Hexo博客添加LiveRe评论系统
【摘要】 Hexo博客添加LiveRe评论系统
评论系统可以说五花八门啦,用得多的比如:畅言、Gitment、Gitalk、LiveRe、Disqus、友言、Valine 等
- 畅言,搜狐出品的

- Gitment

- Gitalk

- LiveRe

- 友言

- Valine

这里以LiveRe为例:
- LiveRe注册地址:https://livere.me/register?lang=zh-cn
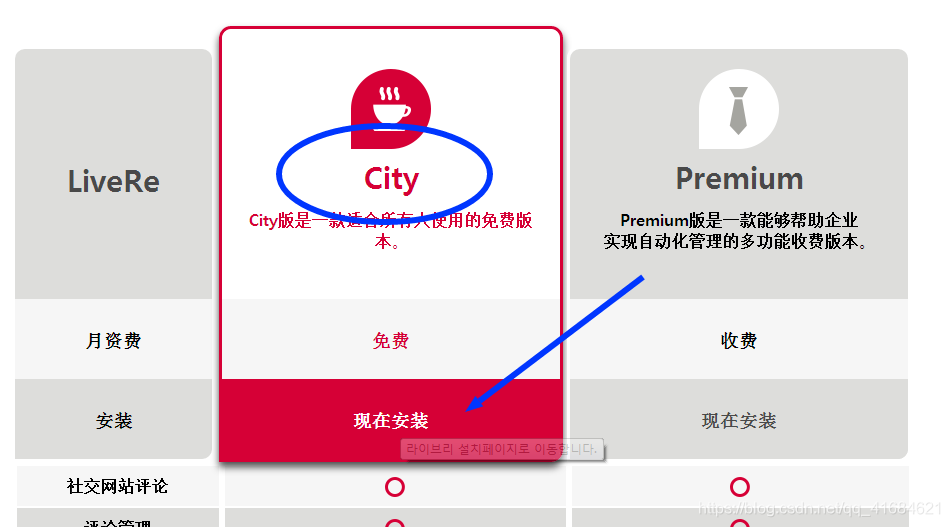
- 注册以后登录进去,选择City版进行安装,City版是免费的,对我们这种个人博客而言完全足够了

- 接下来需要填写一些关于你想将LiveRe用于的博客的一些信息
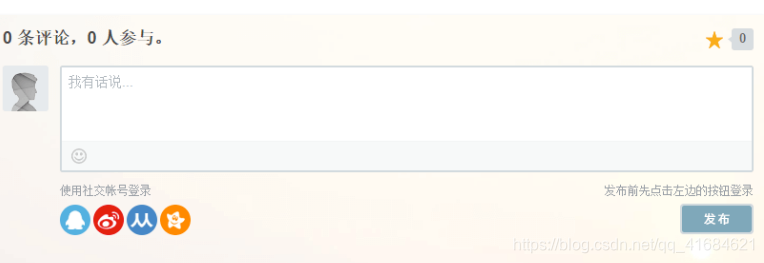
- 填完之后,申请获取代码,此时其将会给你一段代码,该段代码等下需要加到你的个人博客的页面中,我们可以先将其复制并保存起来。
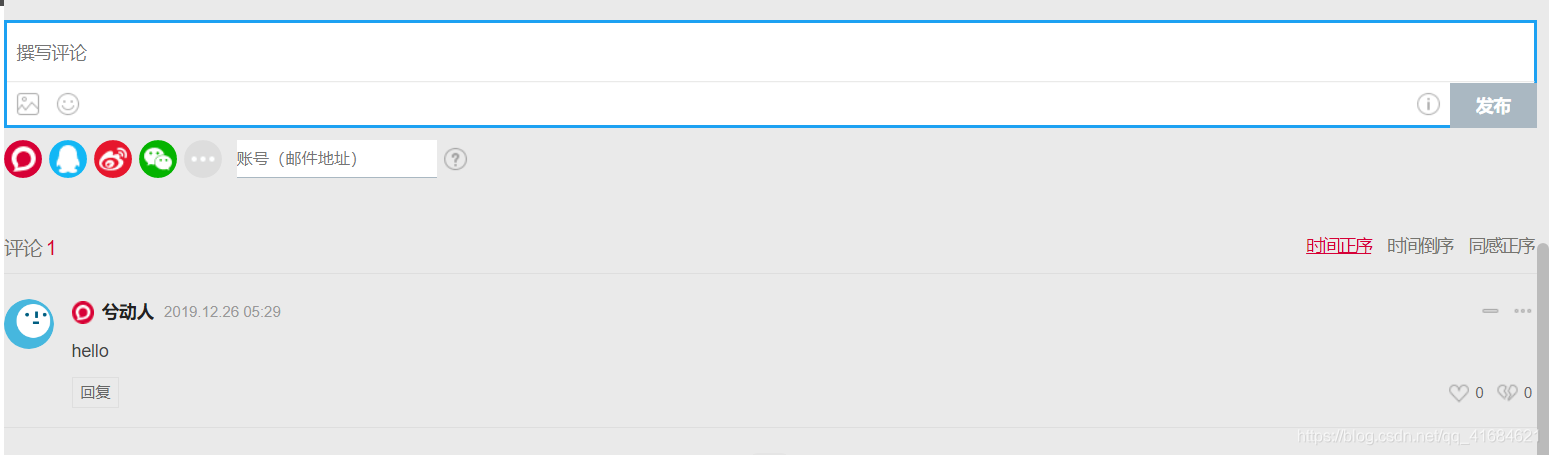
- 主题配置添加来必力,如:以yilia主题为例
修改 hexo 博客目录的 theme/yilia 中的 _config.yml 文件,增加如下配置:
# livere 来必力。将 false 改为自己的uid则启用该评论系统。
livere_uid: false
- 新增来必力评论代码文件
在 yilia 中的 layout/_partial/post 下新增 livere.ejs文件,内容如下:
<!-- 来必力City版安装代码 -->
<div id="lv-container" data-id="city" data-uid="<%=theme.livere_uid%>">
<script type="text/javascript">
(function(d, s) {
var j, e = d.getElementsByTagName(s)[0];
if (typeof LivereTower === 'function') { return; }
j = d.createElement(s);
j.src = 'https://cdn-city.livere.com/js/embed.dist.js';
j.async = true;
e.parentNode.insertBefore(j, e);
})(document, 'script');
</script>
<noscript> 为正常使用来必力评论功能请激活JavaScript</noscript>
</div>
<!-- City版安装代码已完成 -->
- 修改
article.ejs
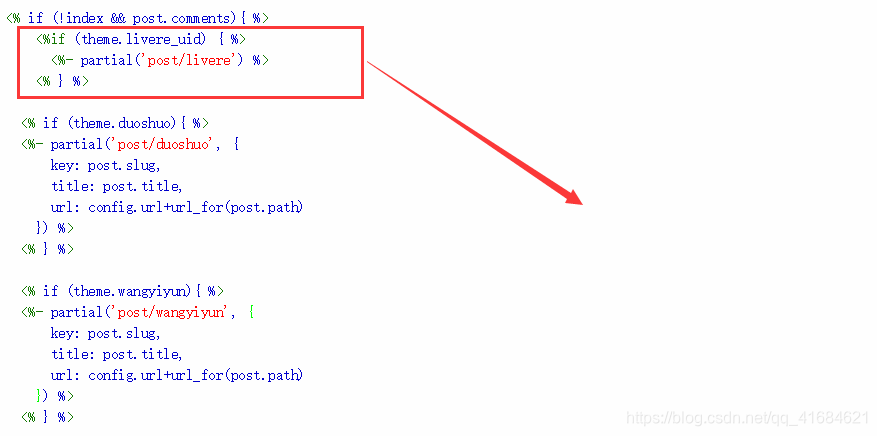
修改 yilia 中的layout/_partial/article.ejs文件,在<% if (!index && post.comments){ %>后的任意一个评论代码前或后插入如下代码:
<%if (theme.livere_uid) { %>
<%- partial('post/livere') %>
<% } %>

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者










评论(0)