性能工具之Jmeter关联入门
【摘要】 关联是每个性能测试人员必须掌握的技能,是解决性能脚本中的"金钥匙"。
背景
关联是每个性能测试人员必须掌握的技能,是解决性能脚本中的"金钥匙"。
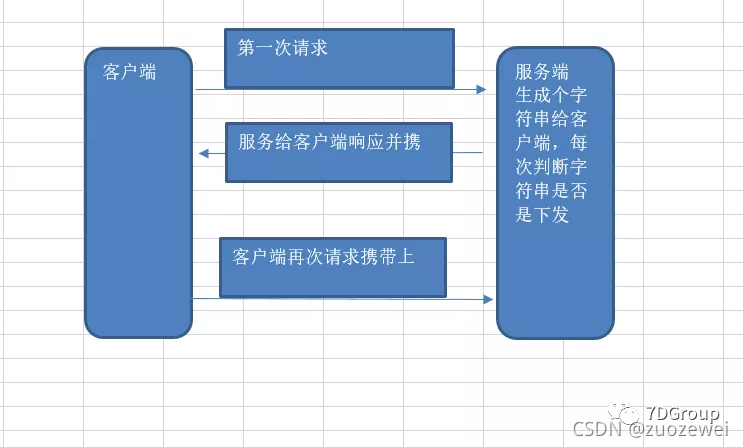
主要原理

简单的说:每次请求服务器,服务器会给客户端发送一个动态值,但服务器会每次校验客户端是否携带该值并做对比,如果每次请求携带值与发送的值是正确就放行,如果不正确就返回失败获取其他步骤。
环境搭建
django参考代码
from django.shortcuts import render
from django.http import HttpResponse, JsonResponse
import time
# Create your views here.
def index_seven(request):
return HttpResponse("欢迎 性能测试人员 进入开发性能架构师!")
# Create your views here.
def index(request):
return render(request, "index.html")
param = []
# 登录
def login(request):
if request.method == "POST":
username = request.POST.get('username', '')
password = request.POST.get('password', '')
if username == 'admin' and password == 'admin':
timesoo = time.time()
param.append(timesoo)
result = {'code': 200, 'msg': 'success', "reslutselect": param[0]}
return JsonResponse(result)
else:
result = {'code': 111, 'msg': 'username or password error'}
return JsonResponse(result)
# return render(request, 'index.html', {'error': 'username or password error!'})
def select(request):
if request.method == "POST":
msg = request.POST.get('msg', '')
res = request.POST.get('reslutselect', '')
if msg == 'success' or res is not None:
result = {'code': 200, 'msg': '恭喜你成功'}
return JsonResponse(result)
else:
result = {'code': 111, 'msg': '恭喜未登录'}
return JsonResponse(result)
# return render(request, 'index.html', {'error': '恭喜你没有登录'})
路由参考代码
from django.contrib import admin
from django.urls import path
from django.conf.urls import url
from sevenapp import views
urlpatterns = [
path('admin/', admin.site.urls),
url(r'^index/$', views.index), # 添加index/路径配置
url(r'^login/$', views.login), # 添加简单登录
url(r'^query/$', views.select), # 添加简单登录
]
运行效果:


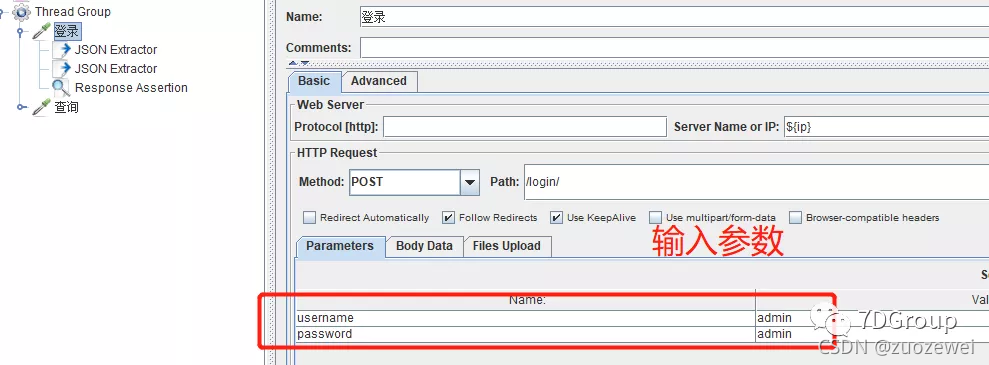
Jmeter脚本编写
登录

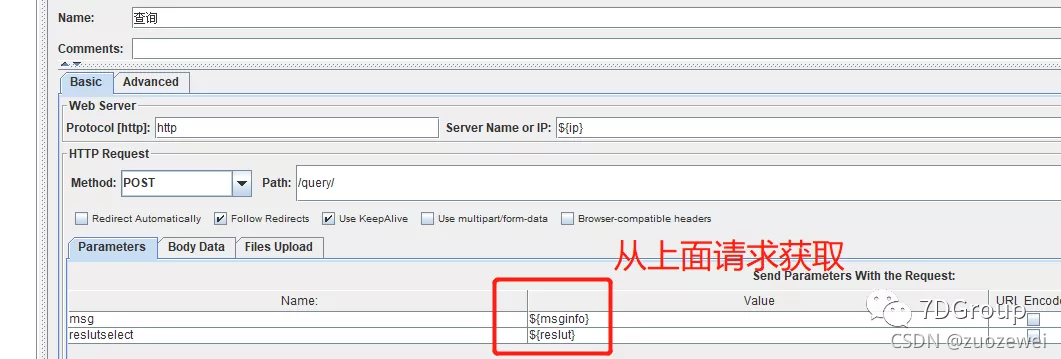
查询

关联 JSON Extractor 提取器
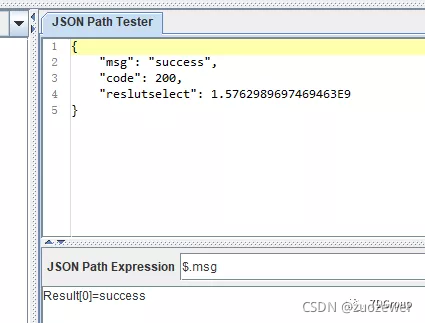
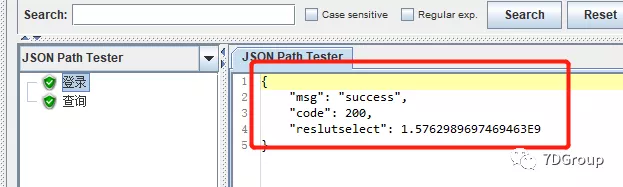
1、第一从响应结果获取响应的关联数据:

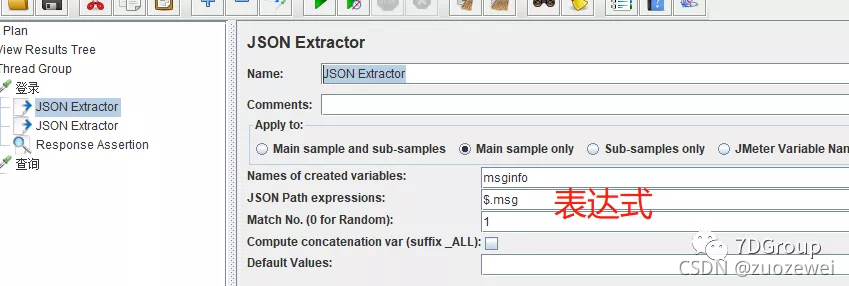
2、增加JSON Extractor并填写表达式

解释:
Names of Created variables:保存的变量名,后面使用${Variable names}引用JSON Path;- expressions:上一步中调试通过的
json path表达式 Match; - Numbers:匹配数字(0代表随机,1代表第一个,-1代表所有) ;
Default Values:找不到时默认值,一般设置为NOT FOUND Compute concatenation;var(suffix_ALL):是否统计所有,即将匹配到的所有值保存,名为“变量名_ALL”,使用场景需要获取的值有多个,后面需要对这一组数据进行操作。
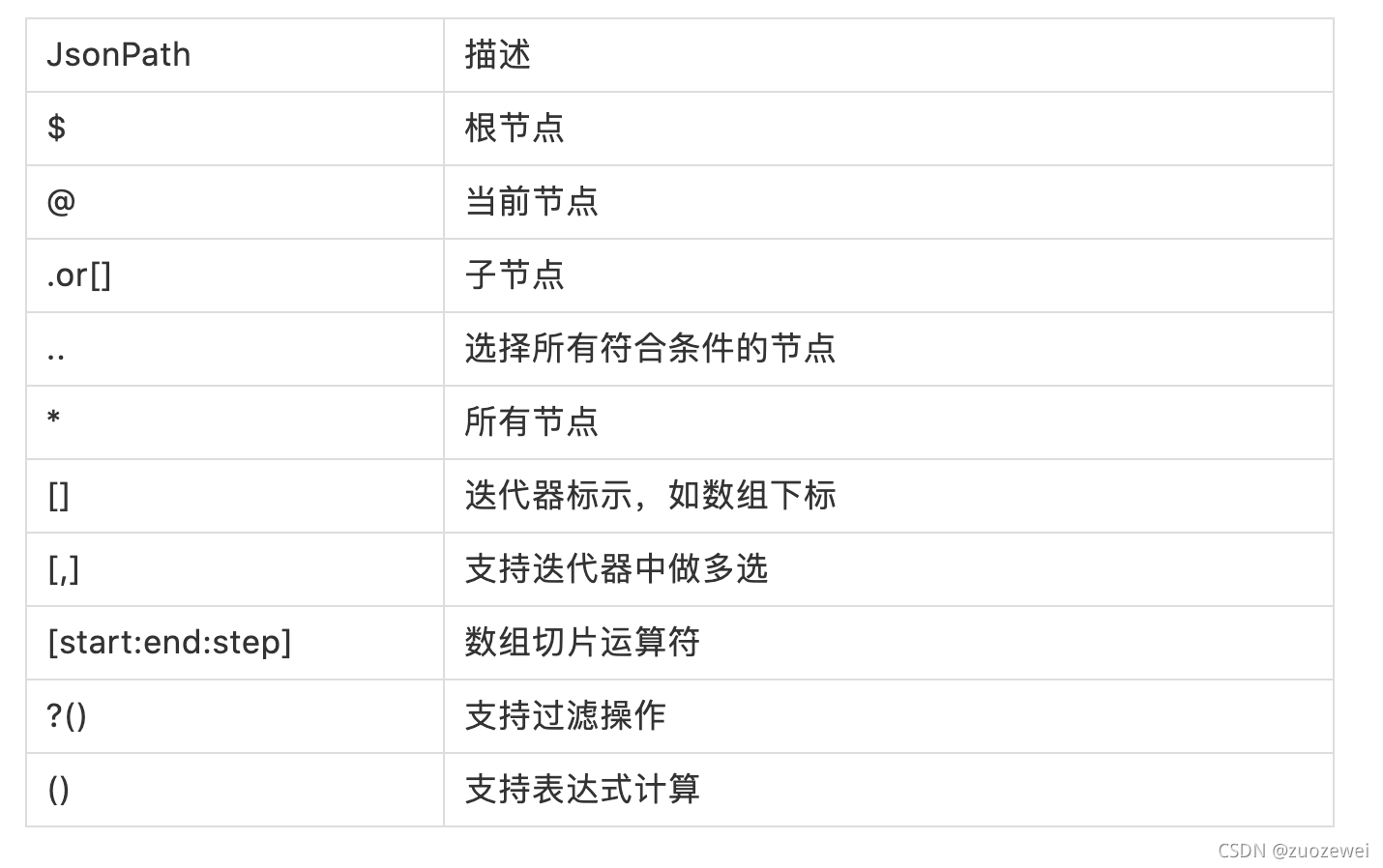
简单语法:

结果
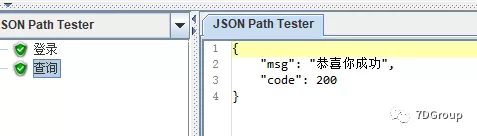
登录查询获取结果给第二个请求

关联效果

总结
上面是最简单的操作步骤,相信大家看看就明白。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)