带你走入Electron开发!
前言
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验。前端程序员常用的atom 和vscode 就是用electron开发的。
开机自启动
electron官方提供的相关代码功能,并不需要安装第三方代码库。可能大家在搜帖子的时候会看到使用其他方式来实现,个人觉得没必要。直接使用官方提供的即可。
- 首先获取可执行文件的位置
- 调用官方方法。
openAtLogin:ture是开启自启动,false关闭自启动
// 获取可执行文件位置
const ex=process.execPath;
// 调用方法
app.setLoginItemSettings({
openAtLogin: true,
path: ex,
args: []
});
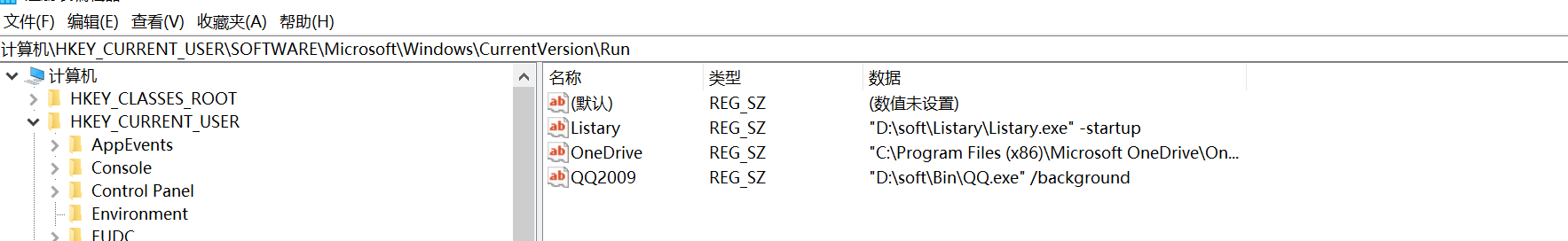
执行代码之后,会在系统的注册表中写入对应的数据。
运行regedit,打开注册表。依次展开
HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Run 就可以找到开机注册项

单一实例
单一实例,就是只能有一个程序在运行。当你没有使用单一实例的时候,可以同一时间开启多个程序,不受限制。
同样的官方也提供了对应的方法app.requestSingleInstanceLock()
返回值是true/false,表示正在启动的示例是否成功取得了锁。 如果它取得锁失败,那么说明另一个应用实例已经取得了锁并且仍旧在运行,并立即退出。
示例:
if (!app.requestSingleInstanceLock()) {
app.quit()
} else {
app.on('second-instance', (event, commandLine, workingDirectory) => {
// 当运行第二个实例时,将会聚焦到myWindow这个窗口
if (win) {
if (win.isMinimized()) win.restore()
win.focus()
}
})
打包
在package.json添加electron-builder配置
例如:一键安装 创建桌面图标 创建开始菜单图标等基础配置
"nsis": {
"oneClick": false, // 一键安装
"guid": "xxxx", //注册表名字,不推荐修改
"perMachine": true, // 是否开启安装时权限限制(此电脑或当前用户)
"allowElevation": true, // 允许请求提升。 如果为false,则用户必须使用提升的权限重新启动安装程序。
"allowToChangeInstallationDirectory": true, // 允许修改安装目录
"installerIcon": "./build/icons/aaa.ico", // 安装图标
"uninstallerIcon": "./build/icons/bbb.ico", //卸载图标
"installerHeaderIcon": "./build/icons/aaa.ico", // 安装时头部图标
"createDesktopShortcut": true, // 创建桌面图标
"createStartMenuShortcut": true, // 创建开始菜单图标
"shortcutName": "xxxx" // 图标名称
}
如果你是在Vue项目中,推荐使用vue-cli-plugin-electron-builder,在vue.config.js中配置。
pluginOptions: {
electronBuilder: {
noAppProtocal: true,
customFileProtocol: './',
chainWebpackRendererProcess: (config) => {
// Chain webpack config for electron renderer process only
// The following example will set IS_ELECTRON to true in your app
config.plugin('define').tap((args) => {
args[0]['IS_ELECTRON'] = true
return args
})
},
builderOptions: {
appId: "",
productName: "",
files: ["**/*", "static/*"],
asar: true,
win: {
icon: "./src/assets/logo/favicon.ico",
target: ["zip", "nsis"],
},
publish: [{
provider: "generic",
url: "http://localhost:8088/", //这里配置的是安装包和lastest.yml的服务器地址
publishAutoUpdate: true,
}],
nsis: {
}
}
}
升级更新
方案1:
electron-updater
- 软件升级版本,修改package.json中的version属性
- 执行electron-builder打包,会生成新的latest.yml文件和exe文件(MAC:latest-mac.yml,zip和dmg文件)
- lectron-updater自动会通过对应url下的yml文件检查更新
方案2:
将安装包放在服务器,然后自定义请求下载。
日志记录
第三方提供的Electron日志记录,还是蛮多的,个人比较推荐electron-log(这个插件也支持任何 node.js 应用程序),使用还是比较简单的。
npm install electron-log
const log = require('electron-log');
log.info('Hello, log');
log.warn('Some problem appears');
log文件存放的位置在:
C:\Users"用户"\AppData\Roaming’项目’\logs下面。
不过electron-log不支持删除log,所以需要最好在Electron中写一个方法,定时清理log文件。
搭配vue
不推荐electron-vue,是在是太陈旧了。
建议使用electron-builder
大概的安装流程
- 初始化一个vue项目
- vue add electron-builder
取消跨域限制
一般新手开发的时候会遇到这个问题,无法访问后台,查看各种配置,都正常,却迟迟无法解决。
webPreferences: {
webSecurity: false,
}
全局快捷键
在 Electron 中, 键盘快捷键被称作加速器(Accelerator). 它们可以分配到应用程序菜单中的操作上, 也可以全局注册。注册全局快捷方式时,请注意不要和全局的快捷键冲突。
app.on('ready', function () {
globalShortcut.register('CommandOrControl+Alt+A', function () {
})
})
app.on('will-quit', function () {
globalShortcut.unregisterAll()
})
- 点赞
- 收藏
- 关注作者


评论(0)