学透CSS-7个场景让你深入理解min/max - width/height
前言
日常开发的时候,大家有么有遇到下面这种情况:设置一个盒子,但是我们不知道有没有内容,并且有多少内容我们也不能确定,而且又不想出现滚动条,这个时候我们就不能设置具体高度,但是我们可以设置min-height来用最小的高度撑开盒子,并且随着内容的多少,盒子的高度可以动态调整,这样是不是就满足了我们的要求。min/max 宽高这个我们不常用的属性,在某些时候还是能发挥奇效的。

min-width 与 max-width
min-width
给元素设置最小宽度,当width小于 min-width ,min-width会覆盖width的值。
min-width默认值是auto。
当然还有其他属性值,本文我们主要讨论应用,这里就不展开介绍了。
- max-content 固有首选宽度。
- min-content 固有最小宽度
- fill-available包含块的宽度减去水平 margin、border 和 padding。有些浏览器在实现时使用了该关键字的早期名字: available。
- fit-content 等同于 min(max-content, max(min-content, fill-available).
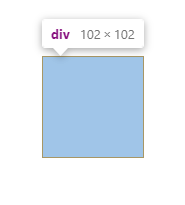
div{
min-width: 100px;
height: 100px;
width:20px;
border: 1px solid #000;
}
针对这个div我们设置了width为20px,min-widthn:1000px。此时宽度是小于最小宽度的,导致最小宽度生效,最后div的宽度为100px。

max-width
给元素设置最大宽度,当width大于 max-width ,max-width会覆盖width的值。
max-width默认值是none。
当然还有其他属性值,本文我们主要讨论应用,这里就不展开介绍了。
- max-content: 固有的首选宽度。
- min-content: 固有最小宽度。
- fill-available: 包含块的宽度减去水平边距、边框和填充。一些浏览器为此关键字实现了一个古老的名称,available。
- fit-content与max-content等价.
min-width与max-width的优先级
min-width和 都max-width用于一个元素时,它们中的哪一个会覆盖另一个?换句话说,哪一个具有更高的优先级?
如果min-width的值 大于max-width,则该min-width值将被视为元素的宽度
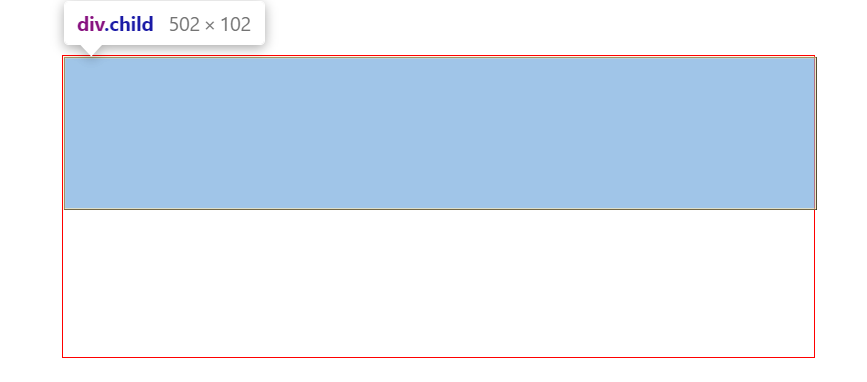
.parent {
width: 500px;
}
.child {
min-width:100%;(500px)
max-width: 50%;(250px)
}
通过效果图可以才看出,child的宽度是100%

注意 当设定了width ,并且min-width大于width,min-width小于max-width时,这个时候min-width 生效。
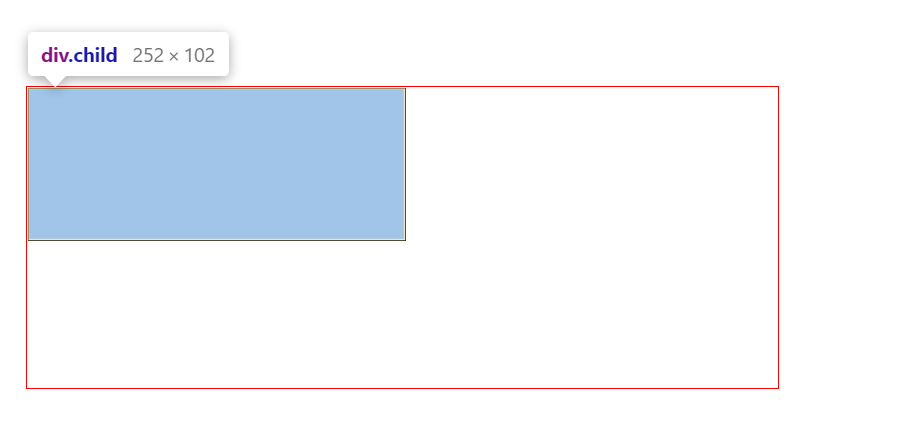
.child {
min-width: 50%;(250px)
max-width: 100%;(500px)
width: 200px;
}
此时child的宽度是250px。

min-height和 max-Height属性
min-height
给元素设置最小高度,当height小于 min-height ,min-height会覆盖height的值。
min-height默认值是auto。
当然还有其他属性值,本文我们主要讨论应用,这里就不展开介绍了。
- none:不限制容器的尺寸。
- max-content 内在首选min-height。
- min-content在最小值min-height。
- fit-content 使用fit-content可用空间替换为指定参数的公式,即。min(max-content, max(min-content, argument))
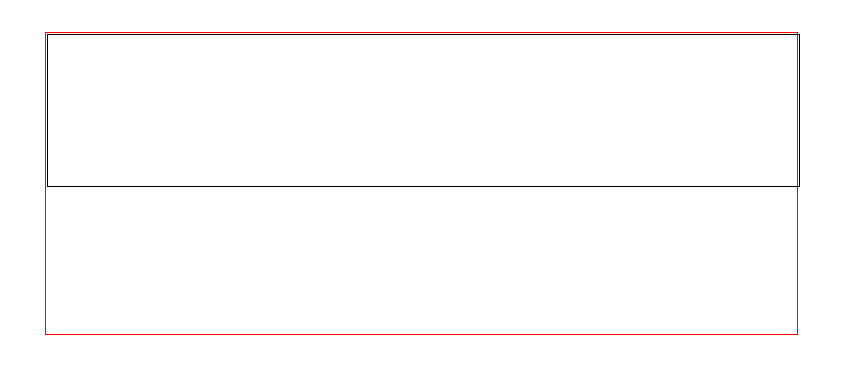
.parent {
height: 200px;
}
.child {
min-height: 50%;
height: 50px;
}
针对这个div我们设置了height为50px,min-height:50%(100px)。此时高度度是小于min-height的,导致min-height生效,最后div的高度为100px。

max-height
给元素设置最大高度,当height大于 max-height ,max-heighth会覆盖height的值。
max-height默认值是none。
当然还有其他属性值,本文我们主要讨论应用,这里就不展开介绍了。
- auto: 浏览器将计算并选择max-height指定元素的height。
- max-content: 内容的最大值。
- min-content:内容的最小值。
- fit-content:使用fit-content可用空间替换为指定参数的公式,即。min(max-content, max(min-content, argument))
应用场景
flex布局 内部元素overflow:hidden;失效。
.parent {
width: 250px;
display: flex;
background: rgb(182, 67, 67);
}
.child {
border: 1px solid #000;
}
p {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
<div class="parent">
<div class="child">
<p>
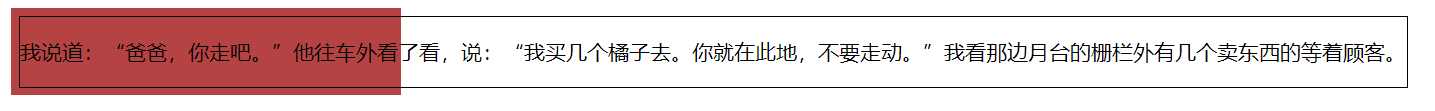
我说道:“爸爸,你走吧。”他往车外看了看,说:“我买几个橘子去。你就在此地,不要走动。”我看那边月台的栅栏外有几个卖东西的等着顾客。
</p>
</div>
</div>
如图所示,最终的效果:文字并没有隐藏显示省略号,这是因为啥呢???
div.parent在设定为flex的时候,其子元素div.child的min-width自动设置为auto,导致浏览器按照p标签的宽度来自动设置宽度了。
也就是:
.child {
border: 1px solid #000;
min-width:auto;
}

所以我们只要设置min-width:0;覆盖掉auto。
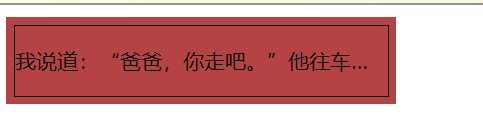
效果如下图所示,预期之中的效果。

页面最大宽度
这个是用来干嘛的呢,由于市面上的显示器的尺寸各不相同,有的特别宽,这个时候我们就不能撑开整个网站,最好的办法就是使用max-width限定宽度最大值。
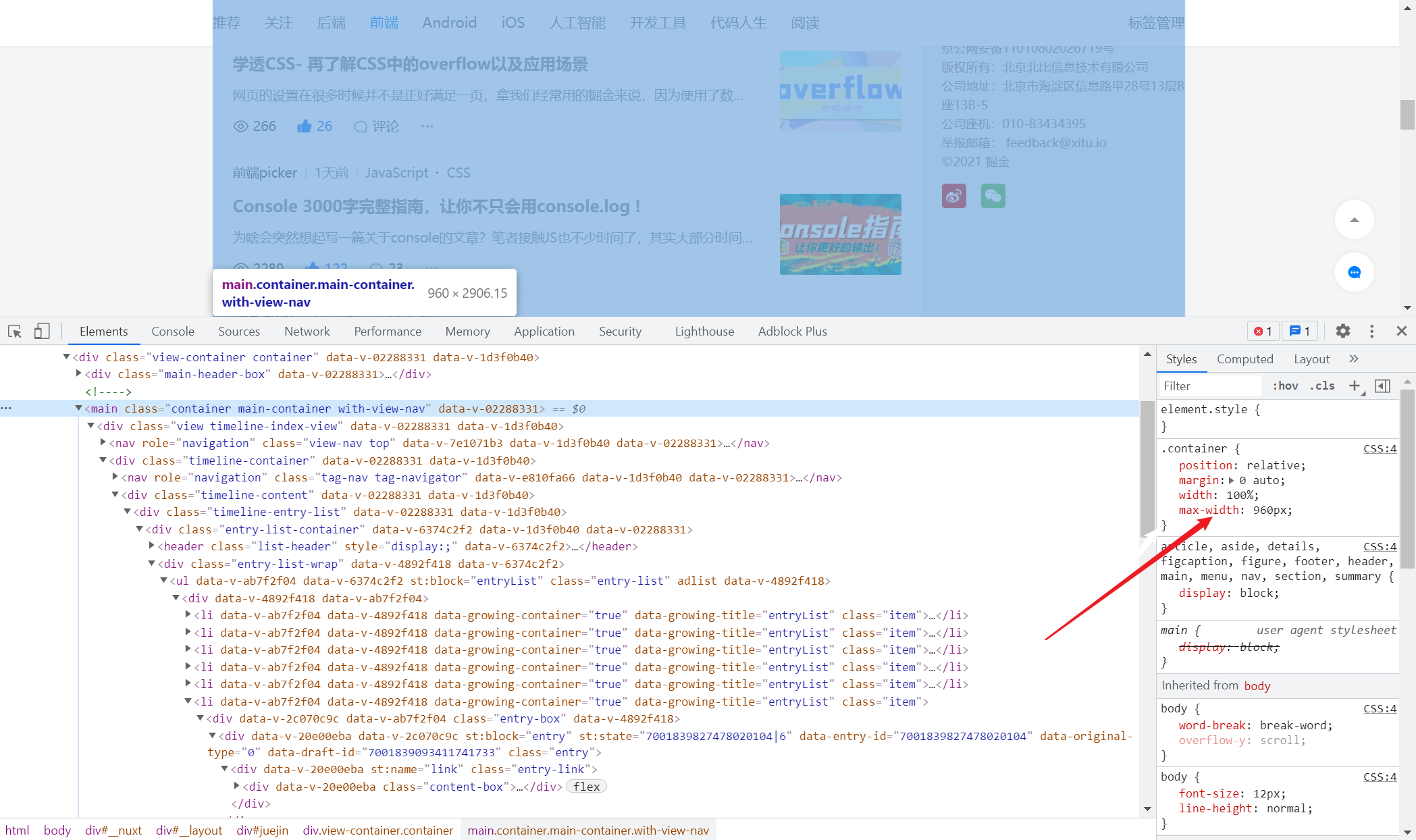
这里我们用熟悉的掘金来举例。
掘金首页的文章列表页,定义了max-width:960px;

高度未知的元素动画
其实这个问题,在我一开始学习CSS的时候就遇到了,我相信很多做过下拉菜单的同学都有可能遇到这个问题。
场景:一个下拉菜单,菜单项未知,导致无法设置高度,当鼠标放在上面可以缓慢的(动画)展开菜单。
当然你也可以使用js解决,直接获取高度,然后设置动画,这样也是ok的,但是max-height也可以解决。
#menu #list {
max-height: 0;
transition: max-height 0.15s ease-out;
overflow: hidden;
background: #d5d5d5;
}
#menu:hover #list {
max-height: 500px;
transition: max-height 5s ease-in;
}
<div id="menu">
<a>菜单</a>
<ul id="list">
<li>item</li>
<li>item</li>
</ul>
</div>
这里大家可以直接拷贝,自己看一下效果。
适配移动设备的modal组件
公司有一款产品,是兼容PC和Mobile的,其中用到了modal。
因为屏幕尺寸的大小不同,modal需要设配不同的设备,
一开始是用的媒体查询。后来发现越小的设备尺寸差不太多,临界范围比较难找,最后直接没有使用媒体查询,使用max-width;
modal{
width: 80%;
max-width: 450px;
}
高度为 100% 的 HTML/Body
这个场景真的是经常遇到,比如说侧边栏的高度要铺满。
html {
height: 100%;
}
body {
min-height: 100%;
}
最小宽的button
因为公司有自己的组件库,在设计button的时候,领导要求buttonBun不能太小。
像下面着两个按钮,当文字只有一个的时候,会显得特别小,所以这个时候领导为了统一样式,设定最小宽度。

同样的在做个人博客的标签的时候,最好也设置一下最小宽度。
多列布局
比如常见的三栏布局,我们可以设定左侧和右侧布局的最大最小宽度,这样可以保证在不同设备下主栏的宽度,同时也保证左右两栏不会太小。
比较常见的应用应该是网站首页的三栏布局类型,一般是两边的侧边栏会设定一个最大最小宽度,中间为主栏,这样不管如何缩放都能突出主栏,且侧边栏也不会缩太小影响观感
后记
其实应用场景还有很多,本文只是列举了几个比较常见的场景,大家可以在日常的开发中,多多使用这几个属性!
- 点赞
- 收藏
- 关注作者


评论(0)