学透CSS-深度剖析text-align家族 文本属性(上) (连载中)
前言

不知道有没有知道上面这个网站代表的意义!
1990年12月20日,Berners-Lee上线了世界上第一个网站:http://info.cern.ch/包含该网站诞生的信息和轶事。这就是万维网的诞生,Tim Berners-Lee则被视为它的缔造者。
第一眼看过去,我们看到的是啥?没错,是文字。
text-align
定义
用于对齐块级元素的内部内容,这里用了内容而不是文本,
text-align属性看名字就知道肯定会影响文本的对齐方式,同时它也对内联元素/内联块级元素/块级元素产生影响

内联div设置了display:inline-block;
值
left 把文本排列到左边。默认值:由浏览器决定。
right 把文本排列到右边。
center 把文本排列到中间。
justify 实现两端对齐文本效果。
inherit 规定应该从父元素继承 text-align 属性的值。
这里着重说一下justify,这个属性大部分人应该还是很陌生的,
什么是两端对齐文本呢,一个小例子马上明白。
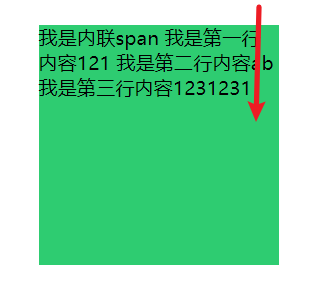
对于下面的div,我们没有设置text-align属性,如图所示第一行和第二行的行尾并不是对齐的,
.textAlign {
width: 200px;
height: 200px;
background-color: #2ecc71;
}
<div class="textAlign">
<span>我是内联span
我是第一行内容121
我是第二行内容ab
我是第三行内容1231231
</span>
</div>

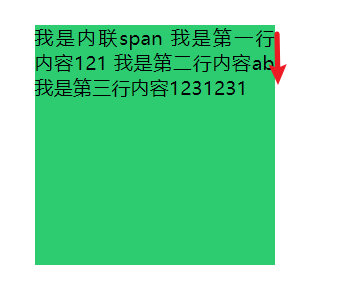
当给.textAlign加上text-align:justify,就会变成下面的效果,第一行与第二行的行尾对齐。

相爱的direction
为什么会提到这个属性!仔细想想我们在没有给上面的div设置text-align的时候,文字是不是从左往右排列的,其实这就是direction的作用,它默认值是ltr,文本就会从左往右显示,但当你设置为rtl,他就会从右往左显示。
.textAlign {
direction: rtl;
}
<span>direction: rtl。</span>
请注意观察句号的位置。

如果 direction 属性是 ltr,则默认值为 left;如果 direction 属性是 rtl,则默认值为 right。
text-align-last
定义
允许强制换行之前控制最后(或唯一)行文本的对齐方式 - 例如段落的结尾或
标签之前的行。
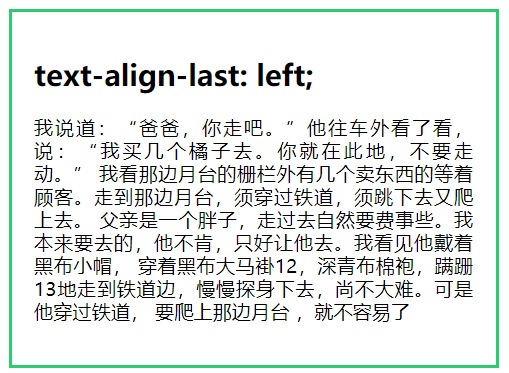
left 将最后一行文本与容器左侧对齐。

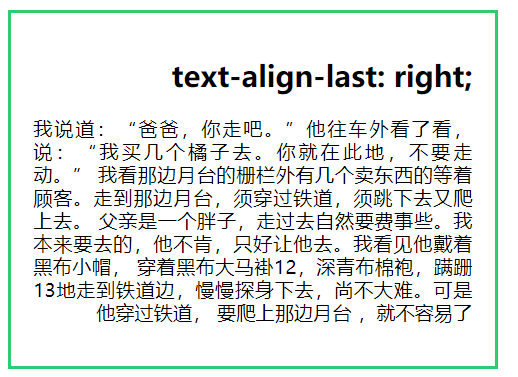
right将最后一行文本与容器右侧对齐。

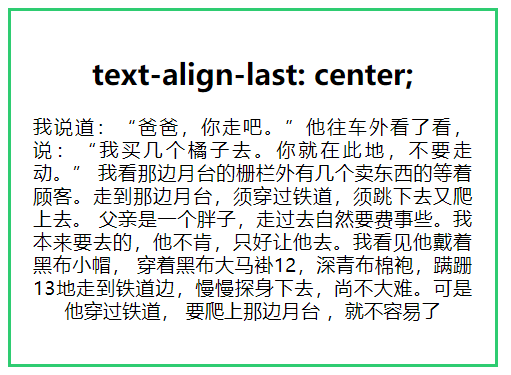
center 将容器内的最后一行文本居中。

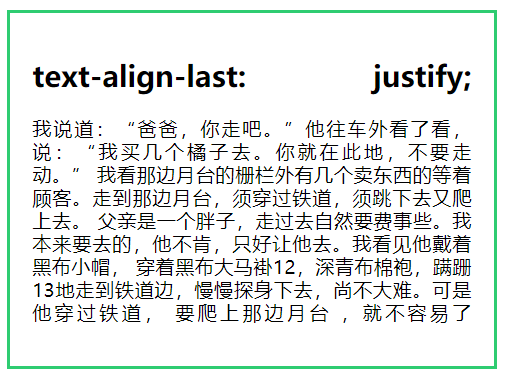
justify 对齐文本的最后一行,使其跨越容器的整个宽度,如果需要,在单词之间插入空格以增加行长。

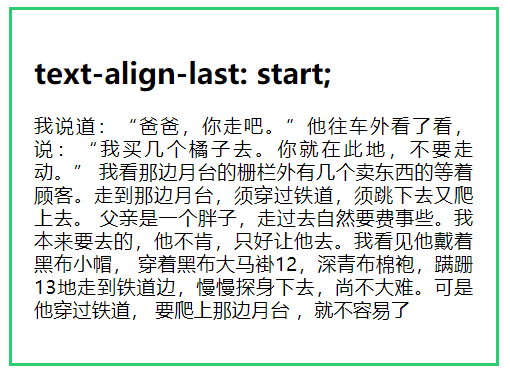
start根据文本的 将文本与行的“开始”对齐direction- LTR语言左对齐,RTL语言右对齐。

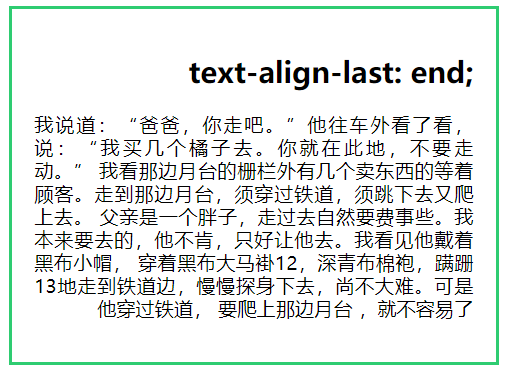
end根据direction文本的将最后一行与行的“结尾”对齐-direction:ltr为右,direction:rtl语言为左。

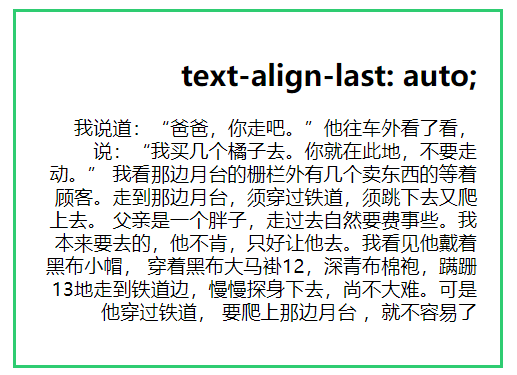
auto默认值。对齐最后一行文本以匹配元素的text-align属性(如果已设置)。如果未设置,auto则将文本与开头对齐。
#auto {
text-align: right;;
text-align-last: auto;
}

inherit应用text-align-last父元素的属性。
text-indent
定义
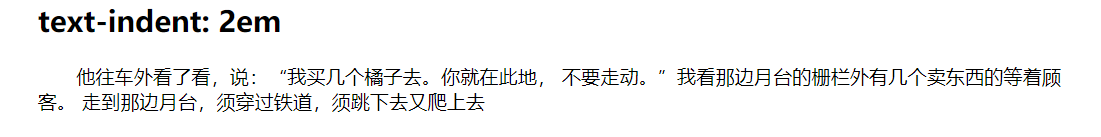
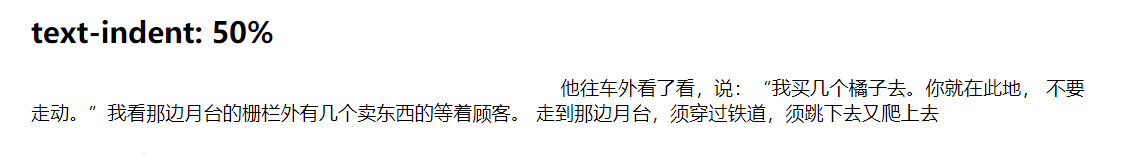
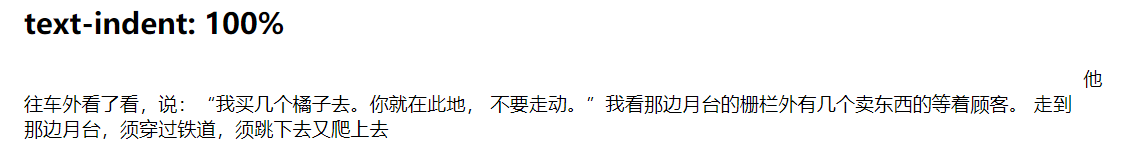
text-indent 属性指定在元素的文本内容的第一行开始之前应该移动多少水平间距文本。间距是从块级容器元素的起始边缘计算的。本属性对行内元素无效。
起始边缘通常在左边,但如果在从右到左的模式下也可以在右边,例如方向属性。
text-indent 属性在块元素上指定时会被继承,这意味着它也会影响行内块的后代元素。在处理内联块子项时,您可能希望强制它们使用 text-indent: 0;。
语法
text-indent: <length> | <percentage> | inherit && [ hanging || each-line ]
其中
each-line 实验性API,不应在生产代码中使用。
缩进会影响块容器的第一行以及强制换行后的每一行,但不会影响软包装换行 后的行。
hanging 实验性 API,不应在生产代码中使用。
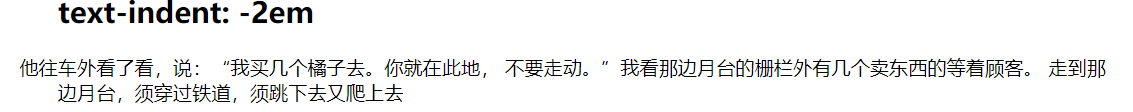
反转缩进的行。除第一行外的所有行都将缩进。
p {
text-indent: *em;
}




- 点赞
- 收藏
- 关注作者


评论(0)