webpack基本使用
【摘要】 webpack基本使用
1. 什么是 webpack
- 概念:webpack 是前端项目工程化的具体解决方案。
- 主要功能:它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端 JavaScript 的兼容性、性能优化等强大的功能。
- 好处:让程序员把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。
- 注意:目前 Vue,React 等前端项目,基本上都是基于 webpack 进行工程化开发的。
2. 创建列表隔行变色项目
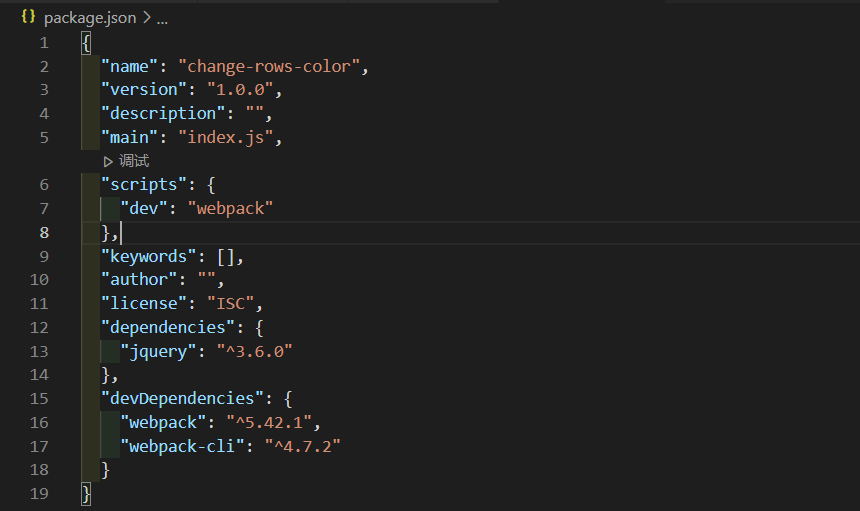
① 新建项目空白目录,并运行 npm init –y 命令,初始化包管理配置文件 package.json
② 新建 src 源代码目录
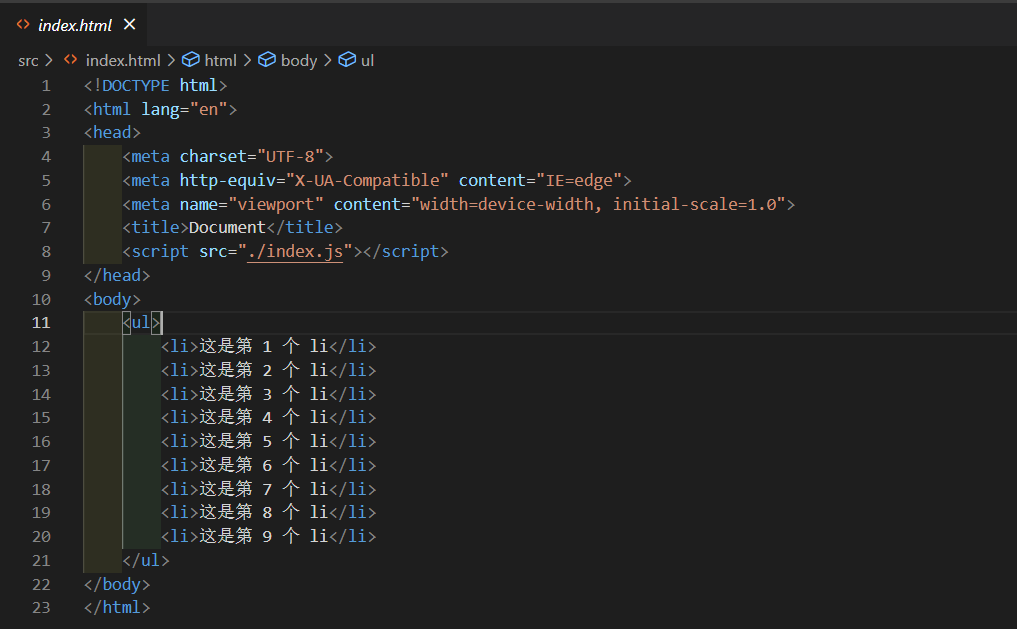
③ 新建 src -> index.html 首页和 src -> index.js 脚本文件


④ 初始化首页基本的结构
⑤ 运行 npm install jquery –S 命令,安装 jQuery
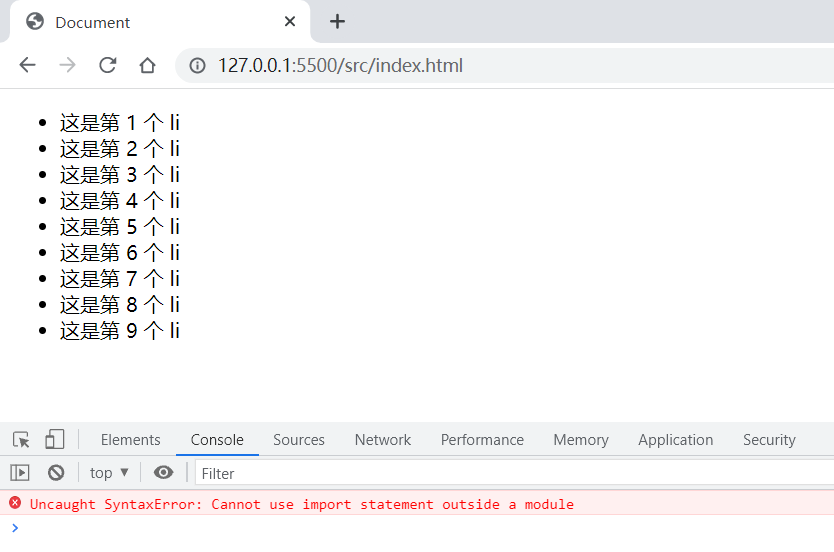
⑥ 通过 ES6 模块化的方式导入 jQuery,实现列表隔行变色效果
- 运行:发现语法错误,颜色也没有改变,因为上面 index.js 用到了 ES6 的语法,导致浏览器不兼容的问题

- 这个时候这需要webpack来解决了
3. 在项目中安装 webpack
- 在终端运行如下的命令,安装 webpack 相关的两个包:
npm install webpack@5.42.1 webpack-cli@4.7.2 -D



-S 是 --save 的简写,表示在生产环境下
-D 是 --save-dev 的简写,表示在开发环境下
dependencies 依赖的包不仅开发环境能使用,生产环境也能使用。
4. 在项目中配置 webpack
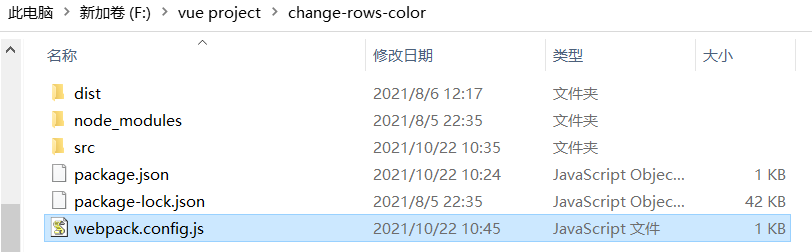
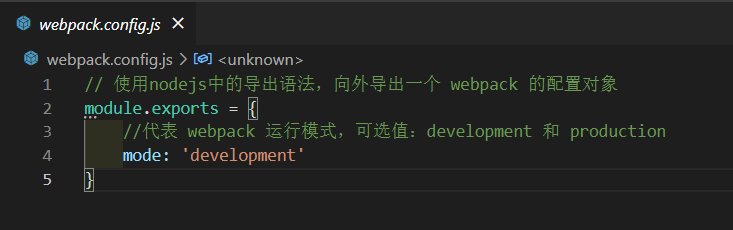
① 在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件,并初始化如下的基本配置:


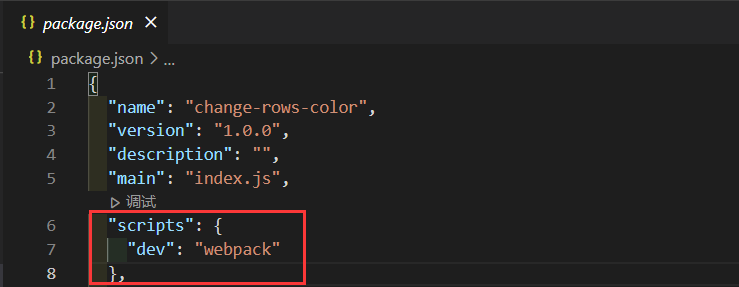
② 在 package.json 的 scripts 节点下,新增 dev 脚本如下:

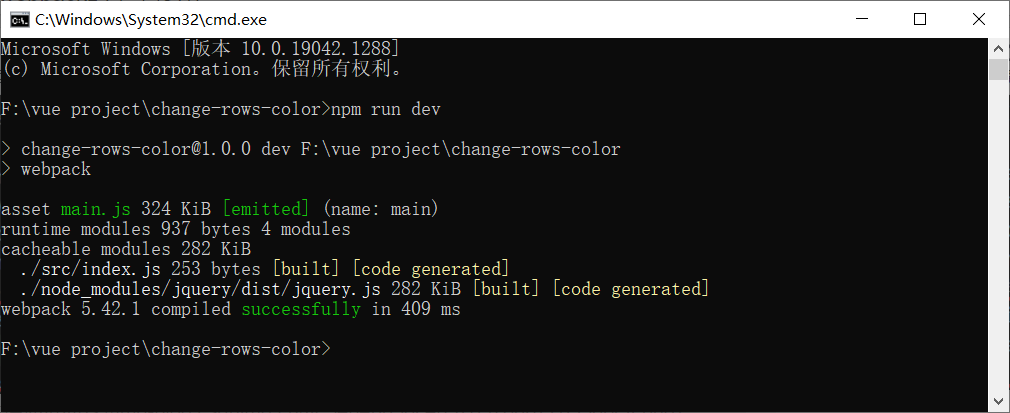
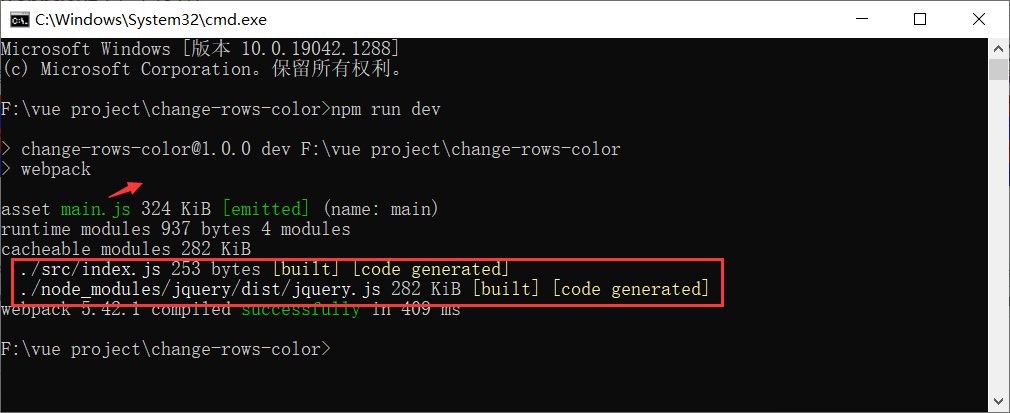
③ 在终端中运行 npm run dev 命令,启动 webpack 进行项目的打包构建

- 运行成功后在项目中就会生成一个文件夹

- 里面的 main.js 就是 webpack 生成的,根据 index.js 代码做一些兼容的处理
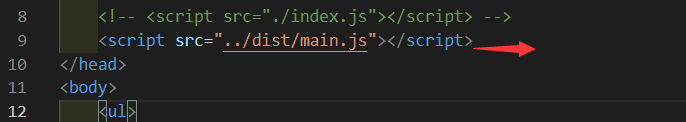
- 而现在 main.js 是没有兼容性的,所以在 index.html 导入 mian.js 替换掉之前的 index.js

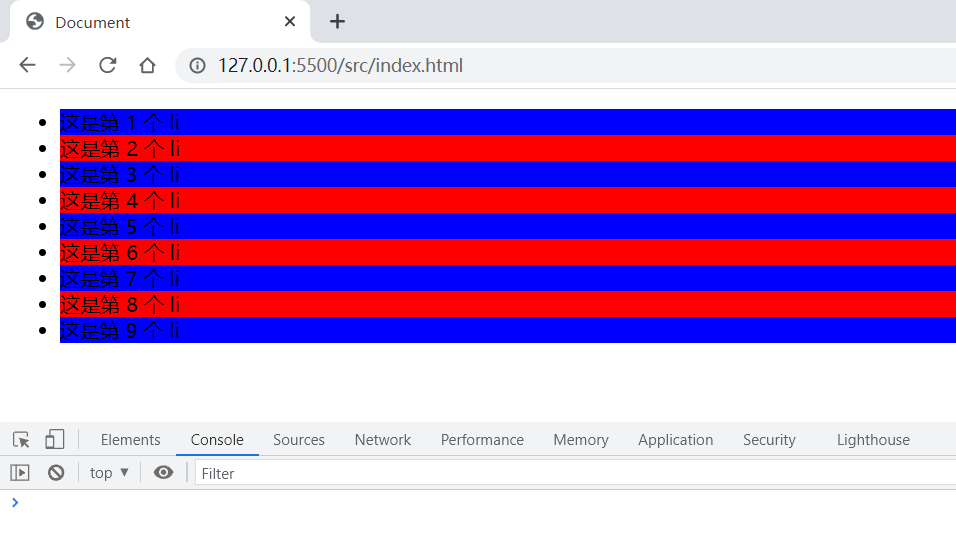
- 运行:

5. 执行命令解析:
npm run dev
-
npm run dev真正执行的是 webpack 命令,dev 名称可自定义

-
asset表示资源,生成的资源为 main.js,默认会放在 dist 文件夹下 -
main.js 里面包含了 index.js 和 jquery.js 代码,webpack把这两个文件合并成一个文件了,最终生成了 main.js 文件

-
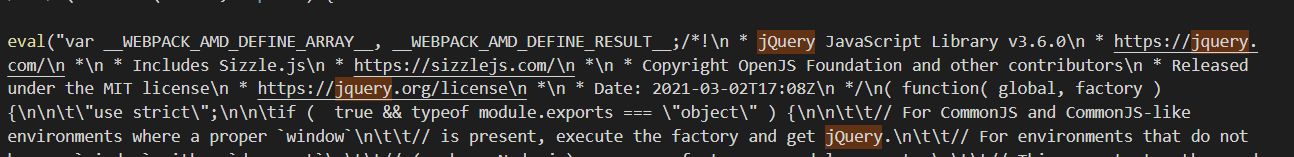
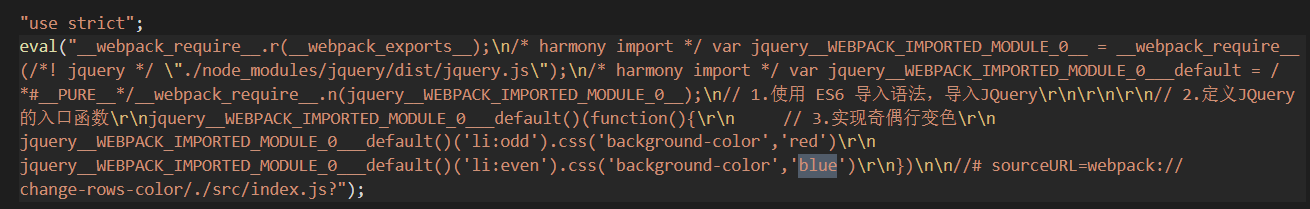
打开 main.js 可以查看到 index.js 和 jquery.js 这两个文件的内容


【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者










评论(0)