源码解析——VUE
【摘要】
Vue源码解析
vue使用Object.defineProperty+观察者模式对数据和模板进行绑定,对于数据来说需要进行更新时,即会触发对应的getter和setter函数,在setter函数中,即可...
Vue源码解析
vue使用Object.defineProperty+观察者模式对数据和模板进行绑定,对于数据来说需要进行更新时,即会触发对应的getter和setter函数,在setter函数中,即可根据对应收集到的依赖,触发对应视图层更新。
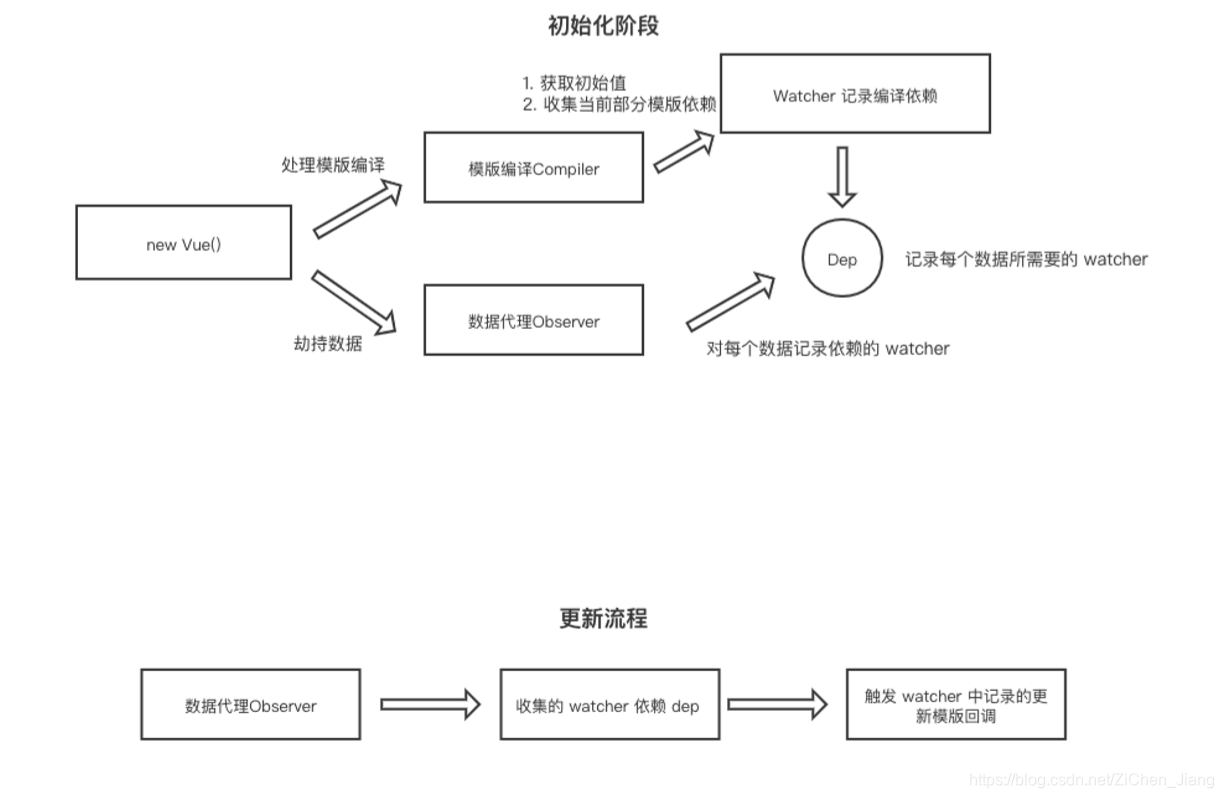
对于一次收集和一次更新来说,大致流程如下:
- 1

- 实例化vue之后,对内部所有的data进行劫持
- 处理对模板的编译/或者静态编译好的render函数,在处理绑定的变量时,创建watcher
- 同时获取当前模块对应的初始值,在读取触发数据局的getter函数,进行绑定
- 绑定成功后,后续触发setter,根据记录的watcher,即可更新所有的模块内容
当然对于模块的编译来说,有运行时编译、静态编译多种形式,同时对于vue来说,vue@2使用了VNode来对模块内容进行了描述,所以在模块编译的流程中,使用VNode能更好的提升编译和更新的性能。
- 编译模块 Compiler
- 数据处理 Observer
- 依赖收集 Watcher/Dep
- 节点VNode/patch更新
对于通用性的理解来说,vue@2和vue@1并没有太多区别,更多的核心在于VNode部分,也就是把编译模块的部分使用了VNode进行描述,编译为了函数形式,以及增加了patch的过程来保证更新。
节点VNode/patch更新流程:
patch->patchVNode->updataChildren
- 单独更新一个VNode节点
- 判断children节点更新
文章来源: jiangwenxin.blog.csdn.net,作者:前端江太公,版权归原作者所有,如需转载,请联系作者。
原文链接:jiangwenxin.blog.csdn.net/article/details/107028256
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)