jQuery学习笔记02:核心部分
【摘要】
jQuery学习笔记:核心部分
一、$(expr)
1、说明
$(expr) 该函数通过CSS选择器、XPath或html代码来匹配目标元素
参数:expr(字符串,一个查询表达式或一段html字符串)
2、案例演示
<!DOCTYPE html><html lang="en"><head&...
jQuery学习笔记:核心部分
一、$(expr)
1、说明
$(expr) 该函数通过CSS选择器、XPath或html代码来匹配目标元素
参数:expr(字符串,一个查询表达式或一段html字符串)
2、案例演示

-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<title>demo1_1</title>
-
<script src="js/jquery-3.4.1.js"></script>
-
</head>
-
<body>
-
<!--
-
$(expr) 该函数通过CSS选择器、XPath或html代码来匹配目标元素
-
参数:expr(字符串,一个查询表达式或一段html字符串)
-
-->
-
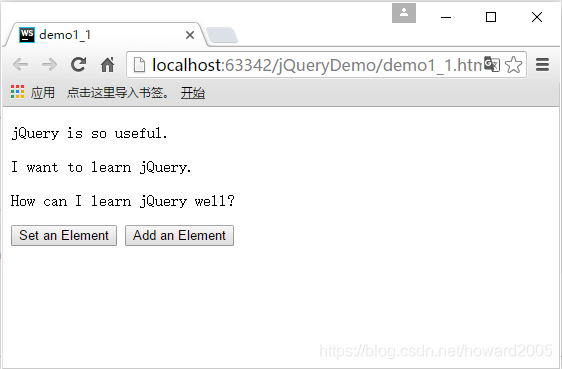
<p>jQuery is so useful.</p>
-
<div>
-
<p>I want to learn jQuery.</p>
-
</div>
-
<p>How can I learn jQuery well?</p>
-
<button id="set" onclick="set()">Set an Element</button>
-
<button id="add" onclick="add()">Add an Element</button>
-
<script>
-
function set() {
-
let elem = $('div > p');
-
alert(elem.html());
-
elem.css({color: 'red', 'font-weight': 'bold'});
-
}
-
-
function add() {
-
let elem = $('<div><p>Good morning everyone~</p></div>');
-
elem.appendTo("body");
-
}
-
</script>
-
</body>
-
</html>

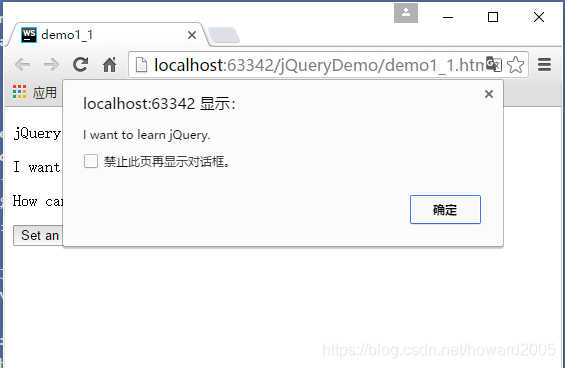
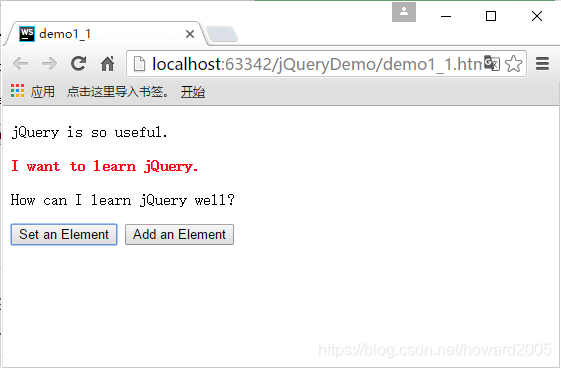
单击【Set an Element】按钮,弹出一个消息框,并且将第二个段落字体颜色设置为红色:


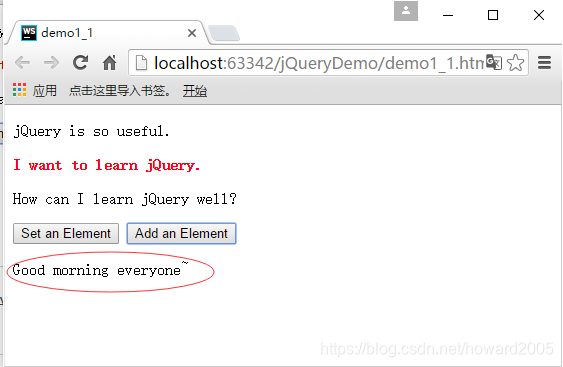
单击【Add an Element】按钮,添加一个段落元素:

文章来源: howard2005.blog.csdn.net,作者:howard2005,版权归原作者所有,如需转载,请联系作者。
原文链接:howard2005.blog.csdn.net/article/details/103065044
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)