display:none和visibility:hidden
【摘要】 原文 作用用来隐藏页面的元素。 区别 display:none被隐藏的元素彻底消失,不占物理位置。使用display:block让其重新显示。 visibility:hidden仅看不见,仍占据物理空间,但是不能被浏览器发现,不能触发事件。例:隐藏元素均未隐藏<span style=" background-color:yellow"> display:none </span><span...
原文
作用
用来隐藏页面的元素。
区别
display:none
被隐藏的元素彻底消失,不占物理位置。使用display:block让其重新显示。
visibility:hidden
仅看不见,仍占据物理空间,但是不能被浏览器发现,不能触发事件。
例:
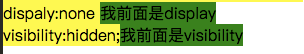
隐藏元素均未隐藏
<span style=" background-color:yellow"> display:none </span>
<span style=" background-color:green">我前面是display</span>
<br />
<span style=" background-color:yellow">visibility:hidden;</span>
<span style="background-color:green">我前面是visibility</span>

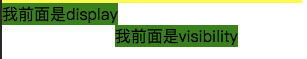
隐藏元素加入隐藏属性
<span style=" display:none ;background-color:yellow"> display:none </span>
<span style=" background-color:green">我前面是display</span>
<br />
<span style="visibility:hidden; background-color:yellow">visibility:hidden</span>
<span style="background-color:green">我前面是visibility</span>

其他隐藏元素的方法
-
opacity:0;透明度为0
仅仅不可见,但仍可被浏览器发现,也就能触发各种事件。
-
filter: opacity(0);
同1 -
transform: scale(0)
水平竖直方向缩小 -
width: 0; height: 0;
-
margin-left: -100%
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)