[框架/插件-第三期] 还在用Bootstrap?这10个CSS框架可以尝试!!!
前言
在日常工作中,我们需要编写大量的CSS代码,当然如果你的日常工作主要是后台管理之类的系统的话,那你可能CSS用的比较少,但是如果你做过官网,宣传等等内容的话,一般这些可能比较更需要CSS的功底!我相信很多人还在坚持使用Bootstrap的,看完这篇文章,来尝试新的CSS库吧!!!
Animate.css
Animate.css是一个随时可用的跨浏览器动画库,可用于您的 Web 项目。非常适合强调、主页、滑块和注意力引导提示。

Cirrus.CSS
一个完全响应式和全面的 SCSS 框架,具有漂亮的控件和简单的结构。将其与任何现有设计集成或使用它来启动您的下一个项目。

Semantic UI
Semantic 是一个开发框架,可帮助使用人类友好的 HTML 创建漂亮的响应式布局。

Bulma
Bulma 是一个免费的开源框架,它提供了随时可用的前端组件,您可以轻松地组合这些组件来构建响应式 Web 界面。

tailwindcss
Tailwind 包括一组精心制作的开箱即用默认设置,但实际上一切都可以自定义 - 从调色板到间距比例,再到框阴影到鼠标光标。

Skeleton
Skeleton是一个轻量级、响应式、高度可定制的 CSS 库,专为移动而构建。
零编译或安装是必要的,它可以很好地与其他 CSS 样式表和前端框架配合使用。


Prime
Primer 是由 GitHub 为 GitHub 创建的。我们非常喜欢它,我们选择将 其开源,以允许社区使用 Primer 设计和构建他们自己的项目。

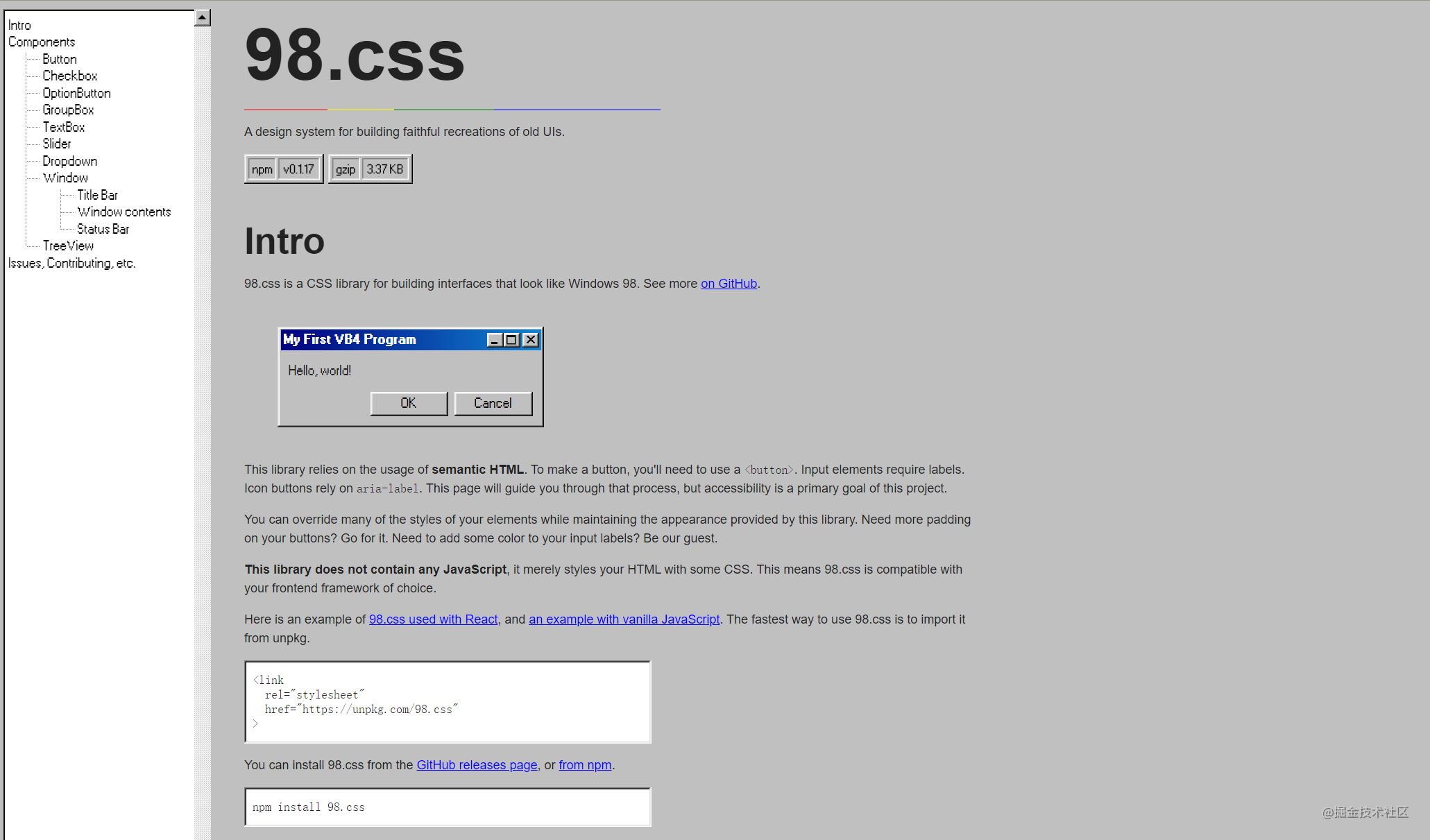
98.css
98.css 是一个 CSS 库,用于构建看起来像 Windows 98 的界面。

Halfmoon.css
Halfmoon 是一个响应式前端框架,具有许多有用和有趣的特性,可帮助您构建网站。它带有内置的黑暗模式,这是其最重要和最重要的功能之一。

purecss
可以在每个 Web 项目中使用的一组小型响应式 CSS 模块。
整个模块集的时钟大小为3.7KB

- 点赞
- 收藏
- 关注作者


评论(0)