第一次使用echarts绘图(心得)
【摘要】
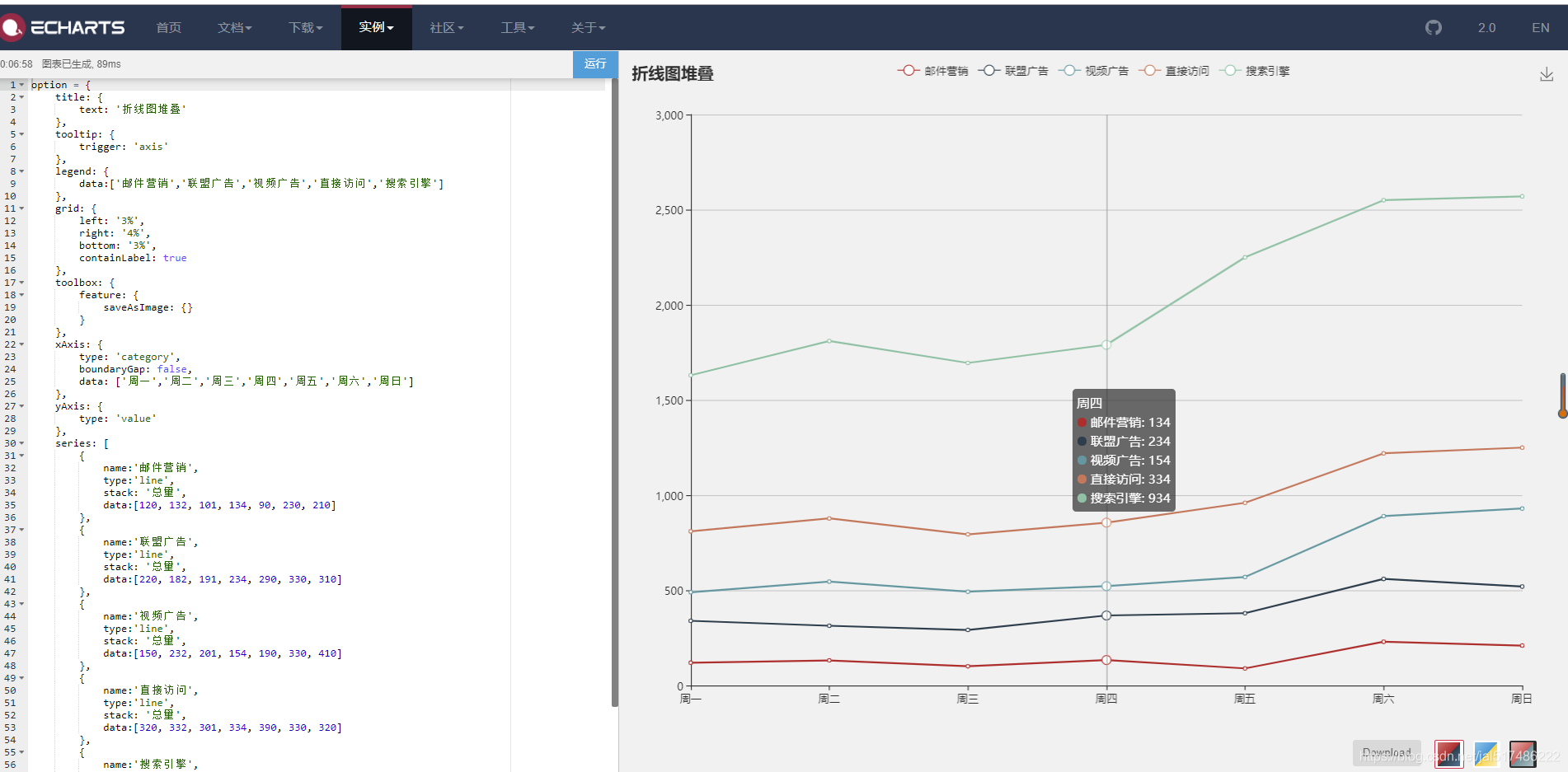
Echarts官网链接
我就是用这个实例图来绘制的,突然感觉echarts用起来好简单,哈哈
我下载了官方实例后,进行了相应的修改,下面是我的代码:
<div class="row" id=...
Echarts官网链接
我就是用这个实例图来绘制的,突然感觉echarts用起来好简单,哈哈

我下载了官方实例后,进行了相应的修改,下面是我的代码:
<div class="row" id="container" style="height: 200px;width: 100%;">
<div>
<script type="text/javascript">
//下面的数据是我从数据库中得来的数据
var x_data = <?php echo json_encode($x_array);?>;
var submit_data = <?php echo json_encode($submit_array);?>;
var ac_data = <?php echo json_encode($ac_array);?>;
var c_data = <?php echo json_encode($c_array);?>;
var cpp_data = <?php echo json_encode($cpp_array);?>;
var java_data = <?php echo json_encode($java_array);?>;
var python_data = <?php echo json_encode($python_array);?>;
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {
title: {
text: '安徽科技学院在线评测系统近一个月提交情况'
},
tooltip: {
trigger: 'axis'
},
//这里的颜色是指legend的颜色
color:['#00FFFF','#00FF00','#FFFF00','#FF7D00','#FF33FF','#0000FF'],
legend: {
data:['提交','正确','C','C++','JAVA','Python']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: x_data
},
yAxis: {
type: 'value'
},
series: [
{ smooth:true,//平滑曲线
name:'提交',
type:'line',
stack: '提交',
data:submit_data,
lineStyle:{
//这里的颜色是每一条曲线的颜色
color:'#00FFFF'
}
},
{smooth:true,
name:'正确',
type:'line',
stack: '正确',
data:ac_data,
lineStyle:{
color:'#00FF00'
}
},
{smooth:true,
name:'C',
type:'line',
stack: 'C',
data:c_data,
lineStyle:{
color:'#FFFF00'
}
},
{smooth:true,
name:'C++',
type:'line',
stack: 'C++',
data:cpp_data,
lineStyle:{
color:'#FF7D00'
}
},
{smooth:true,
name:'JAVA',
type:'line',
stack: 'JAVA',
data:java_data,
lineStyle:{
color:'#FF33FF'
}
},
{smooth:true,
name:'Python',
type:'line',
stack: 'Python',
data:python_data,
lineStyle:{
color:'#0000FF'
}
}
]
};
if (option && typeof option === "object") {
window.onresize = myChart.resize;//为了让echarts表格自适应
myChart.setOption(option, true);
}
</script>
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
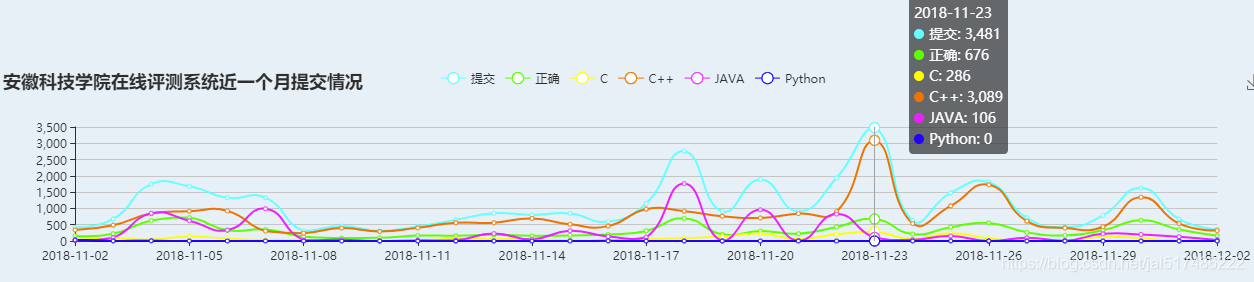
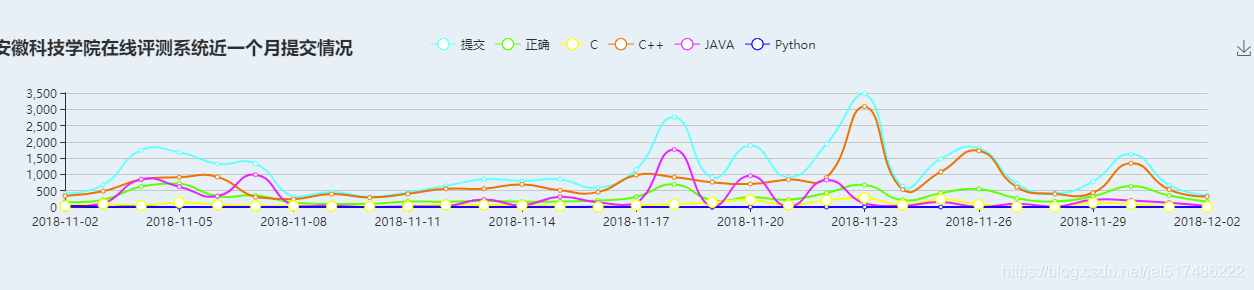
legend的颜色和曲线的颜色一一对应后,你的图表就会非常漂亮啦,鼠标放到曲线上会显示具体数值,鼠标放到图例上会显示相应曲线上的每一点,非常好看,就像点亮的灯泡


文章来源: blog.csdn.net,作者:爱玲姐姐,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/jal517486222/article/details/84727244
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)