学透CSS-5种暂停动画的方式,你都会?
前言
最近公司网站上线新的官网,上面飘着一个跑来跑去的小人,刚上线没多久,老板就提着到来砍我,“你要把这个小人累死吗?”,当时我就不乐意了。

老板掏出了刀,我赶紧掏出了MDN,嘿,您猜怎么着,还真让我找到了, animation-play-state,这属性那叫一个管用哦。

当然暂停动画不止这一种方案,其他的方案我们也会在本文讨论。
JavaScript 暂停动画
在 JavaScript 中,该属性是animationPlayState。
使用语法
element.style.animationPlayState = 'paused';
可以设定值有:
running : 动
paused :暂停
举例
首先编写一个动画。
div从左往右移动
@keyframes toRight {
from {
margin-left: 0%;
}
to {
margin-left: calc(100% - 100px);
}
}
定义一个div和一个暂停启动的按钮

因为使用id,所以代码比较简洁。
stopanimation.addEventListener("click", () => {
const running = divAnimation.style.animationPlayState || "running";
divAnimation.style.animationPlayState =
running === "running" ? "paused" : "running";
});
上效果:

每次暂停开始都能记住上次的位置,效果还是不错的。
CSS :hover暂停
思路:直接在移动的元素上面定义一个hover事件,当hover的时候,将animation-play-state设置为 paused
#divAnimation:hover{
animation-play-state: paused;
}
<div id="divAnimation">animation: toRight 10s linear infinite;</div>
当然可以也可以定义其他元素,把hover元素放在其他元素中,当hover的时候给移动的元素设置paused。
#divAnimation {
animation: toRight 10s linear infinite;
}
#stopanimation:hover ~ #divAnimation{
animation-play-state: paused;
}
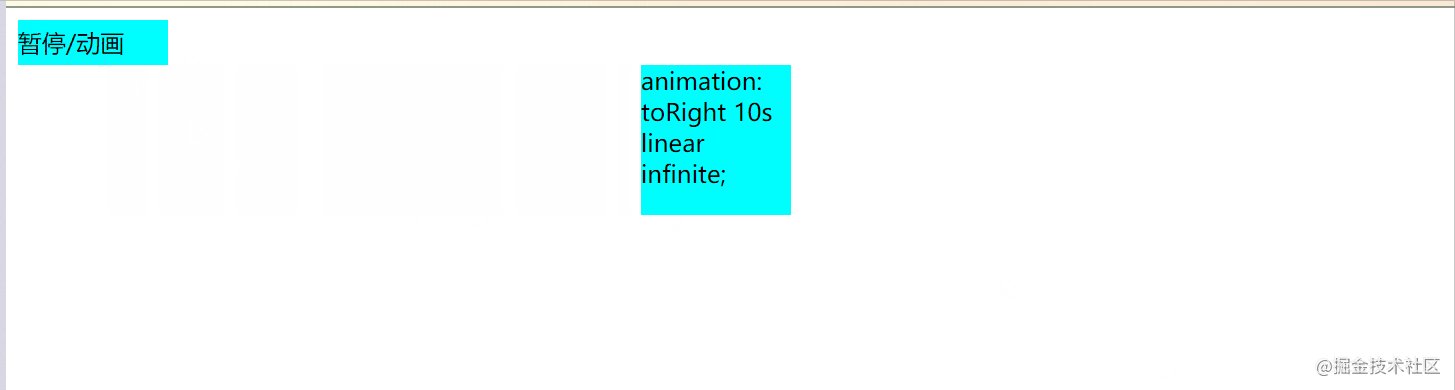
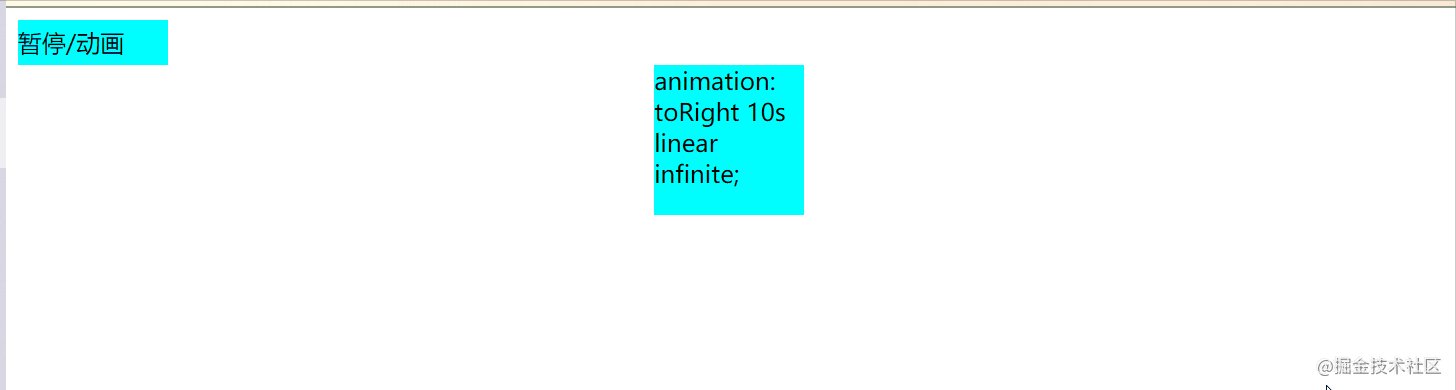
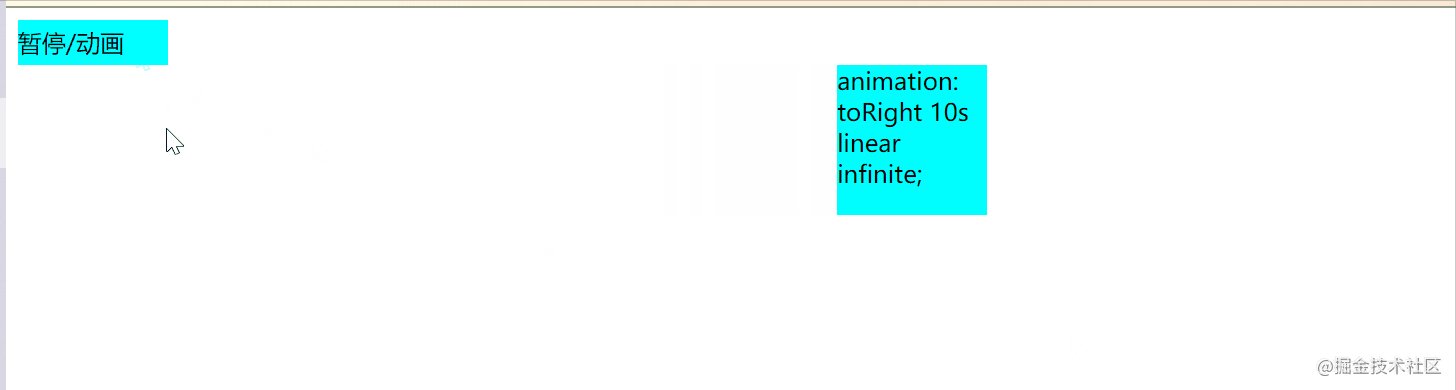
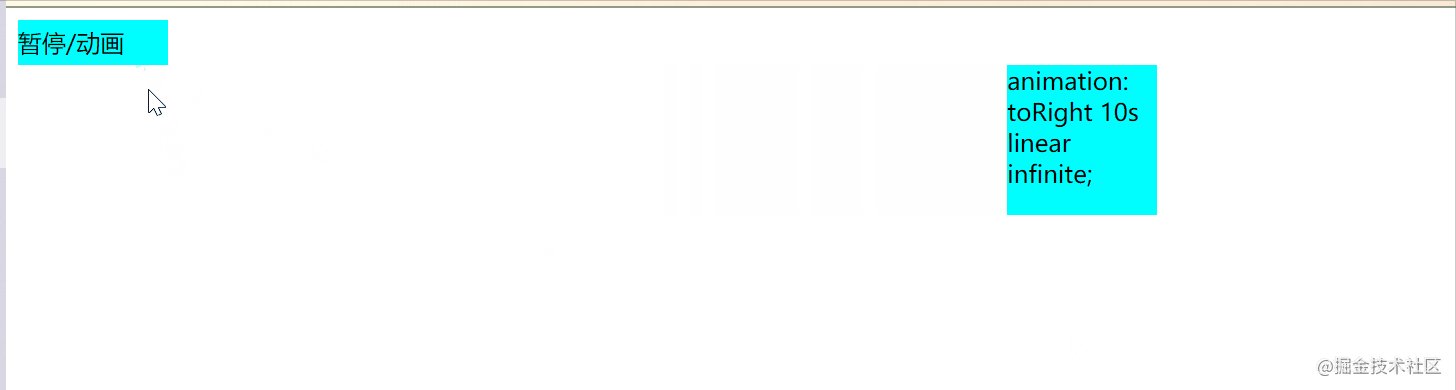
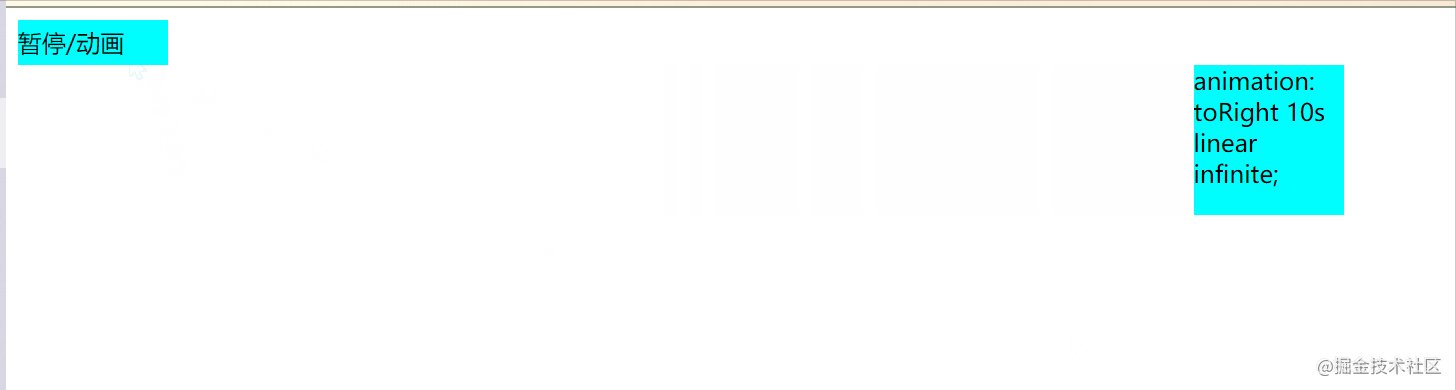
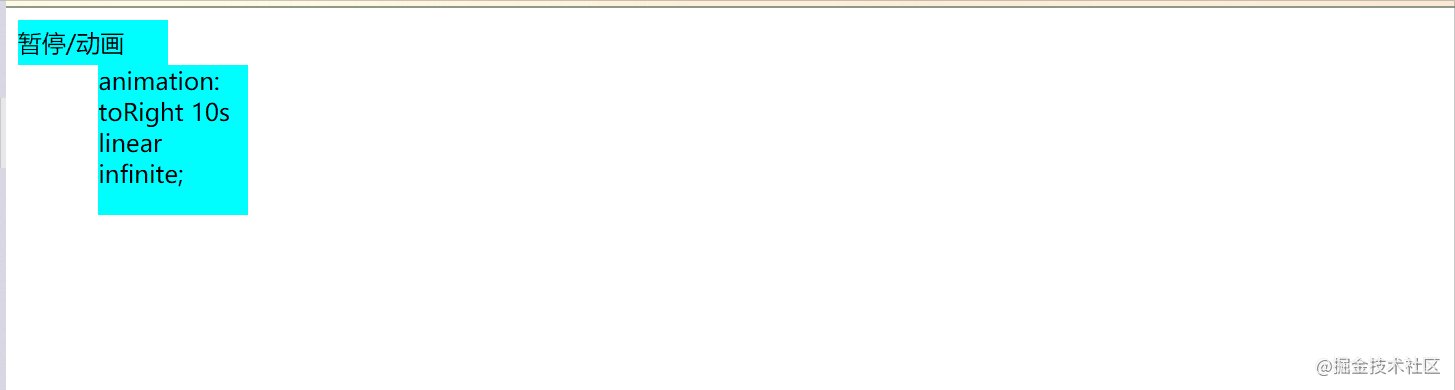
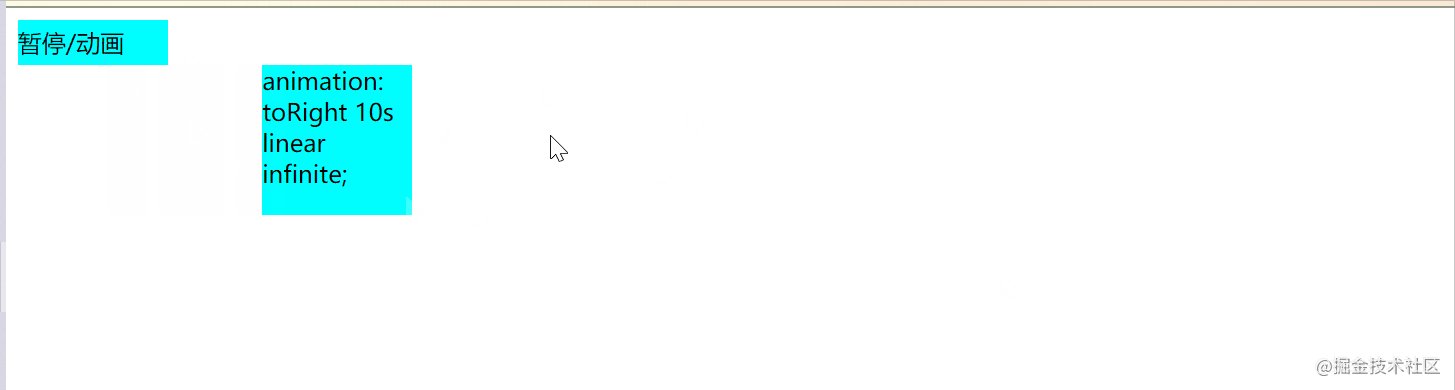
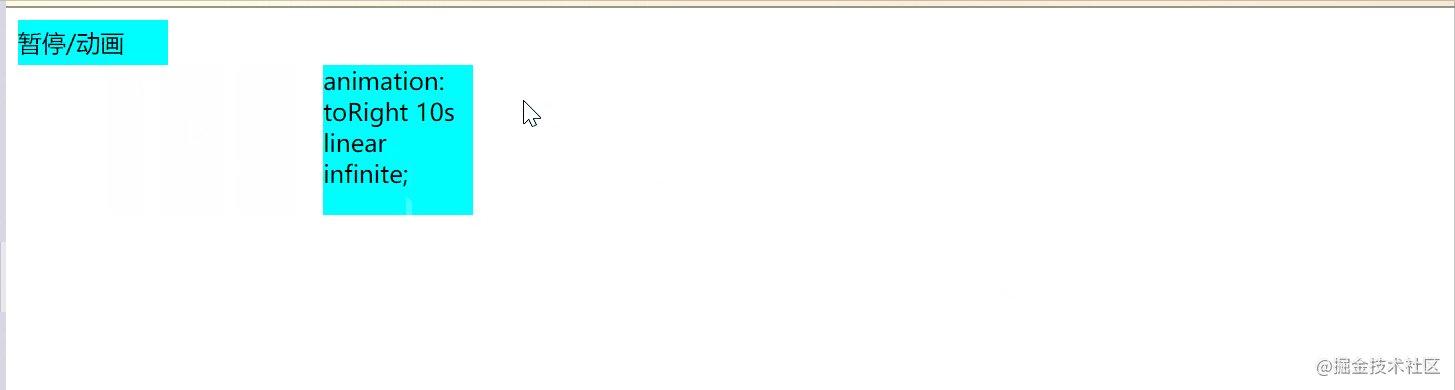
<div id="stopanimation">暂停/动画</div>
<div id="divAnimation">animation: toRight 10s linear infinite;</div>
效果:

但是这种方式实现的效果是不符合预期的,你想要暂停的话,必须一直把鼠标放在对应的元素上。
hover :checked暂停
因为:checked 状态可以被记录,类似鼠标点击的效果,也不需要一直把鼠标放在元素上,算是一种好的解决方案。不过会多增加两个元素哦!!
input:checked ~ .#divAnimation {
animation-play-state: paused;
}
<input type="checkbox" id="pausedOrRun" class="hidden data-animation-pause" />
<label for="pausedOrRun" >关闭/启动</label>
<div id="#divAnimation"></div>
单击复选框时,动画在播放和暂停之间切换 - 不需要 JavaScript。
效果

基本上和JS一样
设置持续时间
另一种暂停动画的方法是设置animation-duration为0s. 动画实际上正在运行,但由于它没有持续时间,看不到任何动作。
当然这个属性跟animation-play-state一样,你也可以利用上面的三种方案来进行设置。
input:checked ~ .#divAnimation {
animation-duration: 0s;
}
效果:

不过这种方式并不是本质上的暂停动画。效果也比较差,每次动画重新开始,都要从初始位置开始,并不会记住上一次的位置。
animation: none;
我们可以完全可以利用none来删除动画。
input:checked ~ .#divAnimation {
animation: none !important;
}

效果是设置时间为0秒一样。
- 点赞
- 收藏
- 关注作者


评论(0)