安卓学习笔记09:常用布局 - 帧式布局
【摘要】
文章目录
零、学习目标一、帧式布局概述1、布局特点2、继承关系图3、常用属性
二、案例演示 —— 切换颜色1、创建安卓应用【SwitchColor】2、主布局资源文件activity_main...
零、学习目标
- 能说出帧式布局常用的属性
- 能利用帧式布局实现简单的界面设计
一、帧式布局概述
1、布局特点
帧式布局是一种层叠式的布局,后添加的控件会层叠在先添加的控件上。
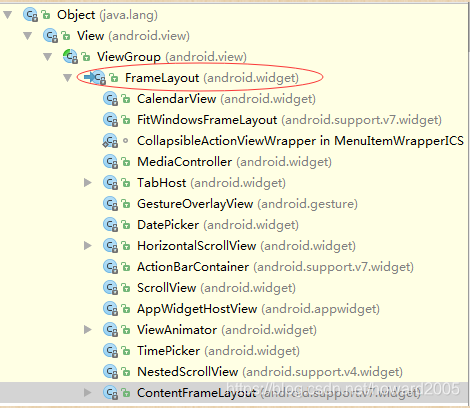
2、继承关系图

3、常用属性
- scrollbars:滚动条(none、horizontal、vertical)
- layout_marginTop:上边距
- layout_marginBottom:下边距
- layout_marginLeft:左边距
- layout_marginRight:右边距
- paddingLeft:左内边距
- paddingRight:右内边距
- paddingTop:上内边距
- paddingBottom:下内边距
- background:背景
二、案例演示 —— 切换颜色
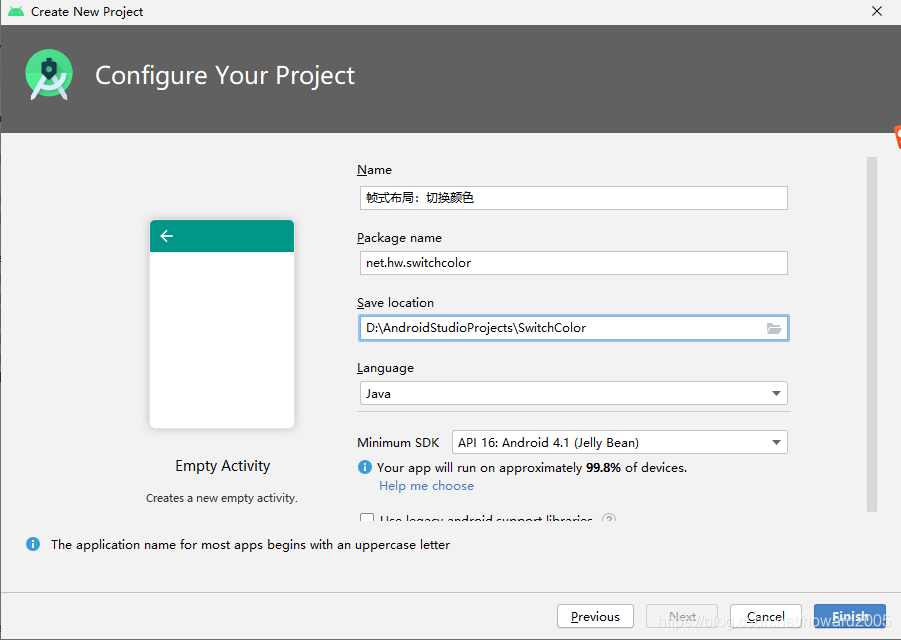
1、创建安卓应用【SwitchColor】

2、主布局资源文件activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tvBottom"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center"
android:background="#ff0000"
android:text="@string/bottom"
android:textColor="#ffff00"
android:textSize="30sp" />
<TextView
android:id="@+id/tvMiddle"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center"
android:background="#0000ff"
android:text="@string/middle"
android:textColor="#ffff00"
android:textSize="30sp" />
<TextView
android:id="@+id/tvTop"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:background="#00ff00"
android:text="@string/top"
android:textColor="#ffff00"
android:textSize="30sp" />
</FrameLayout>
<Button
android:id="@+id/btnSwitchColor"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:onClick="doSwitchColor"
android:text="@string/switch_color"
android:textSize="20sp" />
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
3、字符串资源文件strings.xml

<resources>
<string name="app_name">帧式布局:切换颜色</string>
<string name="bottom">底层</string>
<string name="middle">中层</string>
<string name="top">顶层</string>
<string name="switch_color">切换颜色</string>
</resources>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
4、主界面MainActivity

package net.hw.switchcolor;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tvBottom;
private TextView tvMiddle;
private TextView tvTop;
private int clickCount;
private int[] colors;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识获得控件实例
tvBottom = findViewById(R.id.tvBottom);
tvMiddle = findViewById(R.id.tvMiddle);
tvTop = findViewById(R.id.tvTop);
}
/**
* 切换颜色单击事件处理方法
*
* @param view
*/
public void doSwitchColor(View view) {
// 累加按钮单击次数
clickCount++;
// 单击次数对3求余
clickCount = clickCount % 3;
// 判断次数是0、1、2
switch (clickCount) {
case 0:
// 红——蓝——绿
colors = new int[]{Color.RED, Color.BLUE, Color.GREEN};
break;
case 1:
// 蓝——绿——红
colors = new int[]{Color.BLUE, Color.GREEN, Color.RED};
break;
case 2:
// 绿——红——蓝
colors = new int[]{Color.GREEN, Color.RED, Color.BLUE};
break;
}
// 根据切换后的颜色数组来设置三层标签的颜色
tvBottom.setBackgroundColor(colors[0]);
tvMiddle.setBackgroundColor(colors[1]);
tvTop.setBackgroundColor(colors[2]);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
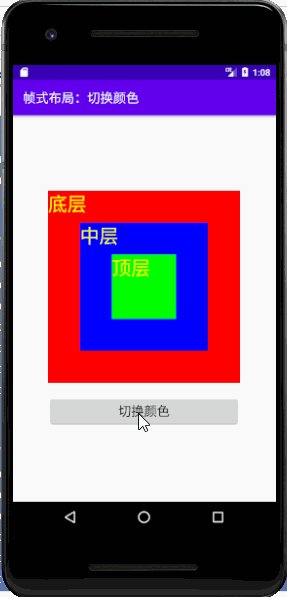
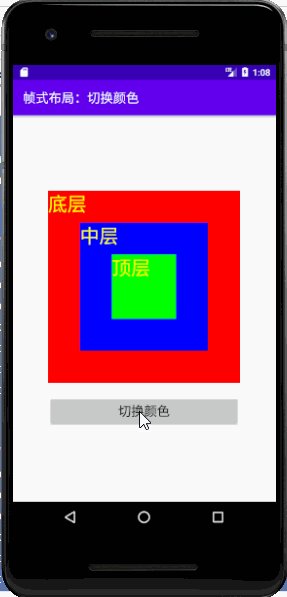
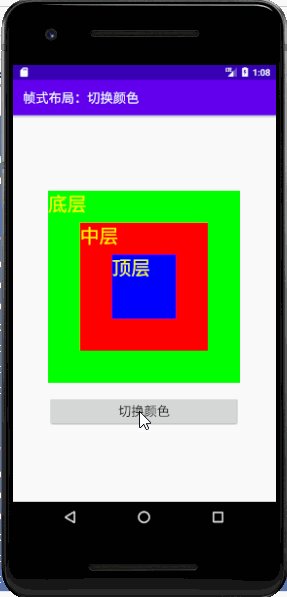
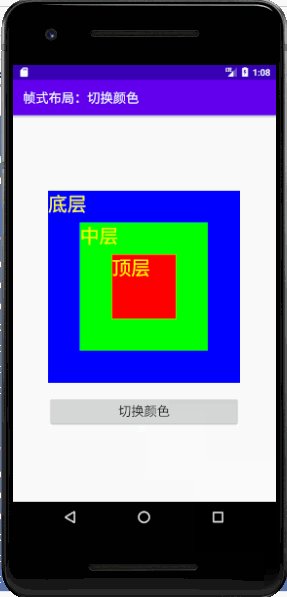
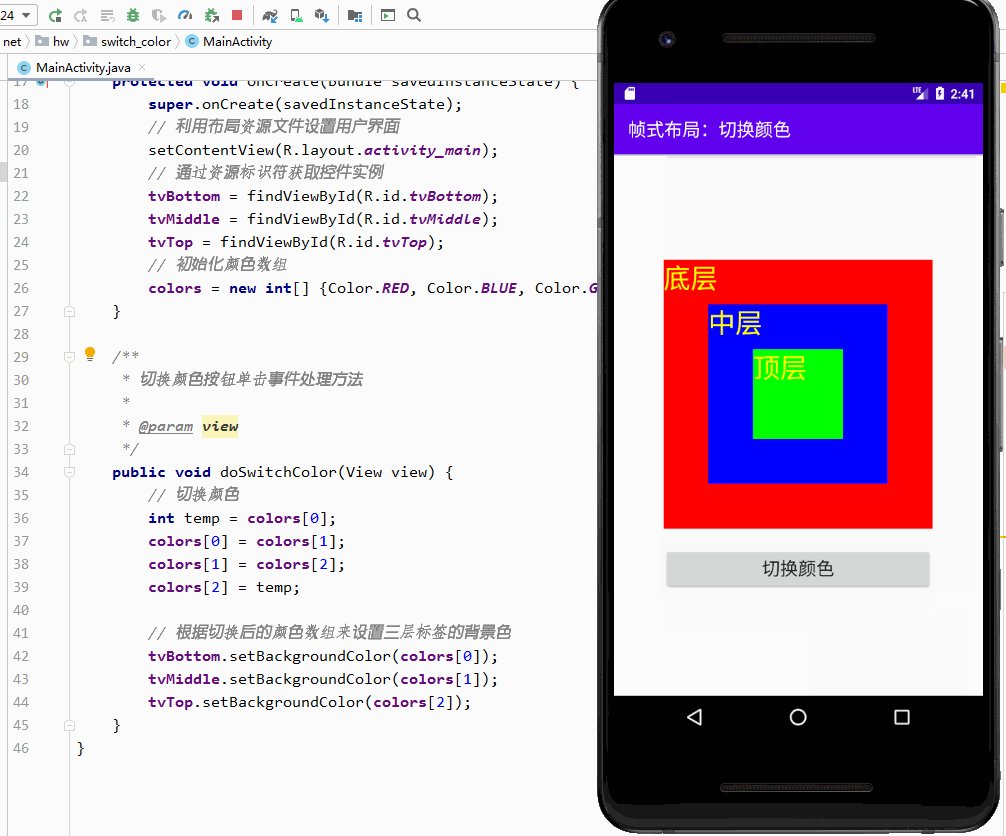
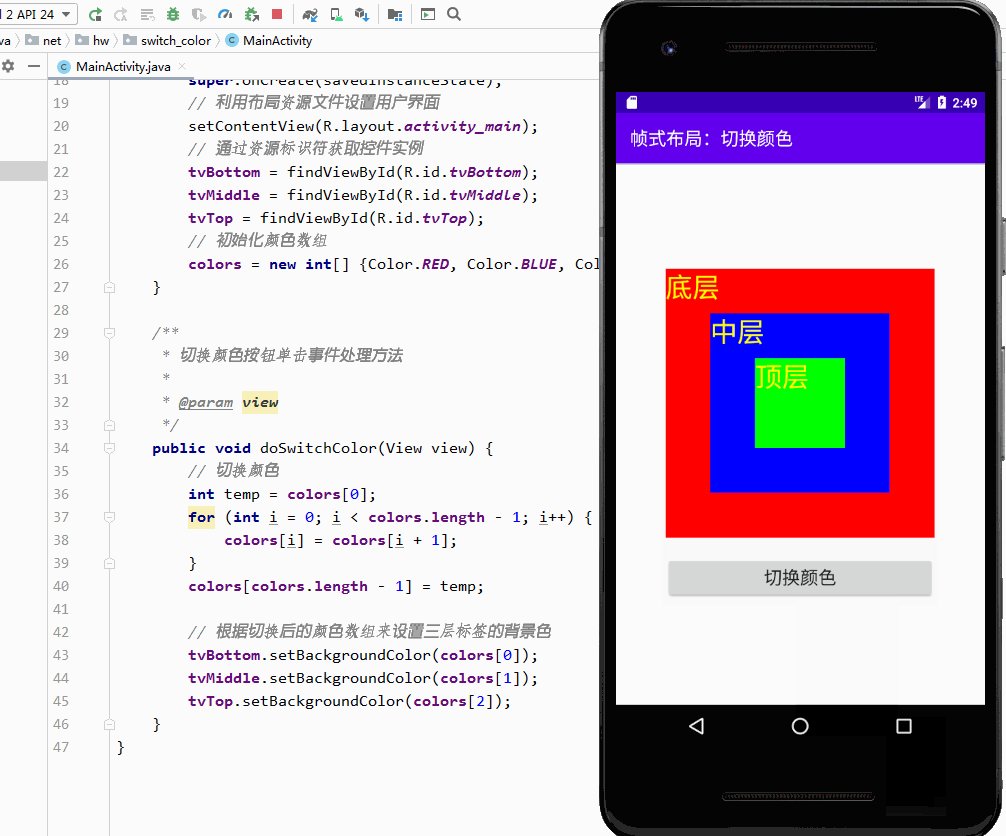
5、启动应用,查看效果

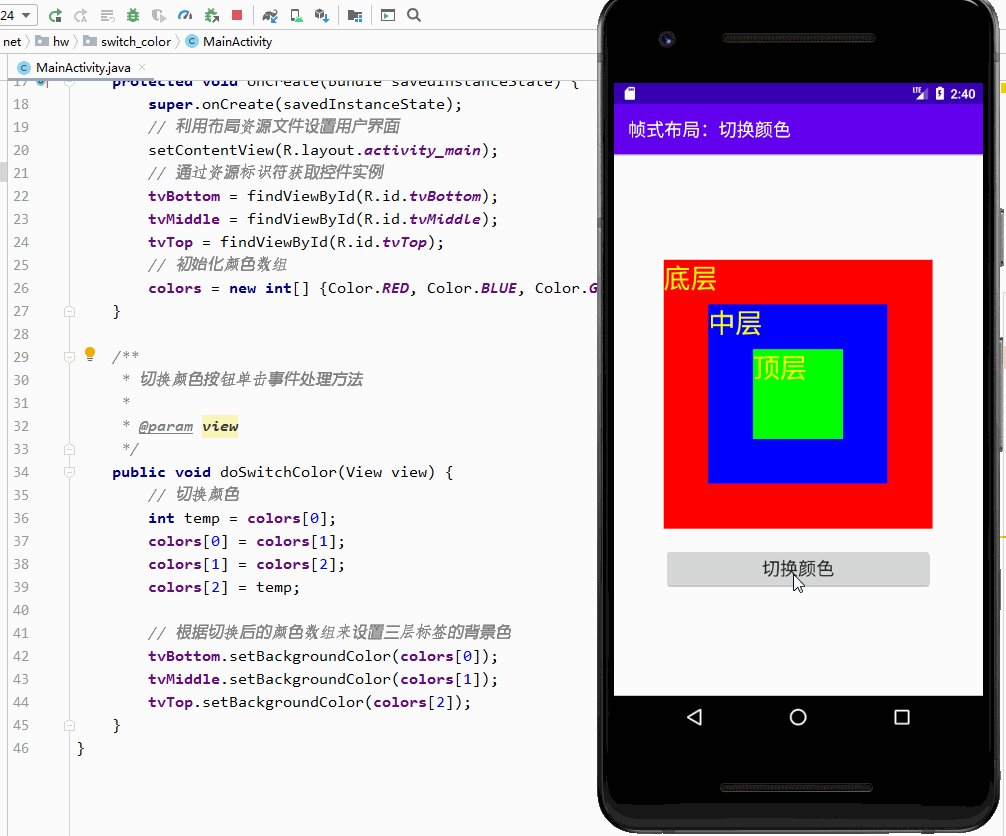
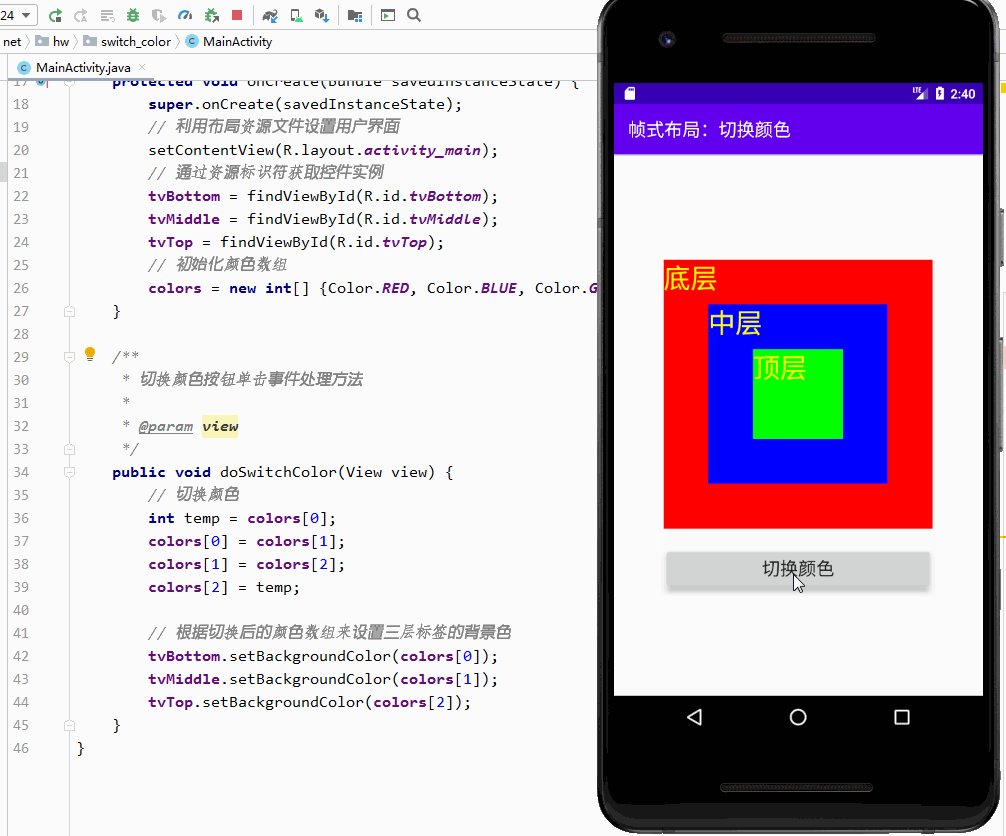
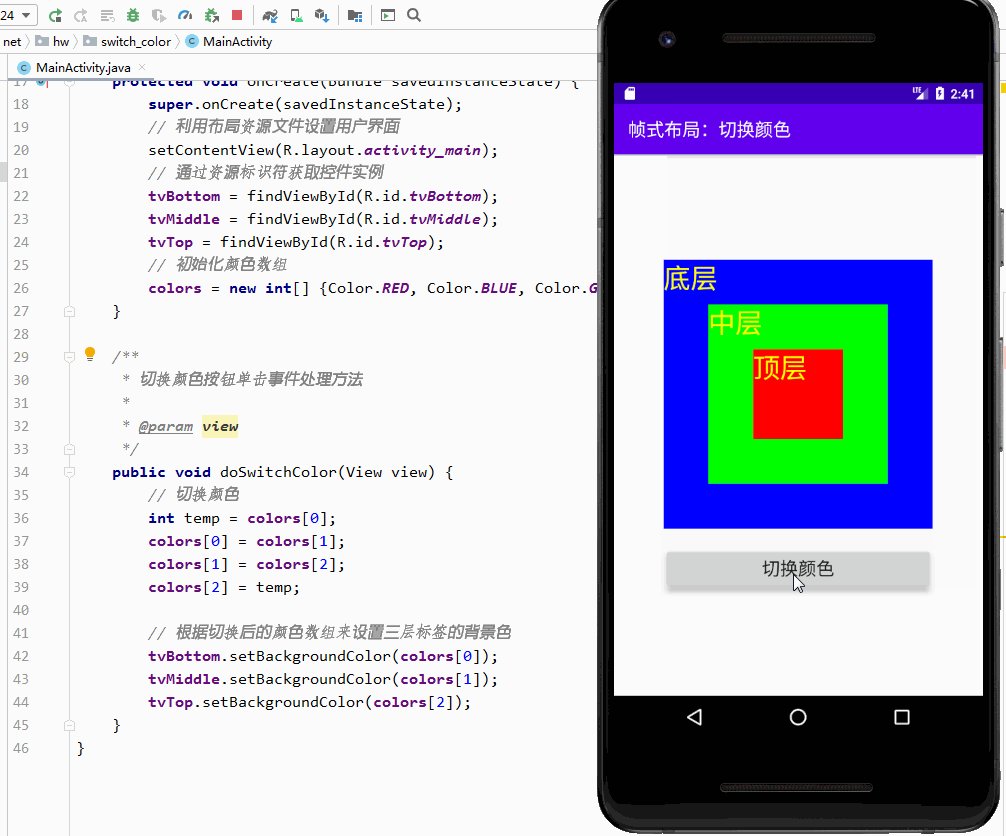
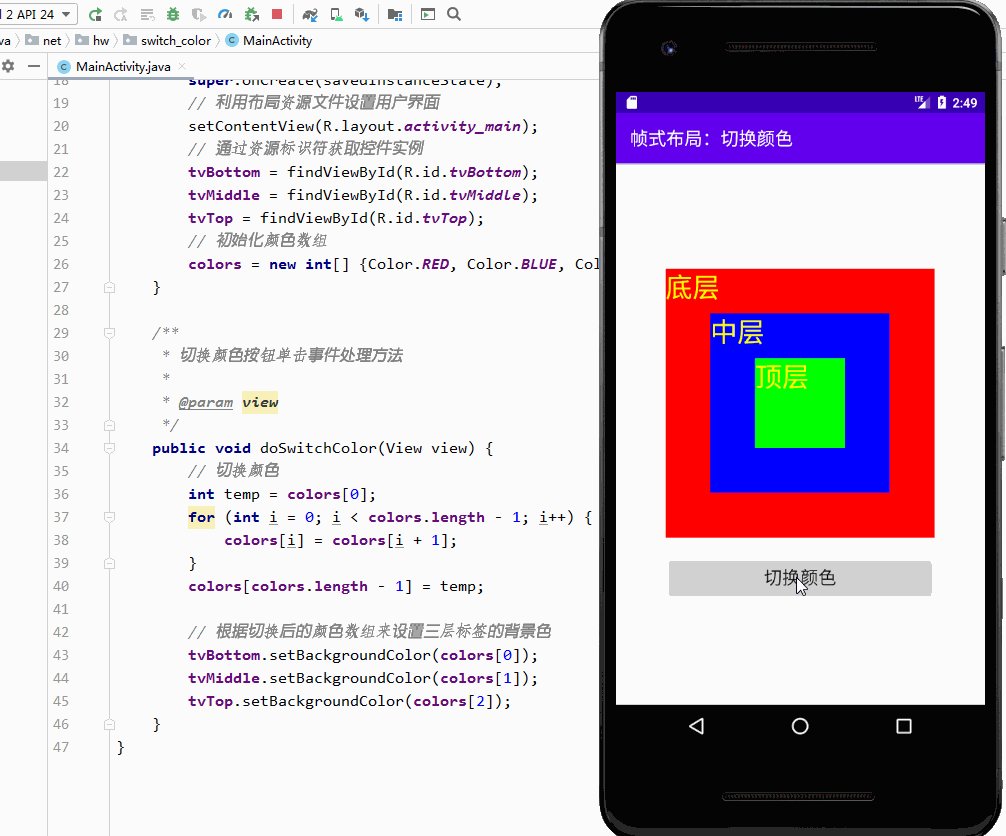
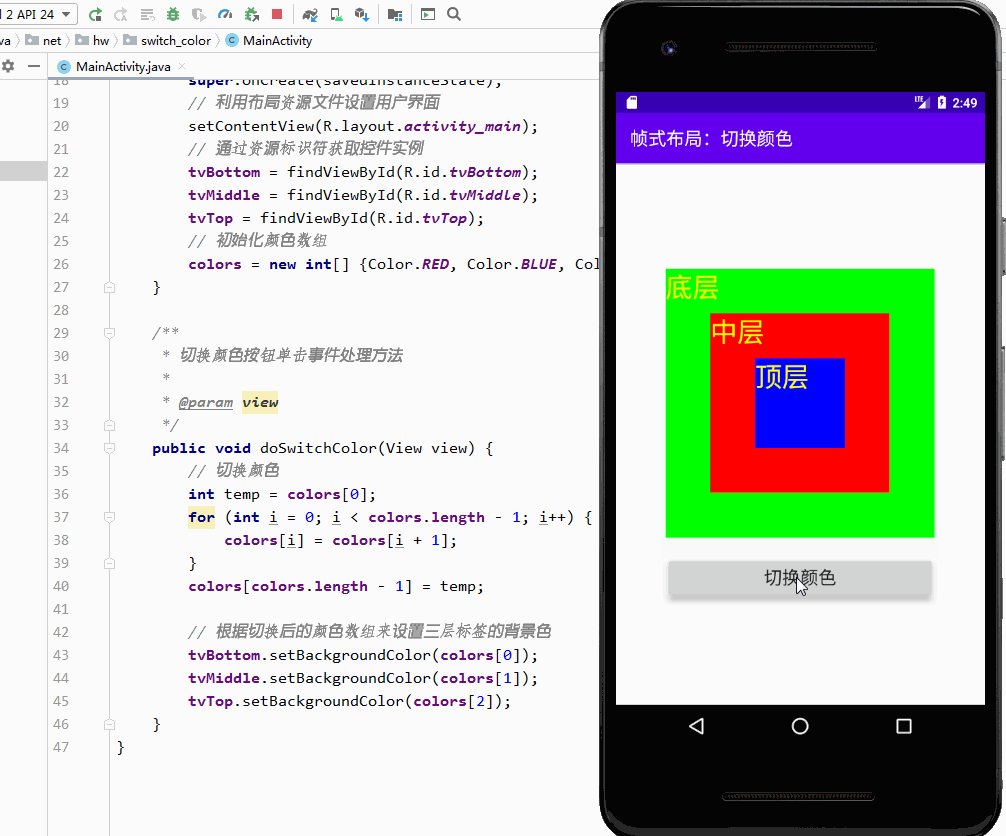
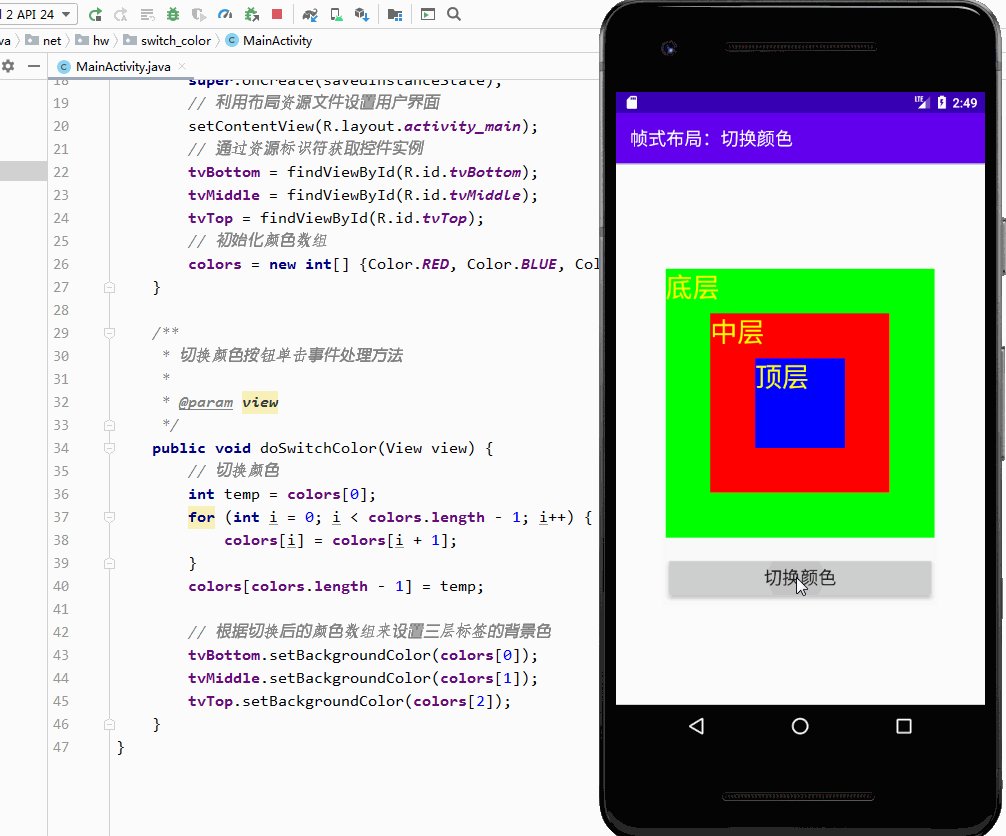
6、修改切换颜色的算法
package net.hw.switchcolor;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tvBottom;
private TextView tvMiddle;
private TextView tvTop;
private int[] colors;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识获得控件实例
tvBottom = findViewById(R.id.tvBottom);
tvMiddle = findViewById(R.id.tvMiddle);
tvTop = findViewById(R.id.tvTop);
// 初始化颜色数组
colors = new int[] {Color.RED, Color.BLUE, Color.GREEN};
}
/**
* 切换颜色单击事件处理方法
*
* @param view
*/
public void doSwitchColor(View view) {
// 切换颜色
int temp = colors[0];
colors[0] = colors[1];
colors[1] = colors[2];
colors[2] = temp;
// 设置三层标签的颜色
tvBottom.setBackgroundColor(colors[0]);
tvMiddle.setBackgroundColor(colors[1]);
tvTop.setBackgroundColor(colors[2]);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
-
启动应用,查看效果

-
优化代码,采用循环结构来切换颜色

三、课后作业
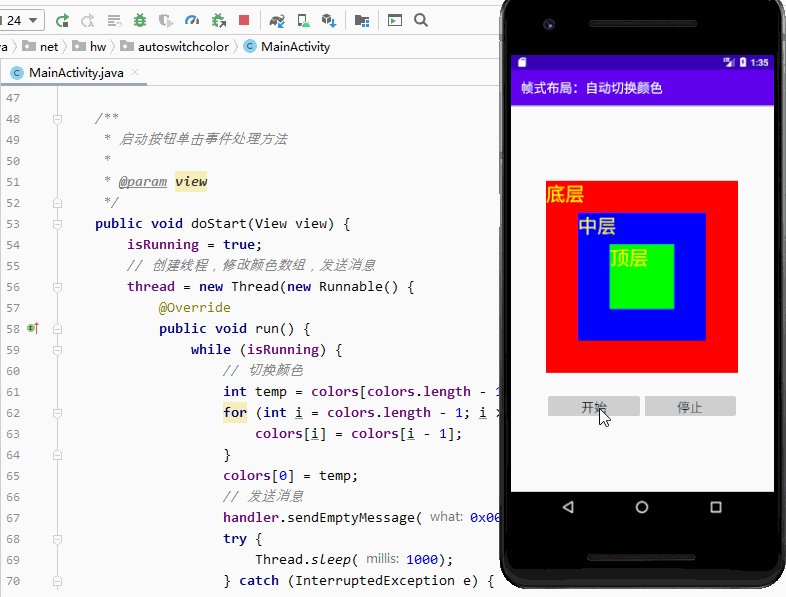
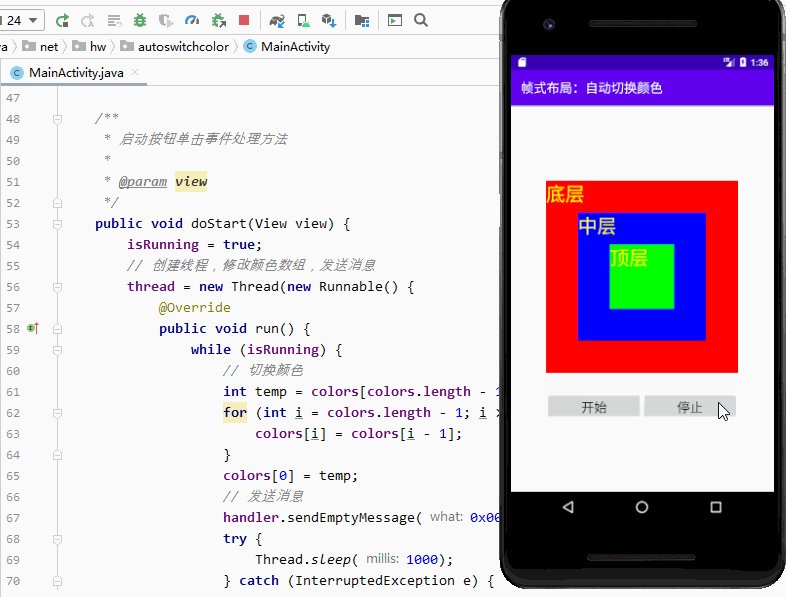
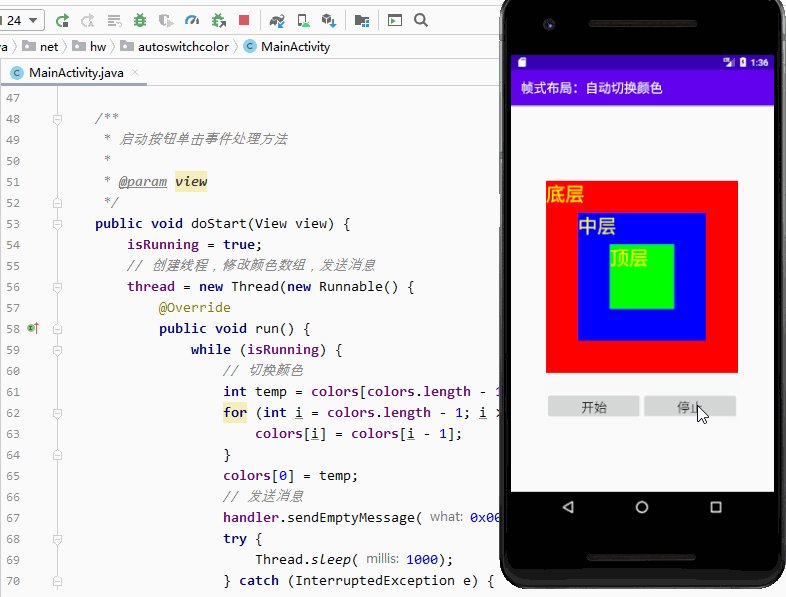
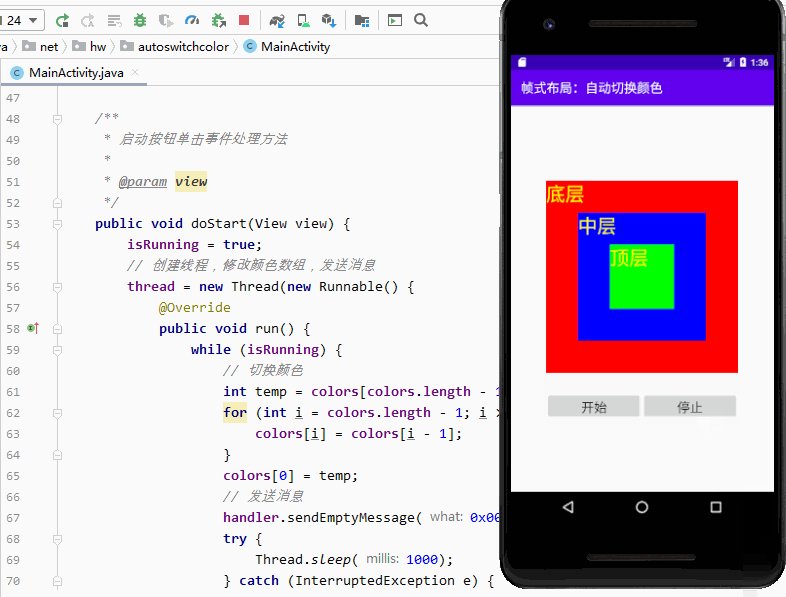
任务:自动切换颜色
- 将切换颜色按钮去掉,换成两个按钮:开始和停止按钮。当单击开始按钮时,三层标签会自动轮换三种颜色;当单击停止按钮时,三层标签停止颜色切换。
- 程序运行效果演示

- 说明:实现帧式动画,需要用到线程Thread和异步消息处理器Handler
文章来源: howard2005.blog.csdn.net,作者:howard2005,版权归原作者所有,如需转载,请联系作者。
原文链接:howard2005.blog.csdn.net/article/details/108761128
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者





评论(0)