script标签中的defer与async
【摘要】 两者都是用来异步加载js文件,提高网页性能。 1. async 1.2 使用场景主要是不涉及操作DOM的事件,比如使用百度分析的脚本 1.1 与html解析、DOMContentLoaded的关系情况1:HTML 还没有被解析完的时候,async脚本已经加载完了,那么 HTML停止解析,去执行脚本,脚本执行完毕后触发DOMContentLoaded事件。情况2: HTML 解析完了之后,a...
两者都是用来异步加载js文件,提高网页性能。
1. async
1.2 使用场景
主要是不涉及操作DOM的事件,比如使用百度分析的脚本
1.1 与html解析、DOMContentLoaded的关系
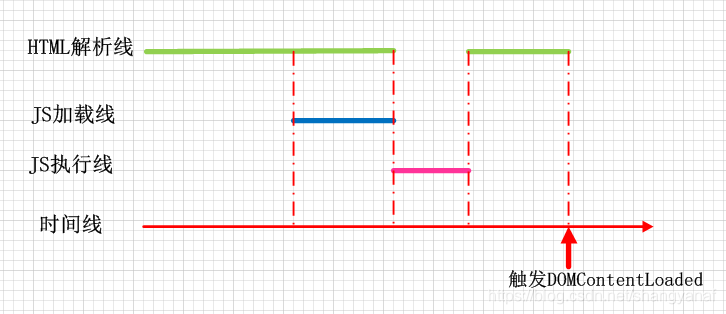
情况1:HTML 还没有被解析完的时候,async脚本已经加载完了,那么 HTML
停止解析,去执行脚本,脚本执行完毕后触发DOMContentLoaded事件。

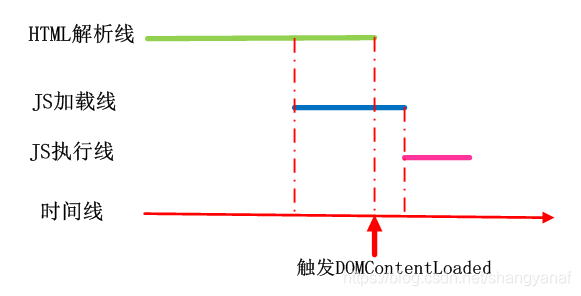
情况2: HTML 解析完了之后,async脚本才加载完,然后再执行脚本,那么在HTML解析完毕、async脚本还没加载完的时候就触发DOMContentLoaded事件。

1.3 综述
- 无论html是否解析完成,立即执行脚本;
- 无论有使用多少个async加载脚本,只要脚本下载完成,立即执行脚本。与<script>标签的顺序无关。
2. defer
2.1 使用场景
操作DOM的脚本,为防止元素尚未加载完成,脚本找不到元素报错。
2.2 html解析、DOMContentLoaded的关系
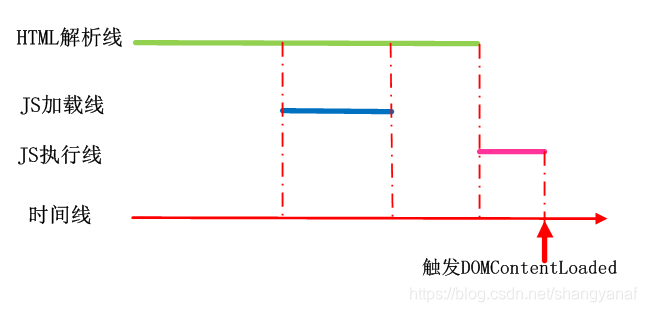
情况1:HTML还没解析完成时,defer脚本已经加载完毕,那么defer脚本将等待HTML解析完成后再执行。defer脚本执行完毕后触发DOMContentLoaded事件。

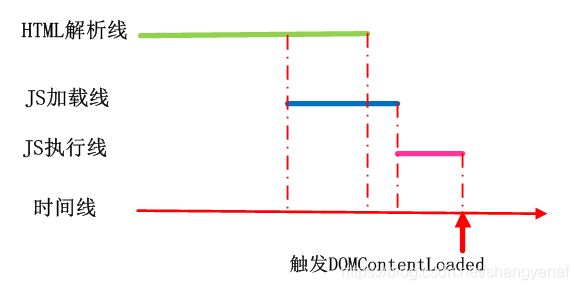
情况2: HTML解析完成时,defer脚本还没加载完毕,那么defer脚本继续加载,加载完成后直接执行,执行完毕后触发DOMContentLoaded事件。

2.3 综述
- 无论js文件是否下载完成,只有html解析完毕,才可以执行脚本;
- 脚本执行的顺序与下载的完成时间无关,按照<script>脚本的位置,顺序执行。
注: 图片来源网络。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)