CSS布局——水平垂直居中、等分布局、圣杯布局
引言
信息时代,互联网是一个重要的信息传播载体。网页成为人们查找资源,获取信息,发布信息,学习交流的重要平台。现今世界,也是一个各项技术都飞速发展的时代。网页的设计制作依傍于互联网而生,并且风格设计在不断更新。因此,对网页的设计要求也不断提高,尤其是在创新的社会背景下网页设计的新理念和新方法,不断推陈出新。CSS对网页的布局是网页体系中的重中之重,本文基于此背景,阐述CSS+DIV技术在网页布局方面的应用。
1 CSS盒子模型
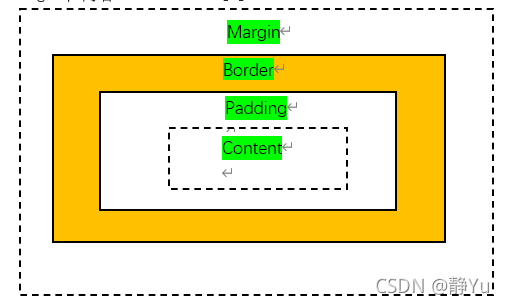
CSS盒子模型是网页布局的核心,所有的HTML元素都可以看作是盒子,CSS盒子模型本质上是一个盒子封装周围的HTML元素。盒子模型主要有四种属性:边距(margin)、边界(border)、边框距(padding)和内容(content)。

1.1水平垂直居中
水平垂直居中顾名思义就是将行内元素在水平和垂直两个方向居中对齐。利用flex来居中布局是非常好的一种方式,几行代码就能优雅的实现元素水平垂直完美居中。使用flex来居中首先我们要了解什么是flex布局,flex布局通常被称为flexible box(弹性布局),是一种一维的布局模型。它给flex的子元素提供强大的空间分布和对齐能力。而采用flex布局的元素叫做容器,在flex布局中的子元素被称为项目(即父级元素采用flex布局,则父级元素为容器,全部子元素自动成为项目);在容器中默认有水平的主轴和垂直的交叉轴,项目在容器中默认沿主轴排列。Flex常用属性有六个:flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content。
如果想实现水平垂直居中的效果,CSS代码设置如下:
.box {
background-color: #FF8C00;
width: 300px;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
}
.content {
background-color: #F0000;
width: 100px;
height: 100px;
}
CSS代码设置父元素背景颜色为橙色,宽度和高度为300px;设置子元素背景颜色为红色,
align-items属性定义了项目在交叉轴上是如何对其的,既使子元素垂直居中;justify-content属性使子元素水平居中。需要注意的是一定要给父元素添加display:flex;这是开启flex布局的钥匙。

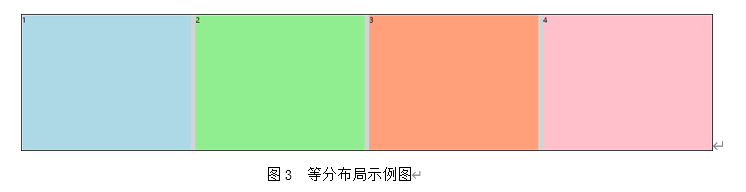
1.2等分布局
等分布局就是将一行分为多列,每一列的宽度是相同的。使用float + padding + background-clip布局的方式。padding 简写属性在一个声明中设置所有填充属性,该属性可以有1到4个值;background-clip属性指定背景绘制区域。即用padding来实现子元素之间的间距,使用background-clip使子元素padding部分不显示背景。
如果想实现等分布局的效果,CSS代码设置如下:
.parentWrap {
border: 2px solid black;
overflow: hidden;
}
.parent {
background-color: lightgrey;
margin-right: -10px;
overflow: hidden;
}
.child {
float: left;
height: 300px;
width: 25%;
padding-right: 10px;
box-sizing: border-box;
background-clip: content-box;
}
子元素中float为设置浮动类型,left为向左浮动;height设置高度;本行分为四列,所以宽度为25%,padding-right是设置一个元素的右填充在此填充了10px,即每个子元素之间的空隙。

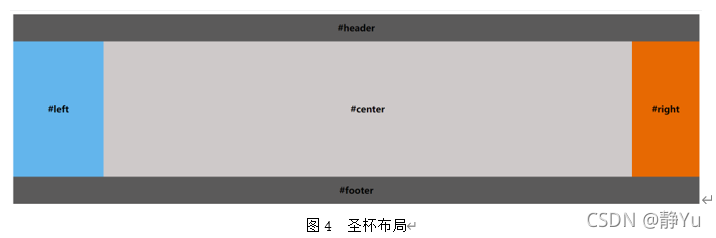
1.3圣杯布局
圣杯布局是header和footer各占领屏幕所有宽度,高度固定;中间的container是一个三栏布局;三栏布局两侧宽度是固定不变的中间部分自动填充整个区域;中间的部分是三栏中高度最高的部分。实现圣杯布局效果也可以采用flex布局,就是一个大盒子包含三个子盒子,左右两个盒子固定宽高,中间盒子设置flex:1(占据大盒子剩余空间)。
如果想实现圣杯布局的效果,CSS代码设置如下:
body {
min-width: 550px;
font-weight: bold;
font-size: 20px;
}
#header, #footer {
background: rgba(29, 27, 27, 0.726);
text-align: center;
height: 60px;
line-height: 60px;
}
#container {
display: flex;
}
#container .column {
text-align: center;
height: 300px;
line-height: 300px;
}
#center {
flex: 1;
background: rgb(206, 201, 201);
}
#left {
width: 200px;
background: rgba(95, 179, 235, 0.972);
}
#right {
width: 200px;
background: rgb(231, 105, 2);
}
Header和footer部分高度设置为60px,文本元素设置为排列居中高度为60px;中间部分center设置属性为flex:1该部分空间大小可以改变,left和right部分宽度设置为200px。

2 结语
DIV+CSS布局是网页开发的重要部分,它将整个网页分割成多个块使整体变得整齐有序,“DIV+CSS”盒子模型代码实现也相对简单,逻辑清楚,非常适合平时使用。本文只是简单列举了单列布局、双列布局和三列布局布局设计。如果想要搭建一个好看完整的网页还需要很多的技术支持,这就需要不断地学习探索。
- 点赞
- 收藏
- 关注作者


评论(0)