SpringMVC获得请求数据
【摘要】 SpringMVC获得请求数据
1. 获得请求参数
- 客户端请求参数的格式是:
name=value&name=value… … - 服务器端要获得请求的参数,有时还需要进行数据的封装,SpringMVC可以接收如下类型的参数:
- 基本类型参数
- POJO类型参数
- 数组类型参数
- 集合类型参数
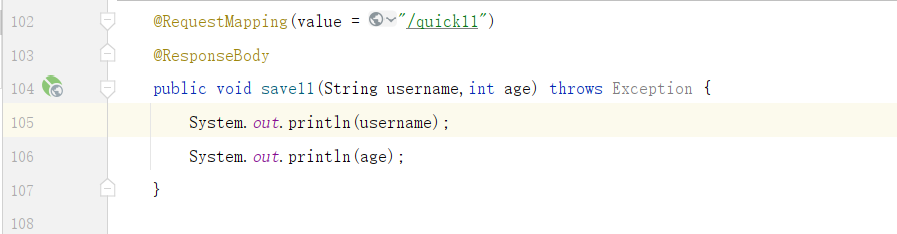
2. 获得基本类型参数
- Controller中的业务方法的参数名称要与请求参数的name一致,参数值会自动映射匹配。

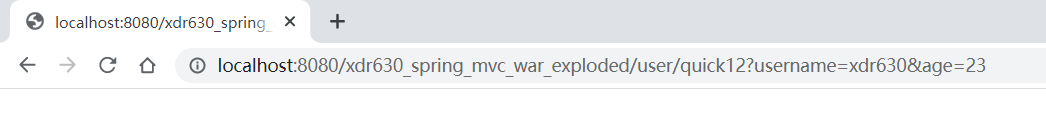
- 访问:
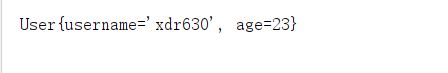
http://localhost:8080/xdr630_spring_mvc_war_exploded/user/quick11?username=xdr&age=23 - 控制台打印输出:

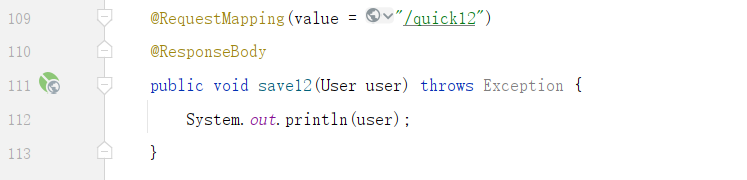
3. 获得POJO类型参数
- Controller中的业务方法的POJO参数的属性名与请求参数的name一致,参数值会自动映射匹配。



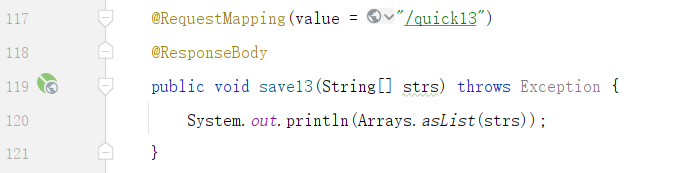
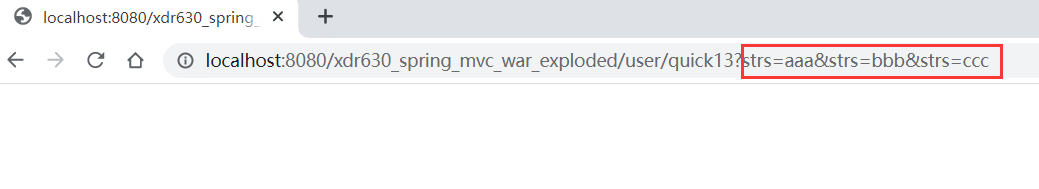
4. 获得数组类型参数
- Controller中的业务方法数组名称与请求参数的name一致,参数值会自动映射匹配。



5. 获得集合类型参数
- 获得集合参数时,要将集合参数包装到一个
POJO中才可以。 - 把集合包装到 POJO 对象当中
- 创建 VO (valueobject),封装视图的对象
public class VO {
private List<User> userList;
public List<User> getUserList() {
return userList;
}
public void setUserList(List<User> userList) {
this.userList = userList;
}
@Override
public String toString() {
return "VO{" +
"userList=" + userList +
'}';
}
}
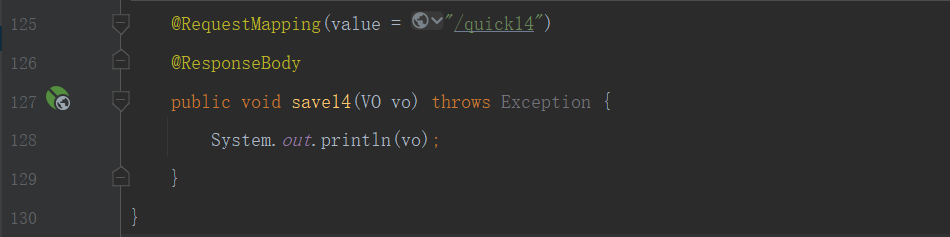
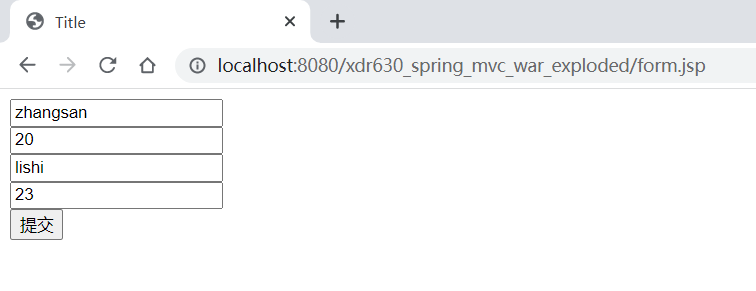
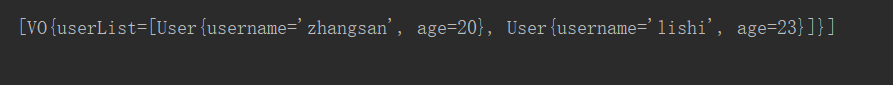
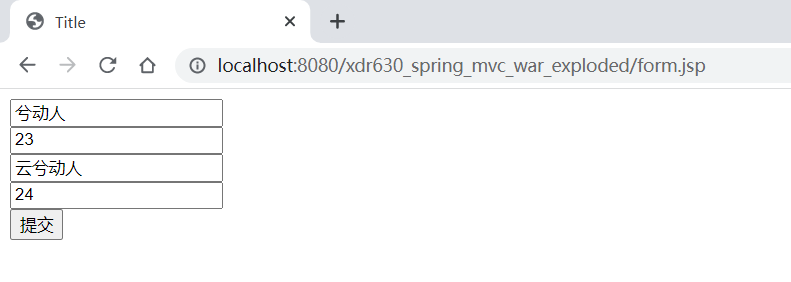
- 创建jsp表单
<form action="${pageContext.request.contextPath}/user/quick14" method="post">
<%--表明是第几个User对象的username age--%>
<input type="text" name="userList[0].username"><br>
<input type="text" name="userList[0].age"><br>
<input type="text" name="userList[1].username"><br>
<input type="text" name="userList[1].age"><br>
<input type="submit" value="提交">
</form>



-
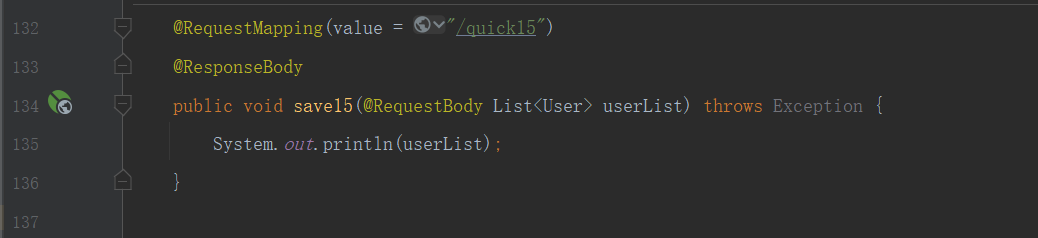
当使用ajax提交时,可以指定
contentType为json形式,那么在方法参数位置使用@RequestBody可以直接接收集合数据而无需使用POJO进行包装。 -
创建 ajax.jsp
<script src="${pageContext.request.contextPath}/js/jquery-3.3.1.js"></script>
<script>
var userList = new Array();
userList.push({username:"zhangsan",age:18});
userList.push({username:"lisi",age:28});
$.ajax({
type:"POST",
url:"${pageContext.request.contextPath}/user/quick15",
data:JSON.stringify(userList),
contentType:"application/json;charset=utf-8"
});
</script>
- 加入配置文件
<!--开放对资源的访问权限-->
<mvc:resources mapping="/js/**" location="/js/"/>
或
- 把原始的数据交给 Tomcat 找到资源
<mvc:default-servlet-handler/>



- 注意:通过谷歌开发者工具抓包发现,没有加载到jquery文件,原因是SpringMVC的前端控制器DispatcherServlet的
url-pattern配置的是/,代表对所有的资源都进行过滤操作,可以通过以下两种方式指定放行静态资源: - 在
spring-mvc.xml配置文件中指定放行的资源
<mvc:resources mapping="/js/**" location="/js/"/>
或
<mvc:default-servlet-handler/>
6. 请求数据乱码问题
- 当
post请求时,数据会出现乱码,可以设置一个过滤器来进行编码的过滤。



<!--配置全局过滤的filter-->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
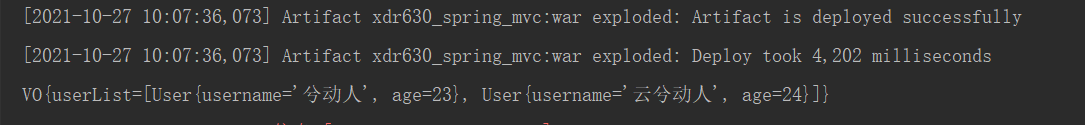
- 再次运行:

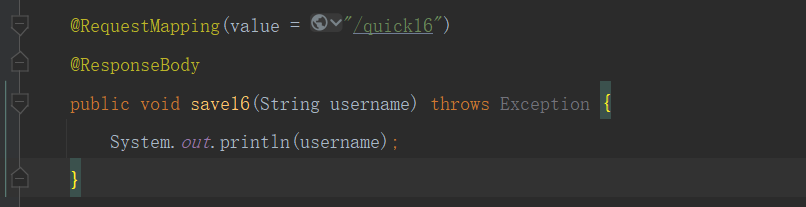
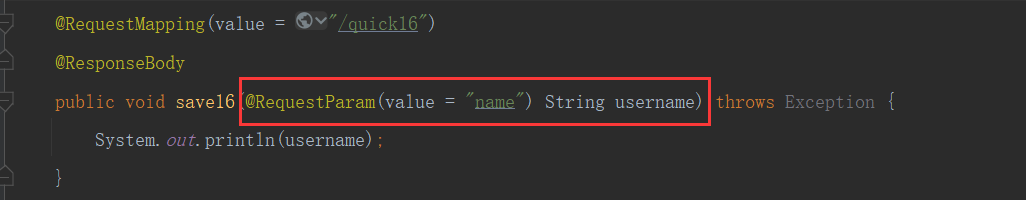
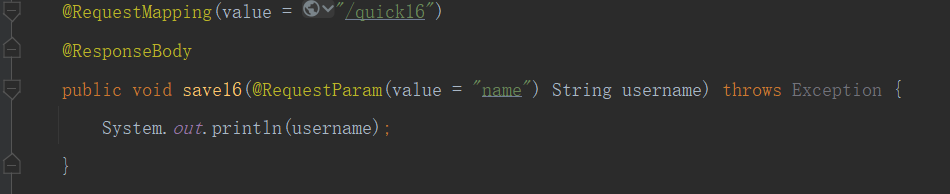
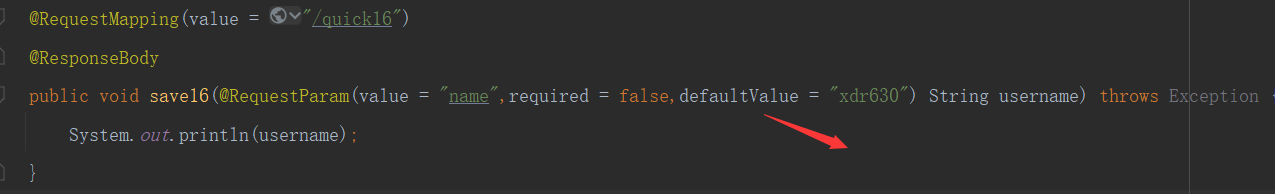
7. 参数绑定注解 @requestParam



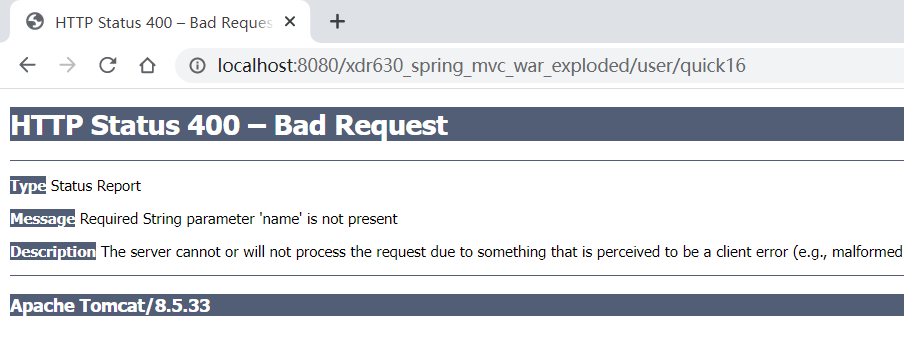
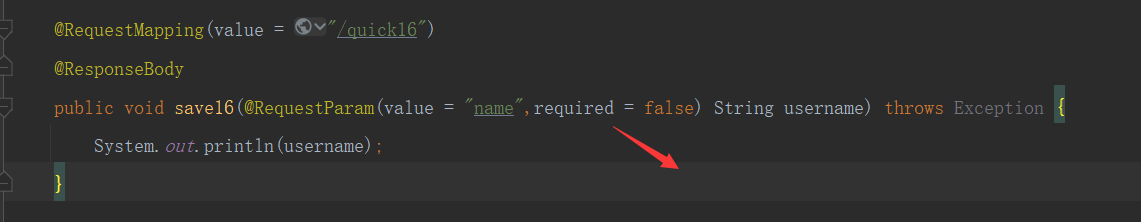
- 当给的参数名与请求的参数名不一致时就为
null


- 这个时候就需要使用 @RequestParameter
- 当请求的参数名称与
Controller的业务方法参数名称不一致时,就需要通过@RequestParam注解显示的绑定。 - 将请求的
name参数映射到username参数上



注解@RequestParam还有如下参数可以使用:
value:与请求参数名称required:此在指定的请求参数是否必须包括,默认是true,提交时如果没有此参数则报错





defaultValue:当没有指定请求参数时,则使用指定的默认值赋值



8. 获得Restful风格的参数
- Restful是一种软件架构风格、设计风格,而不是标准,只是提供了一组设计原则和约束条件。主要用于客户端和服务器交互类的软件,基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存机制等。
- Restful风格的请求是使用“
url+请求方式”表示一次请求目的的,HTTP 协议里面四个表示操作方式的动词如下:
GET:用于获取资源POST:用于新建资源PUT:用于更新资源DELETE:用于删除资源
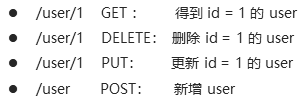
- 例如:

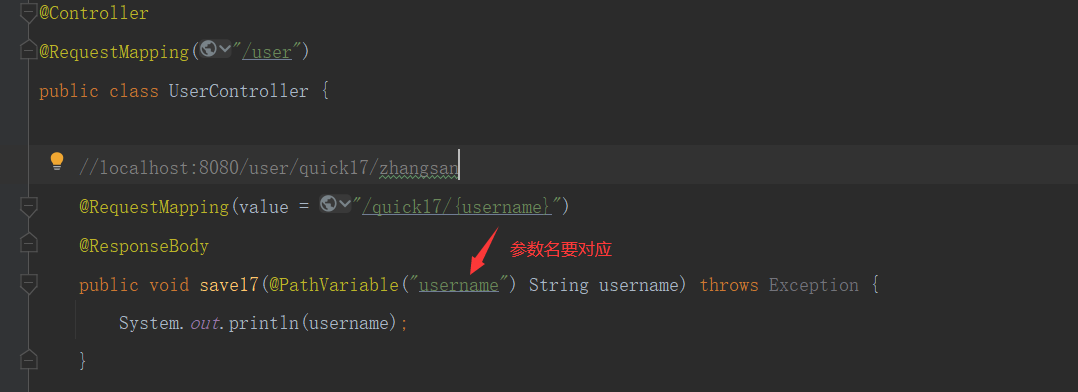
- 上述
url地址/user/1中的1就是要获得的请求参数,在SpringMVC中可以使用占位符进行参数绑定。地址/user/1可以写成/user/{id},占位符{id}对应的就是1的值。在业务方法中我们可以使用@PathVariable注解进行占位符的匹配获取工作。

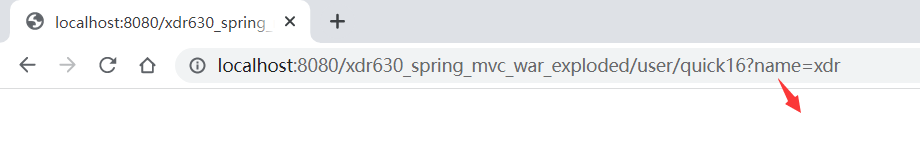
- 访问:


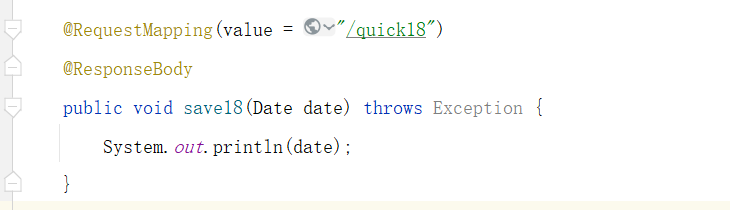
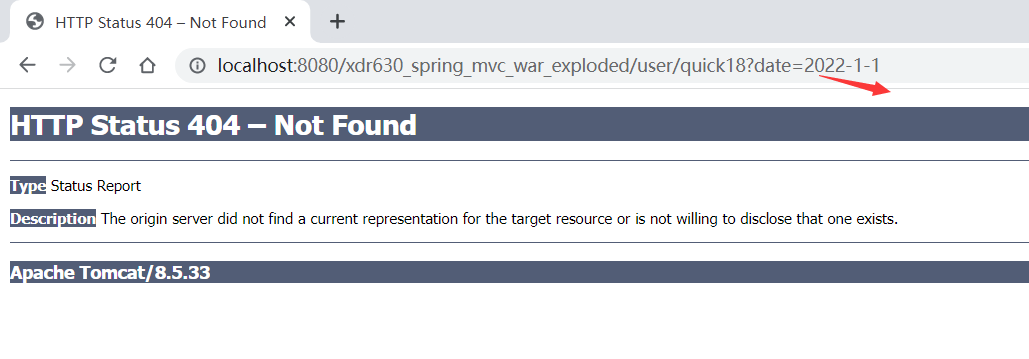
9. 自定义类型转换器
-
SpringMVC 默认已经提供了一些常用的类型转换器,例如客户端提交的字符串转换成
int型进行参数设置。 -
但是不是所有的数据类型都提供了转换器,没有提供的就需要自定义转换器,例如:日期类型的数据就需要自定义转换器。
-
时间格式不匹配


-
自定义类型转换器的开发步骤:
- 定义转换器类实现
Converter接口

public class DateConverter implements Converter<String,Date> {
@Override
public Date convert(String dataStr) {
//将日期的字符串转成日期对象 返回
Date date = null;
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM:dd");
try {
date = format.parse(dataStr);
} catch (ParseException e) {
e.printStackTrace();
}
return date ;
}
}
- 在配置文件中声明转换器
<!--声明转换器-->
<bean id="conversionService" class="org.springframework.context.support.ConversionServiceFactoryBean">
<property name="converters">
<list>
<bean class="com.xdr630.coverter.DateConverter"></bean>
</list>
</property>
</bean>
- 在
<annotation-driven>中引用转换器
<!--mvc注解驱动-->
<mvc:annotation-driven conversion-service="conversionService"/>
-
再次访问:

-
控制台查看:

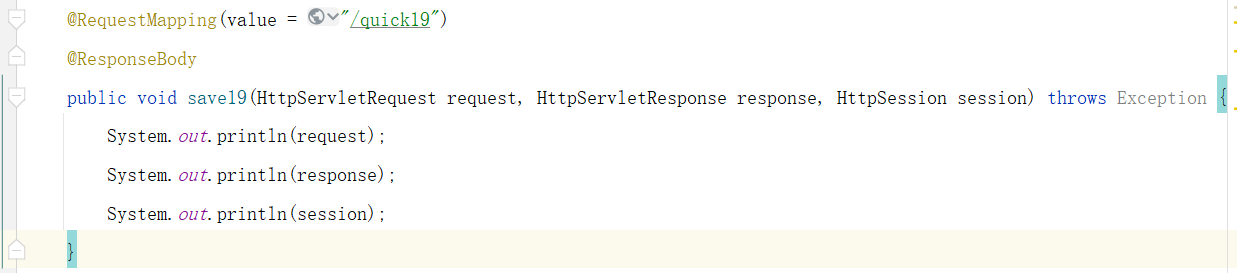
10. 获得Servlet相关API
SpringMVC支持使用原始ServletAPI对象作为控制器方法的参数进行注入,常用的对象如下:
- HttpServletRequest
- HttpServletResponse
- HttpSession



11. 获得请求头
11.1 @RequestHeader
- 使用
@RequestHeader可以获得请求头信息,相当于web阶段学习的request.getHeader(name)
@RequestHeader注解的属性如下:
value:请求头的名称required:是否必须携带此请求头


- 控制台:

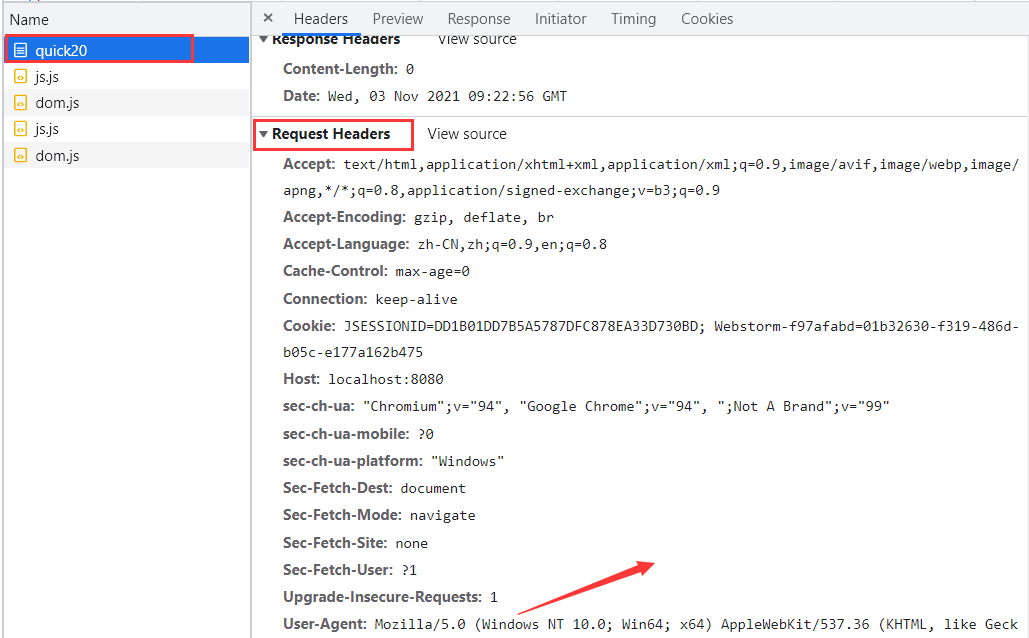
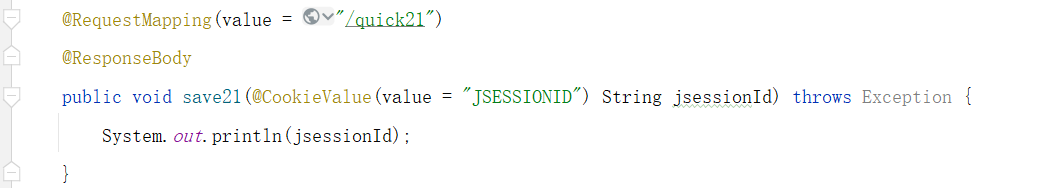
11.2 @CookieValue
- 使用
@CookieValue可以获得指定Cookie的值 @CookieValue注解的属性如下:
value:指定cookie的名称required:是否必须携带此cookie



- 控制台:

12. 文件上传
12.1 文件上传客户端三要素
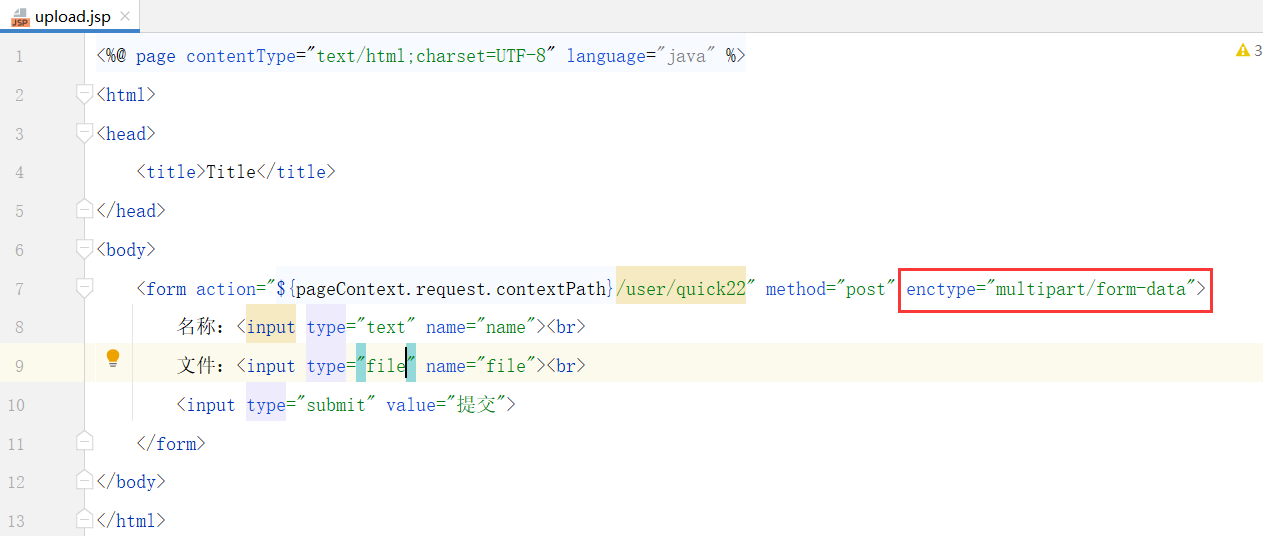
- 表单项
type=“file” - 表单的提交方式是
post - 表单的
enctype属性是多部分表单形式,及enctype=“multipart/form-data”


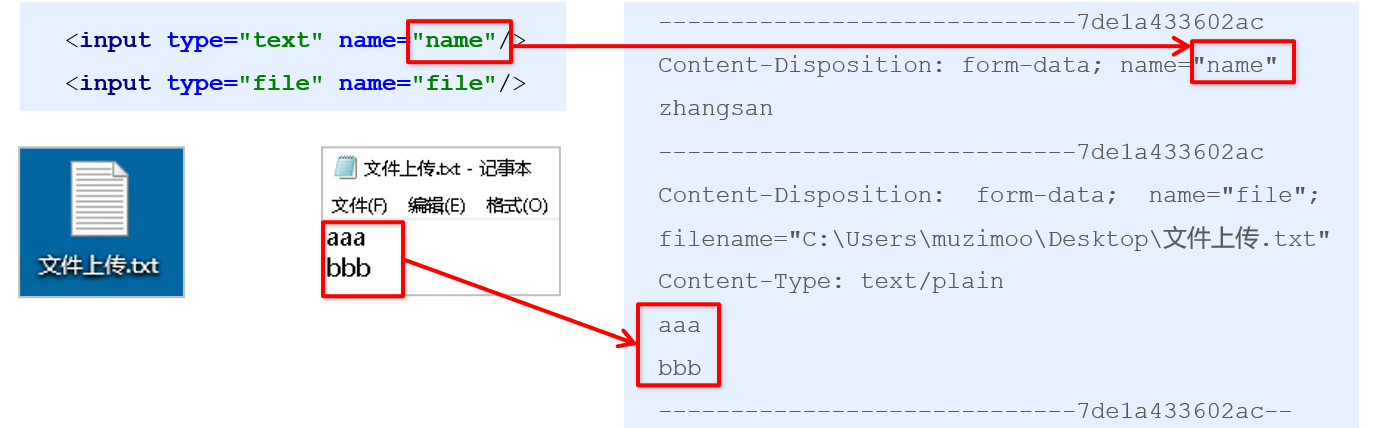
12.2 文件上传原理
- 当form表单修改为多部分表单时,
request.getParameter()将失效。 enctype=“application/x-www-form-urlencoded”时,form表单的正文内容格式是:key=value&key=value&key=value- 当form表单的
enctype取值为Mutilpart/form-data时,请求正文内容就变成多部分形式:

12.3 单文件上传步骤
- 导入
fileupload和io坐标
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
- 配置文件上传解析器
<!--配置文件上传解析器-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!--上传文件总大小-->
<property name="maxUploadSize" value="5242800"/>
<!--上传单个文件的大小-->
<property name="maxUploadSizePerFile" value="5242800"/>
<!--上传文件的编码类型-->
<property name="defaultEncoding" value="UTF-8"/>
</bean>
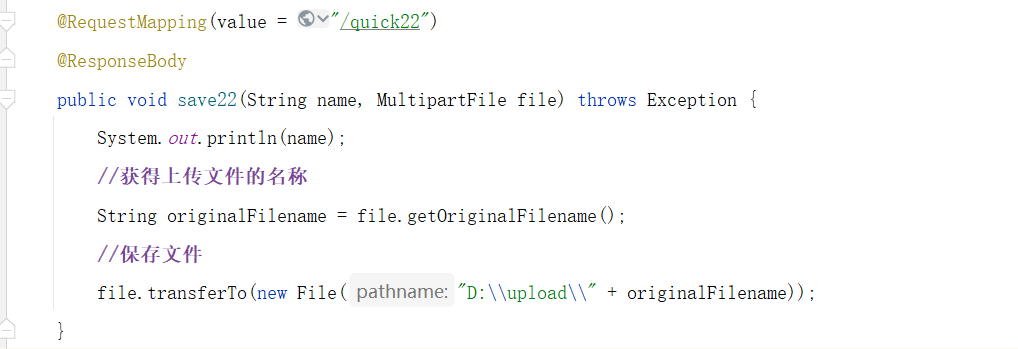
- 编写文件上传代码

-
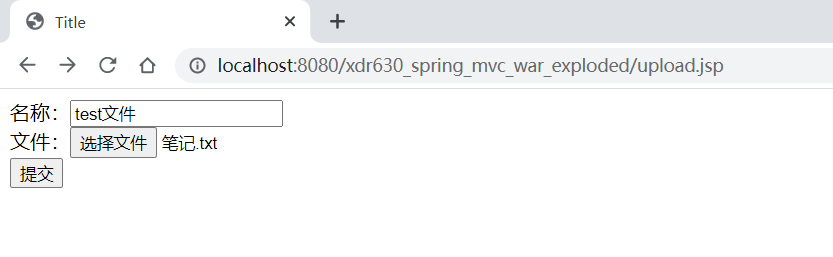
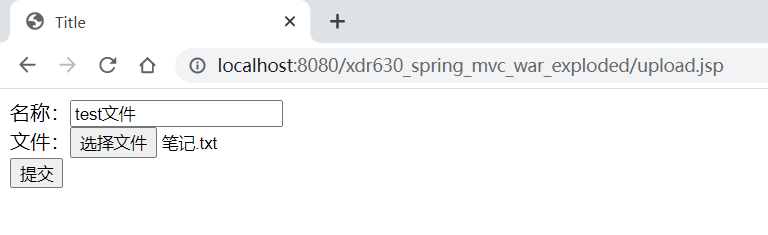
测试:

-
控制台:

-
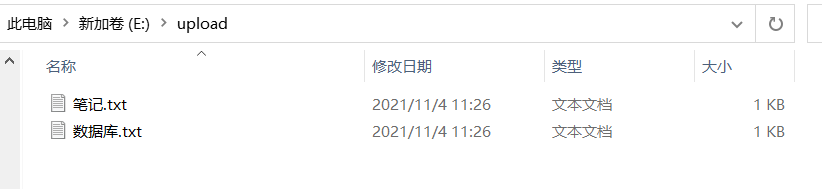
把文件进行保存




-
控制台:

-
查看保存的路径

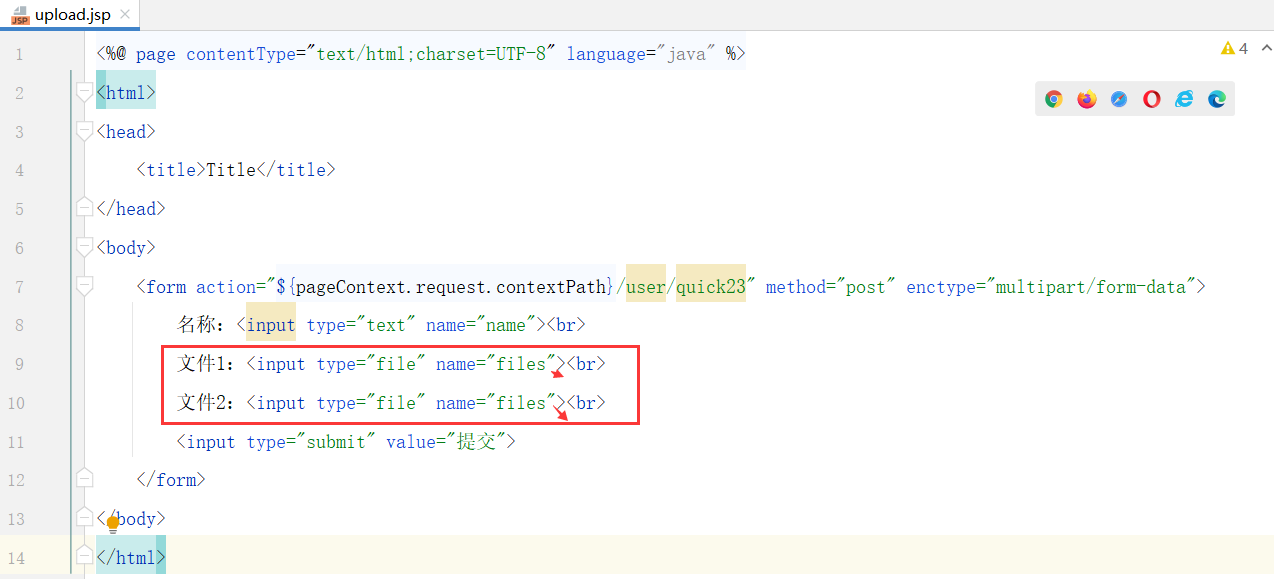
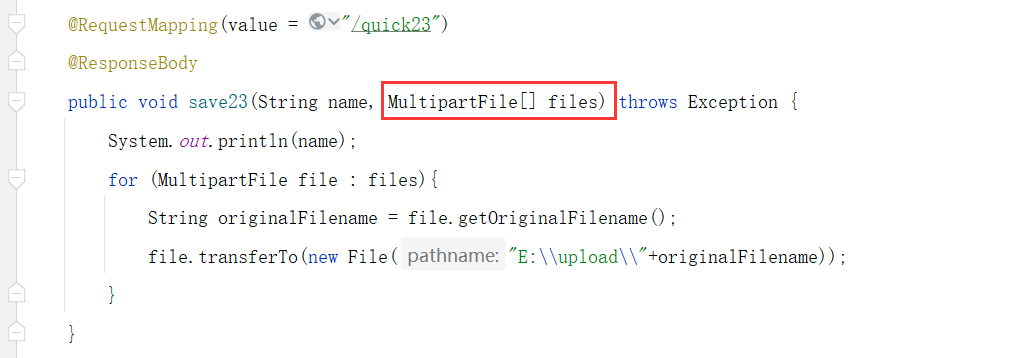
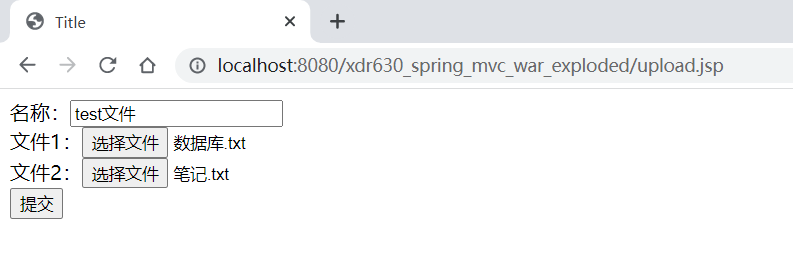
12.4 多文件上传实现
- 多文件上传,只需要将页面修改为多个文件上传项,将方法参数
MultipartFile类型修改为MultipartFile[]即可





13. 知识要点
MVC实现数据请求方式
- 基本类型参数
- POJO类型参数
- 数组类型参数
- 集合类型参数
MVC获取数据细节
- 中文乱码问题
- @RequestParam 和 @PathVariable
- 自定义类型转换器
- 获得Servlet相关API
- @RequestHeader 和 @CookieValue
- 文件上传
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者














































评论(0)