Elevator Saga
【摘要】
一,游戏介绍
这是一个在线编写JS代码的游戏:http://play.elevatorsaga.com/
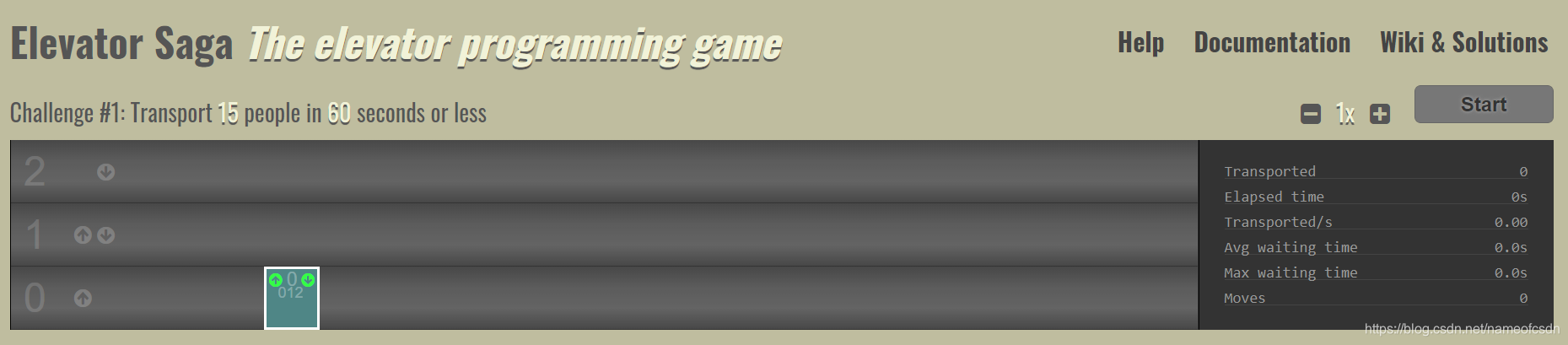
显示界面:
其中的doc是肯定要看的。
操作界面:
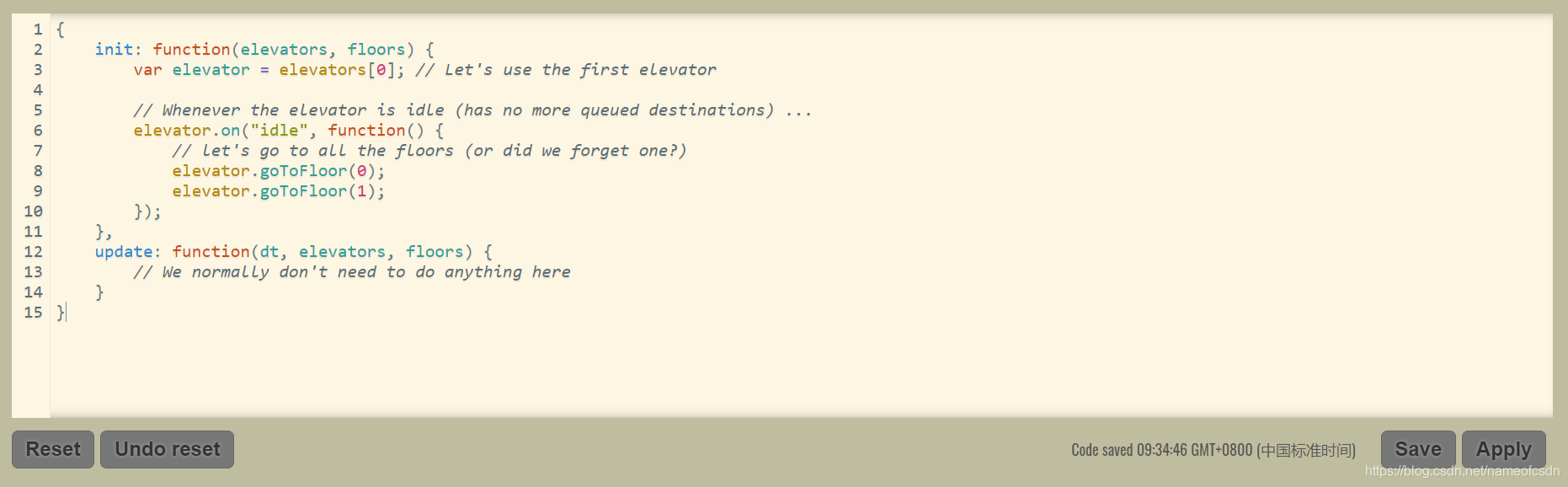
初始代码:
{ init: function(elevators, floors) { var elevator = elevators...
一,游戏介绍
这是一个在线编写JS代码的游戏:http://play.elevatorsaga.com/
显示界面:

其中的doc是肯定要看的。
操作界面:

初始代码:
-
{
-
init: function(elevators, floors) {
-
var elevator = elevators[0]; // Let's use the first elevator
-
-
// Whenever the elevator is idle (has no more queued destinations) ...
-
elevator.on("idle", function() {
-
// let's go to all the floors (or did we forget one?)
-
elevator.goToFloor(0);
-
elevator.goToFloor(1);
-
});
-
},
-
update: function(dt, elevators, floors) {
-
// We normally don't need to do anything here
-
}
-
}
二,闯关
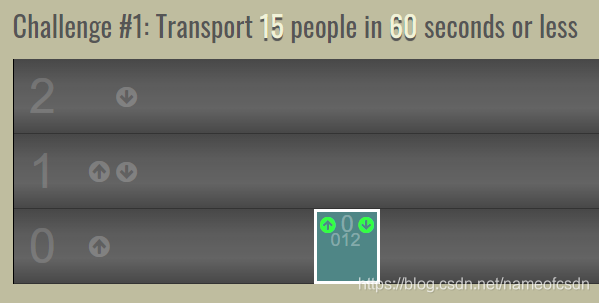
第1关

初始代码有提示:let's go to all the floors (or did we forget one?)
本关代码:
-
{
-
init: function(elevators, floors) {
-
var elevator = elevators[0]; // Let's use the first elevator
-
-
// Whenever the elevator is idle (has no more queued destinations) ...
-
elevator.on("idle", function() {
-
// let's go to all the floors (or did we forget one?)
-
elevator.goToFloor(0);
-
elevator.goToFloor(1);
-
elevator.goToFloor(2);
-
});
-
},
-
update: function(dt, elevators, floors) {
-
// We normally don't need to do anything here
-
}
-
}
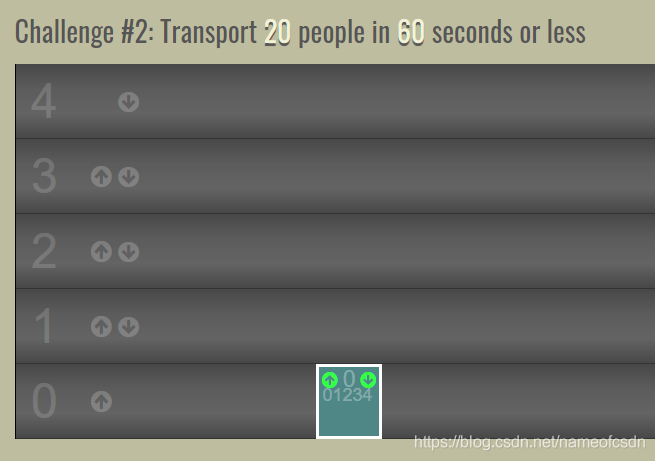
第2关

-
{
-
init: function(elevators, floors) {
-
var elevator = elevators[0]; // Let's use the first elevator
-
var floor = floors[0];
-
-
// Whenever the elevator is idle (has no more queued destinations) ...
-
elevator.on("idle", function() {
-
//elevator.goToFloor(0);
-
});
-
elevator.on("floor_button_pressed", function(floorNum) {
-
elevator.destinationQueue.push(floorNum);
-
elevator.checkDestinationQueue();
-
})
-
-
floor.on("up_button_pressed", function() {
-
elevator.destinationQueue.push(floor.floorNum());
-
elevator.checkDestinationQueue();
-
})
-
floor.on("down_button_pressed", function() {
-
elevator.destinationQueue.push(floor.floorNum());
-
elevator.checkDestinationQueue();
-
})
-
-
},
-
update: function(dt, elevators, floors) {
-
// We normally don't need to do anything here
-
var elevator = elevators[0]; // Let's use the first elevator
-
for(var i=1;i<=4;i++){
-
if(elevator.destinationQueue.indexOf(i)>-1){
-
elevator.goToFloor(i);
-
}
-
}
-
for(var i=4;i>0;i--){
-
if(elevator.destinationQueue.indexOf(i)>-1){
-
elevator.goToFloor(i);
-
}
-
}
-
}
-
-
}
第2关我居然都没能通过,主要是JS不熟,加上API没太看懂。。。
文章来源: blog.csdn.net,作者:csuzhucong,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/nameofcsdn/article/details/118435947
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)