二次开发如何自行调用接口实现鉴权功能?
EasyNVR考虑到用户的使用安全性,软件自带接口鉴权和视频流播放鉴权,在使用EasyNVR不进行二次开发的情况下,完全能满足用户安全性能的需求。但是如果用户进行二次开发调取接口,那就要调取接口自己来实现鉴权功能。下面就分享下调取接口的过程。
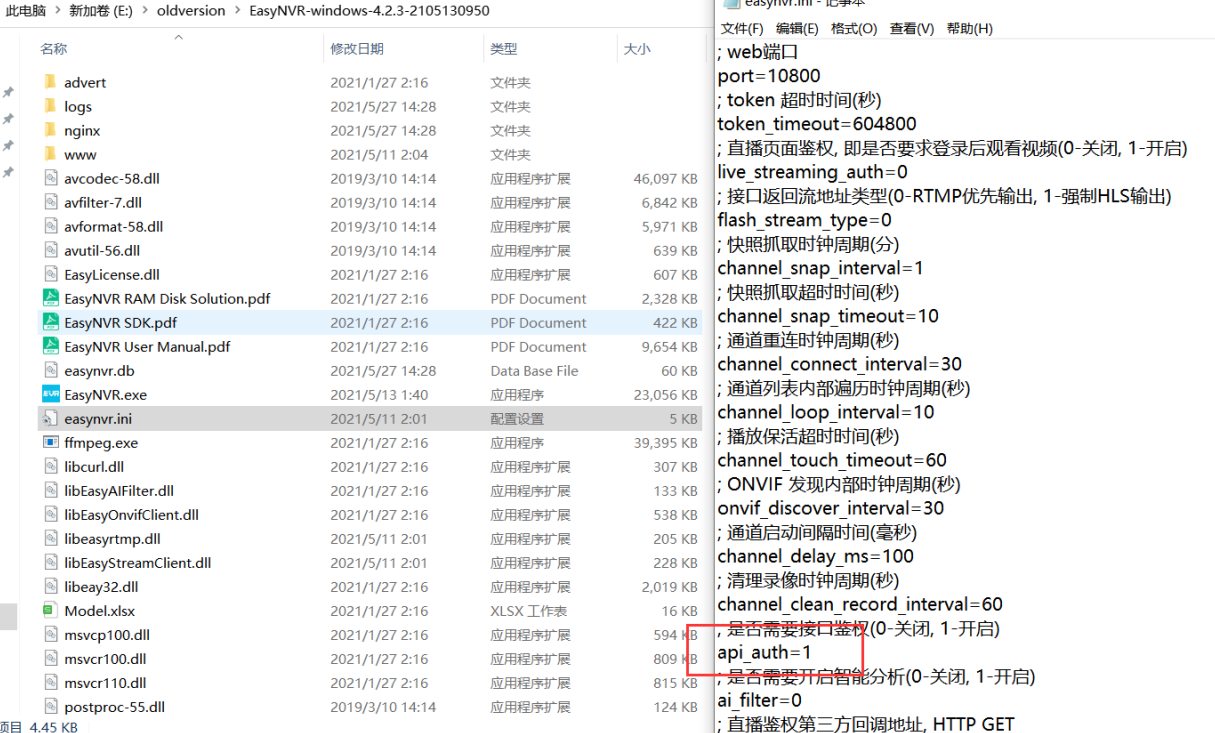
1.取消软件鉴权机制。将软件包下easynvr.ini文件内的 api_auth改成等于0:

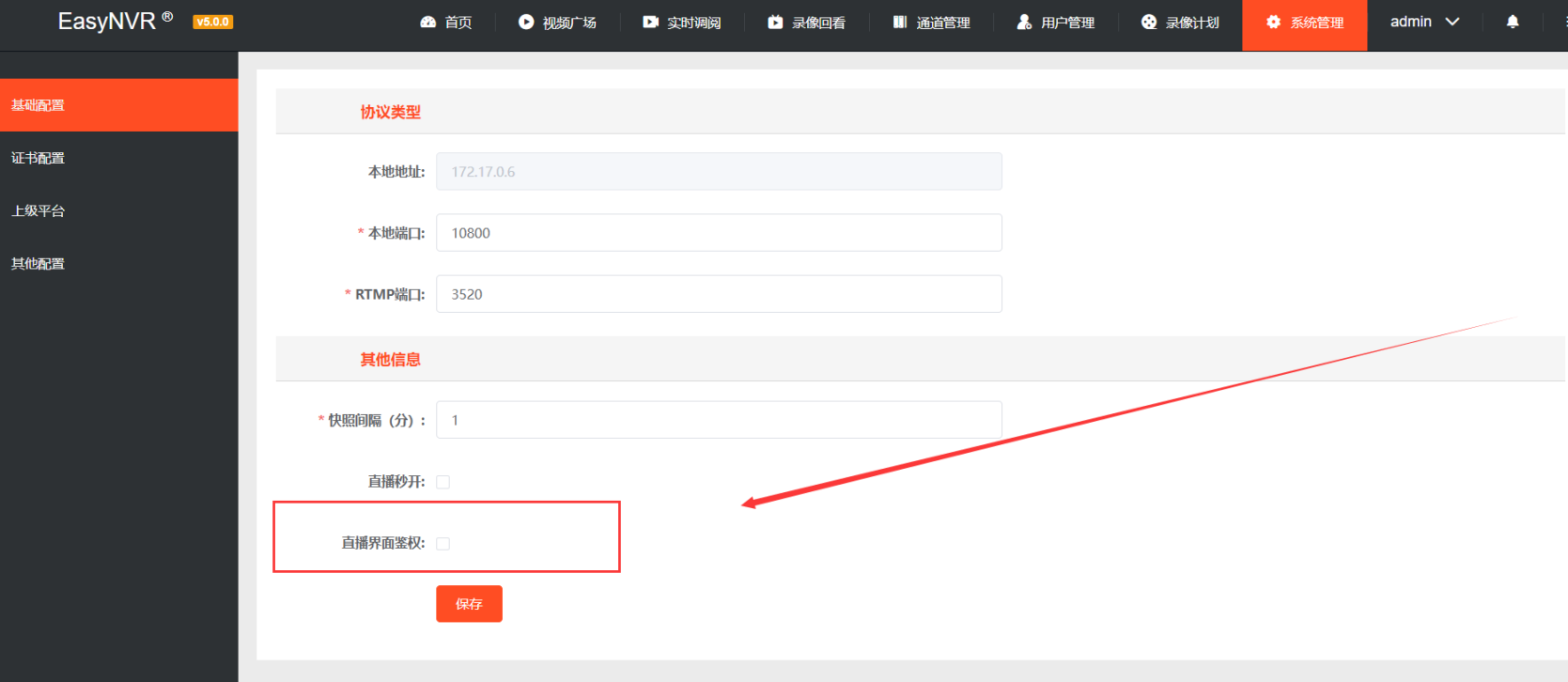
2.软件界面下基础配置取消直播页面鉴权:

这两个修改之后再调取软件服务的任何接口都不需要鉴权了。(注:如果考虑到安全问题,可以不考虑第一种。)
3.调取接口实现鉴权。使用到的接口主要是登录接口、登出接口、获取通道信息接口。
登录接口需要带上两个参数,用户名和密码,密码需要经过MD5加密。 例:
http://127.0.0.1:10800/api/v1/login?username=admin&password=e10adc3949ba59abbe56e057f20f883e

登出接口例:
http://127.0.0.1:10800/api/v1/logout

<!DOCTYPE HTML>
<html>
<head>
<title>EasyNVR</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport">
</head>
<body>
<button id="btn1">登录</button>
<button id="btn2">退出</button>
<button id="btn3">测试鉴权</button>
<p id="data"></p>
</body>
<!-- 引入jquery插件 -->
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<!-- 引入md5加密插件 -->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.js"></script>
<script>
//定义变量来存放软件服务的IP和端口
var httpStr = "http://127.0.0.1:10800"
$(document).ready(function(){
var userName = 'admin', //用户名
passWord = 'admin' //原始密码
passWordHash = md5(passWord); //加密后密码
//当点击登录会向服务端发送登录请求
$("#btn1").click(function(){
//请求登录接口带上用户名和加密后的密码
$.get(httpStr + "/api/v1/login?username="+userName+"&password="+passWordHash,function(data,status){
if(data.EasyDarwin.Header.ErrorNum === "200"){
$("#data").text('鉴权成功!服务端返回的token为:'+data.EasyDarwin.Body.Token + " 过期时间为:"+data.EasyDarwin.Body.TokenTimeout)
}else {
$("#data").text('鉴权失败!状态码为:'+data.EasyDarwin.Header.ErrorNum)
}
});
});
//当点击退出会向服务端发送登录请求
$("#btn2").click(function(){
$.get(httpStr + "/api/v1/logout",function(data,status){
if(data.EasyDarwin.Header.ErrorNum === "200"){
$("#data").text('退出成功!')
}
});
});
//当登录成功后点击测试按钮是否鉴权成功
$("#btn3").click(function(){
$.get(httpStr + "/api/v1/getchannels",function(data,status){
if(data.EasyDarwin.Header.ErrorNum === "200"){
$("#data").text("通道名称:"+data.EasyDarwin.Body.Channels[0].Name)
}else{
$("#data").text('鉴权失败'+data)
}
});
});
});
</script>
</html>
接口鉴权只要客户端调取接口成功,服务端会主动将登录信息注册到客户端,不需要手动带上登录成功后返回的信息。
- 点赞
- 收藏
- 关注作者


评论(0)