mongoose 操作数据库
【摘要】 新增数据我们需要了解一下 mongoose 的操作流程首先我们需要引入 mongoose 包,并且连接数据库然后需要创建一个 schema 对象,这个对象可以看作是需要存取数据的类型将 schema 发布为 model,它会返回一个构造函数,我们可以通过这个构造函数来操作集合我们利用这个构造函数 new 一个实例对象将这个对象持久化存储 代码实现引入关键模块,连接数据库// 引入关键包c...
新增数据
我们需要了解一下 mongoose 的操作流程
- 首先我们需要引入 mongoose 包,并且连接数据库
- 然后需要创建一个 schema 对象,这个对象可以看作是需要存取数据的类型
- 将 schema 发布为 model,它会返回一个构造函数,我们可以通过这个构造函数来操作集合
- 我们利用这个构造函数
new一个实例对象 - 将这个对象持久化存储
代码实现
- 引入关键模块,连接数据库
// 引入关键包
const mongoose = require("mongoose");
// 链接数据库
mongoose.connect("mongodb://localhost:27017/test", {
useNewUrlParser: true,
useUnifiedTopology: true,
});
- 定义
schema对象,设计表结构
// 定义schema
const Schema = mongoose.Schema;
// 设计表结构,添加required约束
const userSchema = new Schema({
username: {
type: String,
required: true,
},
password: {
type: String,
required: true,
},
email: String,
});
- 将
schema发布为model,并生成实例对象
// 把 schema 发布为 model
// 这里的 User 会变成 user 集合名,返回一个模型对象(构造函数)
const User = mongoose.model("User", userSchema);
// 使用构造函数,对 user中数据增删改查
const admin = new User({
username: "ljc",
password: "1234",
email: '123@admin'
});
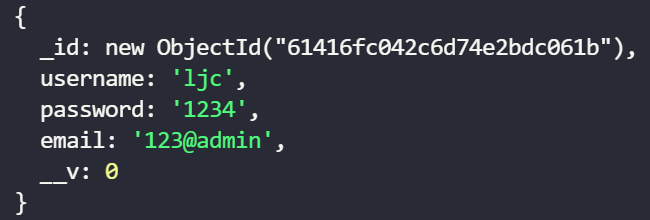
- 持久化存储数据,将数据存入数据库中
admin.save().then(() => console.log("存好了"));
调用save 方法,返回的是一个 promise 对象,我们可以调用 then 方法来获取它的执行状况
查询数据
查询数据的规则就是之前学过的 mongodb 的查找操作
例如:查找 password 等于 1234 的数据
User.find({ password: { $eq: 1234 } }, (err, ret) => {
err ? console.log(err) : console.log(ret);
});

这样可以输出全部的符合条件的数据
当我们只需要查找第一个的时候,我们可以采用 findOne 来获取,这时获取到的就是查找到的第一个数据
删除数据
和查找数据一样,只是换了一个 api ,仅此而已
采用 remove 删除数据
User.remove({ password: { $eq: 1234 } }, (err, ret) => {
err ? console.log(err) : console.log(ret);
});

输出,成功删除3个数据
这个时候我们再查看一下当前数据库
当我们不指定第一个参数时,默认查询全部数据
User.find((err, ret) => {
err ? console.log(err) : console.log(ret);
});

这时候数据库为空,我们仅有的三条数据被成功的删除了
更改数据
首先查看一下当前数据

更新 username 为 xy 的 password 为66666
User.updateOne({ username: "xy" }, { password: "66666" }, (err, ret) => {
err ? console.log(err) : console.log(ret);
});

更新成功
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)