Java Web应用小案例:猜数小游戏
【摘要】
Java Web应用小案例:猜数小游戏
文章目录
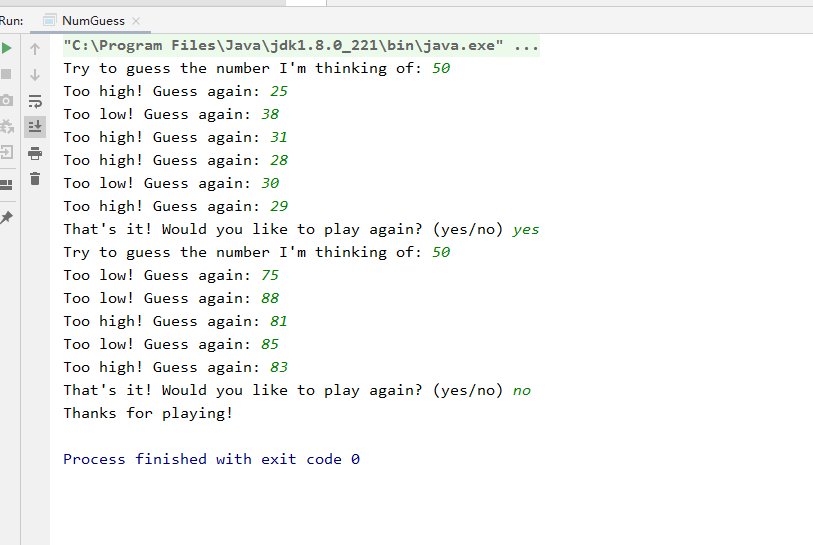
一、演示Python版猜数游戏
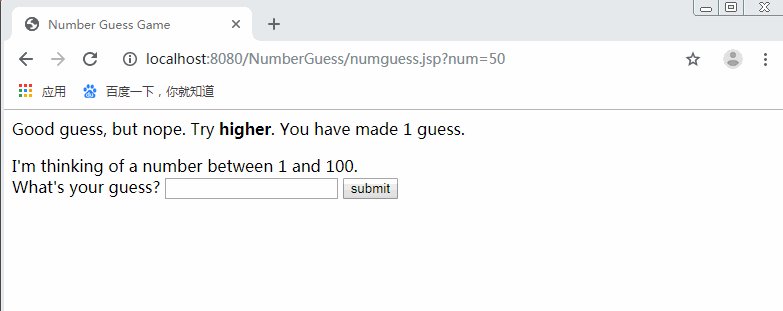
二、JSP版猜数游戏程序运行效果
三、项目实现步骤
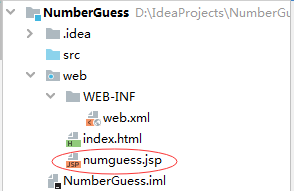
1、创建Web项目NumberGuess
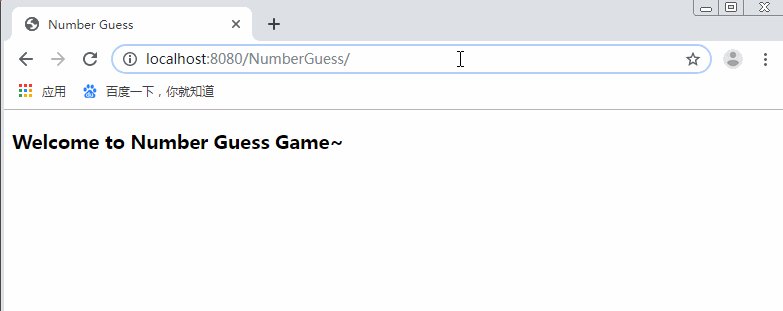
2、在web目录里创建首页文件index.html
3、在web目录里创建猜数页面numguess.jsp
4、启动tomcat服务器...
Java Web应用小案例:猜数小游戏
文章目录
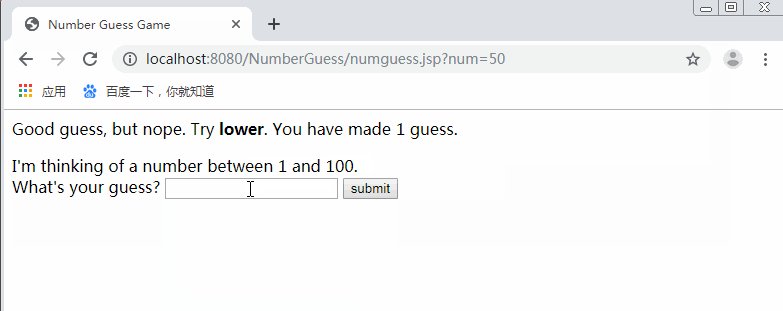
5、利用JavaScript在页面显示游戏业务逻辑处理的信息
一、演示Python版猜数游戏

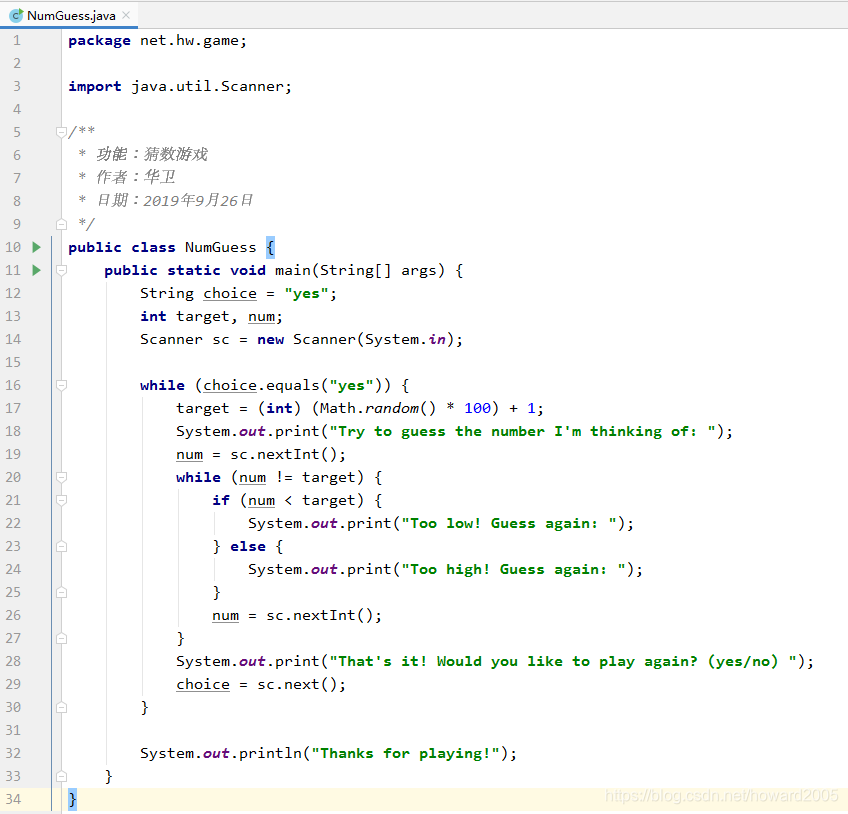
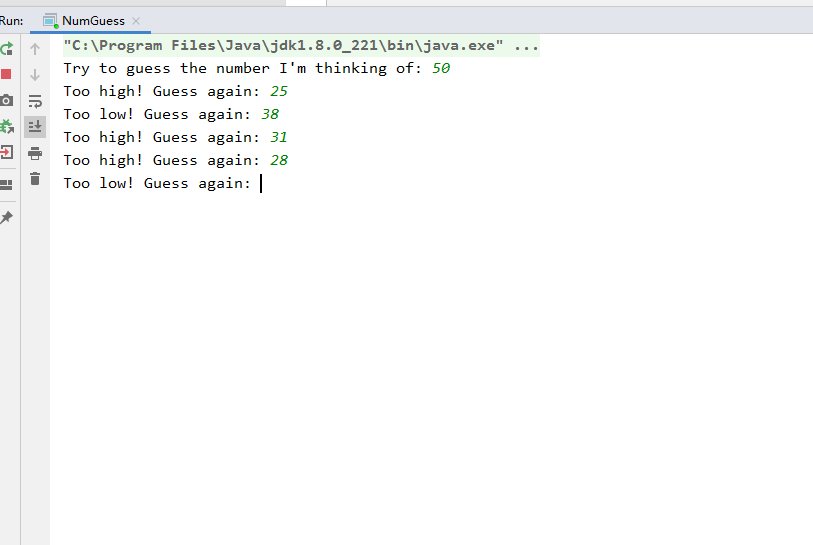
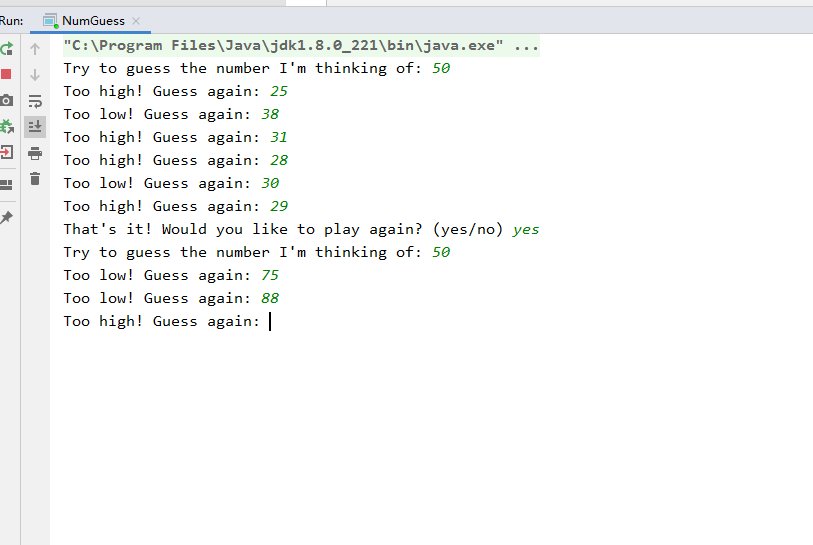
课堂练习:编程实现Java版猜数游戏。


二、JSP版猜数游戏程序运行效果

三、项目实现步骤
1、创建Web项目NumberGuess

2、在web目录里创建首页文件index.html

3、在web目录里创建猜数页面numguess.jsp

-
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
-
<html>
-
<head>
-
<title>Number Guess Game</title>
-
</head>
-
<body>
-
<p id="prompt"></p>
-
<form id="frmNumGuess" method="get">
-
I'm thinking of a number between 1 and 100.<br/>
-
What's your guess?
-
<input type="text" name="num">
-
<input type="submit" value="submit">
-
</form>
-
<%
-
// 猜测目标
-
int target = 0;
-
if (session.getAttribute("target") == null) {
-
// 产生[1, 100]之间随机整数作为猜测目标
-
target = (int) (Math.random() * 100) + 1;
-
// 将猜测目标随机整数存放到session里
-
session.setAttribute("target", target);
-
} else {
-
// 从session里获取猜测目标随机整数
-
target = (int) session.getAttribute("target");
-
}
-
-
// 猜测次数
-
int count = 0;
-
if (session.getAttribute("count") == null) {
-
// 在session里创建count属性
-
session.setAttribute("count", 0);
-
} else {
-
// 从session里取出count属性值
-
count = (int) session.getAttribute("count");
-
}
-
-
// 游戏业务逻辑
-
String message = "";
-
try {
-
// 获取用户猜的数字
-
int num = Integer.parseInt(request.getParameter("num"));
-
// 猜测次数累加1
-
count++;
-
// 将用户猜的数字与猜测目标随机整数进行比较
-
if (num > target) {
-
// 将猜测次数写入session
-
session.setAttribute("count", count);
-
// 设置提示信息
-
if (count > 1) {
-
message = "Good guess, but nope. Try <b>lower</b>. You have made " + count + " guesses.";
-
} else {
-
message = "Good guess, but nope. Try <b>lower</b>. You have made " + count + " guess.";
-
}
-
} else if (num < target) {
-
// 将猜测次数写入session
-
session.setAttribute("count", count);
-
// 设置提示信息
-
if (count > 1) {
-
message = "Good guess, but nope. Try <b>higher</b>. You have made " + count + " guesses.";
-
} else {
-
message = "Good guess, but nope. Try <b>higher</b>. You have made " + count + " guess.";
-
}
-
} else {
-
// 设置提示信息
-
message = "Congratulations! You got it. And after just " + count + " tries.<br/>" +
-
"Care to <a href='numguess.jsp'>try again</a>?";
-
// 删除session里的猜测目标与猜测次数
-
session.removeAttribute("target");
-
session.removeAttribute("count");
-
}
-
} catch (NumberFormatException e) {
-
System.err.println(e.getMessage());
-
}
-
%>
-
<script type="text/javascript">
-
// 拿到JSP脚本里提示信息变量
-
var message = "<%= message %>";
-
// 如果猜对了,隐藏表单内容
-
if (message.charAt(0) == 'C') {
-
document.getElementById("frmNumGuess").hidden = true;
-
}
-
// 在prompt页面元素里显示提示信息
-
document.getElementById("prompt").innerHTML = message;
-
</script>
-
</body>
-
</html>
4、启动tomcat服务器,查看运行效果

5、注意事项
(1)如果表单form的action属性不设置,那么表单提交的数据就由当前页面接受并处理。
(2)猜测目标与猜测次数必须存放到会话属性里使用,否则每次猜错时两者都会重新初始化。
(3)JavaScript脚本里可以通过JSP的表达式元素<%=...%>访问JSP脚本里的变量。
四、详细操作步骤
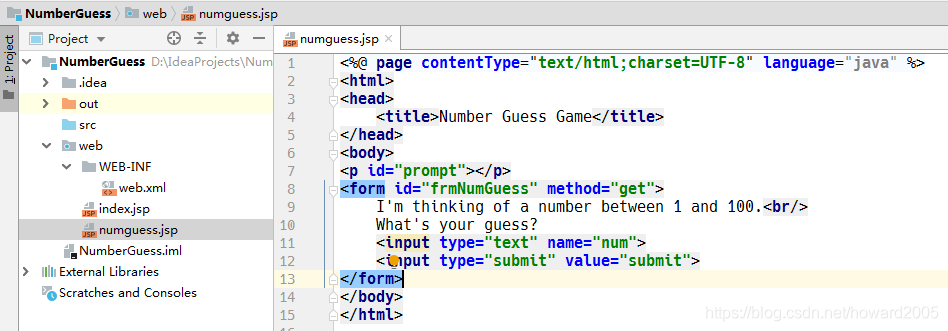
1、设计numguess.jsp界面

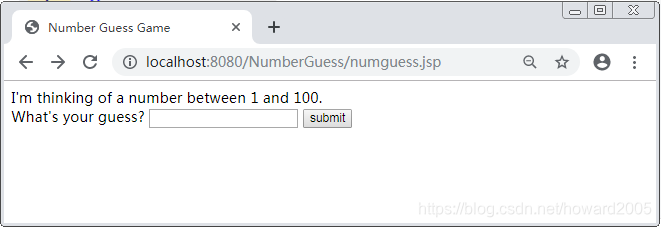
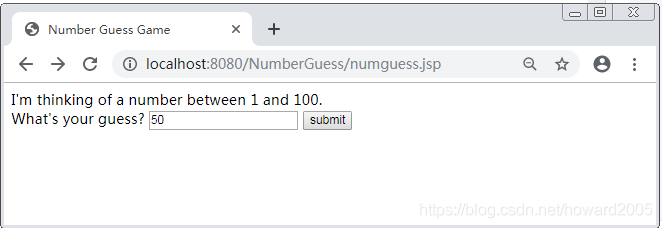
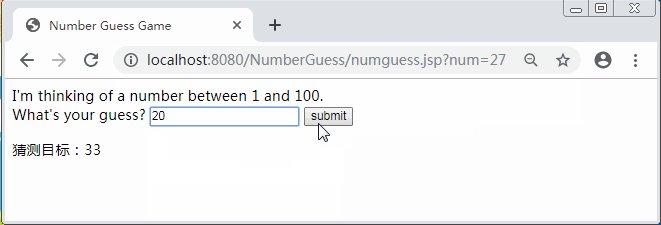
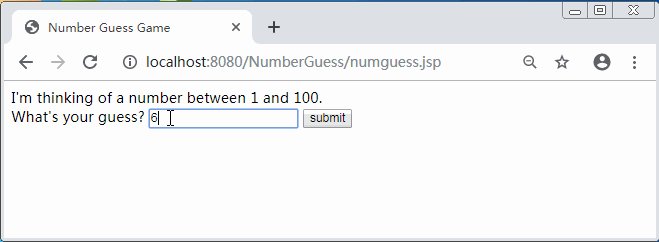
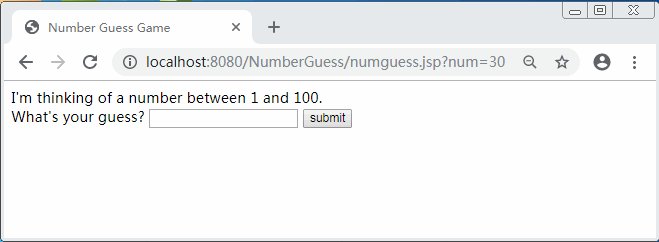
启动服务器,查看运行效果:

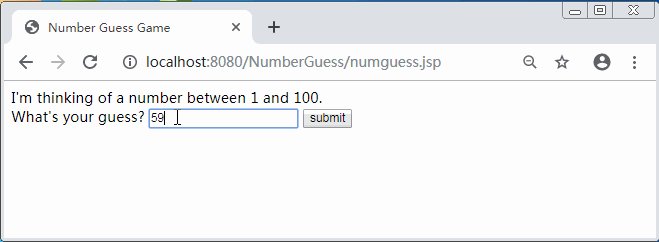
输入一个数字:

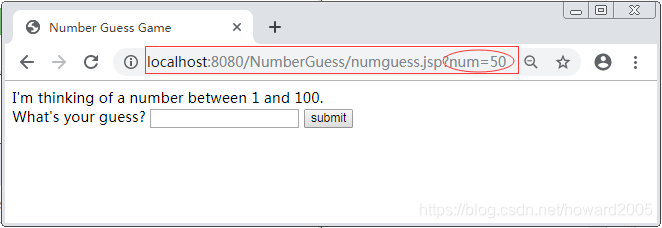
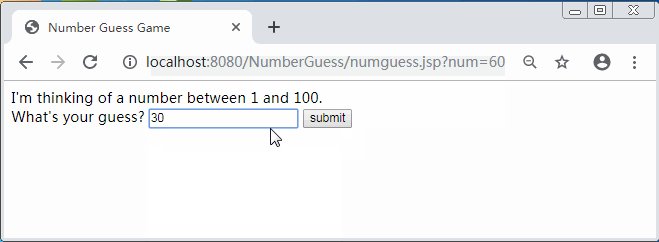
单击[submit]按钮:

2、设置猜测目标
思路:如果session里有猜测目标,就直接取出来用;如果没有猜测目标,那么就创建一个放进去。

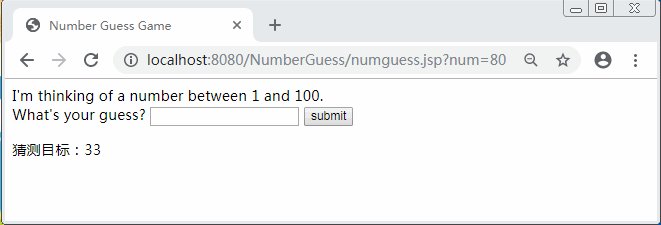
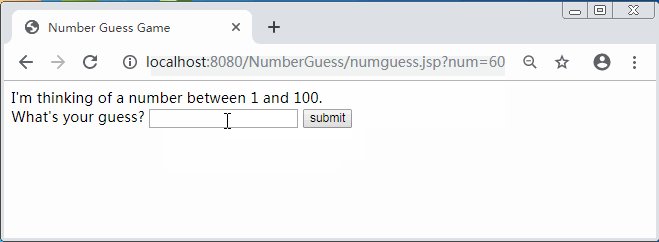
启动服务器,查看运行效果:

可以看到,每次提交猜测数字,猜测目标都保持不变。
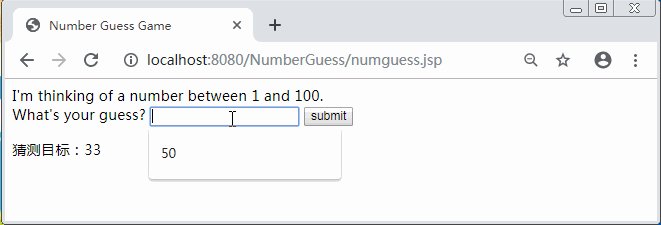
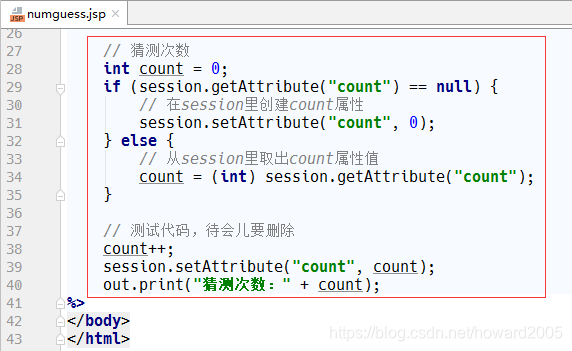
3、设置猜测次数

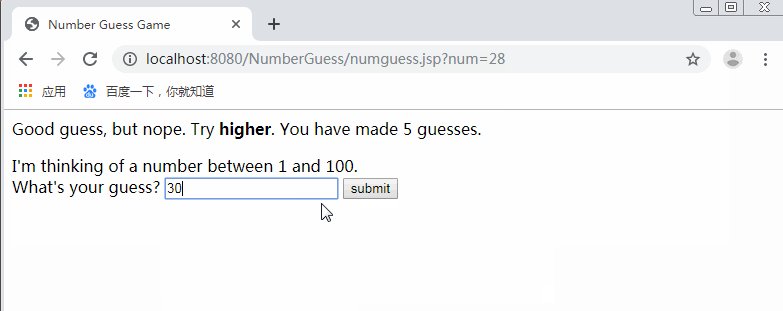
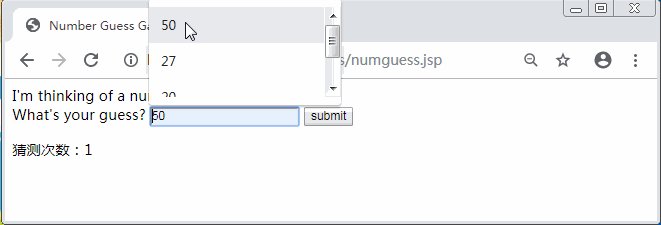
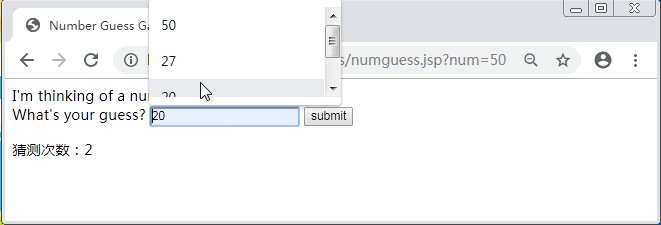
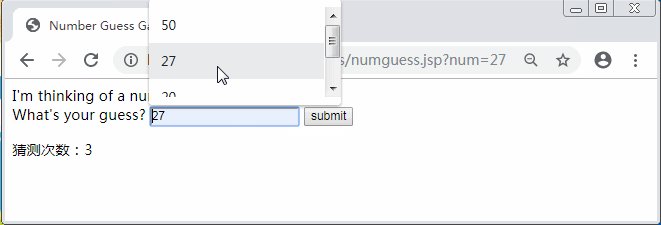
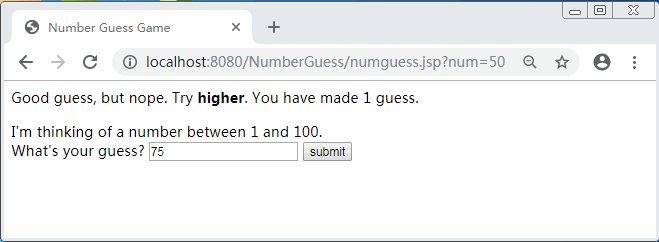
启动服务器,查看运行效果:

可以看到,每次提交猜测数字,猜测次数都会累加1。
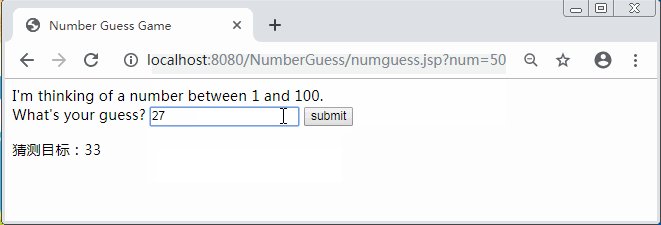
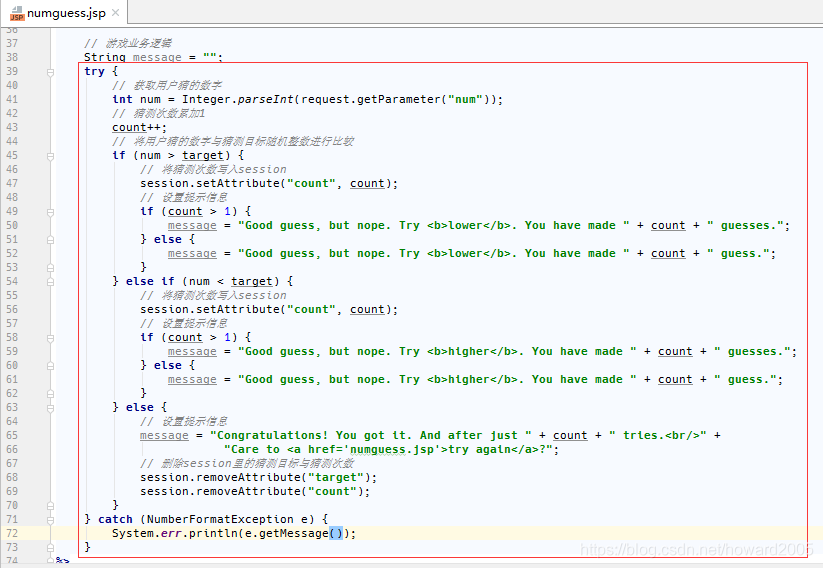
4、编写游戏业务逻辑

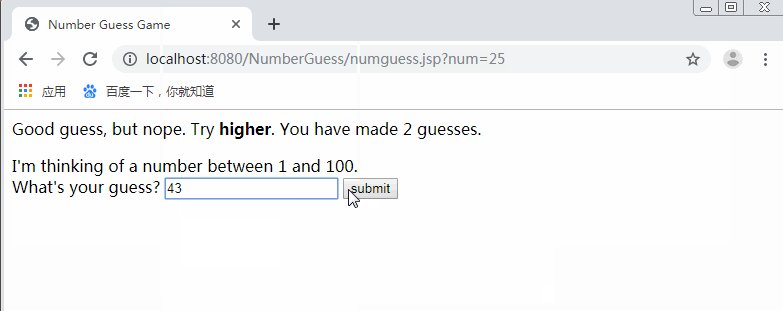
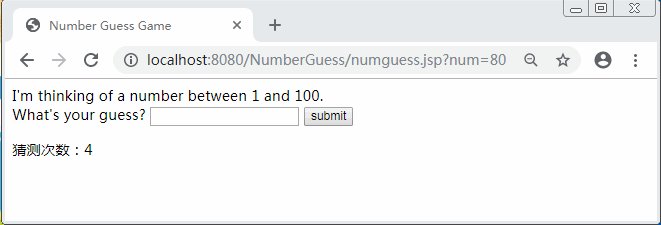
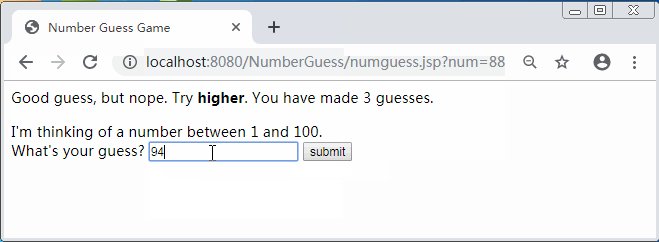
启动服务器,查看运行效果:

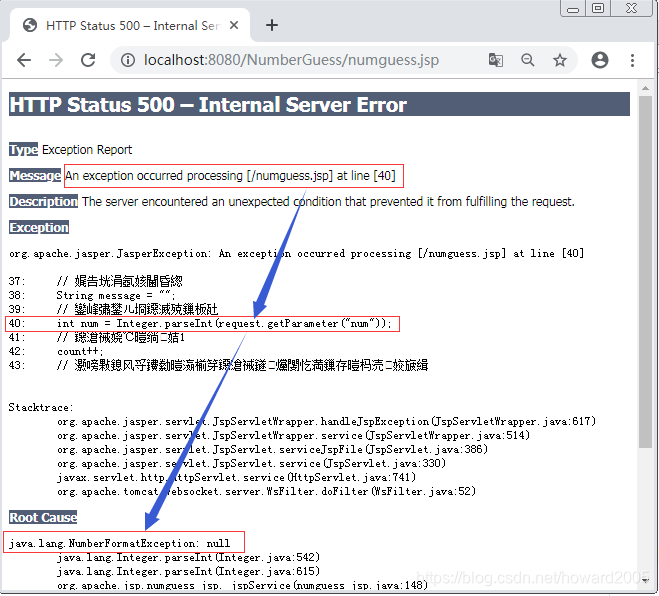
修改代码,添加异常处理:

重启服务器,查看运行效果:

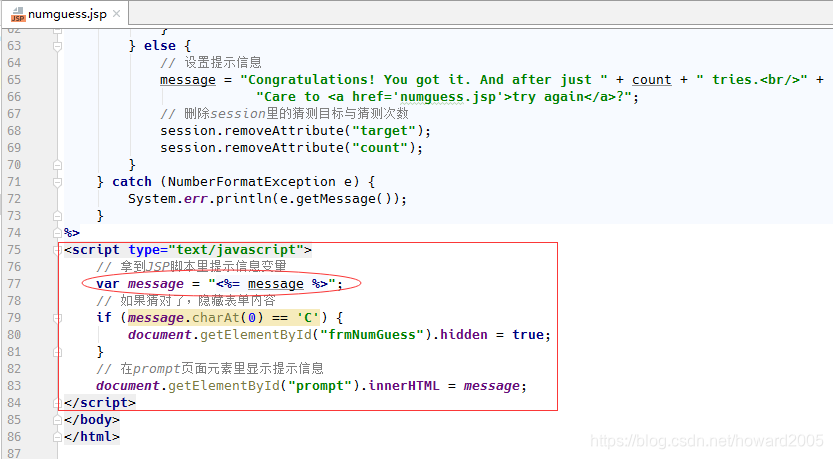
5、利用JavaScript在页面显示游戏业务逻辑处理的信息

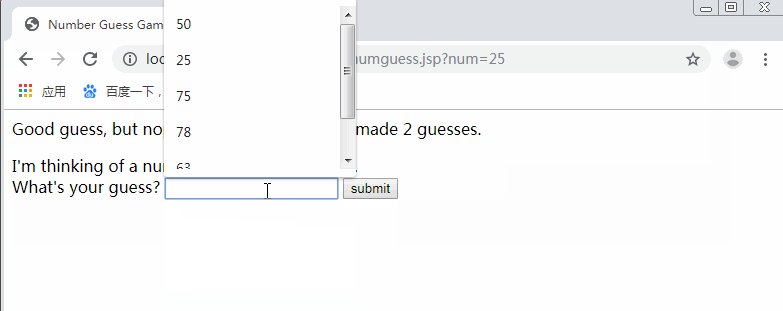
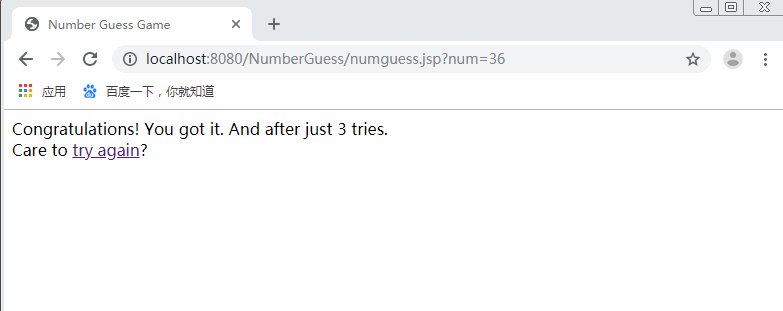
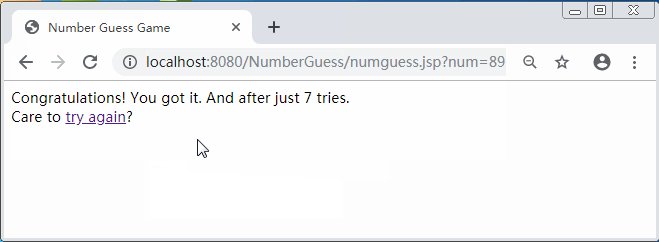
重启服务器,查看运行效果:

虽然一次就猜中的可能性很小,但是我们的程序还是应该考虑这种小概率事件。

思考题:大家可以考虑一下能够采用面向对象的方法,创建一个猜数游戏的Java类来处理游戏数据与逻辑呢?
文章来源: howard2005.blog.csdn.net,作者:howard2005,版权归原作者所有,如需转载,请联系作者。
原文链接:howard2005.blog.csdn.net/article/details/101193270
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)