【Unity使用UGUI实现王者荣耀UI界面(一)】加载页面(进度条)
前端之Vue配置
本教程基于vue3进行讲解
不要担心学了没用,xue你学前后端都是用的到的
本来呢,在阅读本教程之前,你应该具备以下知识:
❝❞
HTML css JavaScript
不过本篇博客并不涉及复杂代码,放心食用~~
毕竟hello world还是要的
1. vue是什么
基于官方了解:
❝Vue (读音 /vjuː/,类似于 「view」) 是一套用于构建用户界面的「渐进式框架」。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
❞
简单了解:
❝vue是一个前端框架,他的功能是简化我们的开发流程,能够让我们快速的开发页面。
❞
「说实在的,你现在不了解也没事,毕竟你只要会用,慢慢就了解了」
2. vue的优点
vue是基于MVVM的框架,vue就是组件化的框架,这么做的优点是:前后端分离,易于开发,解耦度高。
「说实在的,你现在不了解也没事,毕竟你只要会用,慢慢就了解了」
3. vue的安装
-
简单安装
❝
就像jQuery一样,你只需要将其源码下载下来,使用script标签导入就可以了。
点击,复制源代码,然后自己找个文件,粘贴进去即可
❞ -
先学会上面这个就行了~~想了解别的方式就自行查阅吧
4. 创建一个目录
在你的文件夹里面,创建一个项目目录(以后学习用,今天先搞hello world),命名你可以随意。
然后创建两个文件夹:jss,css用于用于存放js脚本和css样式。
然后创建一个html文件,命名为index,用于项目首页。
5. Hello World
在IT界,万物皆有Hello World~
「编辑器使用vs code这个我就不用多说了吧」
在vs code打开你刚刚创建的项目:
-
左上角File->Open Folder
-
找到你的项目路径,点击打开
-
打开index.html文件
-
编写如下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue_HelloWorld</title> <script src="js/vue.js"></script> </head> <body> <div id="hello"> {{ a }} <!-- 类似于变量,用于显示字符串,可以随意修改,但是大括号不能变 --> </div> <script> const hello = { // 定义一个函数,用于显示变量所代表的字符串 data(){ // 它是一个函数,具体效果不用管,他是必须要有的 return{ a: "Hello World!I'm Vue!" // 将字符串赋值给a } } } Vue.createApp(hello).mount("#hello") // 使用vue,并通过ID选择器将div选择 </script> </body> </html> -
F5运行你的HTML文件,就可以看到字符串了
前端之Vue配置
本教程基于vue3进行讲解
不要担心学了没用,xue你学前后端都是用的到的
本来呢,在阅读本教程之前,你应该具备以下知识:
❝❞
HTML css JavaScript
不过本篇博客并不涉及复杂代码,放心食用~~
毕竟hello world还是要的
1. vue是什么
基于官方了解:
❝Vue (读音 /vjuː/,类似于 「view」) 是一套用于构建用户界面的「渐进式框架」。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
❞
简单了解:
❝vue是一个前端框架,他的功能是简化我们的开发流程,能够让我们快速的开发页面。
❞
「说实在的,你现在不了解也没事,毕竟你只要会用,慢慢就了解了」
2. vue的优点
vue是基于MVVM的框架,vue就是组件化的框架,这么做的优点是:前后端分离,易于开发,解耦度高。
「说实在的,你现在不了解也没事,毕竟你只要会用,慢慢就了解了」
3. vue的安装
-
简单安装
❝
就像jQuery一样,你只需要将其源码下载下来,使用script标签导入就可以了。
点击,复制源代码,然后自己找个文件,粘贴进去即可
❞ -
先学会上面这个就行了~~想了解别的方式就自行查阅吧
4. 创建一个目录
在你的文件夹里面,创建一个项目目录(以后学习用,今天先搞hello world),命名你可以随意。
然后创建两个文件夹:jss,css用于用于存放js脚本和css样式。
然后创建一个html文件,命名为index,用于项目首页。
5. Hello World
在IT界,万物皆有Hello World~
「编辑器使用vs code这个我就不用多说了吧」
在vs code打开你刚刚创建的项目:
-
左上角File->Open Folder
-
找到你的项目路径,点击打开
-
打开index.html文件
-
编写如下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue_HelloWorld</title> <script src="js/vue.js"></script> </head> <body> <div id="hello"> {{ a }} <!-- 类似于变量,用于显示字符串,可以随意修改,但是大括号不能变 --> </div> <script> const hello = { // 定义一个函数,用于显示变量所代表的字符串 data(){ // 它是一个函数,具体效果不用管,他是必须要有的 return{ a: "Hello World!I'm Vue!" // 将字符串赋值给a } } } Vue.createApp(hello).mount("#hello") // 使用vue,并通过ID选择器将div选择 </script> </body> </html> -
F5运行你的HTML文件,就可以看到字符串了
前端之Vue配置
本教程基于vue3进行讲解
不要担心学了没用,xue你学前后端都是用的到的
本来呢,在阅读本教程之前,你应该具备以下知识:
❝❞
HTML css JavaScript
不过本篇博客并不涉及复杂代码,放心食用~~
毕竟hello world还是要的
1. vue是什么
基于官方了解:
❝Vue (读音 /vjuː/,类似于 「view」) 是一套用于构建用户界面的「渐进式框架」。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
❞
简单了解:
❝vue是一个前端框架,他的功能是简化我们的开发流程,能够让我们快速的开发页面。
❞
「说实在的,你现在不了解也没事,毕竟你只要会用,慢慢就了解了」
2. vue的优点
vue是基于MVVM的框架,vue就是组件化的框架,这么做的优点是:前后端分离,易于开发,解耦度高。
「说实在的,你现在不了解也没事,毕竟你只要会用,慢慢就了解了」
3. vue的安装
-
简单安装
❝
就像jQuery一样,你只需要将其源码下载下来,使用script标签导入就可以了。
点击,复制源代码,然后自己找个文件,粘贴进去即可
❞ -
先学会上面这个就行了~~想了解别的方式就自行查阅吧
4. 创建一个目录
在你的文件夹里面,创建一个项目目录(以后学习用,今天先搞hello world),命名你可以随意。
然后创建两个文件夹:jss,css用于用于存放js脚本和css样式。
然后创建一个html文件,命名为index,用于项目首页。
5. Hello World
在IT界,万物皆有Hello World~
「编辑器使用vs code这个我就不用多说了吧」
在vs code打开你刚刚创建的项目:
-
左上角File->Open Folder
-
找到你的项目路径,点击打开
-
打开index.html文件
-
编写如下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue_HelloWorld</title> <script src="js/vue.js"></script> </head> <body> <div id="hello"> {{ a }} <!-- 类似于变量,用于显示字符串,可以随意修改,但是大括号不能变 --> </div> <script> const hello = { // 定义一个函数,用于显示变量所代表的字符串 data(){ // 它是一个函数,具体效果不用管,他是必须要有的 return{ a: "Hello World!I'm Vue!" // 将字符串赋值给a } } } Vue.createApp(hello).mount("#hello") // 使用vue,并通过ID选择器将div选择 </script> </body> </html> -
F5运行你的HTML文件,就可以看到字符串了
 @
@
【Unity使用UGUI实现王者荣耀UI界面(一)】加载页面(进度条)
1. 素材准备
❝我们先打开王者荣耀,在加载页面截个图,当做我们的素材用
然后使用PS把必要元素抠出来
❞
2. 界面分析
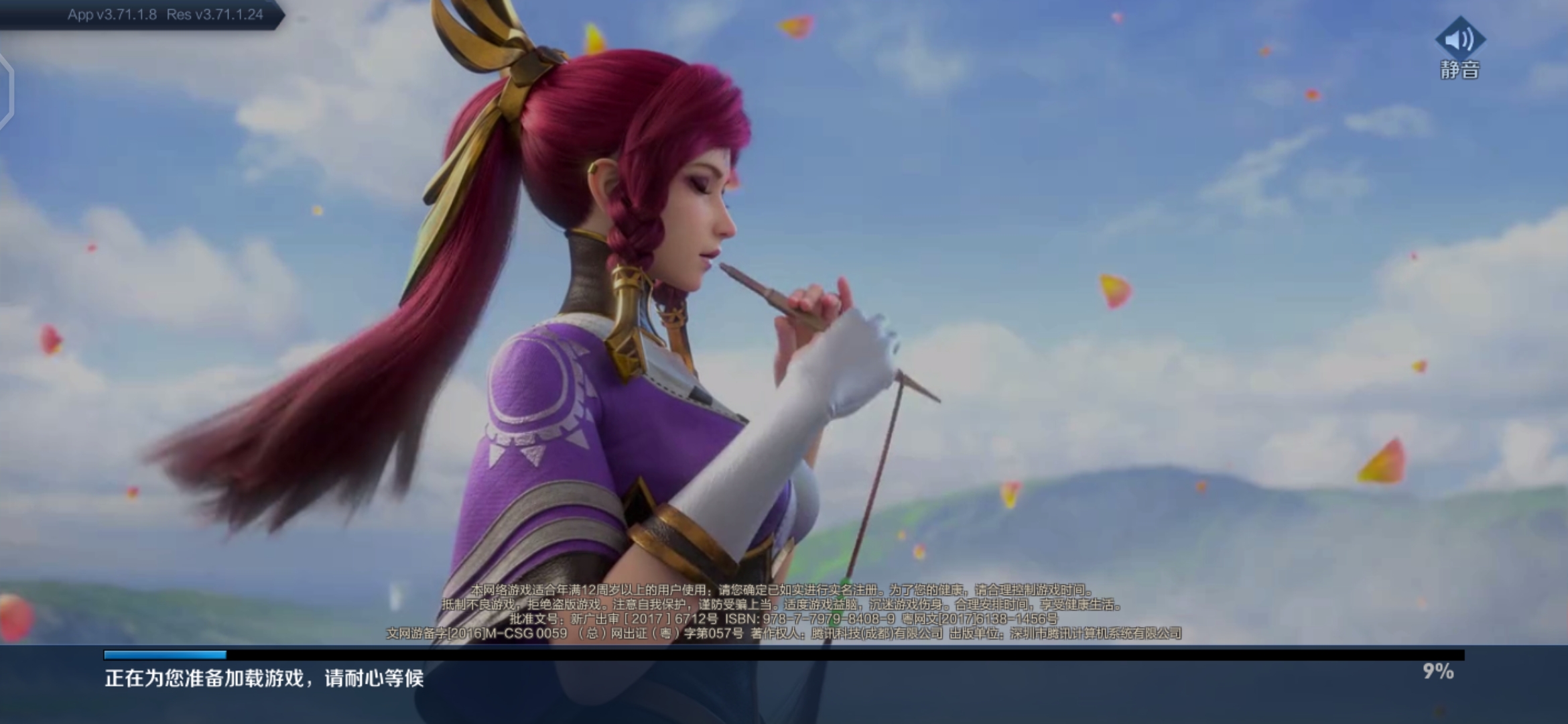
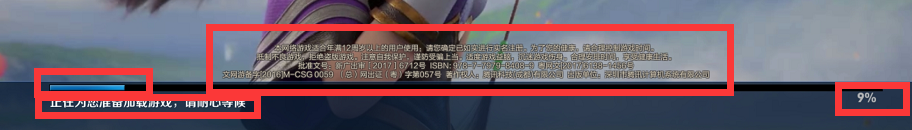
王者荣耀加载页如下图所示:
 在这里插入图片描述
在这里插入图片描述
可以看到四个元素
-
左上角的黑框框,上面还有一行字
 在这里插入图片描述
在这里插入图片描述
-
下面的进度条,文字,进度
 在这里插入图片描述
在这里插入图片描述
-
左上角的静音按钮
 在这里插入图片描述
在这里插入图片描述
-
当然还有我们的背景
3. 打开Unity Hub创建项目
【如果没下载的,可以百度一下安装教程,很简单,免费的】
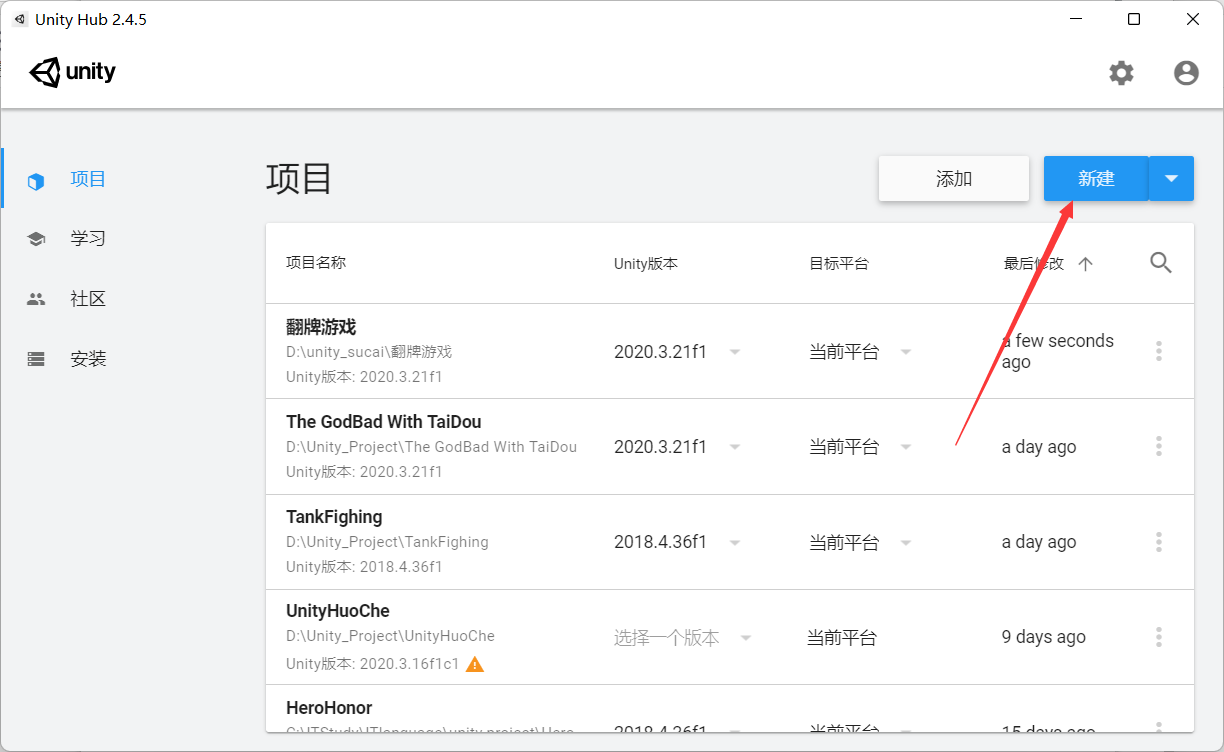
1.打开Unity Hub后,我们点击项目上面的新建按钮,代表新建一个项目
 在这里插入图片描述
在这里插入图片描述
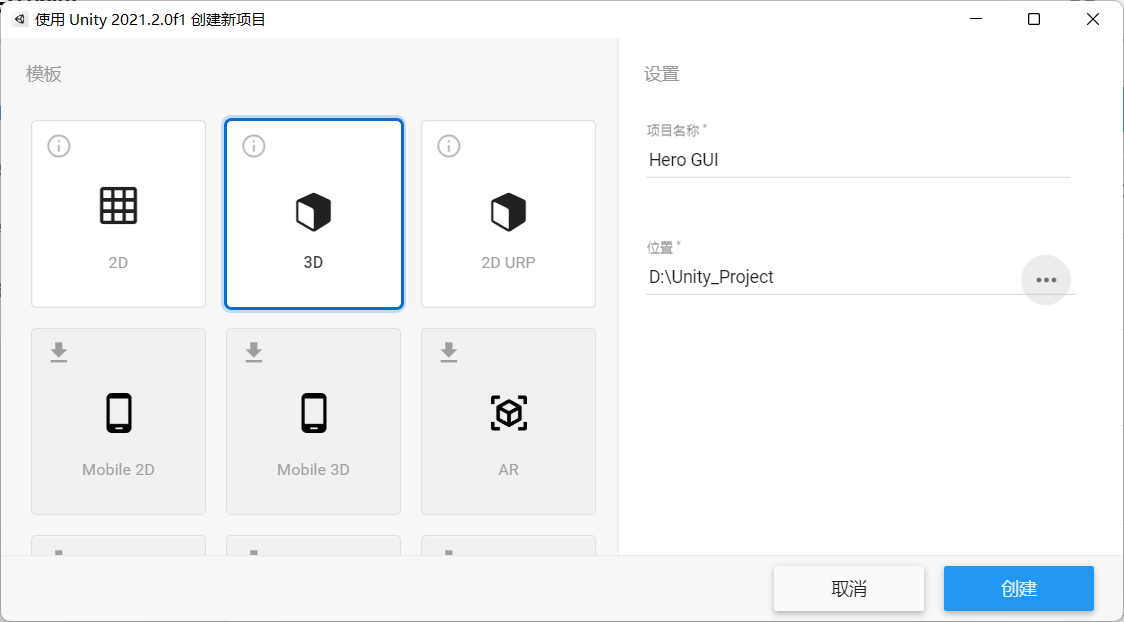
2.我们选择3D,然后在右边填写项目名字和选择项目路径
 在这里插入图片描述
在这里插入图片描述
3.等待项目加载,这个过程会有一点长
 在这里插入图片描述
在这里插入图片描述
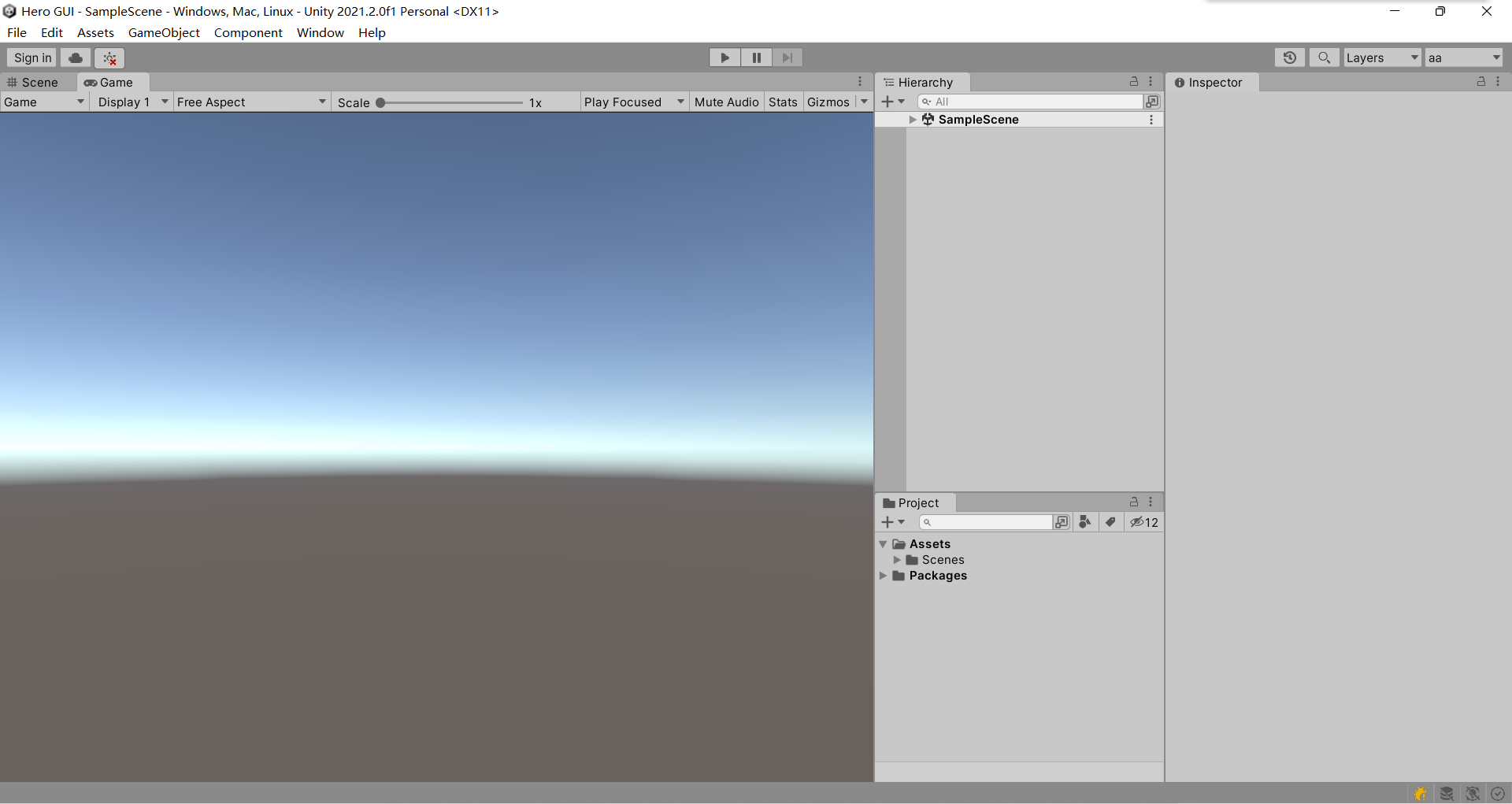
4.创建成功
 在这里插入图片描述
在这里插入图片描述
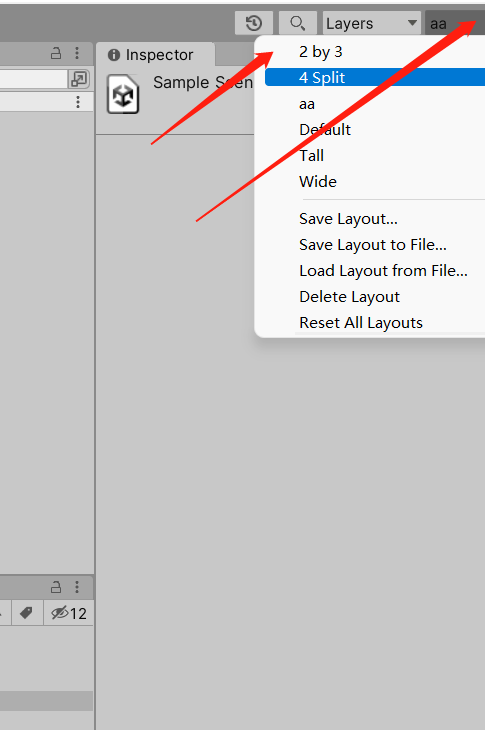
如果你的默认界面与我的不一样,你可以点击右上角的按钮,选择2 by 3
 在这里插入图片描述
在这里插入图片描述
4. 开始搭建UI
1. 准备工作
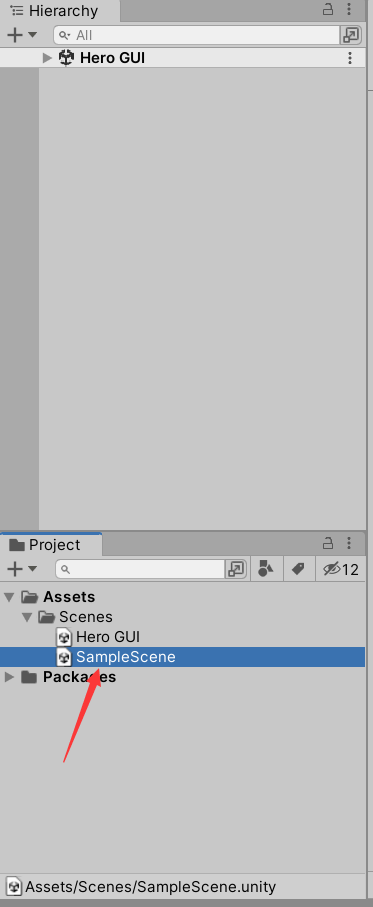
我们先将当前场景另存为【Ctrl shift s】,保存在Scenes文件夹,命名为:Hero GUI。
然后再把原来的默认的删除(不删除也可以)
 在这里插入图片描述
在这里插入图片描述
然后右键->delete。
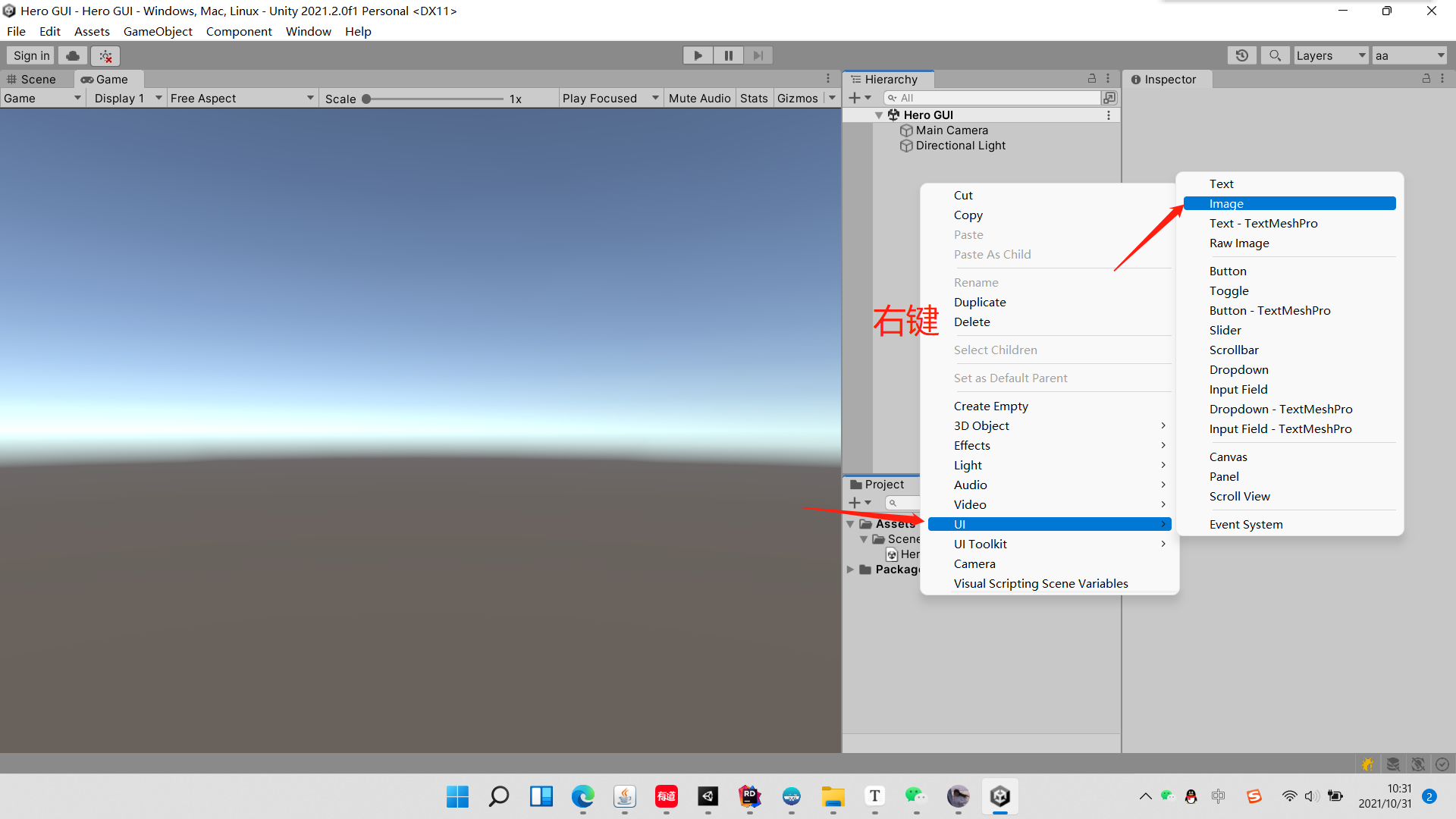
2. 背景图片
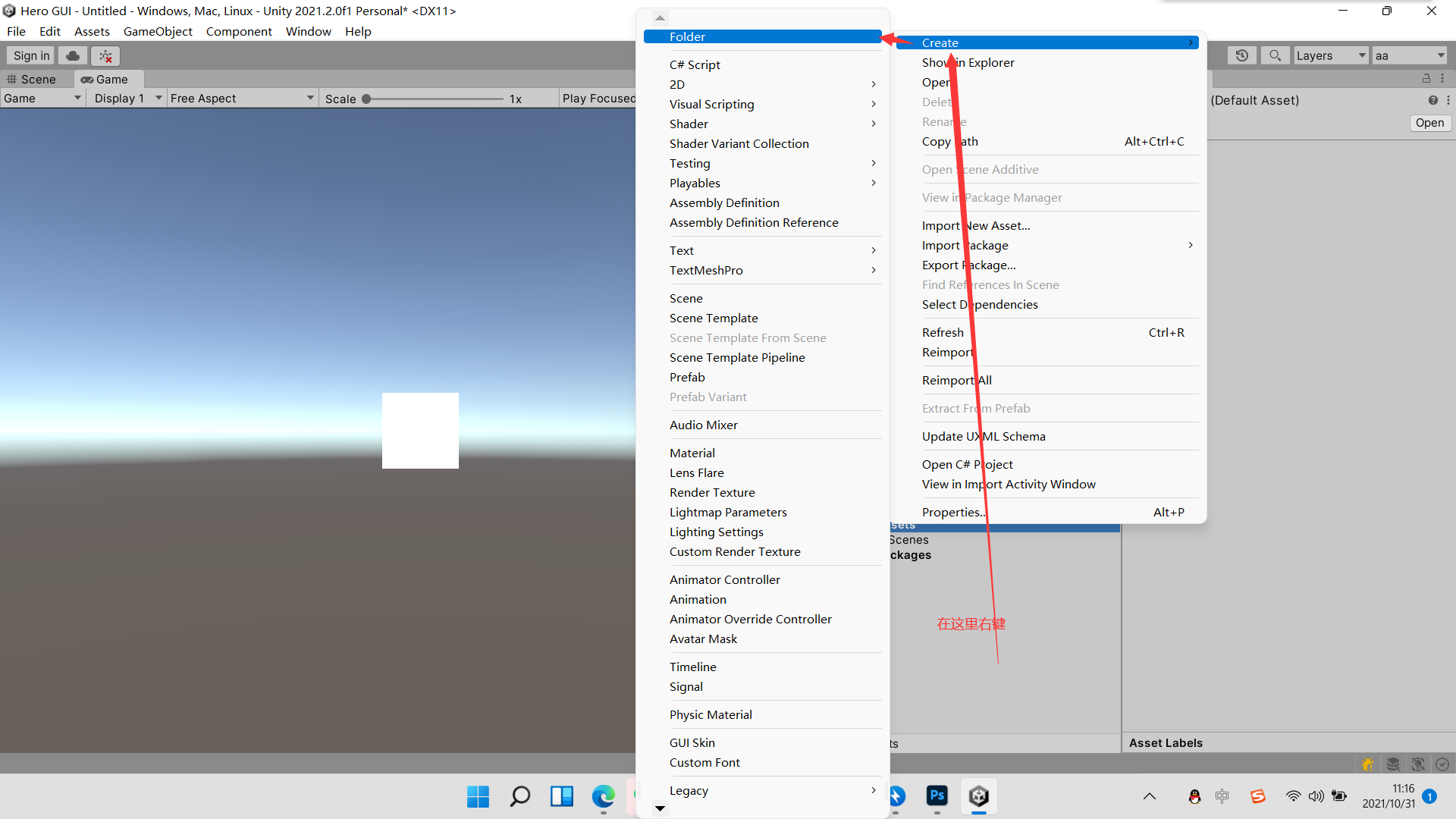
右键创建一个图片作为项目背景:
 在这里插入图片描述
在这里插入图片描述
不会发现创建一个多了两个东西,一个是canvas,一个是EventSystem
canvas是UI界面的画布,必不可少,EventSystem也必不可少,没了他,你的按钮就是个摆设了。
然后我们选中Image,在Inspector中。。。等等,我们的素材还没导入
 在这里插入图片描述
在这里插入图片描述
3. 导入素材
我们先创建一个文件夹保存素材
 在这里插入图片描述
在这里插入图片描述
命名为:img
然后下载这个
链接:https://pan.baidu.com/s/1-MXSmvYfsL3iumfPNeNotA 提取码:l48m
将他们拖到我们新建的文件夹里面
4. 配置背景图片
【只第一次详细说】
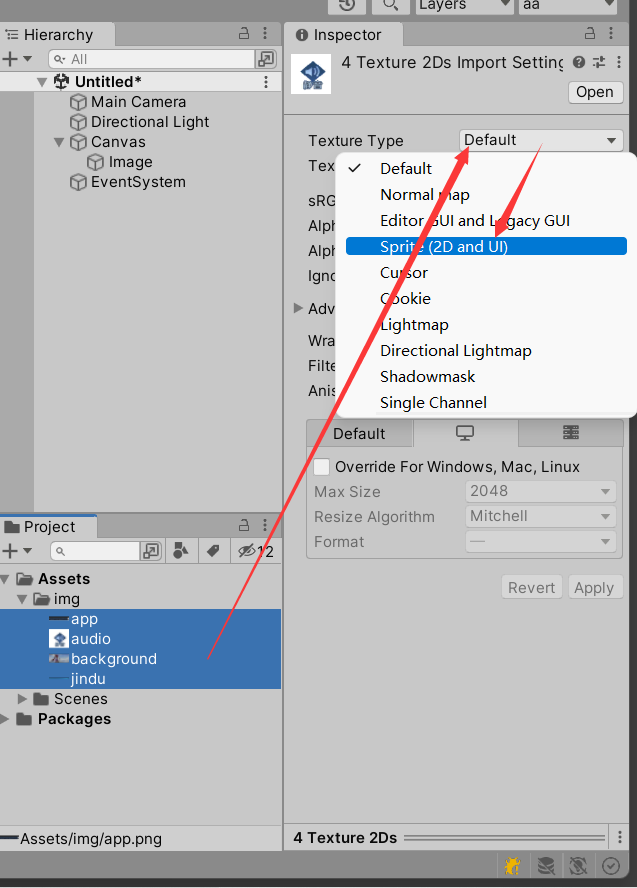
选中全部图片设置为精灵属性(sprite)
 在这里插入图片描述
在这里插入图片描述
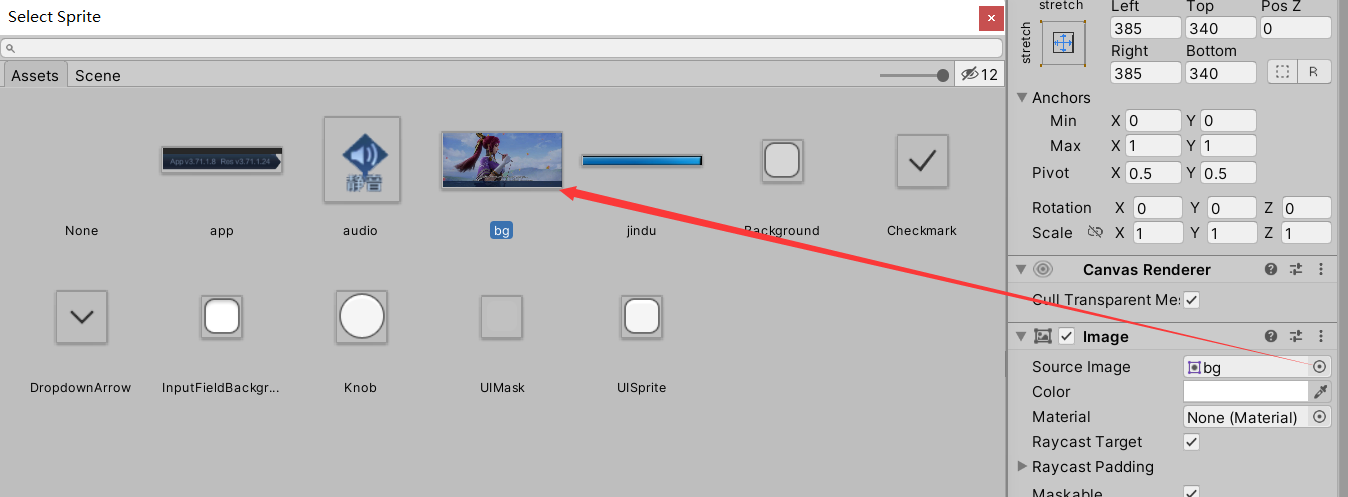
然后选中我们刚刚创建的image图片
-
有个Source Image
 在这里插入图片描述
在这里插入图片描述
-
选择我们的背景图片
-
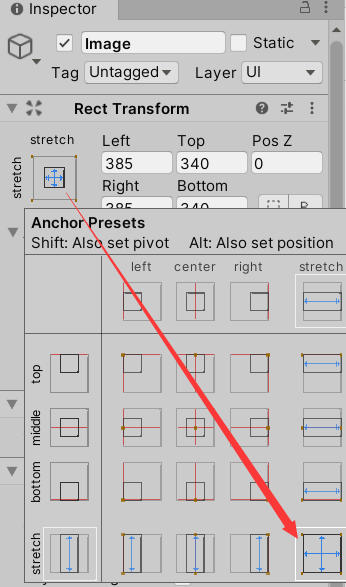
然后点击左上角的网格
 a
a
-
选择最右下边的填充
-
然后在scene页面按2,切换成2D编辑模式,滑轮放大缩小到一个你觉得合适的位置
 在这里插入图片描述
在这里插入图片描述
-
并且将图片放到与后面的框框相同大小
-
然后再点击canvas,选择render mode,跟随方式为跟随相机(screen space camera)这样做之后,我们的游戏运行起来后,就是直接显示画布内容了
5. 进度条显示UI搭建
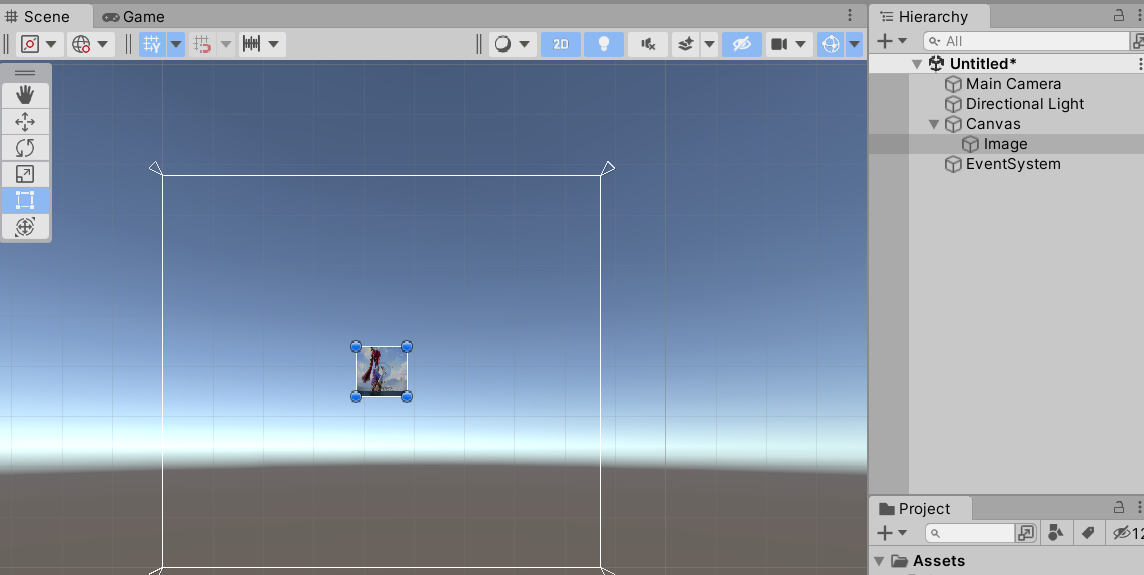
进度条其实也是图片,所以我们还是先创建一个Image
然后把那个蓝色的条状图片当做他的进度条
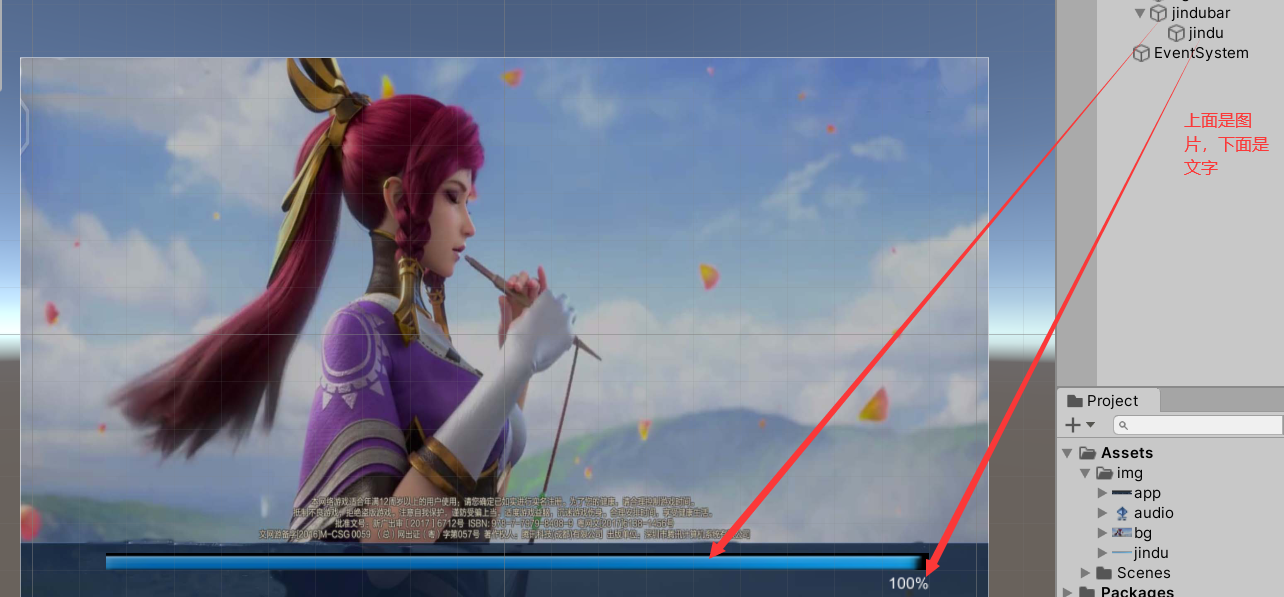
接着再调一下位置,然后设置锚点为中下
 在这里插入图片描述
在这里插入图片描述
好,现在基本上就是这个样子了。【图片扣的并不好看,多多担待。。】
接着我们就去写脚本吧
新建一个文件夹存放脚本文件,命名为Scripts
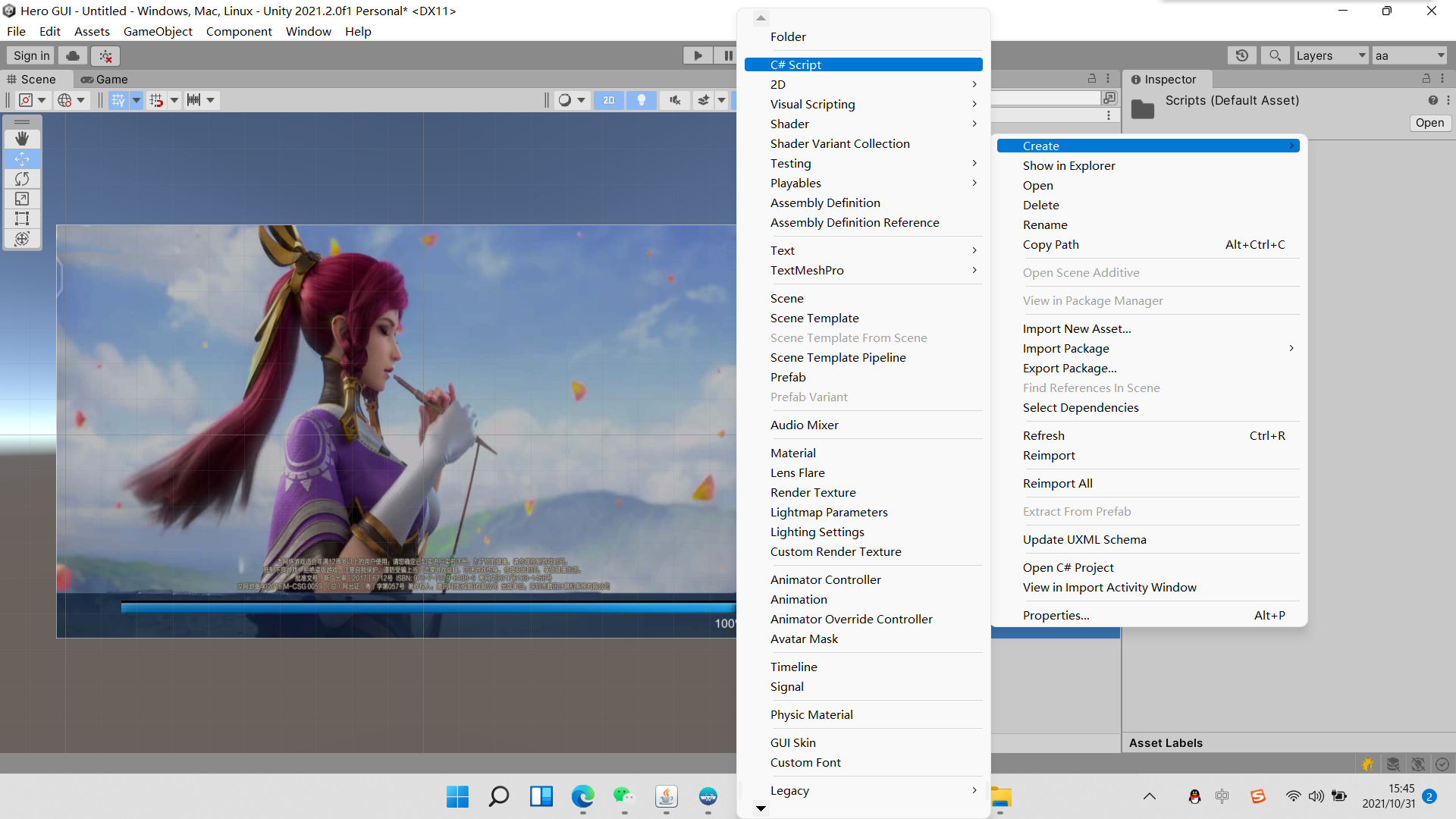
点击Scripts新建一个c#文件
 在这里插入图片描述
在这里插入图片描述
命名为jindu,cs
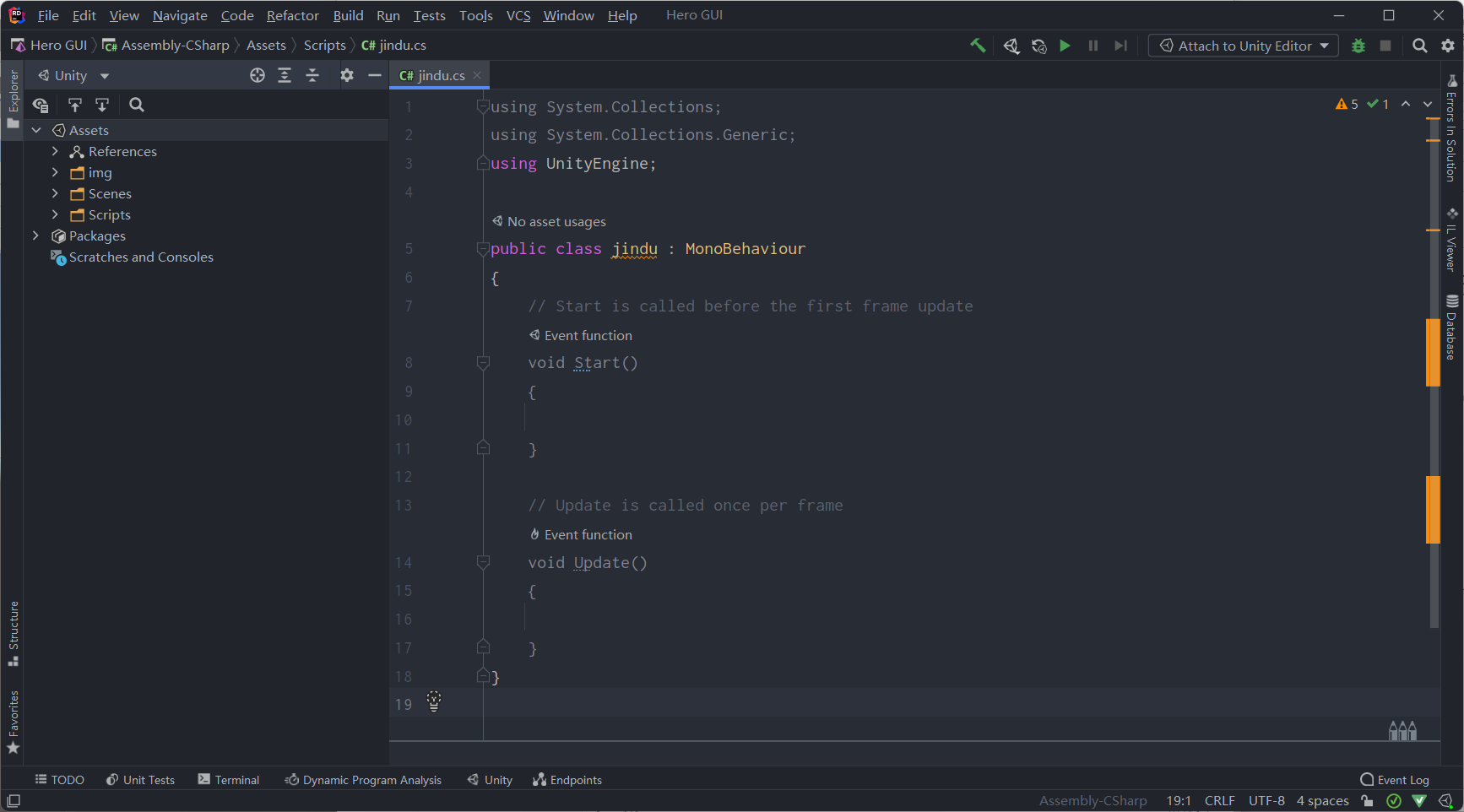
然后双击打开,我这边是用的是Rider,当然你用vs也是完全没问题的
 在这里插入图片描述
在这里插入图片描述
6. 脚本编写
在刚刚的脚本文件中编写如下代码:
using UnityEngine;
using UnityEngine.UI;
public class Jindu : MonoBehaviour
{
private Image jindubar;
private Text jindu;
//控制进度
float startValue = 0;
float endValue = 100;
// Start is called before the first frame update
void Start()
{
jindubar = gameObject.GetComponent<Image>(); // 获取到进度条的图片对象
jindu = transform.Find("jindu").GetComponent<Text>(); // 获取到进度条的百分比显示
}
// Update is called once per frame
void Update()
{
if (startValue < endValue)
{
startValue++;
}
//实时更新进度百分比的文本显示
jindu.text = startValue + "%";
//实时更新滑动进度图片的fillAmount值
jindubar.GetComponent<Image>().fillAmount = startValue / 100f; // 因为FillAmount的值是从0-1的
if (startValue == 100)
{
// 这里先不写,我们回头写上跳转下一个界面的代码
}
}
}
OK,将这个脚本文件拖到进度条图片的add comment上面,然后运行就行了
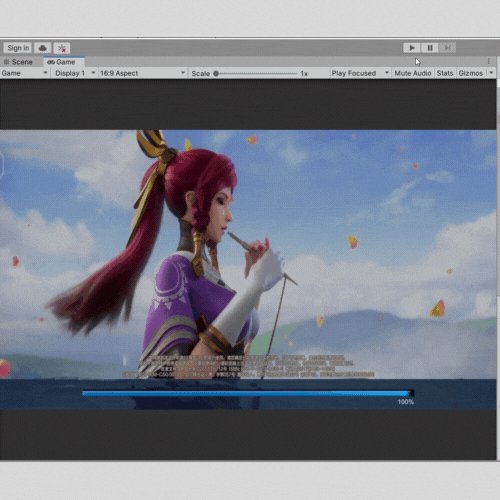
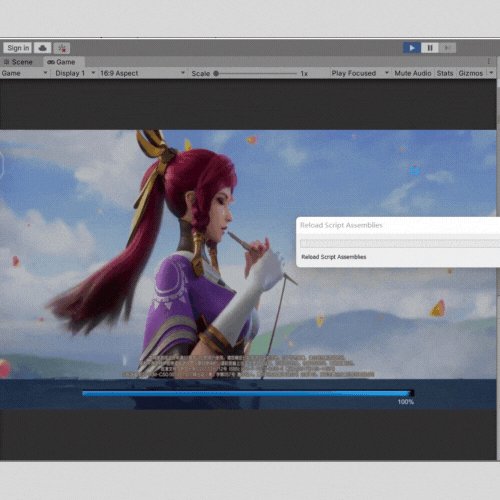
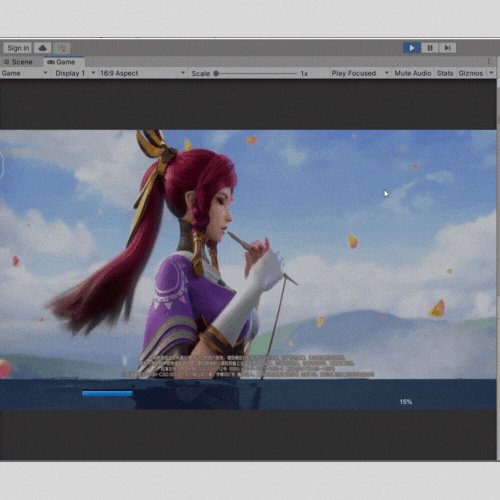
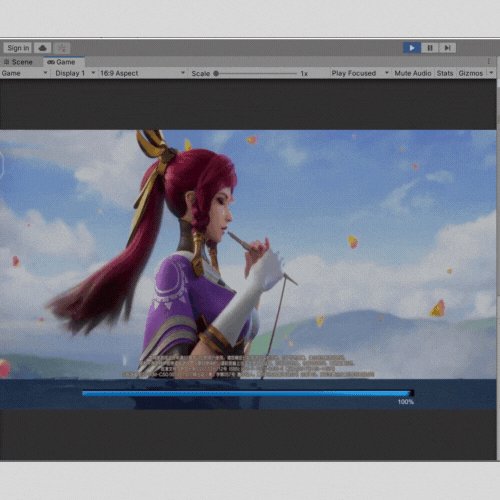
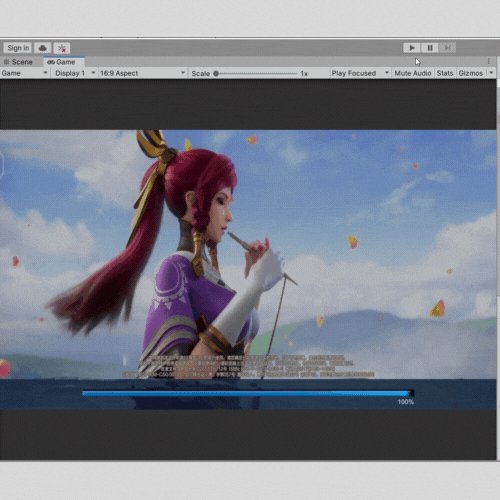
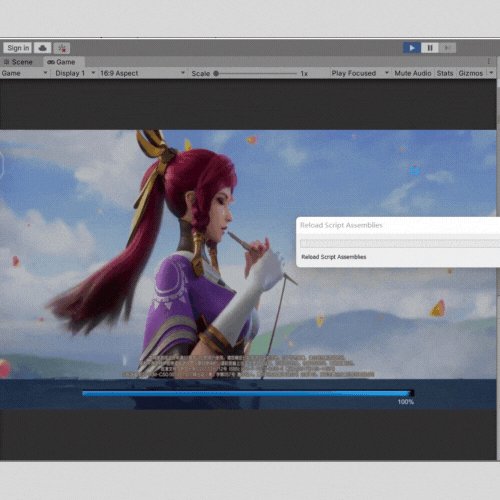
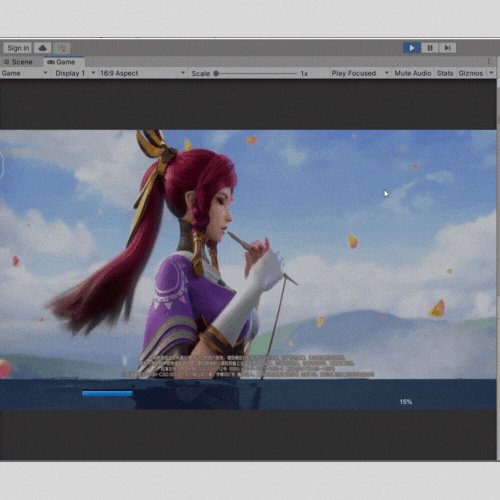
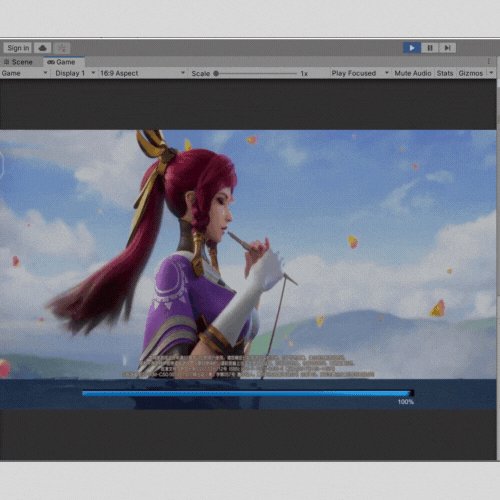
7. 演示
 请添加图片描述
请添加图片描述
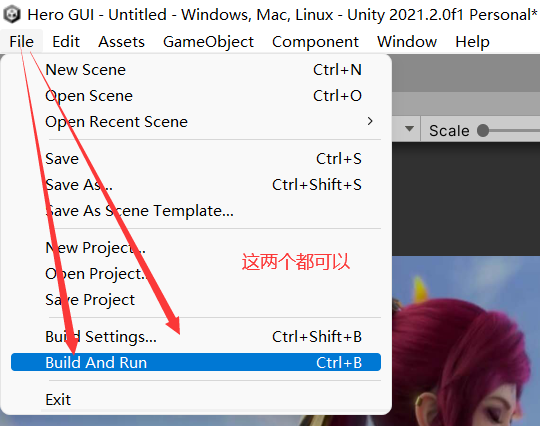
5. 打包
是的,打包让你朋友看看你花了好几分钟做出来的东西
 在这里插入图片描述
在这里插入图片描述
结语
欢迎喜爱Python,Unity(游戏开发引擎)的爱好者关注我,让我们一步步走向大神,成功离得不远,也就两个字,坚持罢了!!
- 点赞
- 收藏
- 关注作者

 在这里插入图片描述
在这里插入图片描述
 在这里插入图片描述
在这里插入图片描述
 在这里插入图片描述
在这里插入图片描述
 在这里插入图片描述
在这里插入图片描述
 a
a
 在这里插入图片描述
在这里插入图片描述

评论(0)