学透CSS-box-shadow你真的会吗?
【摘要】 创作不易 拒绝白嫖 点个赞呗 关注专栏 学透CSS,带你走进CSS的深处!!! 兼容性box-shadow 基本兼容市面上的大部分浏览器,所以不需要考虑兼容性。 是什么box-shadow可以在元素上添加阴影,一个元素可以添加多个阴影。 语法box-shadow:offset-x offset-y blur spread color position(可选) offset-x指定阴影的水平...
创作不易 拒绝白嫖 点个赞呗
关注专栏 学透CSS,带你走进CSS的深处!!!
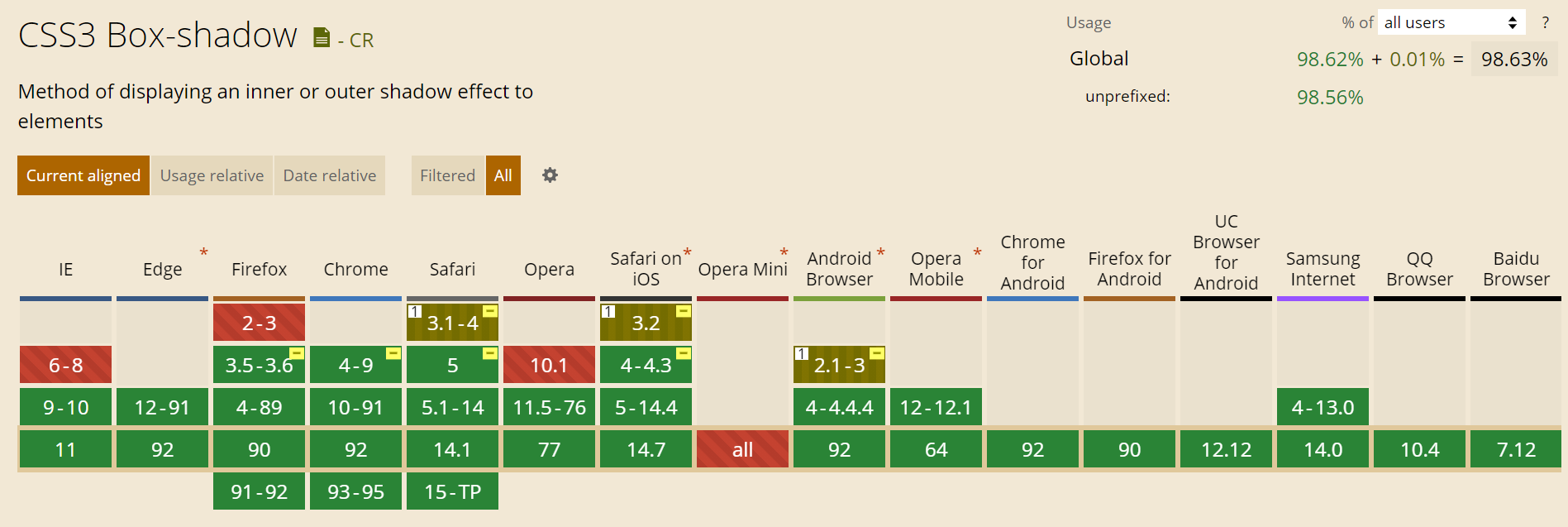
兼容性
box-shadow 基本兼容市面上的大部分浏览器,所以不需要考虑兼容性。

是什么
box-shadow可以在元素上添加阴影,一个元素可以添加多个阴影。
语法
box-shadow:offset-x offset-y blur spread color position(可选)
offset-x
指定阴影的水平偏移量。即在x轴上阴影的位置。正值使阴影出现在元素的右边,而负值使阴影出现在元素的左边。

offset-y
指定阴影的垂直偏移量。即在y轴上阴影的位置。正值使阴影出现在元素的下边,而负值使阴影出现在元素的上边。

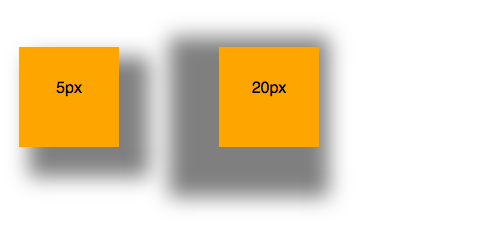
blur
指定阴影的模糊程度,值越大越模糊。

spred
指定阴影的延伸尺寸,值越大,增加的越多。

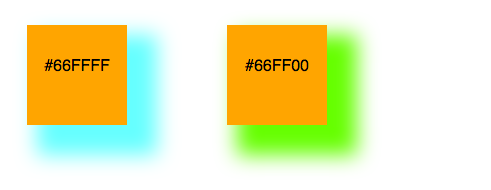
color
指定了阴影的颜色

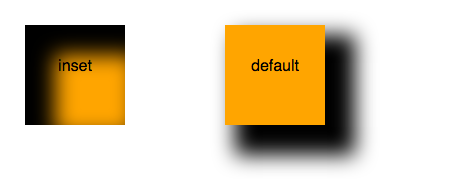
position
指定阴影的位置,可以使用inset变成内部阴影

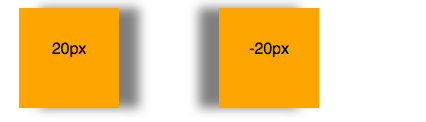
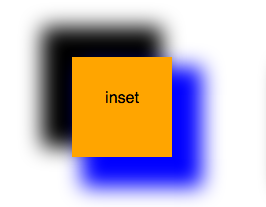
多重阴影
box-shadow 属性能在单个元素上接受多个阴影。每个阴影通过用逗号分隔的 box-shadow 属性列表来加载。
box-shadow: 20px 20px 20px 10px blue,
-20px -20px 20px 10px black;

简单示例
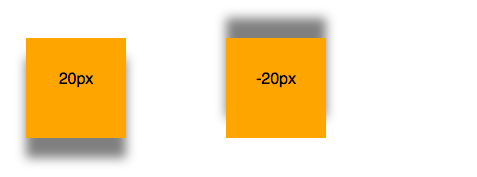
单边阴影
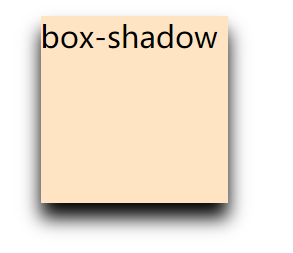
首先正常效果的话是这样子的
box-shadow: 0 8px 10px 0px black ;

会发现如果使用blur效果的话会出现三个方向的阴影
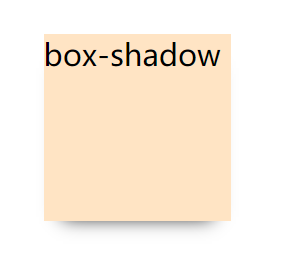
这种情况下我们其实是只想要下面的那一个阴影的,
思路:第三参数和第四参数相互抵消,可以让其他边框效果隐藏。

圆形阴影
box-shadow: 20px 20px 20px 10px blue,
border-radius: 50%;

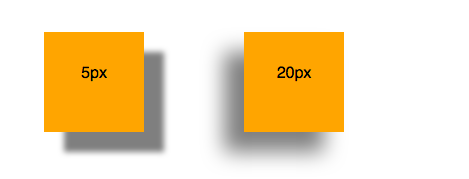
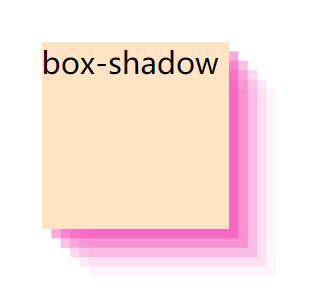
层叠效果
利用单个元素接收多个阴影效果
box-shadow: rgba(240, 46, 170, 0.4) 5px 5px,
rgba(240, 46, 170, 0.3) 10px 10px,
rgba(240, 46, 170, 0.2) 15px 15px,
rgba(240, 46, 170, 0.1) 20px 20px,
rgba(240, 46, 170, 0.05) 25px 25px;

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)