js深浅拷贝
【摘要】 1. 是什么假设B复制了A,当修改A时,看B是否会发生变化:如果B也跟着变了,说明这是浅拷贝。墙头草,你变我也变。如果B没变,那就是深拷贝。 2. 产生的原因JS存在基本类型和引用类型。基本类型指的是简单的数据段。我们复制他的时候,会创建新值,并把它放在一个新的变量的内存地址。基本类型:Number Boolean String undefined null复制:引用类型指的是一个对象...
1. 是什么
假设B复制了A,当修改A时,看B是否会发生变化:
如果B也跟着变了,说明这是浅拷贝。墙头草,你变我也变。
如果B没变,那就是深拷贝。
2. 产生的原因
JS存在基本类型和引用类型。
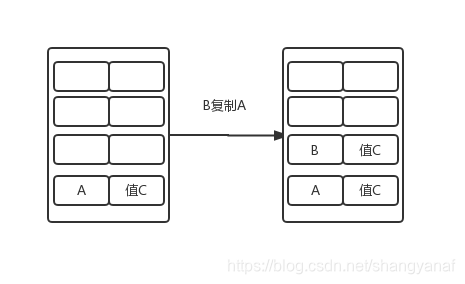
- 基本类型指的是简单的数据段。我们复制他的时候,会创建新值,并把它放在一个新的变量的内存地址。
基本类型:Number Boolean String undefined null
复制:

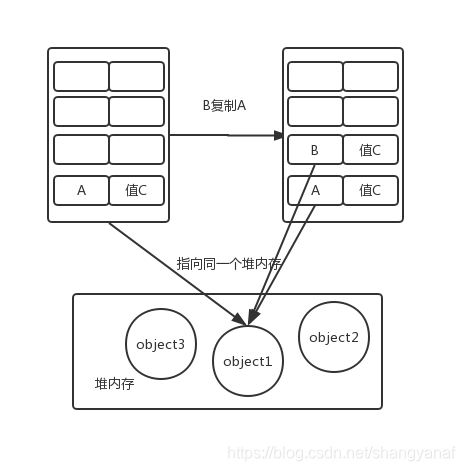
- 引用类型指的是一个对象,并且我们对对象的操作都只是在操作它的引用而已。
引用类型:object,array,function,error,date
复制:

深浅拷贝是针对引用类型的。
3. 实现浅拷贝
3.1 array和object通用–循环复制
var shallowCopy = function(obj) {
// 判断obj的类型是否是object类型
if (typeof obj !== 'object') return;
var newObj = obj instanceof Array ? [] : {};
// 遍历obj,并且判断是obj的属性才拷贝
for (var key in obj) {
// 不遍历原型链上的属性,只遍历自身属性
if (obj.hasOwnProperty(key)) {
newObj[key] = obj[key];
}
}
return newObj;
}
var obj={
name:'123',
age:10,
}
var newObj=shallowCopy(obj);
obj.name='213';
console.log(newObj.name);
输出:"123” 随之改变。
3.2 数组浅拷贝–slice()和contact()!!!
数组的数据类型是引用类型,在这种情况下是浅拷贝。
数组的数据类型是基本类型,在这种情况下是深拷贝。
浅拷贝:
var arr = [{old: 'old'}, ['old']];
var newArr1 = arr.concat();
var newArr2=arr.slice();
arr[0].old = 'new';
console.log(arr) // [{old: 'new'}, ['new']]
console.log(newArr1) // [{old: 'new'}, ['new']]
console.log(newArr2) // [{old: 'new'}, ['new']]
深拷贝:
var arr = ['old', 1, true, null, undefined];
var newArr1 = arr.concat();
var newArr2=arr.slice();
arr[0] = 'new';
console.log(arr) // [{old: 'new'}, ['new']]
console.log(newArr1) // [{old: 'old}, ['new']]
console.log(newArr2) // [{old: 'old'}, ['new']]
3.3 对象的浅拷贝–Object.assign !!!
这里的Object.assign也是一个很奇怪的点,它既是深拷贝又是浅拷贝。一级属性-深拷贝,深层属性-浅拷贝
var obj = { a: 0 , b: { c: 0}};
var newObj = Object.assign({}, obj);
obj.a = 1;
obj.b.c = 3;
console.log(obj); // { a: 1 , b: { c: 3}};
console.log(newObj); // { a: 0 , b: { c: 3}};
可以很清楚的发现一级深拷贝,二级浅拷贝。
3.4 对象的浅拷贝-- 展开运算符(…)!!!
这里的展开运算符(…)同样是一个很奇怪的点,它既是深拷贝又是浅拷贝。一级属性-深拷贝,深层属性-浅拷贝
var obj = { a: 0 , b: { c: 0}};
var newObj = {...obj};
obj.a = 1;
obj.b.c = 3;
console.log(obj); // { a: 1 , b: { c: 3}};
console.log(newObj); // { a: 0 , b: { c: 3}};
可以很清楚的发现一级深拷贝,二级浅拷贝。
4. 深拷贝
在浅拷贝中已经介绍而来几种深拷贝的方式。
4.1 JSON.parse(JSON.stringify())
数组和对象均可用
数组
var arr = [1, 3, {
name: ' syl'
}];
var newArr = JSON.parse(JSON.stringify(arr));
arr[2].name = '123';
console.log(newArr[2]); /// 'syl ' 没有改变
对象
var obj={
name:'syl',
}
var newObj=JSON.parse(JSON.stringify(obj));
obj.name="123";
console.log(newObj.name); //'syl'. 没有改变
这种方法虽然可以实现数组或对象深拷贝,但不能处理函数
var arr = [1, 3, {
name: ' syl'
},function(){}];
var newArr = JSON.parse(JSON.stringify(arr));
console.log(newArr[3]) // null ,没有输出函数。
这是因为JSON.stringify() 方法是将一个JavaScript值(对象或者数组)转换为一个 JSON字符串,不能接受函数
4.2 深拷贝通用–递归
function deepCopy(obj) {
//是否是数组或对象
if (typeof obj !== 'object') return;
var newObj = obj instanceof Array ? [] : {};
for (var key in obj) {
// 不遍历原型链上的属性,只遍历自身属性
if (obj.hasOwnProperty(key)) {
// 如果值是对象,就递归一下
if (obj[keys] && typeof obj[key ] === "object") {
newObj[key] = obj[key] instanceof Array ?[] : {};
// 如果是引用数据类型,会递归调用
newObj[key] = deepCopy(obj[key]);
} else {
// 如果不是,就直接赋值
newObj = obj[keys];
}
}
}
return result;
}
补充:
浅拷贝:es6中有两种新方法
方法1:
` let [...spread]= [12, 5, 8, 130, 44];
方法2:
Array.from(array)//创建一个新数组
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)