Ajax请求基本操作
【摘要】 Ajax请求基本操作
1. Ajax 请求的基本操作
- 使用 express 作为服务端响应
server.js
//1. 引入express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/server', (request, response)=>{
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//设置响应
response.send("hello ajax")
});
//4. 监听端口启动服务
app.listen(8000, ()=>{
console.log("服务已经启动, 8000 端口监听中....");
});
- 启动 server.js 服务端后,返回指定的响应内容

- 获取 Ajax 请求
Get.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax 请求</title>
<style>
#result{
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result">
</div>
<script>
//获取 button 元素
const btn = document.getElementsByTagName('button')[0];
//绑定事件
btn.onclick = function(){
//1. 创建对象
const xhr = new XMLHttpRequest();
//2.初始化 设置请求方法 和 url
xhr.open('GET', 'http://127.0.0.1:8000/server');
//3.发送
xhr.send();
//4.事件绑定 处理服务器返回的结果
// on:when 当...时候
// readystate:是 xhr 对象中的属性,表示状态 0 1 2 3 4
// change:改变时候触发
xhr.onreadystatechange = function(){
// 判断(服务端返回了所有结果)
if(xhr.readyState === 4){
//判断响应状态码 200 404
// 2xx 成功
if(xhr.status >= 200 && xhr.status <300){
//处理结果 行 头 空行 体
// 1.处理响应行
console.log(xhr.status);//状态码
console.log(xhr.statusText);//状态字符串
console.log(xhr.getAllResponseHeaders());//所有响应头
console.log(xhr.response);//响应体
}
}
}
}
</script>
</body>
</html>
-
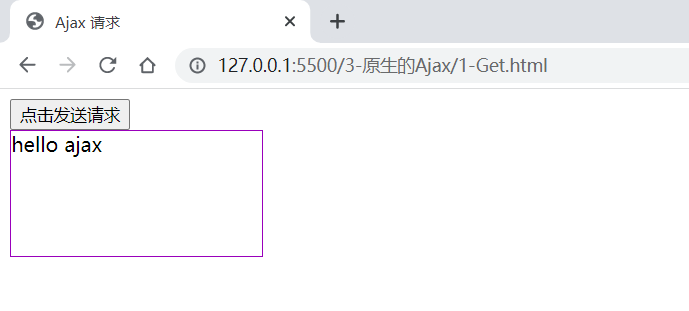
打开 Get.html 页面
-
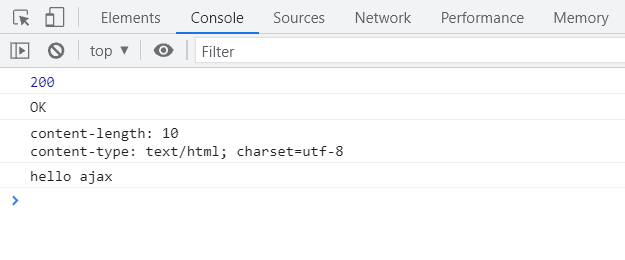
点击按钮后,控制台就会输出上面代码中获取的 状态码、状态字符串、响应头、响应体。

-
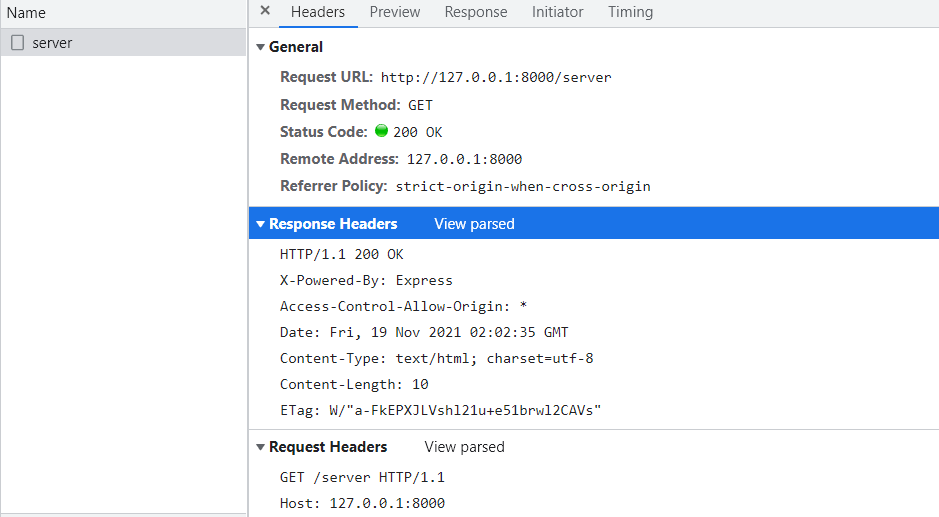
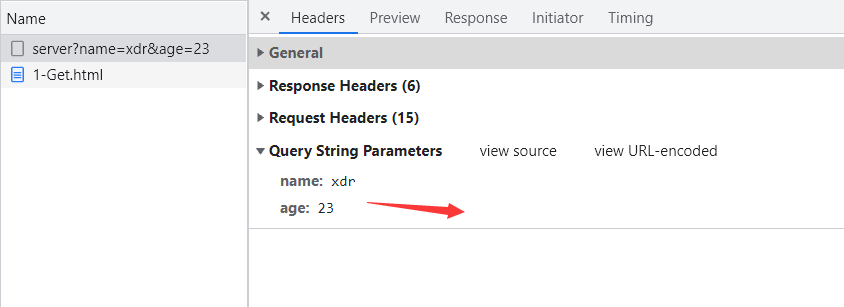
查看 network 请求头 和 响应体


-
把响应体的结果在
div中显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax 请求</title>
<style>
#result{
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result">
</div>
<script>
//获取 button 元素
const btn = document.getElementsByTagName('button')[0];
const result = document.getElementById("result");
//绑定事件
btn.onclick = function(){
//1. 创建对象
const xhr = new XMLHttpRequest();
//2.初始化 设置请求方法 和 url
xhr.open('GET', 'http://127.0.0.1:8000/server');
//3.发送
xhr.send();
//4.事件绑定 处理服务器返回的结果
// on:when 当...时候
// readystate:是 xhr 对象中的属性,表示状态 0 1 2 3 4
// change:改变时候触发
xhr.onreadystatechange = function(){
// 判断(服务端返回了所有结果)
if(xhr.readyState === 4){
//判断响应状态码 200 404
// 2xx 成功
if(xhr.status >= 200 && xhr.status <300){
//处理结果 行 头 空行 体
// 1.处理响应行
// console.log(xhr.status);//状态码
// console.log(xhr.statusText);//状态字符串
// console.log(xhr.getAllResponseHeaders());//所有响应头
// console.log(xhr.response);//响应体
//设置 result 的文本
result.innerHTML = xhr.response;
}
}
}
}
</script>
</body>
</html>
- 点击发送请求后,就会把服务端的响应内容给传递过来了

- 没有进行页面刷新,就可以从服务器拿到最新的结果。
2. Ajax 设置请求参数
-
一般是在地址栏进行传参的

-
在 Ajax 中也是在url中传参的。
-
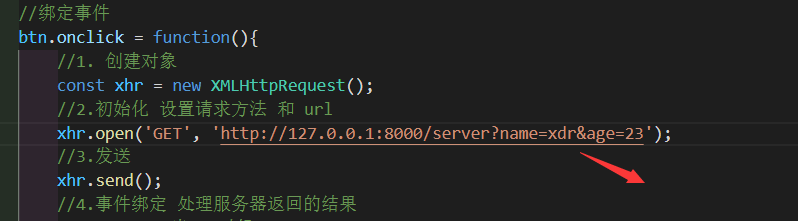
在 server.js 中,加上参数


3. Ajax 发送 post 请求
-
需求:当把鼠标放到 div 中 ,就会向服务端发送请求,把响应头结果返回到 div 中显示出来。
-
在 sever.js 中增加 post 请求方式
app.post('/server', (request, response)=>{
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//设置响应
response.send("hello ajax post")
});
- Post.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax POST 请求</title>
<style>
#result{
width: 200px;
height: 100px;
border: solid 1px #903;
}
</style>
</head>
<body>
<div id="result"></div>
<script>
//获取元素对象
const result = document.getElementById("result");
//绑定事件
result.addEventListener("mouseover",function(){
// console.log("test");
//1.创建对象
const xhr = new XMLHttpRequest();
//2.初始化 设置类型 和 URL
xhr.open('post','http://127.0.0.1:8000/server')
//3.发送
xhr.send();
//4.事件绑定
xhr.onreadystatechange = function(){
//判断
if(xhr.status >= 200 && xhr.status <300){
//处理服务端返回的结果
result.innerHTML = xhr.response;
}
}
});
</script>
</body>
</html>
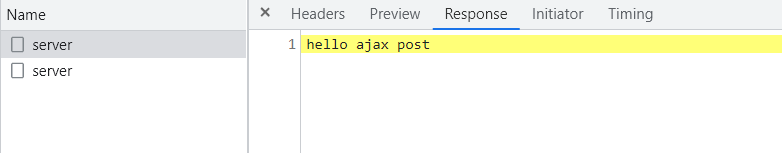
- 测试,把鼠标放在 div 中 ,就会把 sever.js 发送的响应体内容返回到 div 里。


4. Ajax - post 设置请求体
-
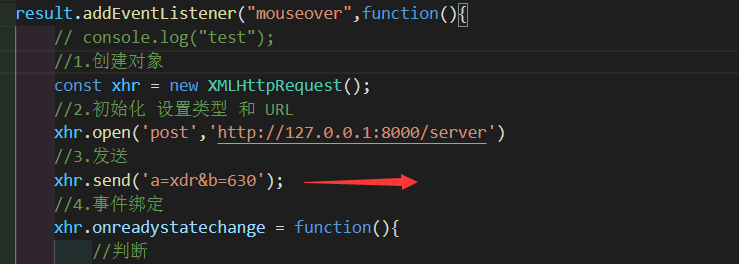
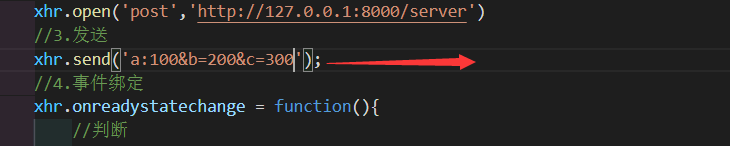
post 设置请求体是在 send 方法中来设置的
-
在上面 post.html 添加参数


-
也可以这样设置参数


-
请求体的参数格式可以灵活变换
-
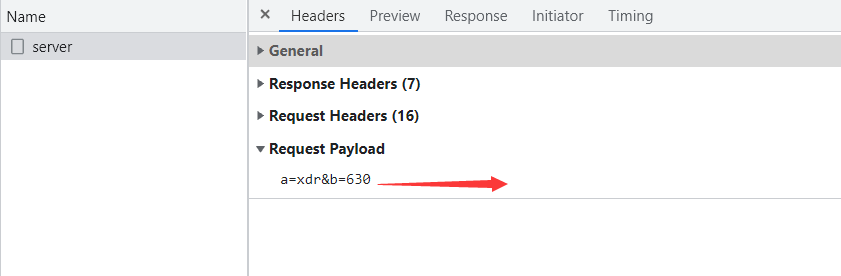
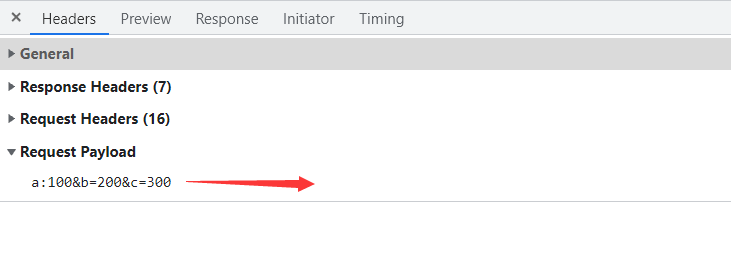
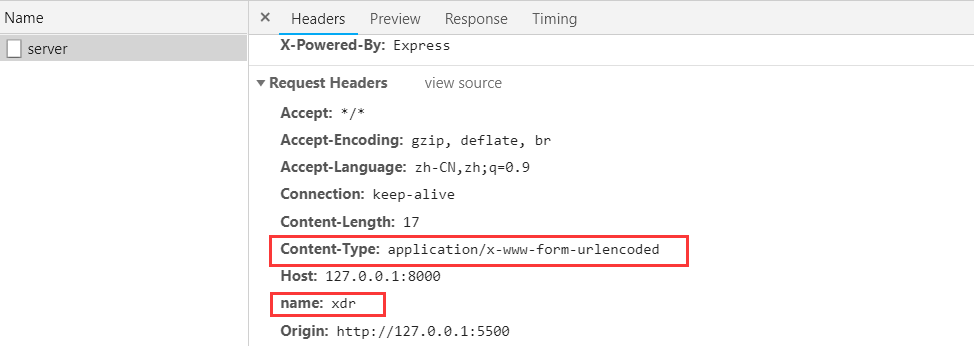
通过请求的参数就可以得知数据已经传递给服务器了
5. Ajax 设置请求头信息
-
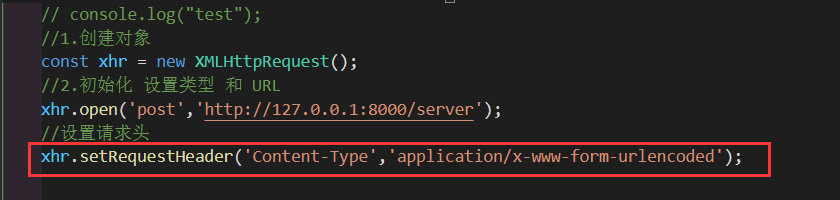
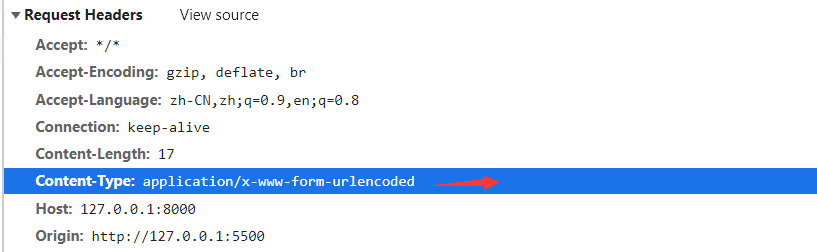
在上面 Post.html 基础上添加请求头


-
添加自定义请求头:
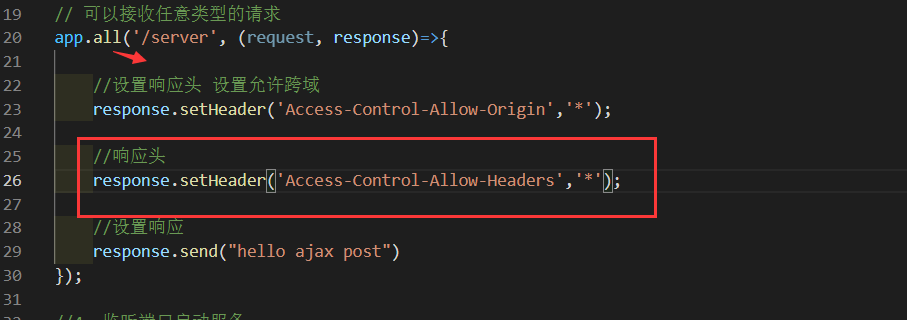
先在 server.js 中添加响应头

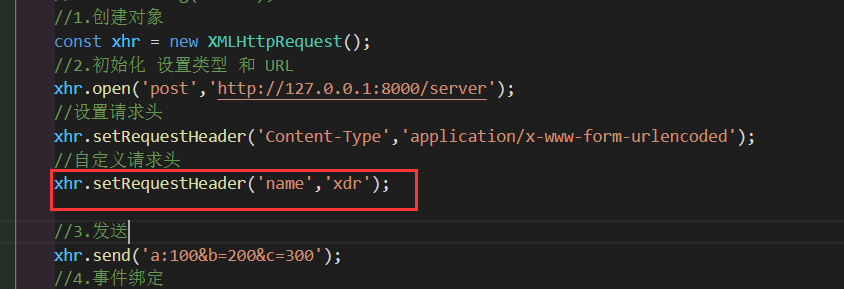
再到 Post.html 中添加自定义请求头



-
一般会把身份校验的信息放在请求头中传递给服务器,服务器对参数做校验。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者






















评论(0)