大前端学习 -- 手写Vue响应式实现
手写Vue响应式实现
Vue响应式
代码仓库地址:https://gitee.com/jiailing/lagou-fed/tree/master/fed-e-task-03-01/code/Vue/jalVue
一、数据驱动
1.数据响应式
- 数据模型仅仅是普通的JavaScript对象,而当我们修改数据时,视图会进行更新,避免了繁琐的DOM操作,提高开发效率
2. 双向绑定
-
数据改变,视图改变;视图改变,数据也随之改变
-
我们可以使用v-modle在表单元素上创建双向数据数据
3. 数据驱动是Vue最独特的特性之一
- 开发过程中仅需要关注数据本身,不需要关心数据是如何渲染到视图
二、数据响应式的核心原理
1. Vue 2.x
- Vue 2.x深入响应式原理
- Object.defineProperty
- 浏览器兼容IE8以上(不兼容IE8)
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>defineProperty</title>
</head>
<body>
<div id="app">
hello
</div>
<script>
// 模拟 Vue 中的 data 选项
let data = {
msg: 'hello'
}
// 模拟 Vue 的实例
let vm = {}
// 数据劫持:当访问或者设置 vm 中的成员的时候,做一些干预操作
Object.defineProperty(vm, 'msg', {
// 可枚举(可遍历)
enumerable: true,
// 可配置(可以使用 delete 删除,可以通过 defineProperty 重新定义)
configurable: true,
// 当获取值的时候执行
get () {
console.log('get: ', data.msg)
return data.msg
},
// 当设置值的时候执行
set (newValue) {
console.log('set: ', newValue)
if (newValue === data.msg) {
return
}
data.msg = newValue
// 数据更改,更新 DOM 的值
document.querySelector('#app').textContent = data.msg
}
})
// 测试
vm.msg = 'Hello World'
console.log(vm.msg)
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
-
如果有一个对象中多个属性需要被转换getter、setter 如何处理?
-
遍历这个对象的所有属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>defineProperty 多个成员</title> </head> <body> <div id="app"> hello </div> <script> // 模拟 Vue 中的 data 选项 let data = { msg: 'hello', count: 10 } // 模拟 Vue 的实例 let vm = {} proxyData(data) function proxyData(data) { // 遍历 data 对象的所有属性 Object.keys(data).forEach(key => { // 把 data 中的属性,转换成 vm 的 setter/setter Object.defineProperty(vm, key, { enumerable: true, configurable: true, get () { console.log('get: ', key, data[key]) return data[key] }, set (newValue) { console.log('set: ', key, newValue) if (newValue === data[key]) { return } data[key] = newValue // 数据更改,更新 DOM 的值 document.querySelector('#app').textContent = data[key] } }) }) } // 测试 vm.msg = 'Hello World' console.log(vm.msg) </script> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
-
2. Vue 3.x
- Proxy
- 直接监听对象,而非属性
- ES6中新增,IE不支持,性能由浏览器优化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Proxy</title>
</head>
<body>
<div id="app">
hello
</div>
<script>
// 模拟 Vue 中的 data 选项
let data = {
msg: 'hello',
count: 0
}
// 模拟 Vue 实例
let vm = new Proxy(data, {
// 执行代理行为的函数
// 当访问 vm 的成员会执行
get (target, key) {
console.log('get, key: ', key, target[key])
return target[key]
},
// 当设置 vm 的成员会执行
set (target, key, newValue) {
console.log('set, key: ', key, newValue)
if (target[key] === newValue) {
return
}
target[key] = newValue
document.querySelector('#app').textContent = target[key]
}
})
// 测试
vm.msg = 'Hello World'
console.log(vm.msg)
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
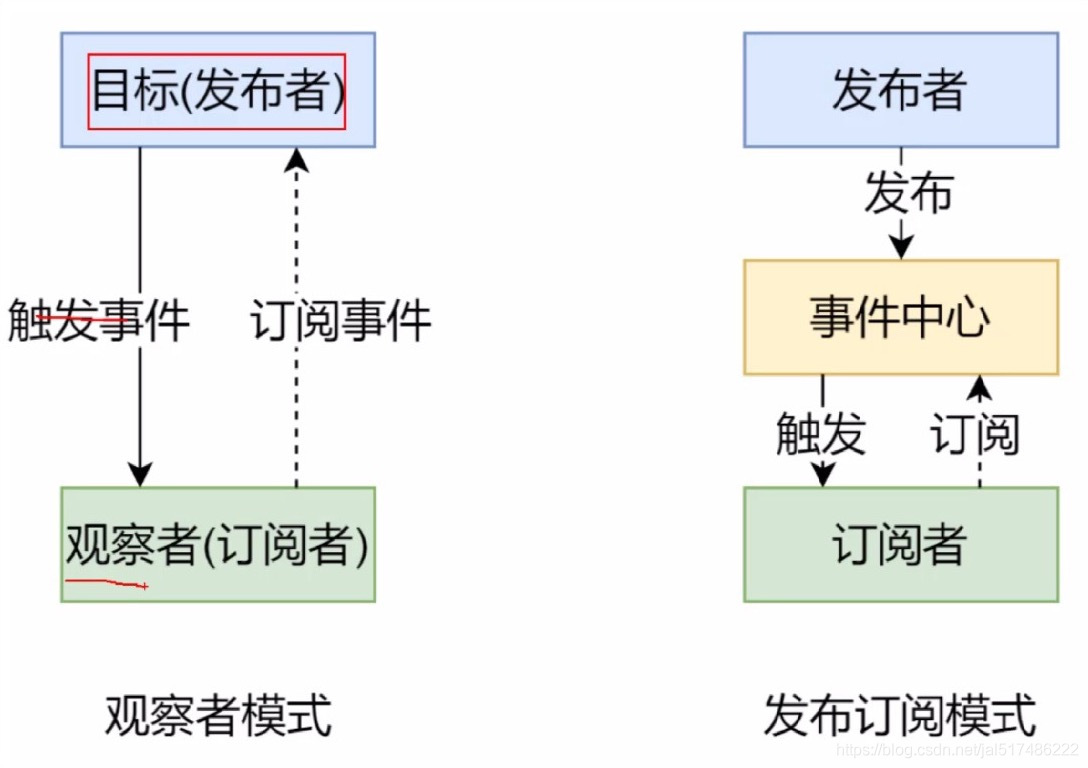
三、发布订阅模式和观察者模式
1. 发布订阅模式
-
发布/订阅模式
- 订阅者
- 发布者
- 信号中心
我们假定,存在一个”信号中心“,某个任务执行完成,就向信号中心”发布“(publish)一个信号,其他任务可以向信号中心”订阅“(subscribe)这个信号,从而知道什么时候自己开始执行,这就叫做”发布/订阅模式“(publish-subscribe pattern)
-
Vue的自定义事件
// Vue 自定义事件 let vm = new Vue() // { 'click': [fn1, fn2], 'change': [fn] } // 注册事件(订阅消息) vm.$on('dataChange', () => { console.log('dataChange') }) vm.$on('dataChange', () => { console.log('dataChange1') }) // 触发事件(发布消息) vm.$emit('dataChange')- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
-
兄弟组件通信过程
// eventBus.js // 事件中心 let eventHub = new Vue() // ComponentA.vue // 发布者 addTodo: function () { // 发布消息(事件) eventHub.$emit('add-todo', { text: this.newTodoText }) this.newTodoText = '' } // ComponentB.vue // 订阅者 created: function () { // 订阅消息(事件) eventHub.$on('add-todo', this.addTodo) }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
-
模拟Vue中的自定义事件
-
Vue中的自定义事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue 自定义事件</title> </head> <body> <script src="./js/vue.js"></script> <script> // Vue 自定义事件 let vm = new Vue() // { 'click': [fn1, fn2], 'change': [fn] } // 注册事件(订阅消息) vm.$on('dataChange', () => { console.log('dataChange') }) vm.$on('dataChange', () => { console.log('dataChange1') }) // 触发事件(发布消息) vm.$emit('dataChange') </script> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
-
模拟实现Vue中的自定义事件
<!DOCTYPE html> <html lang="cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>发布订阅模式</title> </head> <body> <script> // 事件触发器 class EventEmitter { constructor () { // { 'click': [fn1, fn2], 'change': [fn] } this.subs = Object.create(null) // 创建的对象原型属性为null } // 注册事件 $on (eventType, handler) { this.subs[eventType] = this.subs[eventType] || [] this.subs[eventType].push(handler) } // 触发事件 $emit (eventType) { if (this.subs[eventType]) { this.subs[eventType].forEach(handler => { handler() }) } } } // 测试 let em = new EventEmitter() em.$on('click', () => { console.log('click1') }) em.$on('click', () => { console.log('click2') }) em.$emit('click') </script> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
-
2. 观察者模式
- 观察者(订阅者)- Watcher
- update(): 当事件发生时,具体要做的事情
- 目标(发布者) - Dep
- subs数组:存储所有的观察者
- addSub(): 添加观察者
- notify(): 当事件发生,调用所有观察者的update()方法
- 没有事件中心
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>观察者模式</title>
</head>
<body>
<script>
// 发布者-目标
class Dep {
constructor () {
// 记录所有的订阅者
this.subs = []
}
// 添加订阅者
addSub (sub) {
if (sub && sub.update) {
this.subs.push(sub)
}
}
// 发布通知
notify () {
this.subs.forEach(sub => {
sub.update()
})
}
}
// 订阅者-观察者
class Watcher {
update () {
console.log('update')
}
}
// 测试
let dep = new Dep()
let watcher = new Watcher()
dep.addSub(watcher)
dep.notify()
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
-
总结
- 观察者模式是有具体目标调度,比如事件触发,Dep就会调用观察者的方法,所以观察者模式的订阅者与发布者之间是存在依赖的。
- 发布订阅模式是由统一的调度中心调用,因此发布和订阅者不需要知道对方的存在。

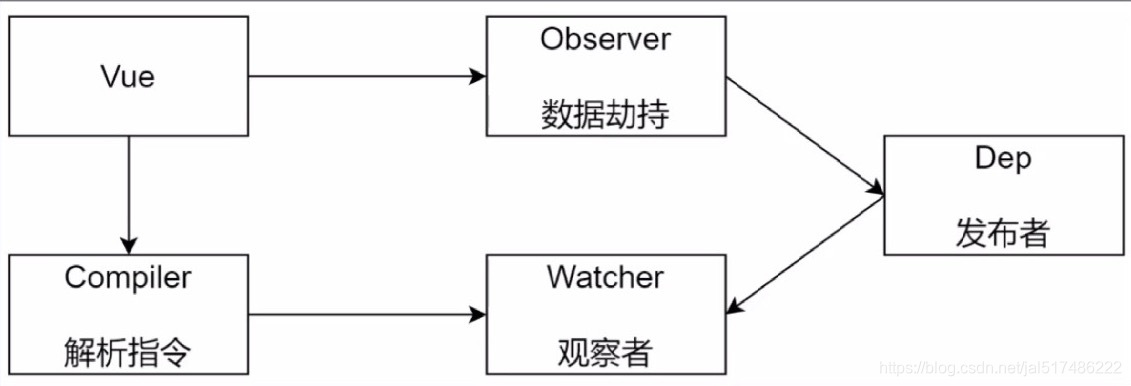
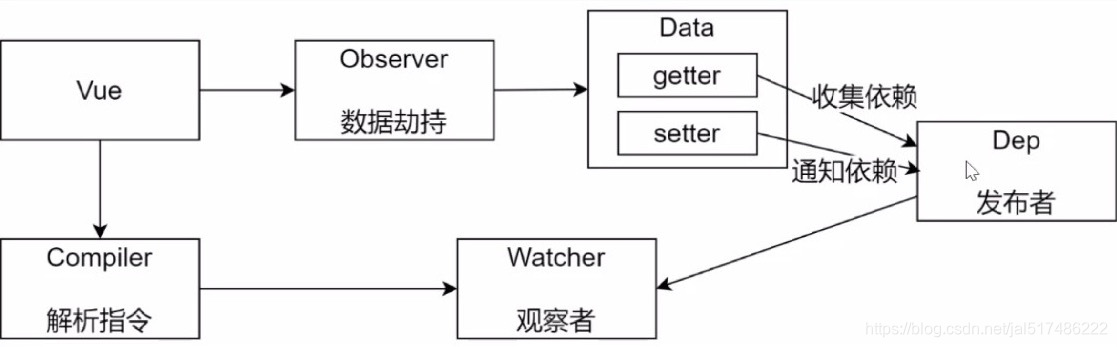
四、模拟Vue响应式原理
1. 整体分析
-
Vue基本结构
-
打印Vue实例观察
-
整体结构

2. Vue
把data中的成员注入到Vue实例,并且把data中的成员转成gettter、setter
- 功能
- 负责结构初始化的参数(选项)
- 负责把data中的属性注入到Vue实例,转化成getter、setter
- 负责调用observer监听data中的所有属性的变化
- 负责调用compiler解析指令、插值表达式
- 结构
- $options
- $el
- $data
- _proxyData()
3. Observer
能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知Dep
- 功能
- 负责把data选项中的属性转换成响应式数据
- data中的某个属性也是对象,把该属性转化成响应式数据
- 数据变化发送通知
- 结构
- walk(data)
- defineReactive(data, key, value)
4. Compiler
- 功能
- 负责编译模板,解析指令、差值表达式
- 负责页面的首次渲染
- 当数据变化后重新渲染视图
- 结构
- el
- vm
- compile(el)
- compileElement(node)
- compileText(node)
- isDirective(attrName)
- isTextNode(node)
- isElementNode(node)
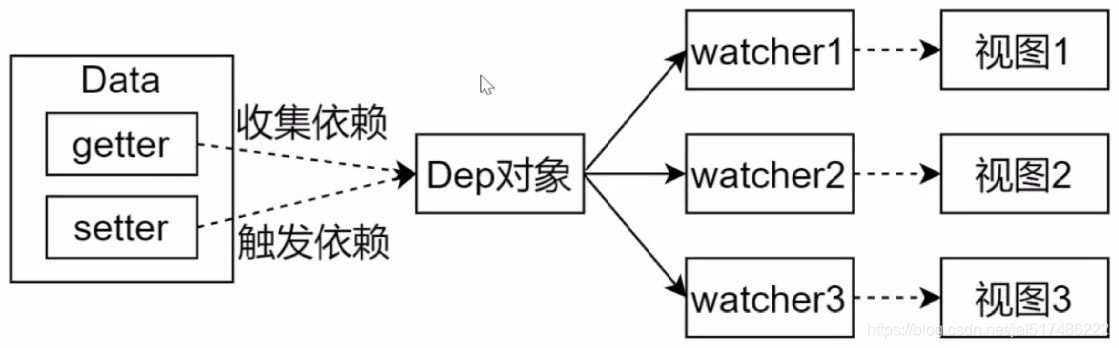
5. Dep(Dependency)

- 功能
- 收集依赖,添加观察者(watcher)
- 通知所有观察者
- 结构
- subs
- addSub(sub)
- notify()
6. Watcher

- 功能
- 当数据变化触发依赖,dep通知所有的Watcher实例更新视图
- 自身实例化的时候往dep对象中添加自己
- 结构
- vm
- key
- cb
- oldValue
- update()
7. 总结
-
问题
-
给属性重新赋值成对象,是否是响应式的?是
-
给Vue实例新增一个成员是否是响应式的?不是
对于已经创建的实例,Vue 不允许动态添加根级别的响应式 property。但是,可以使用
Vue.set(object, propertyName, value)方法向嵌套对象添加响应式 property
-
-
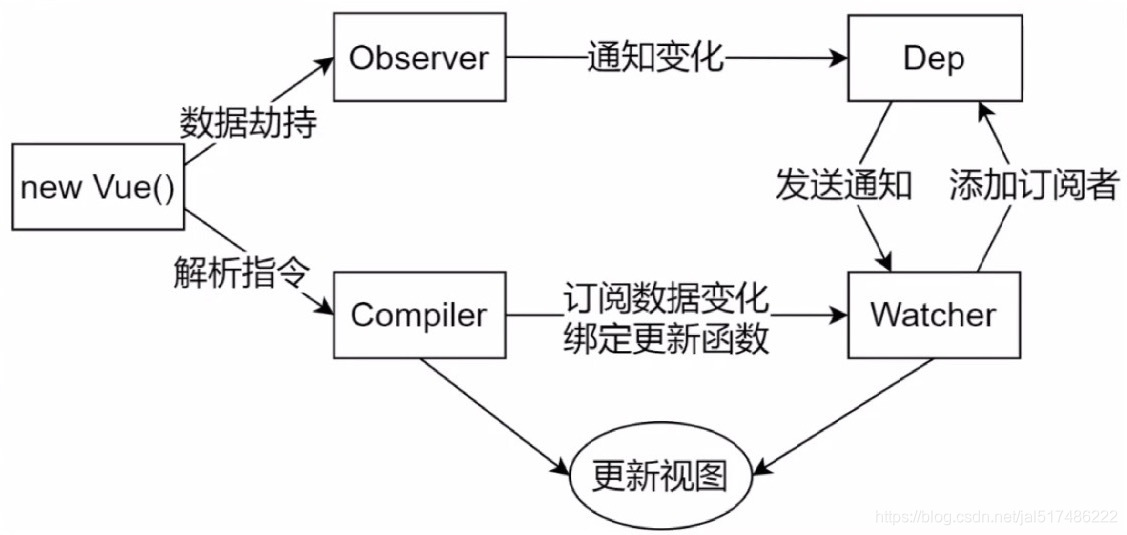
通过下图回顾整体流程

Virtual DOM的实现原理
一、Virtual DOM介绍
1. 什么是Virtual DOM
-
Virtual DOM(虚拟DOM),是由普通的JS对象描述DOM对象,因为不是真实的DOM对象,所以叫做Virtual DOM
-
真实的DOM成员 非常非常多,所以创建一个DOM对象的成本非常高
-
可以通过Virtual DOM来描述真实DDOM,示例:
{ sel: 'div', data: {}, text: 'Hello Virtual DOM', elm: undefined, key: undefined }- 1
- 2
- 3
- 4
- 5
- 6
- 7
Virtual DOM对象是非常小的,我们创建一个Virtual DOM的成本比创建一个真实DOM的成本小很多
2. 为什么使用Virtual DOM
- 手动操作DOM比较麻烦,还需要考虑浏览器兼容性问题,虽然有jQuery等库简化DOM操作,但是随着项目的复杂
DOM操作复杂提升 - 为了简化DOM的复杂操作于是出现了各种MVVM框架,MVVM 框架解决了视图和状态的同步问题
- 为了简化视图的操作我们可以使用模板引擎,但是模板引擎没有解决跟踪状态变化的问题,于是Virtual DOM出现了
Virtual DOM的好处是当状态改变时不需要立即更新DOM,只需要创建一个虚拟树来描述DOM, Virtual DOM内部
将弄清楚如何有效(diff)的更新DOM - 参考github上virtual-dom的描述
- 虚拟DOM可以维护程序的状态,跟踪上一次的状态
- 通过比较前后两次状态的差异更新真实DOM
3. 虚拟DOM的作用
- 维护视图和状态的关系
- 复杂视图情况下提升渲染性能
- 除了渲染DOM以外,还可以实现SSR(Nuxt.js/Next.js)、原生应用(Weex/React Native )、小程序(mpvue/uni-app)等
4. Virtual DOM库
- Snabbdom
- Vue2.x内部使用的Virtual DOM 就是改造的Snabbdom
- 大约200SLOC(Single Line Of Code)
- 通过模块可扩展
- 源码使用TypeScript开发
- 最快的Virtual DOM之一
- Virtual DOM
二、Snabbdom基本使用
1. 创建项目
-
打包工具为了方便使用Parcel
-
创建项目,并安装Parcel
# 创建项目目录 mkdir snabbdom-demo # 进入项目目录 cd snabbdom-demo # 创建package.json yarn init -y # 本地安装Parcel yarn add parcel-bundler # 安装snabbdom@0.7.4 yarn add snabbdom@0.7.4- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
-
配置package.json的script
"scripts": { "dev": "parcel index.html --open", "build": "parcel build index.html" }- 1
- 2
- 3
- 4
-
创建目录结构
|-index.html |-package.json |-src |-01.basicusage.js- 1
- 2
- 3
- 4
2. 导入Snabbdom
-
Snabbdom的官网demo中导入使用的是CommonJS模块化语法,我们使用的是更流行的ES6模块化的语法import
-
关于模块化的语法可以参考阮一峰老师的《Module的语法》
-
ES6模块化与CommonJS模块的差异
import { h, init, thunk } from 'snabbdom'- 1
-
Snabbdom的核心仅提供最基本的功能,只导出了三个函数init()、h()、thunk()
-
init()是一个高阶函数,返回patch()
-
h()返回虚拟节点VNode,这个函数我们在使用Vue.js的时候用过
new Vue({ router, store, render: h => h(App) }).$mount('#app')- 1
- 2
- 3
- 4
- 5
-
thunk()是一种优化策略,可以在处理不可变数据时使用
-
-
注意:导入时候不能使用
import snabbdom from 'snabbdom'- 原因:node_modules/src/snabbdom.ts末尾导出使用的语法是export导出API,没有使用export default导出默认导出
4. Snabbdom的基本用法
-
init函数、h函数、patch函数的使用
-
01-basicusage.js
import { h, init } from 'snabbdom' // 1. hello world // init方法,参数:数组,模块 // 返回值:patch函数,作用是对比两个vnode的差异更新到真实DOM let patch = init([]) // h函数: // 第一个参数:标签+选择器, // 第二个参数:如果是字符串的话,就是标签中的内容 // 返回值:vnode let vnode = h('div#container.cls', 'Hello world') // 要占位的DOM元素 let app = document.querySelector('#app') // patch函数 // 第一个参数:可以是DOM元素,内部会把DOM元素转化成VNode // 第二个参数:VNode // 返回值:VNode let oldVNode = patch(app, vnode) // 假设的时刻 vnode = h('div', 'Hello Snabbdom') patch(oldVNode, vnode)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
-
02-basicusage.js
// 2. div中放置子元素 h1, p import { h, init } from 'snabbdom' let patch = init([]) let vnode = h('div#container', [h('h1', 'hello snabbdom'), h('p', '这是一个p标签')]) let app = document.querySelector('#app') let oldVnode = patch(app, vnode) setInterval(() => { vnode = h('div#container', [h('h1', 'hello world'), h('p', 'hello p')]) patch(oldVnode, vnode) // 清空页面内容--官网上的写法是错误的 // patch(oldVnode, null) // 这是正确的写法,第二个参数是一个注释节点 patch(oldVnode, h('!')) }, 2000);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
-
5. Snabbdom中的模块
Snabbdom的核心库并不能处理元素的属性/样式/事件等,如果需要处理的话,可以使用模块
常用模块
-
官方提供了6个模块
- attributes
- 设置了DOM元素的属性,使用setAttribute()
- 处理布尔类型的属性
- props
- 和attributes模块相似,设置DOM元素的属性element[attr] = value
- 不处理布尔类型的属性
- class
- 切换类样式
- 注意:给元素设置类样式是通过set选择器
- dataset
- 设置data-*的自定义属性
- eventlisteners
- 注册和移除事件
- style
- 设置行内样式,支持动画
- delayed/remove/destroy
- attributes
-
模块使用
-
模块会用步骤:
- 导入需要的模块
- init()中注册模块
- 使用h()函数创建VNode的时候,可以把第二个参数设置为对象,其他参数往后移
import { init, h } from 'snabbdom' // 1. 导入需要的模块 import style from 'snabbdom/modules/style' import eventlisteners from 'snabbdom/modules/eventlisteners' // 2. init()中注册模块 let patch = init([ style, eventlisteners ]) // 3. 使用h()函数创建VNode的时候,可以把第二个参数设置为对象,其他参数往后移 let vnode = h('div', { style: { backgroundColor: 'red' }, on: { click: eventHandler } }, [h('h1', 'Hello Snabbdom'), h('p', 'this is a p')]) let app = document.querySelector('#app') patch(app, vnode) function eventHandler () { console.log('click~~') }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
-
6. Snabbdom源码解析
- 如何学习源码
- 先宏观了解
- 待着目标看源码
- 看源码的过程要不求甚解
- 调试
- 参考资料
- Snabbdom的核心
- 使用h()函数创建JavaScript对象(VNode)描述真实DOM
- init设置模块,创建patch()
- patch()比较新旧两个VNode
- 把变化的内容更新到真实DOM树上
- Snabbdom源码
- 源码地址:
- Https://github.com/snabbdom/snabbdom
- 源码地址:
7. h函数
-
h函数介绍
-
在使用Vue的时候见过h函数
new Vue({ router, store, render: h => h(App) }).$mount('#app')- 1
- 2
- 3
- 4
- 5
-
h函数最早见于hyperscript,使用JavaScript创建超文本
-
Snabbdom中的h函数不是用来创建超文本,而是创建VNode
-
-
函数重载
-
概念
- 参数个数或者类型不同的函数
- JavaScript中没有重载的概念
- TypeScript中有从在,不过重载的实现还是通过代码调整参数
-
重载的示意
function add (a, b) { console.log(a + b) } function add (a, b, c) { console.log(a + b + c) } add(1, 2) add(1, 2, 3)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
-
-
源码位置:src/h.ts
8. patch函数
- patch(oldVnode, newVnode)
- 打补丁,把新节点中变化的内容渲染到真实DOM,最后返回新节点作为下一次处理的旧节点
- 对比新旧VNode是否相同节点(节点的key和sel相同)
- 如果不是相同节点,删除之前的内容,重新渲染
- 如果是相同节点,再判断新的VNode是否有text, 如果有并且和oldVnode的text不同,直接更新文本内容
- 如果新的VNode有children,判断子节点是否有变化,判断子节点的过程使用的就是diff算法
- diff 过程只进行同层级比较
9. init函数
- 源码位置:src/snabbdom.ts
文章来源: blog.csdn.net,作者:爱玲姐姐,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/jal517486222/article/details/107444571
- 点赞
- 收藏
- 关注作者




评论(0)