SpringBoot与Vue交互解决跨域问题【亲测已解决】
Hello,你好呀,我是灰小猿,一个超会写bug的程序猿!
最近在利用springboot+vue整合开发一个前后端分离的个人博客网站,所以这一篇总结一下在开发中遇到的一个问题,关于解决在使用vue和springboot在开发前后端分离的项目时,如何解决跨域问题。在这里分别分享两种方法,分别在前端vue中解决和在后台springboot中解决。
浏览器同源策略
为什么会出现跨域问题? 首先一个定义一定要了解,就是浏览器的同源策略,
什么是浏览器的同源策略, 简单来说就是浏览器发送请求的协议、域名和端口要和服务器接收请求的协议、域名以及端口一致。这样才能完成交互,但是很显然这样是不可能的,尤其在对于在同一台电脑上开发前后端分离的项目的时候,一定是会使用两个端口的。那么这样就形成了跨域问题。
在这里分享一下我解决跨域问题用到的两个方法,
一、VUE前端配置代理解决跨域
(1)Vue中让浏览器请求携带cookie
先说一下我是怎么发现出现跨域问题的吧,最开始我在从前端浏览器向后台发送请求的时候是没有携带浏览器的cookie的,但是这样就导致了无法对浏览器的请求进行验证,所以在后来我用了一个方法让浏览器在每次发送请求的时候在http请求头中携带上cookie,方法如下:
在vue的main.js方法中写入如下代码:
//引入axios依赖
import axios from 'axios'
//让请求携带上浏览器的cookie
axios.defaults.withCredentials=true
Vue.prototype.$axios = axios
以上表示引入axios请求,也就是ajax请求,同时开启写入凭证,只有withCredentials等于true的时候,才会携带cookie。
(2)vue中配置代理解决跨域
在vue中解决跨域问题其实也比较简单,因为我们每次浏览器发送的请求中,URL的前半部分一定是相同的,比如http://localhost:8080/blogs与http://localhost:8080/login,我们就可以将他们相同的URL提取出来,封装到axios.defaults.baseURL中,这样我们在每次请求的时候,就可以将请求地址简写成“/blogs”这样,也相当于是将URL头部进行了一个简单的封装。
注意:设置统一请求路径的axios.defaults.baseURL =
"http://localhost:8080"应该写在axios.js中
但是在解决跨域问题的时候,我们应该将axios.defaults.baseURL = "http://localhost:8080"写成axios.defaults.baseURL = “/api”。
这样我们每次请求的路径前面都会是“/api”的形式。
这也是第一步:
第一步,设置统一访问路径
在axios.js中设置axios.defaults.baseURL = "http://localhost:8080"写成axios.defaults.baseURL = "/api"
第二步、配置跨域代理
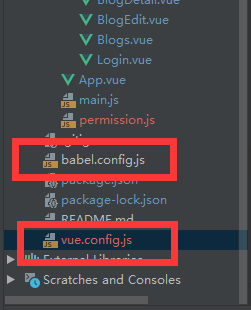
在babel.config.js的同级目录下新建一个js文件vue.config.js

在其中写入如下代码:这段代码是解决跨域问题而配置的一个代理。我这里后台服务器的请求连接是http://localhost:8081,所以如果你的不是的话需要修改一下。
/**
* 解决跨域问题
* @type {{devServer: {proxy: {"/api": {changeOrigin: boolean, pathRewrite: {"^/api": string}, target: string}}, host: string, open: boolean}}}
*/
module.exports = {
devServer: {
host: 'localhost',
open: true, // 自动打开浏览器
// 代理配置表,在这里可以配置特定的请求代理到对应的API接口
// 例如将'localhost:8080/api/xxx'代理到'www.example.com/api/xxx'
proxy: {
'/api': { // 匹配所有以 '/api'开头的请求路径
target: 'http://localhost:8081', // 代理目标的基础路径
// secure: false, // 如果是https接口,需要配置这个参数
changeOrigin: true, // 支持跨域
pathRewrite: { // 重写路径: 去掉路径中开头的'/api'
'^/api': ''
}
}
}
}
}
第三步、测试请求
如我们现在要发送login登录请求,那么请求应该是这样写的:
this.$axios.post("/login")
二、springboot后端配置解决跨域
在springboot框架的后端想要解决跨域问题,只需要添加一个类CorsConfig,并且让它实现WebMvcConfigurer接口, 其中代码如下,一般在开发的时候直接将代码复制过去就可以了。
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* 解决跨域问题
*/
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}
以上我解决跨域的两种方法,在网上也查找了很多解决跨域的方法,但是错综复杂,经过尝试和自己研究,以上两种方法是我亲测成功的,当时前后端都配置了。
所以小伙伴们有不同的见解或者更好的方法,欢迎提出指正!
我是灰小猿,我们下期见!

- 点赞
- 收藏
- 关注作者


评论(0)