学透CSS-图片属性(中)-attachment、clip、repeat、size等 连载中
前言
上文我们介绍了,背景图片以及渐变,但是仅仅学会那点,只是背景图片的九牛一毛,本文要介绍的backdround-* 大家族,也是背景图片千变万化的基石。
background-repeat :如何平铺背景图片。
语法
单值语法
background-repeat:属性值;
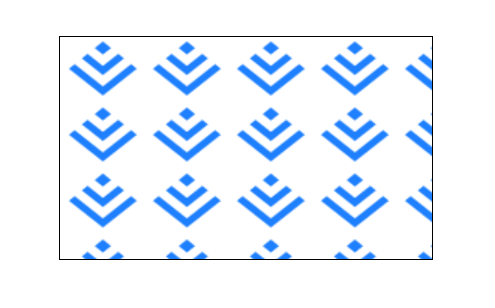
repeat:在两个方向上平铺图像。这是默认值。
background-image: url('./juejin.png');
background-repeat: repeat;

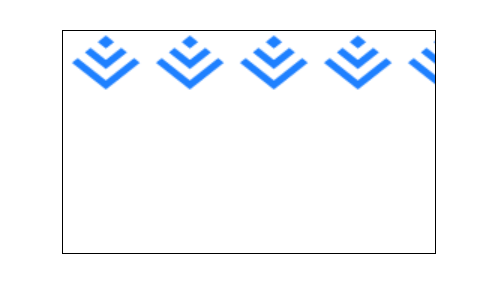
repeat-x: 水平平铺图像
background-image: url('./juejin.png');
background-repeat: repeat-x;

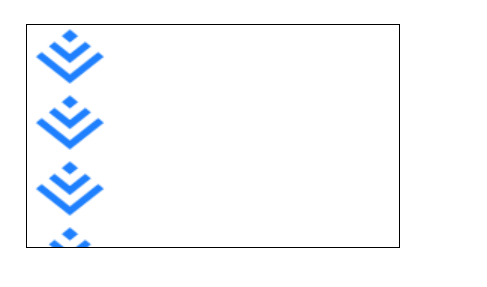
repeat-y: 垂直平铺图像
background-image: url('./juejin.png');
background-repeat: repeat-y;

no-repeat: 不要平铺,只显示一次图像
background-image: url('./juejin.png');
background-repeat: no-repeat;

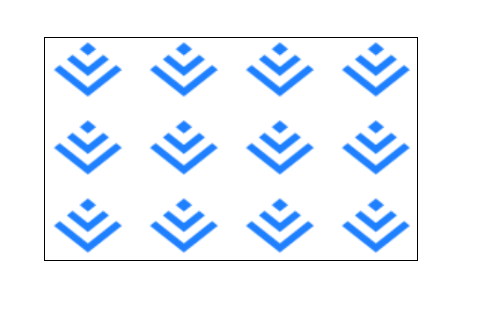
space:在两个方向上平铺图像。除非单个图像太大而无法容纳,否则不裁剪图像。如果可以容纳多个图像,请将它们隔开,使图像始终接触边缘。
仔细看,repeat的时候,最后一个图像是没有显示全的,使用space会自动增加图像的间距,之前的最后一图像显示全了。

round:在两个方向上平铺图像。除非单个图像太大而无法容纳,否则切勿裁剪图像。如果多个图像可以容纳剩余空间,请将它们压扁或拉伸以填充空间。如果剩下的图像宽度小于一半,则拉伸,如果大于,则拉伸。
先看下正常的情况,右边和下边都显示不全,右边的明显小于图片的一般,下边明显大于图片一半
width: 190px;
height: 110px;
background-image: url('./juejin.png');
background-repeat: repeat;

下面再来看一下使用round的效果
明显可以看见最右侧的一列没有了,下边的一行显示的全。

两值语法
两个值的语法:
/* background-repeat: horizontal vertical */
background-repeat: repeat space;
background-repeat: repeat repeat;
background-repeat: round space;
}
background-attachment :背景图片是否固定或随着滚动移动。
属性值
scroll
背景图像相对于元素固定,也就是说当元素内容滚动时背景图像不会跟着滚动,因为背景图像总是要跟着元素本身。但会随元素的祖先元素或窗体一起滚动。

fixed
背景图像相对于窗体固定

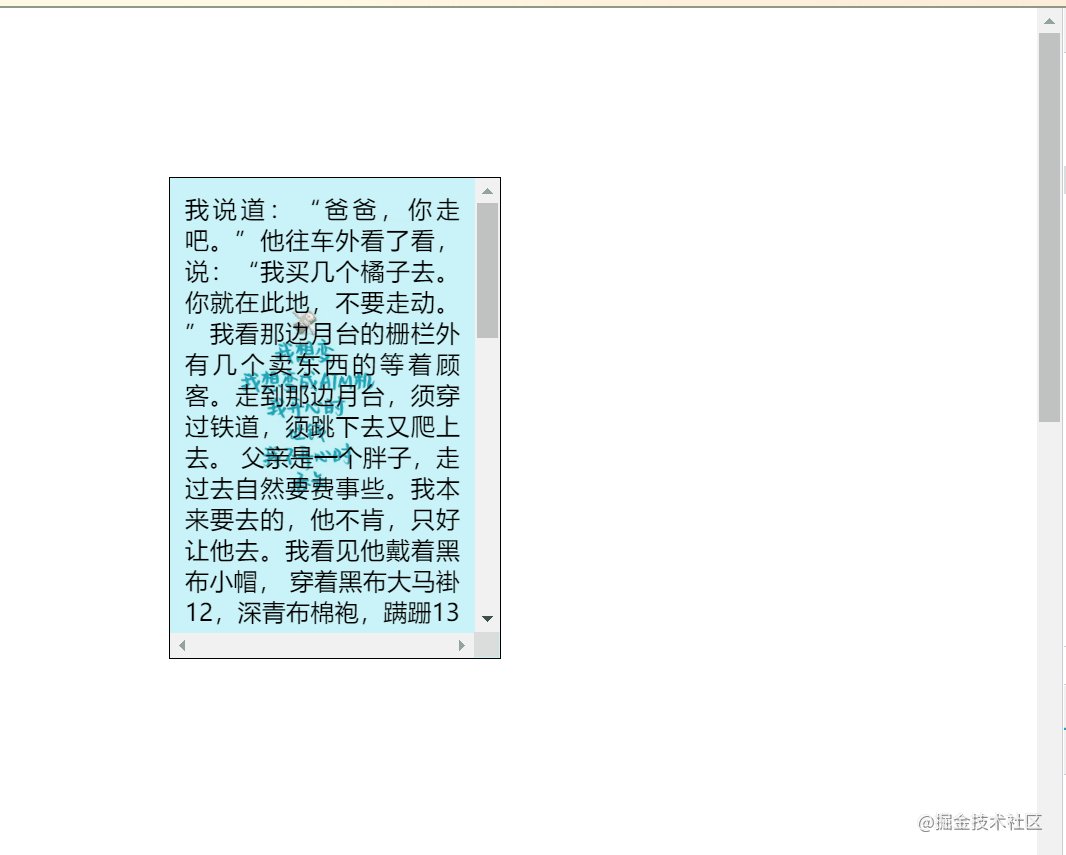
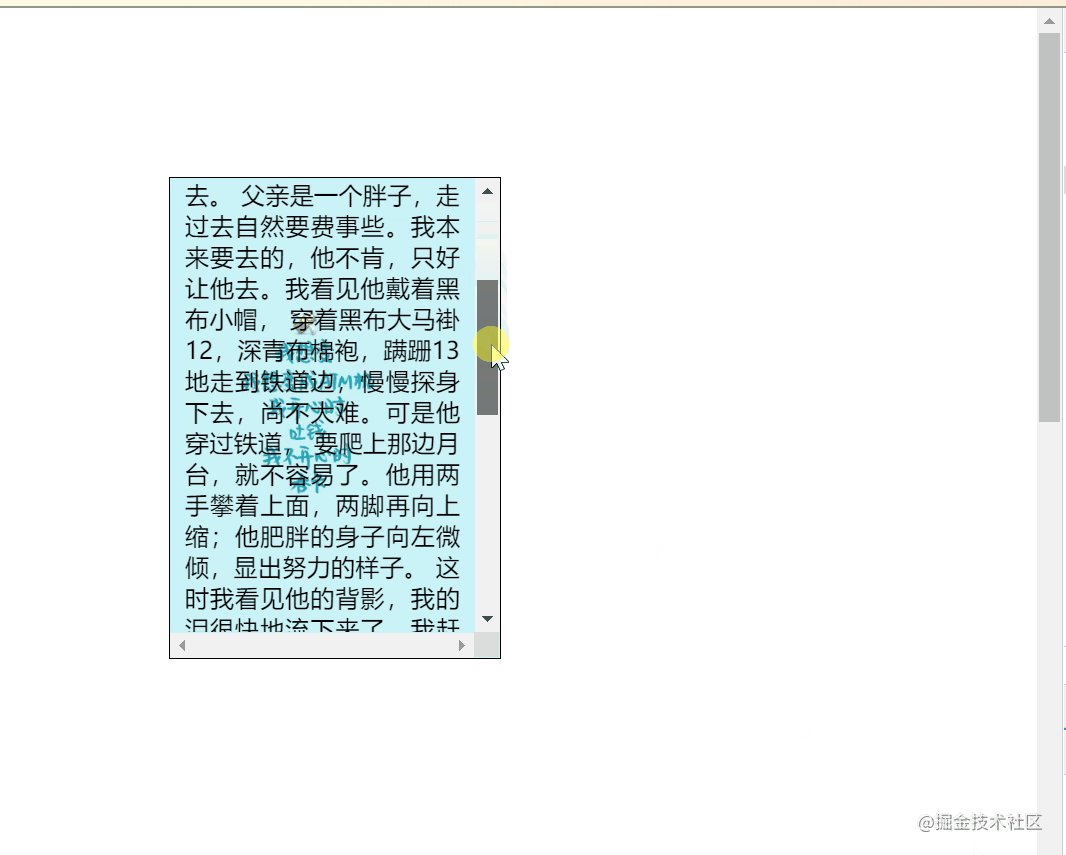
local
背景图像相对于元素内容固定,也就是说当元素随元素滚动时背景图像也会跟着滚动
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-V7vz5sN3-1631100069780)(https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/945f66ff139d41fb8a9fc326f3789a28~tplv-k3u1fbpfcp-watermark.image)]
background-position :背景图片的位置。
定义
在其容器内移动背景图像(或渐变)。
语法
两个值
两个值时,第一个值是水平偏移量,第二个值是垂直偏移量。
长度值(例如100px 5px)

百分比(例如50% 5%)

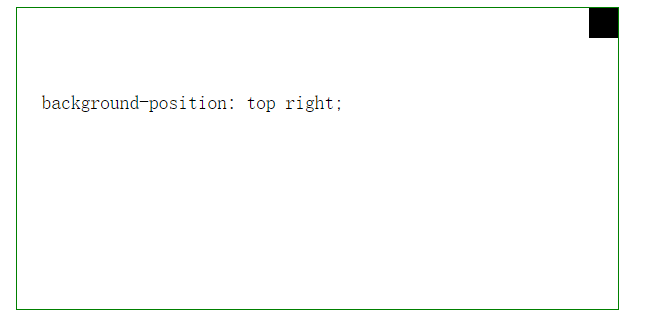
关键字(例如top right)

单值
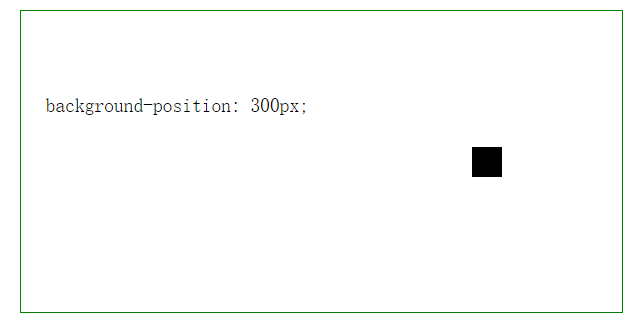
该值是水平偏移量。浏览器将垂直偏移设置为center

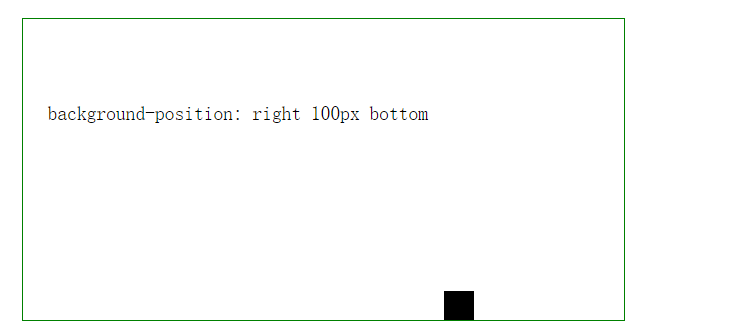
三/四个值
语法如下:
background-position: top/bottom/right/bottom 100px top/bottom/right/bottom;// 第四个默认为0;
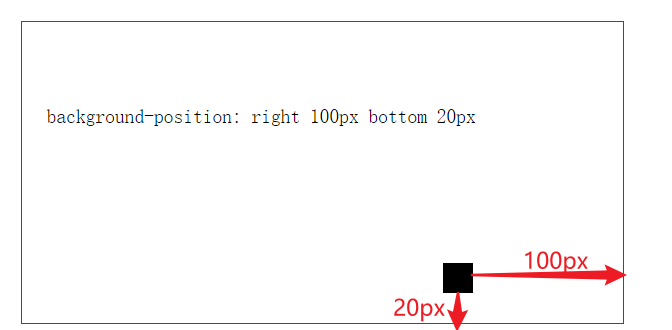
background-position: top/bottom/right/bottom 100px top/bottom/right/bottom 20px;
注意不能同时出现 bottom和top,或者 right/bottom,因为这是不符合常理的。


background-size :设置背景图片的大小。
前言
个人认为,这是CSS属性中最复杂属性之一,因为他支持的语法特别多,但是这个语法也是特别简单的,比较容易记的。
语法
特定值
auto
默认值,浏览器根据图片的实际大小和纵横比自动计算大小
// 背景图片的大小是100*123
width: 200px;
height: 200px;
background-image: url("./bk.jpg");
background-repeat: no-repeat;
background-size: auto;

cover
确保图像始终覆盖整个容器,即使它必须拉伸图像或切掉一个边缘。
// 背景图片的大小是100*123
width: 200px;
height: 200px;
background-image: url("./bk.jpg");
background-repeat: no-repeat;
background-size: cover;

contain
浏览器会保持图片的宽高比,然后拉伸到合适的大小,最终保证宽或者高等于容器,并且是始终显示整个图像,
// 背景图片的大小是100*123
width: 200px;
height: 200px;
background-image: url("./bk.jpg");
background-repeat: no-repeat;
background-size: contain;
这里因为容器的宽高一致,图片的高度是大于宽度的,所以浏览器优先拉伸高度,导致宽度有空白

单值
只提供一个值(例如background-size: 400px),它会计算宽度,而高度设置为auto。你可以使用任何你喜欢的CSS大小单位,包括像素、百分比、em、视口单位等。
双值
如果提供两个值,第一个设置背景图像的宽度,第二个设置高度。与单值语法一样,可以使用任何您喜欢的度量单位。
多张图片尺寸
语法
background-image: 图片1,图片2,......;
background-size: 图片1尺寸, 图片2尺寸.....;
width: 200px;
height: 200px;
background-image: url("./bk.jpg"),url('./juejin.png');
background-repeat: no-repeat;
background-size: 30px 30px, 60px 60px;

background-orgin: 背景图片的起点位置
前言
这里标题中写了背景图片的起点位置,是有特殊意义的,因为这个属性对背景颜色没有效果
border: dashed 5px rgba(20,81,154,0.5);
width: 200px;
height: 200px;
background-origin: content-box;
background-color: aqua;
background-size: 250px 250px; */
padding: 20px;
这里设置起点位置是content-box,但是并没有生效

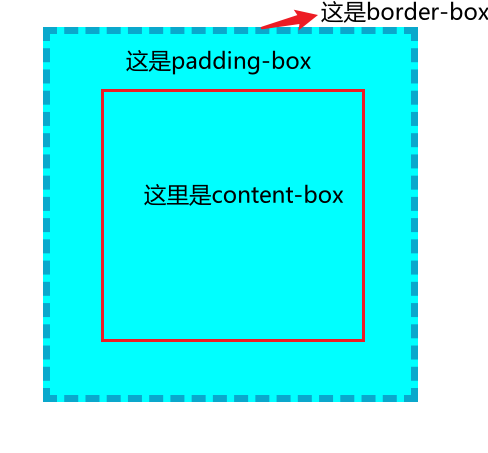
属性值
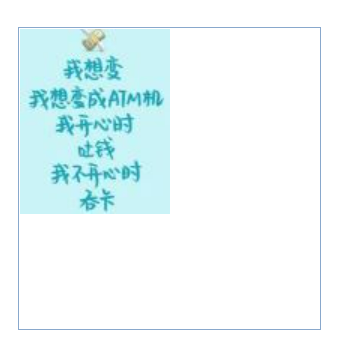
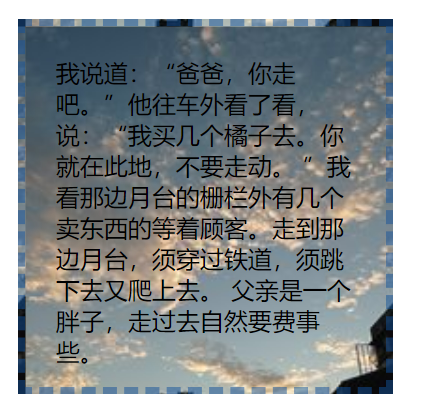
border-box
从border作为起点
仔细看图,你会发现,图片是从左上角内容开始的,整个图片都在border-box下。

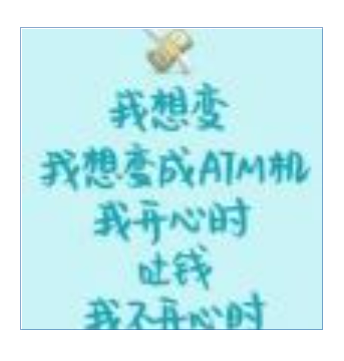
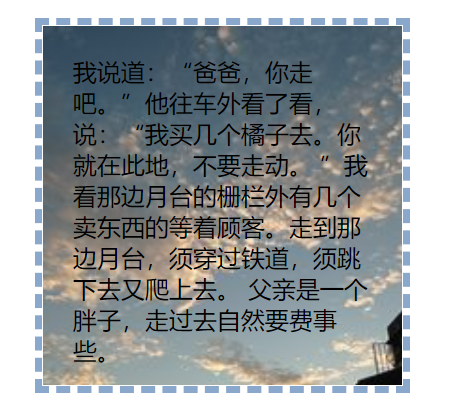
padding-box
从边框作为起点
仔细看图,你会发现,图片是从左上角padding开始的,并且右边和下边还是在border区域的。

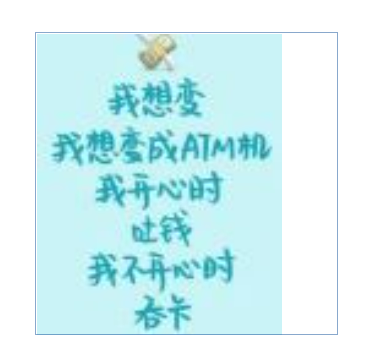
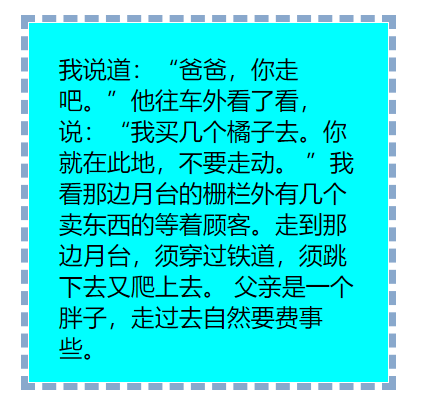
content-box
从content作为起点
仔细看图,你会发现,图片是从左上角内容开始的,并且右边和下边还是在border区域的。

background-clip 对图片和背景色的裁剪
前言
这个属性和上面的background-origin 乍一看特别像,属性值都一模一样,
不过从标题中我们最先确定的是clip会对背景颜色生效。
属性值
border-box
整个元素


padding-box


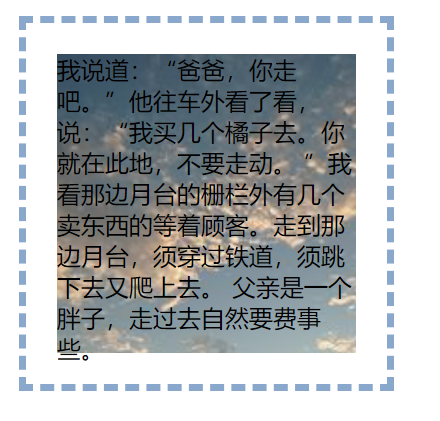
content-box
从内容区域开始裁剪
background-clip: content-box;
background-color: aqua;
background-image: url();


- 点赞
- 收藏
- 关注作者


评论(0)