面向 Python 开发人员的高级 Visual Studio 代码
目录
Visual Studio Code,简称VS Code,是微软提供的免费开源代码编辑器。您可以将 VS Code 作为轻量级代码编辑器进行快速更改,也可以通过使用第三方扩展将其配置为集成开发环境 (IDE)。在本教程中,您将了解如何充分利用 VS Code 进行 Python 开发。
在本教程中,您将学习如何配置、扩展和优化VS Code,以获得更有效的 Python 开发环境。完成本教程后,您将拥有各种工具来帮助您更高效地使用 VS Code。它可以成为快速 Python 开发的强大工具。
在本教程中,您将学习如何:
- 自定义您的用户界面
- 运行和监控Python 测试
- 自动整理和格式化您的代码
- 利用类型注释和Pylance以更高的精度更快地编写代码
- 配置和利用本地和远程调试
- 设置数据科学工具
像往常一样,本教程充满了链接、提示和技巧,可以帮助您继续前进。
如果您尚未安装Visual Studio Code或Python 扩展,则本教程将需要两者。如果您刚刚开始使用 VS Code,您可能需要先查看 Jon Fincher 的Visual Studio Code 中的 Python 开发教程,然后再继续本教程。
掌握 Visual Studio Code 用户界面
默认情况下,VS Code 的用户界面是为所有人设计的——无论您是编写 C++、使用 JavaScript 和 CSS 进行前端开发,还是使用 Jupyter Notebooks 等数据科学工具。在第一部分中,您将探索如何定制 VS Code 以支持您的工作方式。
键盘快捷键
对于您在 VS Code 中所做的几乎所有事情,您都可以直接从键盘上完成。您可以将 VS Code 中的所有活动(无论它们是内置的还是通过扩展提供的)映射到键盘快捷键。
一小部分内置命令已经映射到键盘快捷键中。如果您想了解这些默认快捷方式,请打印适用于Windows、macOS或Linux的 PDF ,并将其固定在您的显示器旁边。
作为 Python 开发人员,您将在 Visual Studio Code 中使用的许多命令都是从扩展中提供的,类似于您已经安装的 Python 扩展。这些默认情况下没有映射的快捷键,但您可以使用 VS Code 的键盘快捷键编辑器配置它们。
使用键盘快捷键编辑器
在 macOS 上,通过转至文件 → 首选项 → 键盘快捷键或代码 → 首选项 → 键盘快捷键,打开键盘快捷键编辑器:

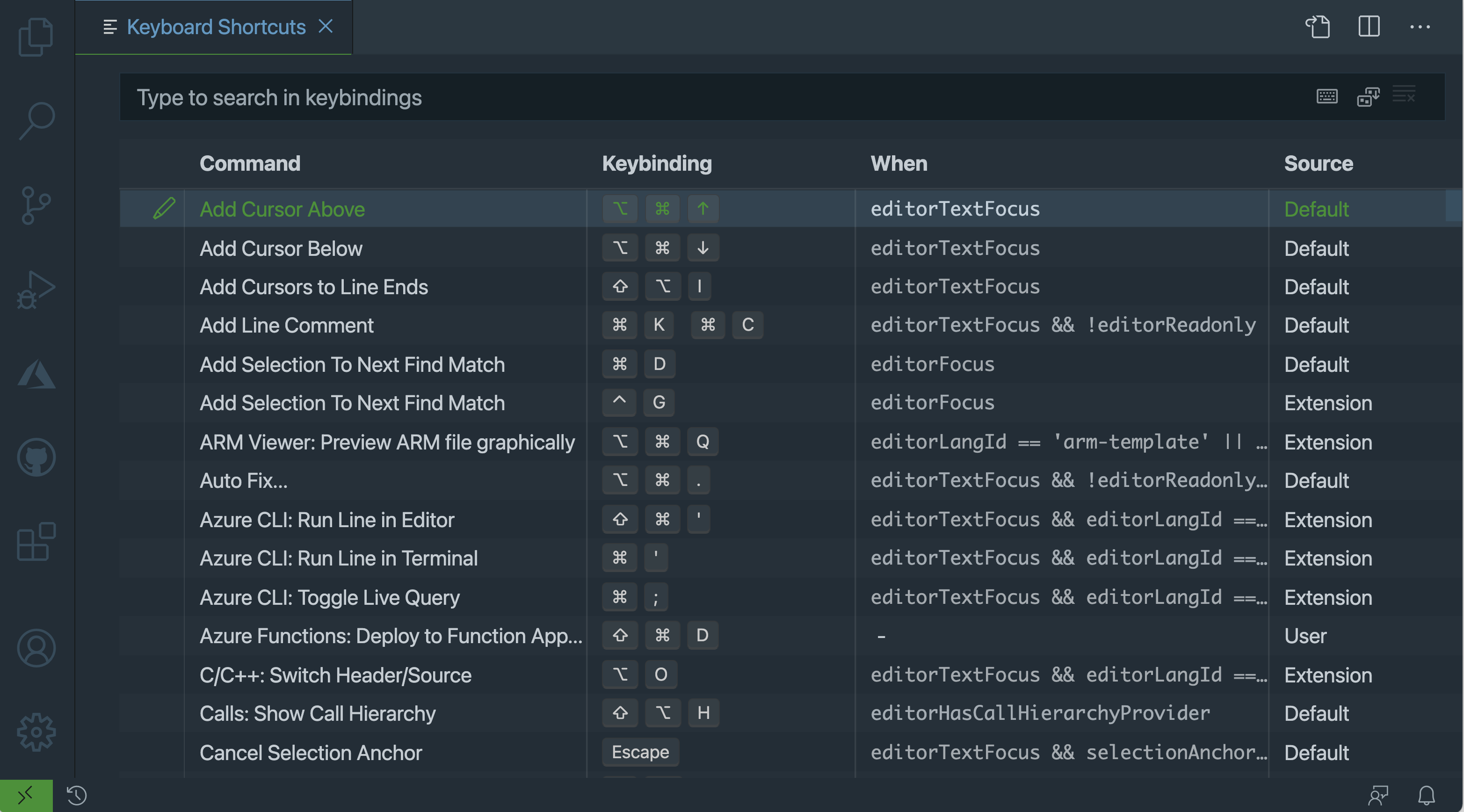
在此编辑器中,您可以看到所有现有快捷方式的列表及其详细信息:
- 命令:要运行的命令或操作
- Keybinding:按下以触发此命令的键序列,空白表示没有映射
- When:此键绑定工作需要满足的条件,带有减号 (
-) 表示没有要求 - Source:配置此绑定的位置,由Default、User或Extension定义,最后一个表示您通过安装键盘映射扩展来提供它
要覆盖现有绑定,请右键单击现有操作并单击更改键绑定。要将键绑定分配给没有绑定的命令,请双击它。如果您按下的按键序列已分配给其他东西,VS Code 将通过链接警告您,以查看哪些命令映射到此按键绑定。
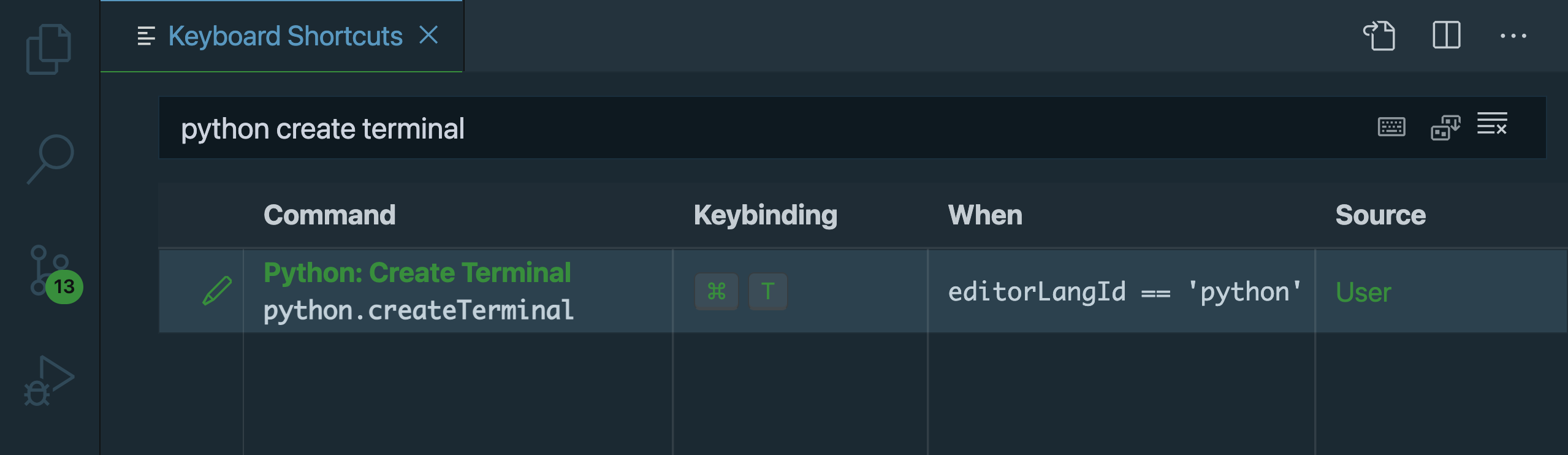
例如,python create terminal在顶部的搜索框中键入。如果没有结果出现,请确保安装了 Python 扩展。按Enter指定按键绑定,就像Ctrl+ Alt+T,然后打Enter一次。
要指定该快捷方式仅在您编辑 Python 代码时起作用,请右键单击该快捷方式并选择Change When Expression。输入表达式editorLangId == 'python':

如果您需要更具体的内容,还有更多条件运算符可供选择。以下是一些帮助您入门的示例:
- 使用
resourceFilename == '__init__.py'时,该文件你是编辑__init__.py - 使用
editorLangId == 'python'与Python工作时。如果需要,您还可以替换'python'为其他语言标识符。 - 使用
editorHasSelection的,当你在编辑器中。
一旦你配置了这个扩展,在编辑器中打开一个 Python 文件,通过按你新分配的键盘快捷键Ctrl+ Alt+T打开一个 Python 终端来尝试它。
从命令面板为命令设置键盘快捷键
在本教程中,您将多次参考命令面板。VS Code 中的大部分功能都可以通过 UI 从上下文菜单访问,但您不会在那里找到所有内容。可以在核心编辑器中或通过扩展完成的任何事情都可以在命令面板中使用。您可以通过按以下键盘快捷键之一进入命令面板:
- macOS: F1或Cmd+ Shift+P
- Windows 或 Linux: F1或Ctrl+ Shift+P
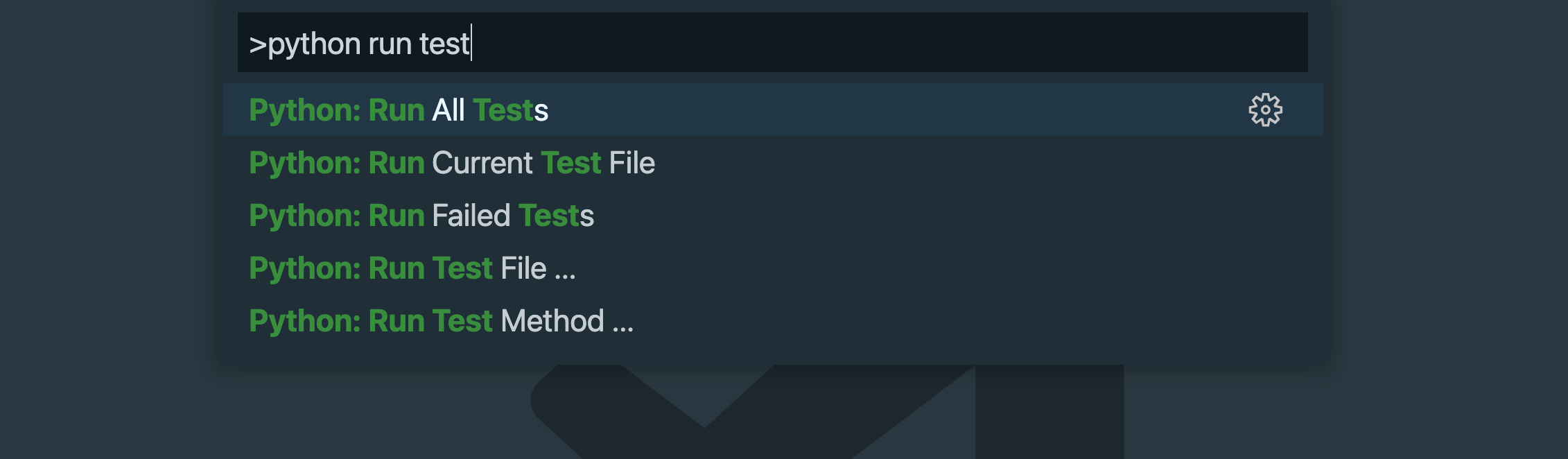
要运行命令,请键入其描述性名称,例如Python: Run All Tests. 命令面板启动并且您想要的命令位于菜单顶部后,单击右侧的齿轮以分配键盘快捷键:

一旦您开始定期使用命令面板,您可能会发现有五到十个命令是您经常运行的。为这些命令分配一些快捷方式,以节省一些额外的击键次数。
从其他编辑器安装键盘映射
如果您已经在其他编辑器或 IDE 中工作了一段时间,您可能会将常用的键盘快捷键用于肌肉记忆。
您会在Vim、IntelliJ 和 PyCharm、Sublime Text、Notepad++、Emacs和Atom 的扩展中找到有用的键盘映射。
如果您以前的编辑器不在此列表中,您可能会发现其他人为您创建了映射扩展。Keymaps是VS Code 扩展市场上的一个有用的类别。
安装键盘映射扩展后,您还可以找到其他选项来自定义默认设置之外的它。例如,您可以使用 Vim 键盘映射扩展来配置 Vim 功能,例如是否以插入模式启动。
自定义用户界面
跳上汽车驾驶座时,首先要做的就是调整座椅、调整后视镜、将转向柱调到合适的高度。代码编辑器也不例外。它们带有默认布局,对每个人都适用,但对任何人都不是特别好。你不想伸展到踏板。让我们设置适合您的 VS Code 环境,并让它在运行过程中看起来很棒。
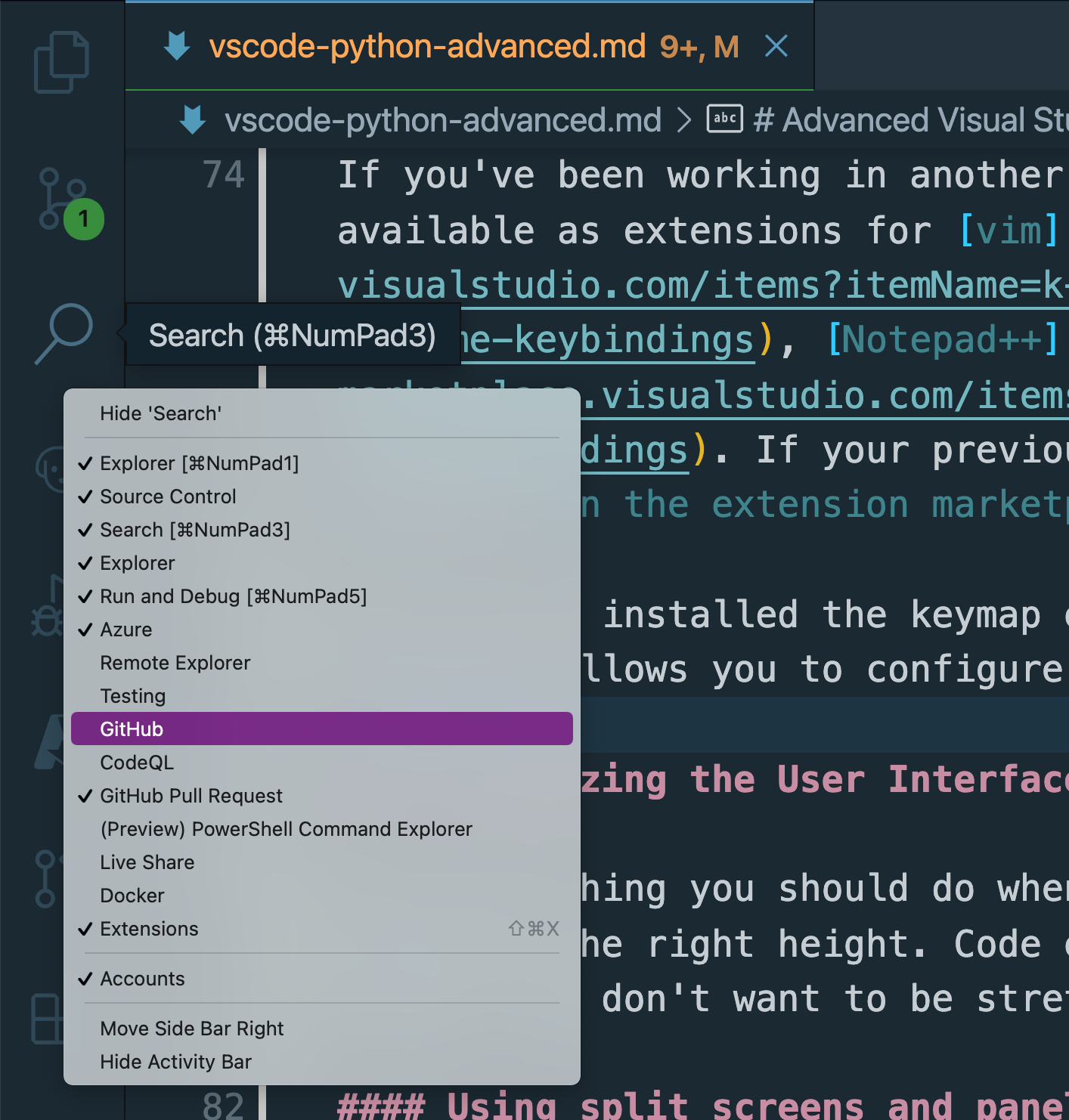
首先,VS Code 左侧的活动栏是在用于查看文件的资源管理器视图、源代码控制视图、搜索视图、运行和调试视图以及扩展视图之间切换的主要导航工具. 您不仅限于这些选项。许多扩展带有默认隐藏的视图。右键单击活动栏以控制您看到的视图:

您还可以使用此菜单隐藏您从不使用的任何视图。请记住,您不仅限于列表中的视图。如果主视图中有一些面板——例如,您可以找到一些嵌套在Explorer视图中的附加面板——您可以将它们拖到活动栏中以创建永久快捷方式:

将此功能用于您一直使用的视图。
使用分屏
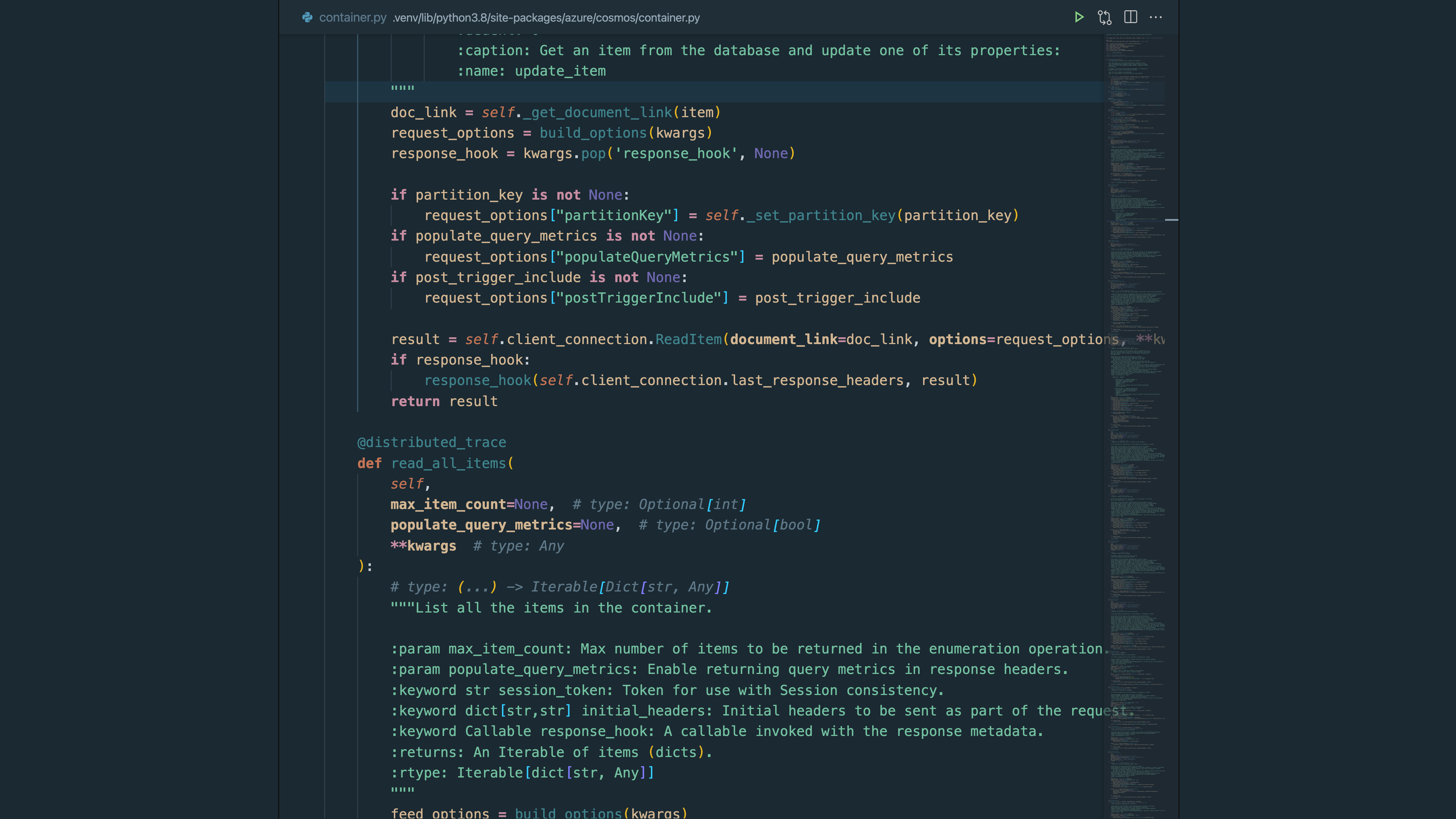
Python 的风格指南PEP 8倾向于较短的行长度。对于宽屏幕,这会留下很多未使用的屏幕空间。
当您发现自己需要在两个或多个文件之间切换时,请使用拆分面板功能一次显示多个编辑器区域。您可以使用命令通过命令面板访问此功能View: Split Editor。
或者,您可以使用相关的键盘快捷键:
- macOS: Cmd+\
- Windows 或 Linux: Ctrl+\
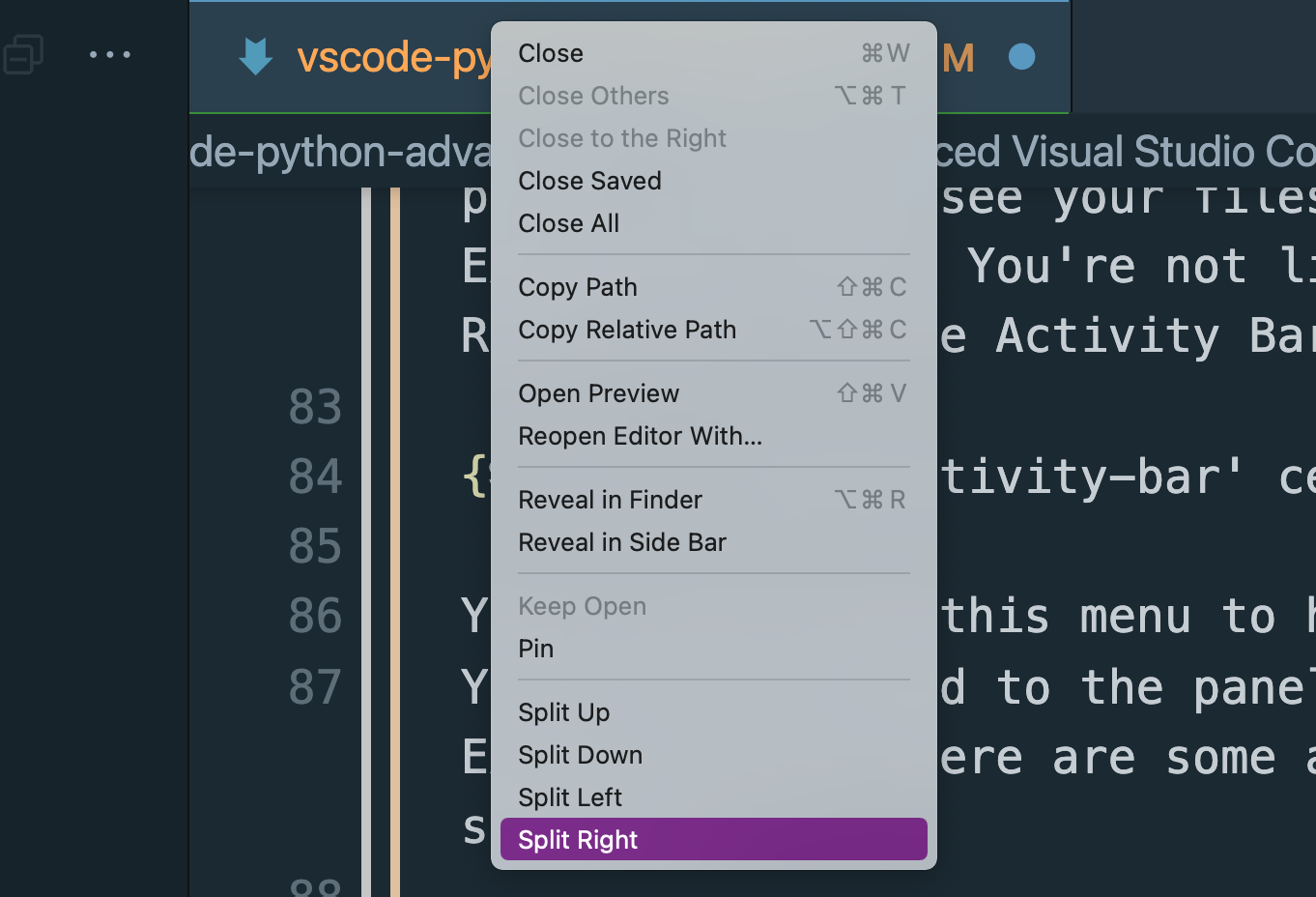
您还可以通过转到“查看”→“编辑器布局”或右键单击文件选项卡来打开拆分编辑器功能:

当使用左侧的测试代码和右侧的模块编写单元测试时,此设置非常有用。
某些文件类型(例如 Markdown)具有您可以使用的预览区域。使用Markdown: Open Preview to the Side命令打开预览编辑器。
使用 Zen 模式专注工作
如果您需要在 VS Code 中将注意力完全集中在单个文件或任务上,请通过转到“视图”→“外观”→“Zen 模式”来使用 Zen 模式,以显示仅包含编辑器的全屏窗口:

此功能对于屏蔽嘈杂的干扰和通知特别有用,这样您就可以专注于完成当前的任务。
主题化
VS Code 在VS Code Marketplace 中有一个巨大的主题库。一些最流行的主题是Material Theme、Winter is Coming、Dracula、Noctis和Monokai Pro。
让我们专注于Material 主题,因为它提供了广泛的配色方案以满足多种口味。您可以从扩展视图安装扩展。安装后,您可以通过Preferences: Color Theme在命令面板中运行来选择颜色主题。
Material Theme 最好使用自定义图标主题。图标主题是独立于颜色主题的扩展,因此您必须安装第二个扩展。pkief.material-icon-theme在扩展视图中搜索以找到最流行的主题材质图标包。安装后,VS Code 会提示你切换图标包。
这是带有 Palenight 颜色主题和 Material 图标包的 Material 主题:

您可以随时从命令面板更改图标主题,方法是使用命令Preferences: File Icon Theme然后从列表中选择图标主题之一。
安装更好的编程字体
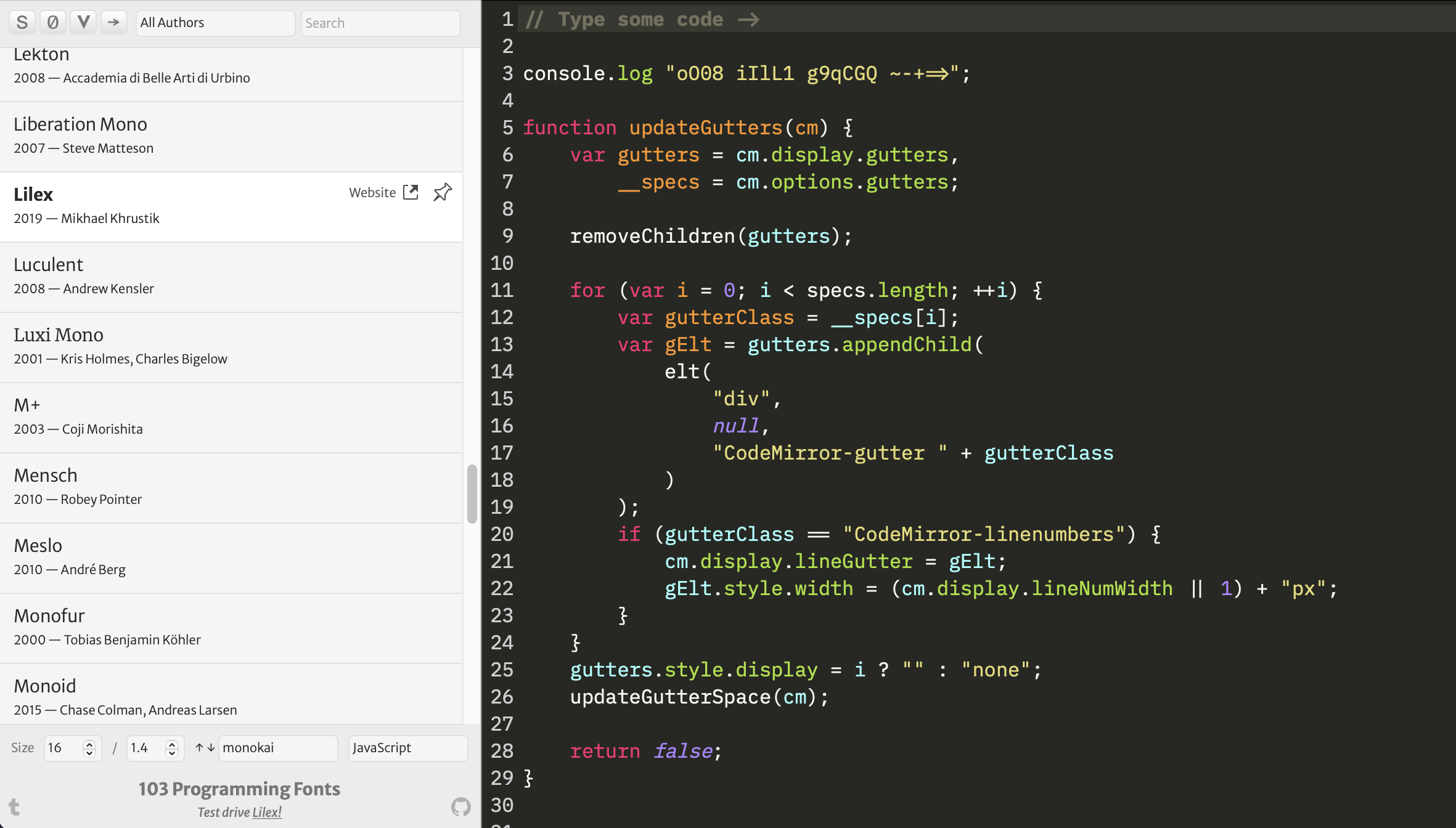
编程字体是一组特殊的字体,通常带有称为monospace 的固定宽度字符。ProgrammingFonts.org上有一长串可用字体可供浏览:

选择字体后,请转到Nerd Fonts下载它并在您的操作系统上安装该字体。Nerd Fonts 的下载是等宽字体的副本,支持字形,也称为图标,您可以在终端提示中使用。
安装所选字体后,您需要将editor.fontFamily设置更改为新字体的名称。您可以通过导航到代码 → 首选项 → 设置,然后在导航下拉列表中选择文本编辑器 → 字体来实现。您可以通过在字体系列设置的第一个字段中添加新字体的名称来更改编辑器将使用的字体。
设置您的终端
您将在 shell 终端中花费大部分 Python 开发时间。您可以使用单独的应用程序,例如 iTerm2 或 Windows 终端,但 VS Code 已经具有强大的内置终端窗口。
因为 VS Code 确实需要一些配置才能使其与专用终端应用程序一样强大,所以您现在就可以进行设置。
更改默认 Shell 提供程序
您可以将终端窗口重新配置为具有多个配置文件。当您生成新终端时,这些配置文件形成下拉列表。
VS Code 允许您配置多个终端配置文件。您无法在设置 UI 中编辑终端配置文件,因此您需要使用Preferences: Open Settings (JSON)命令面板中的命令打开settings.json文件。您会注意到键值对构成了设置文件。每个键代表 VS Code 或其扩展之一的配置设置。
共有三种终端配置文件设置,它们的名称如下:
| 操作系统 | 终端配置文件设置 |
|---|---|
| Windows | terminal.integrated.profiles.windows |
| Linux | terminal.integrated.profiles.linux |
| macOS | terminal.integrated.profiles.osx |
输入名称后,编辑器会自动将默认配置文件填充到 JSON 文件中。
请注意,默认设置中没有 Python REPL 配置文件。您可以将带有密钥"python3-repl"的配置文件添加到集成配置文件 JSON 文件中,以便 VS Code 将其作为配置文件选项提供,并将您直接带到 REPL 提示:
"python3-repl": {
"path": "python3",
"args": ["-q"]
}该-q标志是一个 Python 命令行标志,用于停止显示版本标头。您可以将任何额外的 Python 命令行标志添加到"args".
配置后,您的配置文件应如下所示,具体取决于您的操作系统:
"terminal.integrated.profiles.osx": {
"bash": {
"path": "bash",
"icon": "terminal-bash",
},
"zsh": {
"path": "zsh"
},
"pwsh": {
"path": "pwsh",
"icon": "terminal-powershell",
},
"python3-repl": {
"path": "python3",
"args": ["-q"]
}
},VS Code 有两种终端启动模式:集成和外部。配置配置文件后,您可以通过设置以下值来为集成终端设置默认配置文件"terminal.integrated.defaultProfile.osx":
"terminal.integrated.defaultProfile.osx": "zsh",
如果某些内容在外部终端中启动,它将使用您操作系统的默认 shell。如果您更喜欢不同的终端应用程序,例如适用于 macOS 的iTerm 2或适用于 Windows 的Windows Terminal,您也可以更改默认的外部终端:
"terminal.external.osxExec": "iTerm.app",
例如,对于 macOS 的此设置,您是说 VS Code 每次启动外部终端窗口时都应该启动 iTerm 应用程序。
您可以在 VS Code 中更改更多有关终端的设置。例如,您可以让 VS Code 在您打开新的终端窗口时自动激活您的虚拟环境,并且您可以通过添加自定义提示来自定义终端的外观。您将在本教程中探索如何做到这两点。
终端中的虚拟环境激活
虚拟环境对于跨 Python 项目管理多个依赖项非常重要。一旦选择了解释器,Visual Studio Code 将激活任何Python 虚拟环境。如果您已有虚拟环境,请Python: Select Interpreter从命令面板运行以选择 Python 解释器虚拟环境。
如果您没有,请在终端内创建一个。如果虚拟环境路径命名为、 或.venv/,VS Code 可以自动选取它。env/venv/
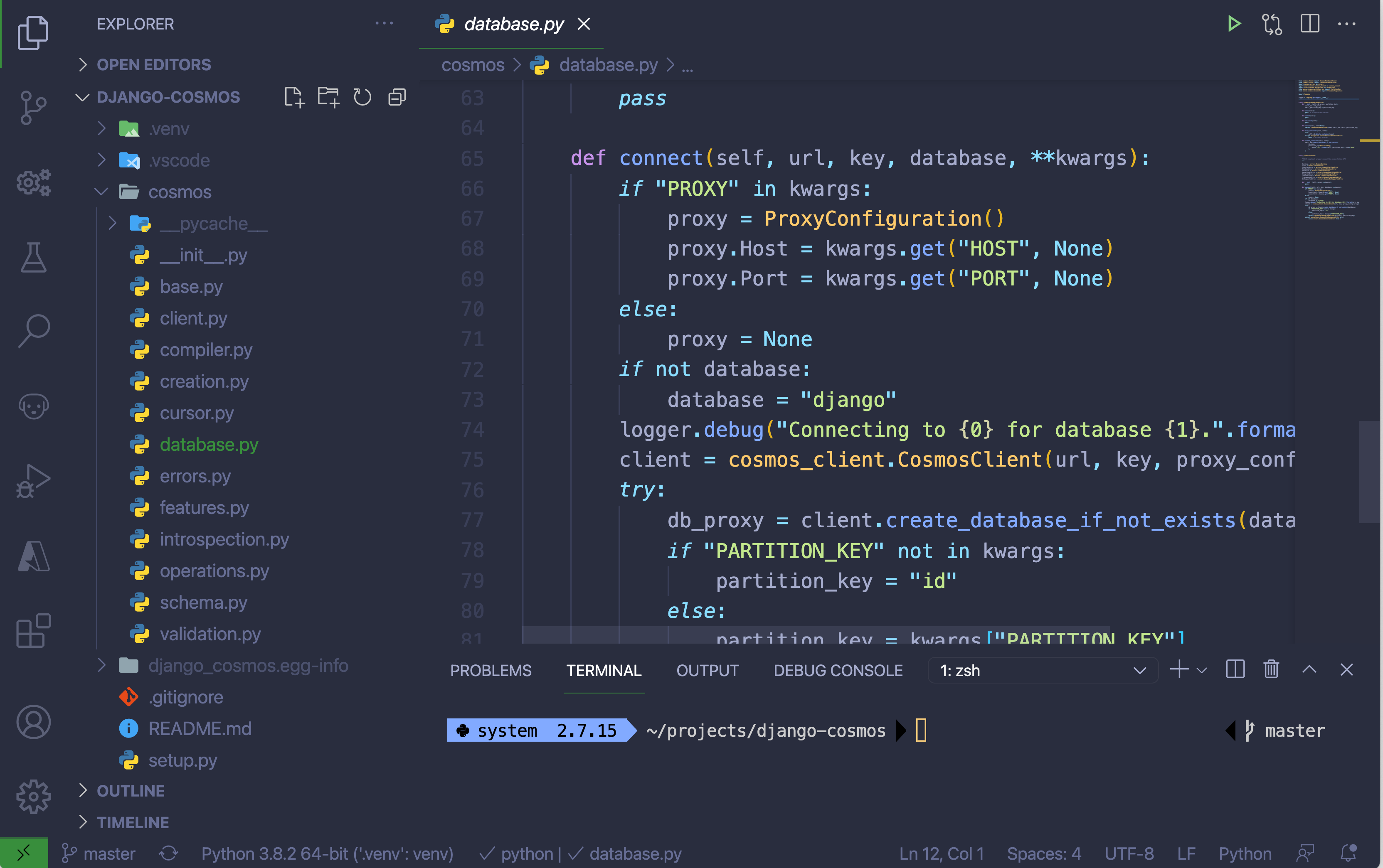
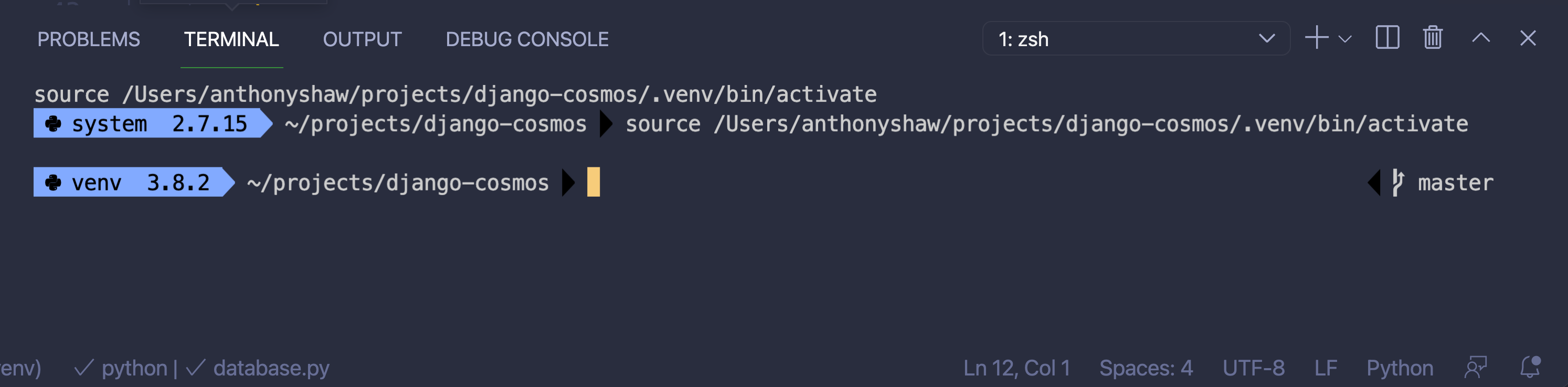
设置解释器后,当您在 VS Code 中启动一个新的终端窗口时,您将自动激活虚拟环境:

如果您已经打开了一个终端,您可以通过单击垃圾桶图标来销毁它。
您在终端内运行的任何命令,例如python -m pip install,都将用于激活的虚拟环境。
在上面的屏幕截图中,您可以看到使用 Oh My Posh 提示工具包的自定义命令提示符。在下一部分中,您将安装和配置 Oh My Posh。Oh My Posh 是可选的,特别是如果您已经安装了自定义命令提示符。
安装 Oh My Posh
Oh My Posh是用于自定义终端命令提示符的众多库之一。它适用于 Linux、macOS 和 Windows。它还适用于所有 shell,如 Bash、Zsh、Fish 和 PowerShell。您可以安装 Oh My Posh 来为您的终端增添趣味。
如果您使用的是 macOS 并使用 Bash,请运行以下命令来安装 Oh My Posh:
$ brew tap jandedobbeleer/oh-my-posh
$ brew install oh-my-posh
$ curl https://github.com/JanDeDobbeleer/oh-my-posh/raw/main/themes/tonybaloney.omp.json -sLo ~/.mytheme.omp.json
$ echo "eval \"\$(oh-my-posh --init --shell bash --config ~/.mytheme.omp.json)\"" >> ~/.profile
$ . ~/.profile
如果您使用的是 macOS 并使用 Zsh,请运行以下命令来安装 Oh My Posh:
$ brew tap jandedobbeleer/oh-my-posh
$ brew install oh-my-posh
$ curl https://github.com/JanDeDobbeleer/oh-my-posh/raw/main/themes/tonybaloney.omp.json -sLo ~/.mytheme.omp.json
$ echo "eval \"\$(oh-my-posh --init --shell bash --config ~/.mytheme.omp.json)\"" >> ~/.zprofile
$ . ~/.zprofile
如果您使用的是 Windows 并使用 PowerShell,请运行以下命令来安装 Oh My Posh:
PS C:\> Install-Module oh-my-posh -Scope CurrentUser
PS C:\> Add-Content $PROFILE "`nSet-PoshPrompt -Theme tonybaloney"
最后,如果您使用的是 Linux 并使用 Bash,请运行以下命令来安装 Oh My Posh:
$ sudo wget https://github.com/JanDeDobbeleer/oh-my-posh/releases/latest/download/posh-linux-amd64 -O /usr/local/bin/oh-my-posh
$ sudo chmod +x /usr/local/bin/oh-my-posh
$ curl https://github.com/JanDeDobbeleer/oh-my-posh/raw/main/themes/tonybaloney.omp.json -sLo ~/.mytheme.omp.json
$ echo "eval \"\$(oh-my-posh --init --shell bash --config ~/.mytheme.omp.json)\"" >> ~/.bashrc
$ . ~/.bashrc
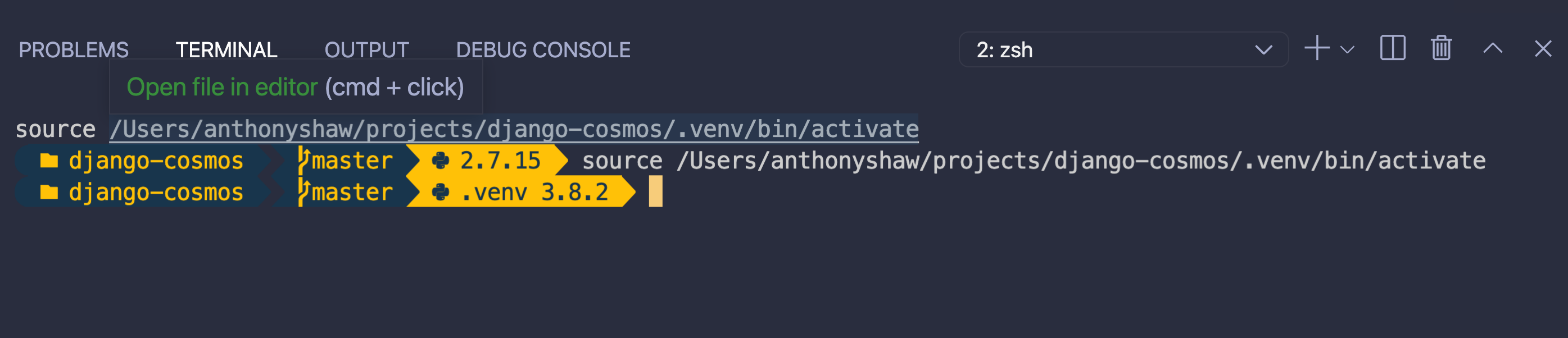
当你在 VS Code 中打开一个新终端时,你会得到这样的提示:

终端上的组件是文件夹、Git 分支和 Python 版本。查看主题列表以了解其他一些选项。
注意:如果您使用自定义终端提示,如Oh My Posh或Oh My Zsh,则必须选择已安装的Nerd 字体之一,以便在 VS Code 中正确呈现字形。
默认情况下,终端将使用您为编辑器配置的相同字体,editor.fontFamily. 您可以通过为terminal.integrated.fontFamily标识符定义不同的字体系列来覆盖它。您还需要更新您使用的任何外部终端应用程序。
团队设置与个人设置
VS Code 有两个级别的设置:
- 用户设置,适用于所有项目
- 工作区设置,仅适用于该工作区
如果在两者中都声明了设置,则工作区设置将覆盖用户设置。
VS Code 的工作区配置及其所有扩展都位于.vscode/工作区根目录中。
将与项目无关的设置放入用户设置,将特定于项目的设置放入.vscode/. 通过将您的个人用户设置与项目设置分开,您和从事该项目的任何其他开发人员都可以更有效。
Python 的全局用户设置
默认情况下,Visual Studio Code 的 Python 扩展有一个非常基本的配置。许多功能(如 linting、格式化和安全检查)被禁用,因为您需要安装 Black、Pylint 和 Bandit 等第三方工具才能使用它们。
您可以使用pipx或安装这些工具并使它们可用于每个虚拟环境pip install --user。pipx更可取,pip install --user因为它将为该包创建和维护一个虚拟环境,使您的全局站点包更小并降低打包冲突的风险。
一旦你已经安装了pipx,你可以安装常用工具:
$ pipx install pylint && \
pipx install black && \
pipx install poetry && \
pipx install pipenv && \
pipx install bandit && \
pipx install mypy && \
pipx install flake8
或者,使用python3 -m pip install --user安装常用工具:
$ python3 -m pip install --user pylint black poetry pipenv bandit mypy flake8
安装基本工具后,从命令面板中打开用户设置Preferences: Open Settings (JSON)。为要应用于所有项目的首选项添加设置:
1"python.pipenvPath": "${env:HOME}/.local/bin/pipenv",
2"python.poetryPath": "${env:HOME}/.local/bin/poetry",
3"python.condaPath": "${env:HOME}/.local/bin/conda",
4"python.linting.enabled": true,
5"python.linting.banditPath": "${env:HOME}/.local/bin/bandit",
6"python.linting.banditEnabled": true,
7"python.linting.pylintPath": "${env:HOME}/.local/bin/pylint",
8"python.linting.mypyPath": "${env:HOME}/.local/bin/mypy",
9"python.linting.flake8Path": "${env:HOME}/.local/bin/flake8",
10"python.formatting.blackPath": "${env:HOME}/.local/bin/black",
使用这些设置,您已经成功完成了一些对跨多个项目的开发工作流有用的事情:
- 行1至3启用项目包发现启用
pipenv,poetry和conda。 - 第 4 行启用 Python linting。
- 第 5 到 6 行启用并将路径设置为
bandit. - 线7至10启用的Python格式化和路径设定为一个全局安装的实例
pylint,mypy,flake8,和black。
在每个绝对路径中,您可以使用宏自动替换您的主文件夹${env:HOME}。
工作区设置
在用户设置之外,您可以使用.vscode/工作区内的目录来配置一些特定于项目的设置:
- 运行哪些命令来执行项目
- 如何测试和调试项目
- 其中棉短绒和格式来使用和任何项目特定参数
以下文件包含 VS Code 首选项:
| 文件 | 目的 |
|---|---|
settings.json |
VS 代码设置 |
launch.json |
从“运行和调试”菜单执行项目的配置文件 |
tasks.json |
要执行的任何其他任务,例如构建步骤 |
VS Code 的大部分设置,以及扩展的设置,都在这三个文件中。
在工作区首选项中,支持以下预定义变量:
| 预定义变量 | 意义 | |
|---|---|---|
${env.VARIABLE} |
任何环境变量 | |
${workspaceFolder} |
VS Code中打开的文件夹路径 | |
${workspaceFolderBasename} |
在 VS Code 中打开的文件夹的名称,不带任何斜线 ( /) |
|
${file} |
当前打开的文件 | |
${fileWorkspaceFolder} |
当前打开文件的工作区文件夹 | |
${relativeFile} |
当前打开的文件相对于 workspaceFolder |
|
${cwd} |
启动时任务运行器的当前工作目录 | |
${execPath} |
运行 VS Code 可执行文件的路径 | |
${pathSeparator} |
操作系统用于分隔文件路径中的组件的字符,例如正斜杠 ( /) 或反斜杠 ( \) |
使用这些变量将使项目设置与环境无关,因此您可以将它们提交到 Git。
作为使用这些设置的示例,如果您想使用 Black 作为此项目的默认代码格式化程序,您可以.vscode/settings.json使用以下配置创建文件:
{
"python.formatting.provider": "black",
}
任何签出此项目的人现在都将自动使用 Black 作为 Python 文件的格式化程序。您将在有关设置 format 和 lint on save的部分中看到此设置如何影响自动格式化选项。
使用设置同步扩展
如果您在多台计算机上使用 VS Code,则可以启用设置、键盘快捷键、用户代码段、扩展和 UI 状态的自动同步。如果您之前未使用过设置同步,则需要启用它:
Settings Sync: Turn On在您的命令面板中运行。- 按照 VS Code 提示的设置步骤进行操作。您可以使用 GitHub 进行身份验证。
- 设置完成后,
Settings Sync: Configure从命令面板运行。 - 选择要同步的内容。
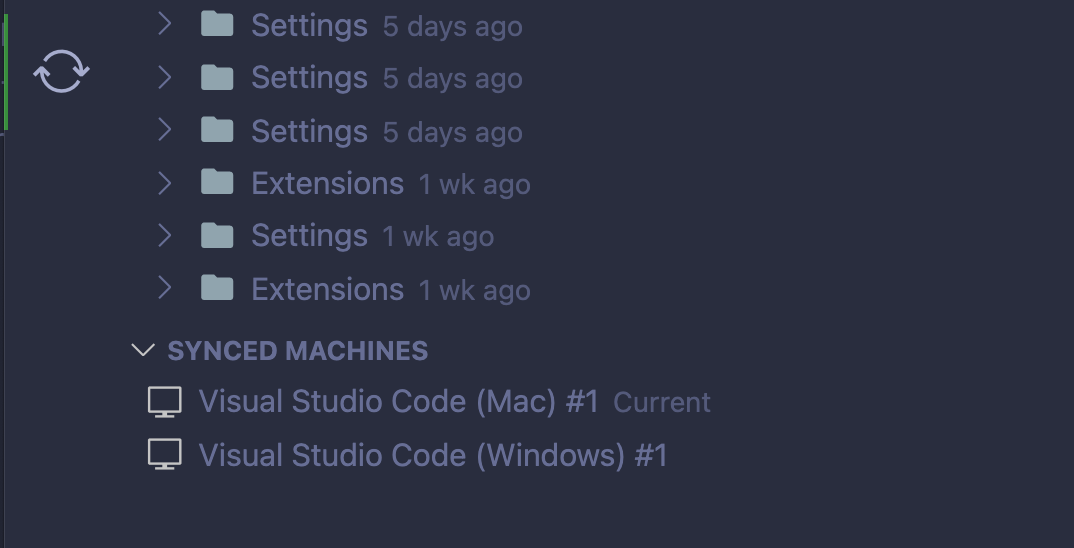
在安装了 VS Code 的所有计算机上配置了 Settings Sync 后,您可以通过Settings Sync: Show Synced Data从 Command Palette运行来查看每个同步设置的状态,它们将显示在Synced Machines 下:

此视图显示每个设置的上次同步时间以及同步的机器。
整理和格式化
- 点赞
- 收藏
- 关注作者


评论(0)