Vue模板语法——插值
【摘要】 Vue模板语法——插值
Vue模板语法
❝Vue具有自己的模板语法,如果你已经有了后端的学习经验,那么你应该知道,在后端框架中具有框架自带的前端语法,比如django就有自带的模板语法,可以直接写在后端,与服务器进行交互。
❞
一、插值
插值就类似于变量,可以使用js代码控制
1. 文本
就是你第一节看到的Hello World的方法,他的{{ a }}就是模板语法,你可以通过Vue的函数来设置这个a的值,当然,数字也是可以的
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue_HelloWorld</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="hello">
相加的结果为:{{ a + b }} <!-- 类似于变量,用于显示字符串,可以随意修改,但是大括号不能变 -->
</div>
<script>
const hello = { // 定义一个函数,用于显示变量所代表的字符串
data(){ // 它是一个函数,具体效果不用管,他是必须要有的
return{
a: 10,
b: 20
}
}
}
Vue.createApp(hello).mount("div") // 使用vue,并通过ID选择器将div选择
</script>
</body>
</html>
 在这里插入图片描述
在这里插入图片描述
你看,精准的计算出来了两个数相加的值,你也可以自己去动手写写别的,诸如加法,减法,乘法,除法等运算
2. html代码
一般我们使用文本的haul,HTML代码只会直接显示成字符串,不信的话,来看看吧
使用文本测试HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue_HelloWorld</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="hello">
字符串:{{ a }} <!-- 类似于变量,用于显示字符串,可以随意修改,但是大括号不能变 -->
</div>
<script>
const hello = { // 定义一个函数,用于显示变量所代表的字符串
data(){ // 它是一个函数,具体效果不用管,他是必须要有的
return{
a: "<p>我是一个段落,会与上面的代码换行显示</p>"
}
}
}
Vue.createApp(hello).mount("div") // 使用vue,并通过ID选择器将div选择
</script>
</body>
</html>
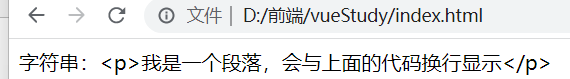
显示结果:
 在这里插入图片描述
在这里插入图片描述
「可以看到,他并没有达到我们的效果,那么我们这个时候就应该用到这个东西了v-html,他的作用就是将字符串的HTML代码在网页上面正常显示。」
看看例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="js/vue.js"></script>
<title>Document</title>
</head>
<body>
<div>
使用vue展示html代码
<span v-html="vhtml">
</span>
</div>
<script>
const ht = {
data(){
return{
vhtml: '<p style="color:red">我是用vue生成的</p>'
}
}
}
Vue.createApp(ht).mount("div")
</script>
</body>
</html>
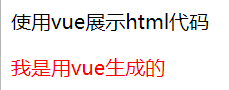
效果:
 在这里插入图片描述
在这里插入图片描述
你可以将v-html看做是一个属性,这个的作用大概就是动态显示HTML了吧
结语
兴趣是最好的老师,坚持是不变的真理。 学习不要急躁,一步一个脚印,踏踏实实的往前走。 每天进步一点点,日积月累之下,你就会发现自己已经变得很厉害了。
我是布小禅,一枚自学萌新,跟着我每天进步一点点吧!
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)