【UE4 008】材质 UV纹理坐标系 蓝图节点预览
【摘要】
UE4中UV坐标系:
在UE4材质表达式中, 1维、2维、3维、4维向量都是以颜色输出提供给开发者便于调试。例如:
一维向量(标量)value: 会自动转换为4维向量V4(value, 0, 0, 1)二维向量V2(x, y): 会自动转换为4维向量V4(x, y, 0, 1)三维向量V3(x, y, z): 会自动转换为4维向...
UE4中UV坐标系:

在UE4材质表达式中, 1维、2维、3维、4维向量都是以颜色输出提供给开发者便于调试。例如:
- 一维向量(标量)value: 会自动转换为4维向量V4(value, 0, 0, 1)
- 二维向量V2(x, y): 会自动转换为4维向量V4(x, y, 0, 1)
- 三维向量V3(x, y, z): 会自动转换为4维向量V4(x, y, z, 1)
- 四维向量V4(x, y, z,w): 会自动转换为4维向量V4(x, y, z,w)
向量V4(X, Y, Z, W)又对应着纹理颜色中的Color(R,G, B,A)
所以:
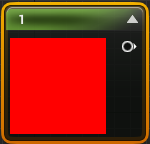
- 一维向量(1)在材质中显示红色, value值就是红色分量的值。

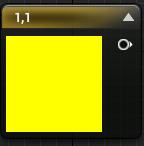
- 二维向量(1,1)在材质中显示黄色, x,y值就是红色分量R和绿色分量G的值。

- 三维向量(1,1,1)在材质中显示白色, x,y,z值就是红色分量R、绿色分量G和蓝色分量B的值。

- 四维向量(1,1,1,1)在材质中显示白色, x,y,z,w值就是红色分量R、绿色分量G、蓝色分量B和不透明度W的值。

看如下节点:

TexCoordinate节点返回图片的纹理坐标:
- 左上角uv = (0, 0)所以是黑色。
- 左下角uv = (0, 1)所以是绿色
- 右上角uv = (1, 0)所以是红色。
- 右下角uv = (1, 1)所以是黄色。
有了以上知识,我们就清楚了为什么这些节点会表现为不同的颜色了,通过颜色也能初步判断节点使用的正确性。
文章来源: blog.csdn.net,作者:呦呦鹿鸣.,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/zhang1461376499/article/details/112541813
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者






评论(0)