---|---|
| width | number | 400 | width of dialog |
| height | number | 240 | height of dialog |
| measure | string | px | measure of width and height |
| show | bool | false | whether to show dialog |
| mask | bool | true | whether to show mask |
| closeButton | bool | true | whether to show close button |
| closeOnEsc | bool | false | whether close dialog when esc pressed |
| closeOnClickMask | bool | true | whether close dialog when mask clicked |
| animation | string | zoom | animation type |
| duration | number | 300 | animation duration |
| className | string | / | className for the container |
| customStyles | object | / | custom dialog styles |
| customMaskStyles | object | / | custom mask styles |
| 属性 | 类型 | 默认 | 描述 |
|---|---|---|---|
| 宽度 | 数 | 400 | 对话宽度 |
| 高度 | 数 | 240 | 对话高度 |
| 测量 | 串 | 像素 | 宽度和高度的度量 |
| 表演 | 布尔 | 假 | 是否显示对话框 |
| 面具 | 布尔 | 真正 | 是否戴面具 |
| closeButton | 布尔 | 真正 | 是否显示关闭按钮 |
| closeOnEsc | 布尔 | 假 | 按下esc时是否关闭对话框 |
| closeOnClickMask | 布尔 | 真正 | 单击蒙版时是否关闭对话框 |
| 动画 | 串 | 放大 | 动画类型 |
| 持续时间 | 数 | 300 | 动画时长 |
| 班级名称 | 串 | / | 容器的className |
| customStyles | 目的 | / | 自定义对话框样式 |
| customMaskStyles | 目的 | / | 自定义蒙版样式 |
事件 (Event)
| Name | Description |
|---|---|
| hide | triggers when dialog will hide |
| clickMask | triggers when mask clicked |
| 名称 | 描述 |
|---|---|
| 隐藏 | 对话框隐藏时触发 |
| clickMask | 单击蒙版时触发 |
动画类型 (Animation Types)
zoom
放大
fade
褪色
flip
翻转
door
门
rotate
旋转
slideUp
向上滑动
slideDown
滑下
slideLeft
向左滑动
slideRight
向右滑动
文章来源: jiangwenxin.blog.csdn.net,作者:前端江太公,版权归原作者所有,如需转载,请联系作者。
原文链接:jiangwenxin.blog.csdn.net/article/details/108776582
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)