JS中FileReader类(H5新特性)实现文件上传时的及时预览功能
【摘要】
FileReader是H5浏览器才支持的JS类,如果不支持H5de浏览器可以使用FormData类实现文件的上传预览,使用可以参考我的下一篇博客:JS中FormData类实现文件上传 测试图片也用我啵的...
FileReader是H5浏览器才支持的JS类,如果不支持H5de浏览器可以使用FormData类实现文件的上传预览,使用可以参考我的下一篇博客:JS中FormData类实现文件上传

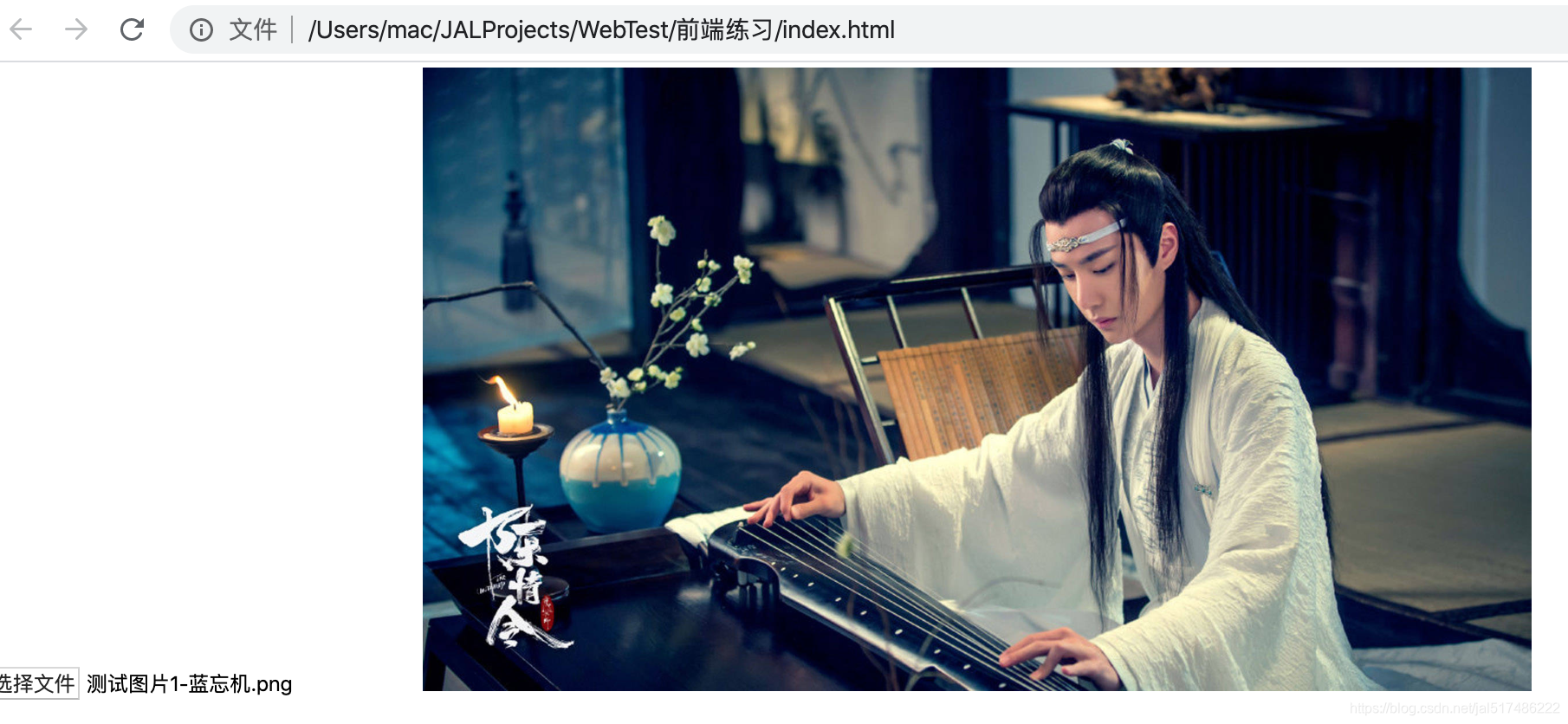
测试图片也用我啵的美照~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文件及时预览功能</title>
</head>
<body>
<input type="file" id="file">
<img src="" id="preview">
<script>
var file = document.querySelector('#file');
var priview = document.querySelector("#preview");
// 监听文件上传事件
file.onchange = function () {
var reader = new FileReader();
// 读取文件
reader.readAsDataURL(this.files[0])
reader.onload = function () {
// 将文件读取结果显示到图片中
priview.src = reader.result;
}
}
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
文章来源: blog.csdn.net,作者:爱玲姐姐,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/jal517486222/article/details/104723026
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)