Django讲课笔记04:Django项目的调试
【摘要】
文章目录
零、本讲学习目标一、课程导入二、新课讲授(一)PyCharm运行命令创建的Django项目1、打开第03讲里的MyDjango项目2、配置Django Server3、图形界面运行项目4...
零、本讲学习目标
- 会在PyCharm社区版中运行Django项目
- 会Django项目的调试
- 会Django项目的相关简单配置
一、课程导入
- 创建Django项目的命令:
django-admin startproject <项目名> - 创建App的命令:
python manage.py startapp <应用名> - 启动服务的命令:
python manage.py runserver <端口号>
PyCharm社区版没有创建Django项目的向导,那PyChamr社区版就不能用了吗?如何在PyCharm中使用命令创建Django项目?
二、新课讲授
(一)PyCharm运行命令创建的Django项目
1、打开第03讲里的MyDjango项目

2、配置Django Server
- Edit Configurations…

- 配置运行参数:runserver

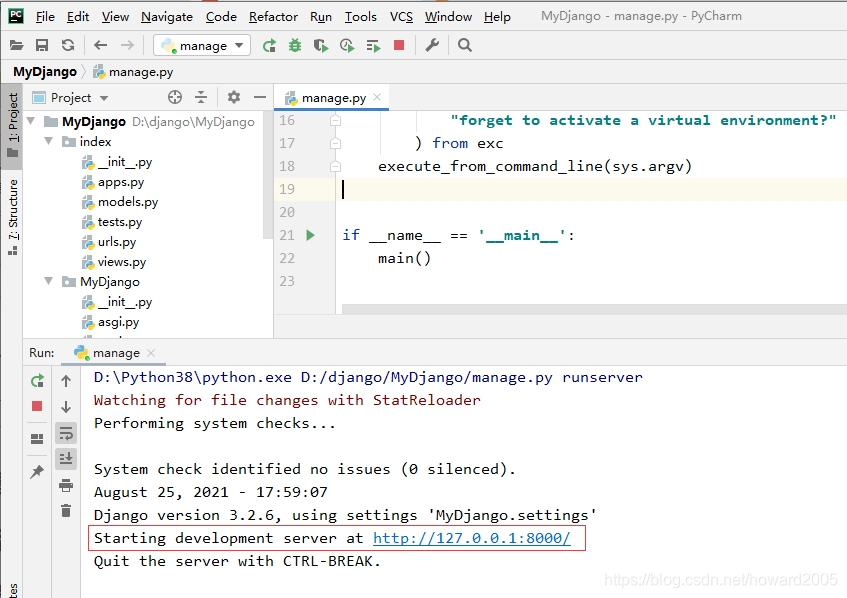
3、图形界面运行项目
由于社区版(但免费)PyCharm对Django支持不太好,尽量使用专业版或使用命令行起动项目。点击三角形按钮运行即可。

- 启动成功,查看控制台信息

- 访问
http://localhost:8000/index/hello

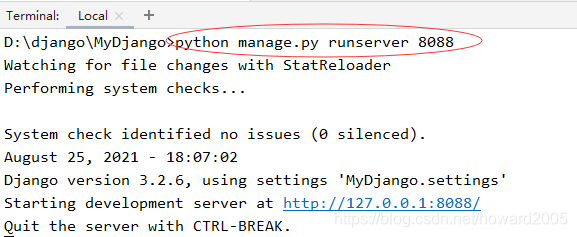
4、终端命令运行项目
- 执行命令:
python manage.py runserver 8088

- 访问
http://127.0.0.1:8088/index/hello

(二)PyCharm调试Django项目
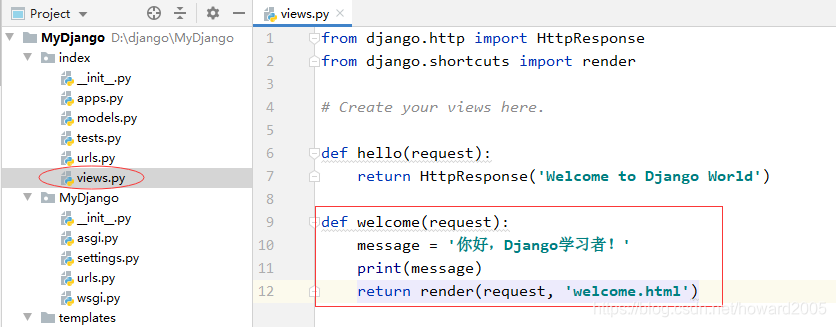
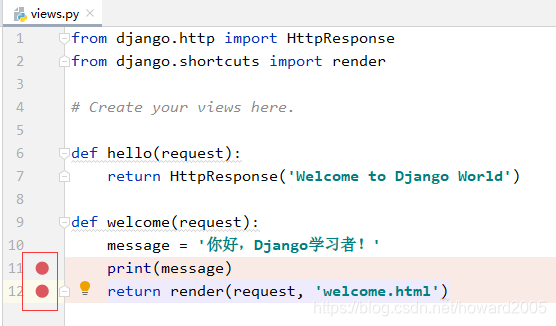
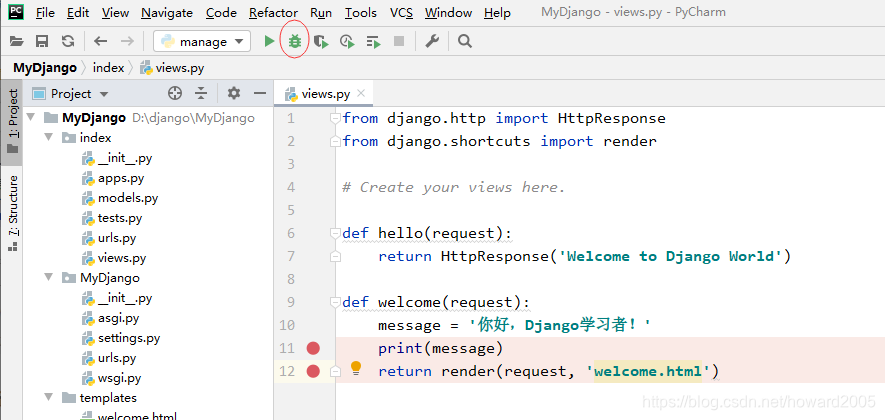
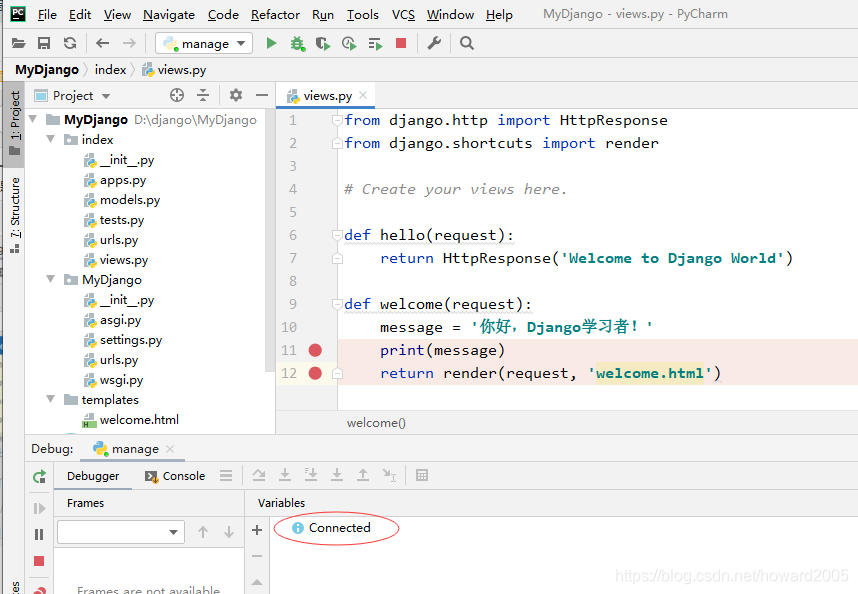
1、修改index/views.py

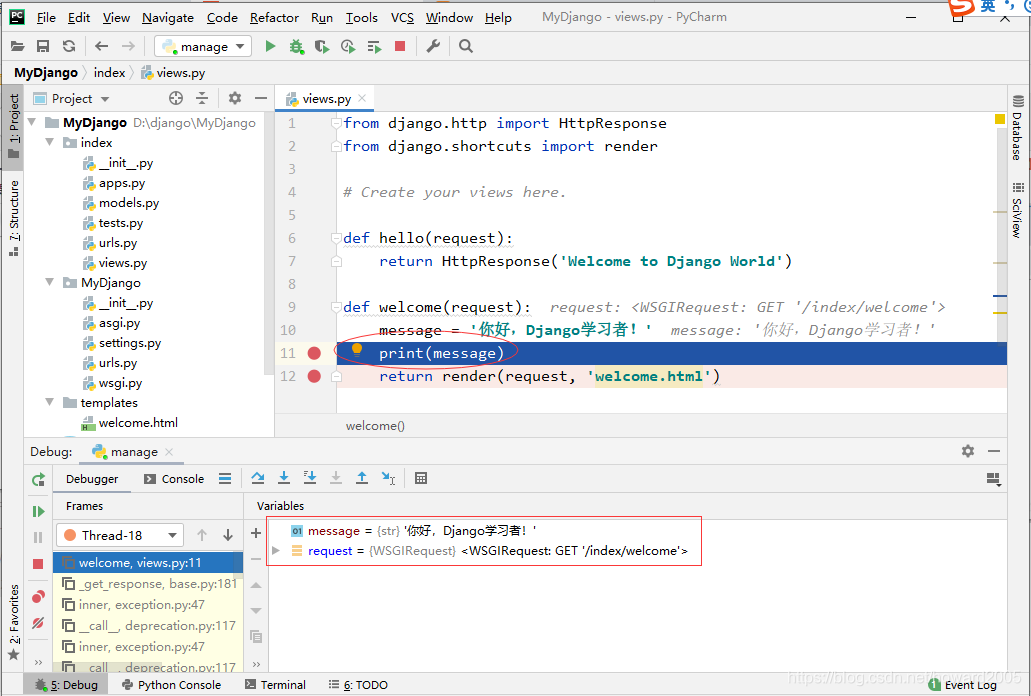
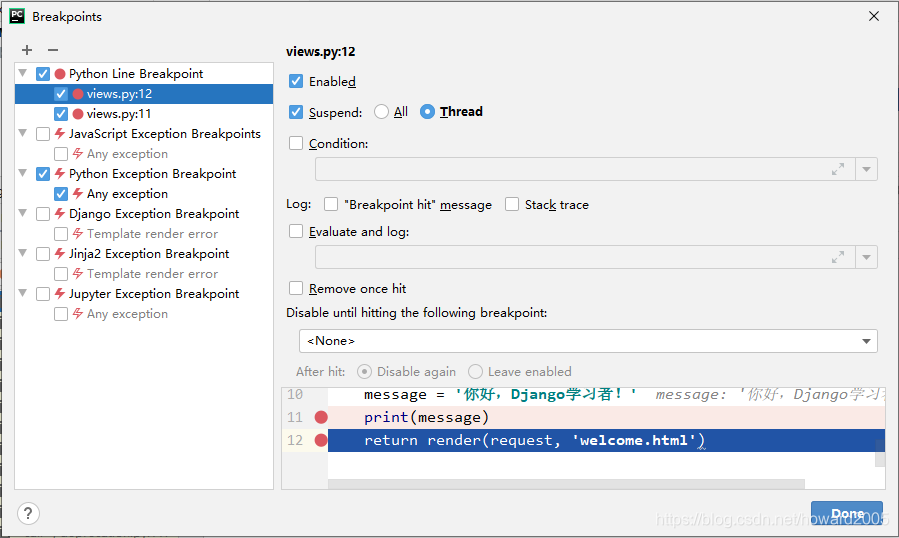
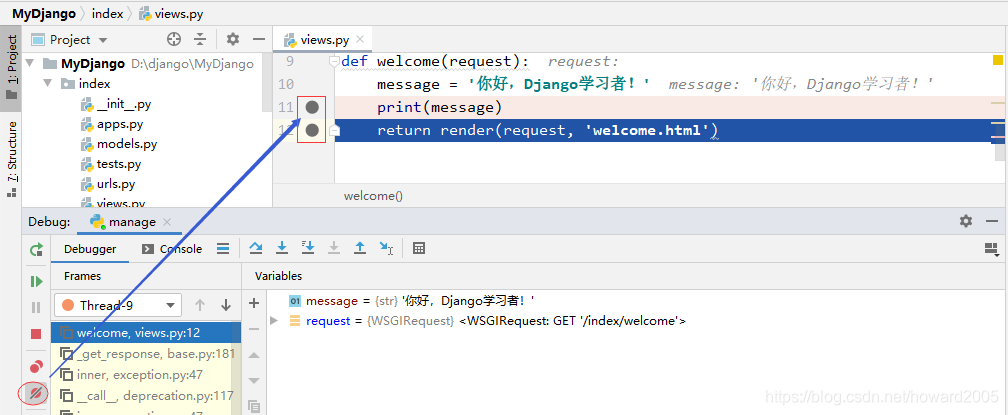
2、设置断点
- 标红处为断点,HTML文件是不能打断点的,只能通过浏览器开发者模式进行调试

3、开始调试
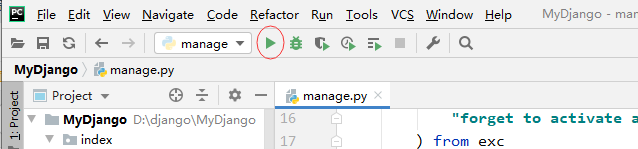
- 单击工具栏上的调试按钮

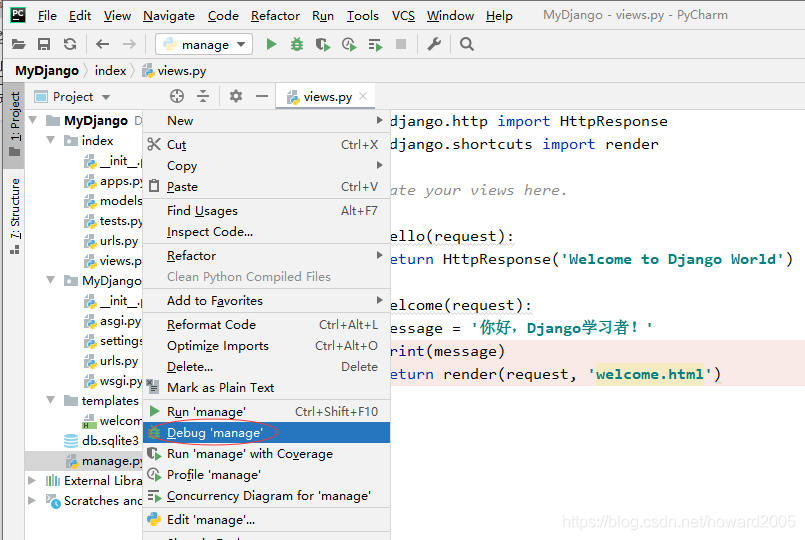
- 或者manage.py右键菜单的调试菜单项


- 浏览器访问
http://127.0.0.1:8000/index/welcome


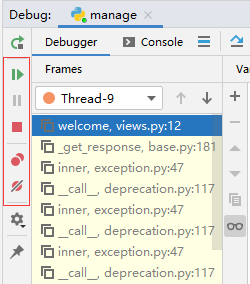
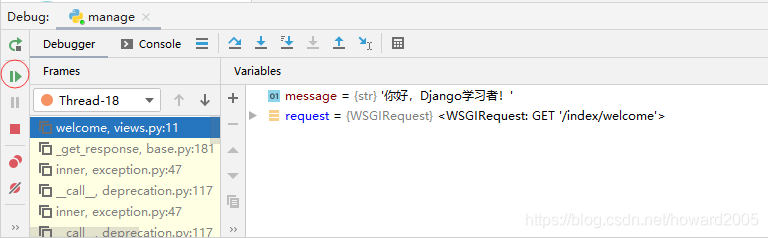
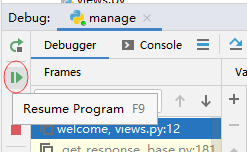
- 单击圆圈里的按钮或按F9


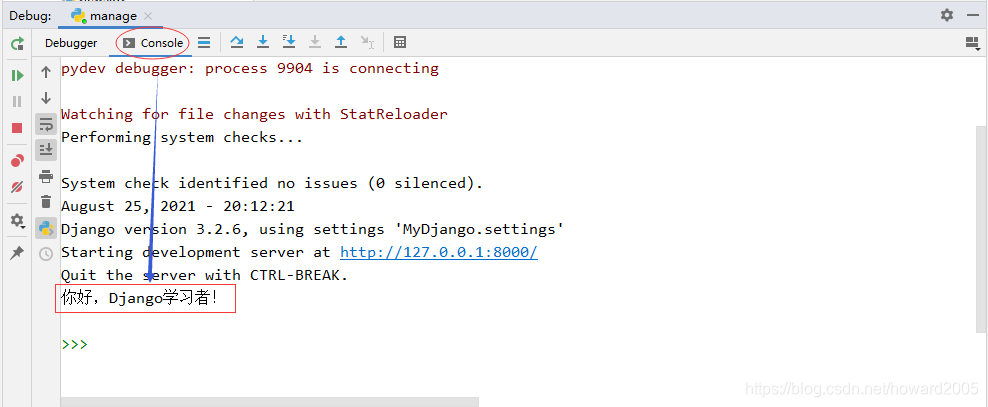
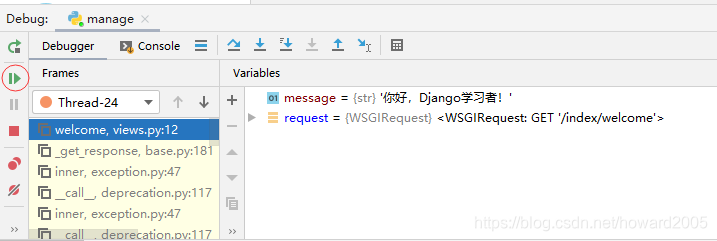
- 切换到console

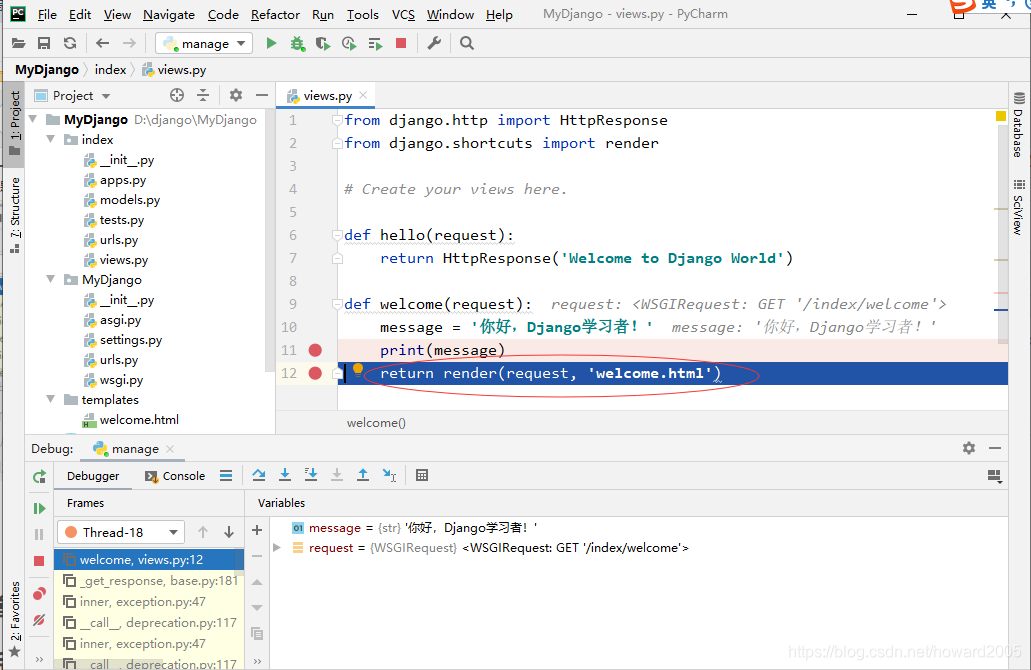
- 再次单击圆圈里的按钮或按F9


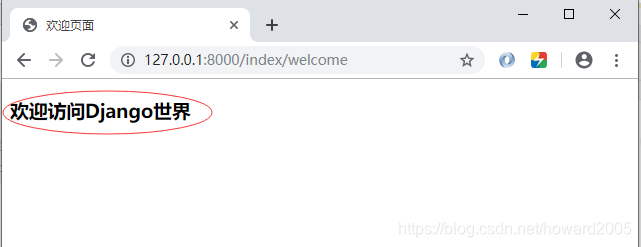
- 此时,查看浏览器,显示出欢迎信息

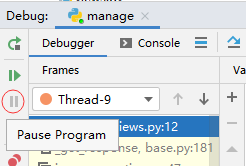
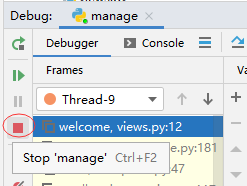
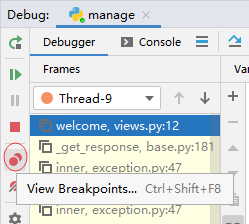
4、各按钮功能

- 执行到下一个断点

- 暂停

- 停止

- 查看全部断点


- 取消全部断点


- 其它按钮功能,鼠标悬停查看
三、课堂小结
- PyCharm社区版中运行命令行创建的Django项目(命令操作和图形界面操作)
- Django项目的调试(views.py、settings.py、templates\welcome.html)
四、课后作业
- 使用PyCharm社区版调试项目
- 使用PyCharm专业版调试项目
五、拓展内容
- 查找运行和调试中遇到的问题
文章来源: howard2005.blog.csdn.net,作者:howard2005,版权归原作者所有,如需转载,请联系作者。
原文链接:howard2005.blog.csdn.net/article/details/119912653
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



























评论(0)