教你优雅的处理网页中的图片
自我介绍
大家好,我是前端picker。欢迎关注我的公众号[樱舞话前端],(文章最下面有二维码,扫一扫进入前端新世界)
关注专栏 学透CSS,带你走进CSS的深处!!!专栏暂未收费,早关注早白嫖!
前言
俗话说一图胜千言,网页中一张好看的图片,配上精美的文字,定能吸引眼球。
background-image-设置元素的背景图片
定义
将图形(例如 PNG、SVG、JPG、GIF、WEBP)或渐变应用于元素的背景。
有两种不同类型的图像可以包含在 CSS 中:常规图像和渐变。
属性值
url(‘URL’)
图像的URL
background-image: url(./bk.jpg);
none
默认值,无图像
渐变
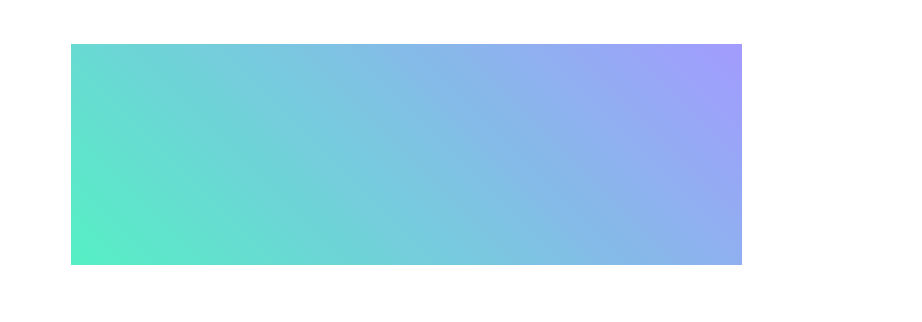
linear-gradient() 线性渐变
默认是从上往下创建一个线性渐变的图像
background-image: linear-gradient(#55efc4,#a29bfe);

语法
background-image:linear-gradient(角度/to,颜色,颜色 开始渐变的位置, ......);
background-image:linear-gradient(),linear-gradient()...;
根据语法,合理猜测,从上往下,默认是180deg或者 to bottom,
浏览器默认会把第一个颜色的位置设置为0%,把最后一个颜色的位置设置为100%
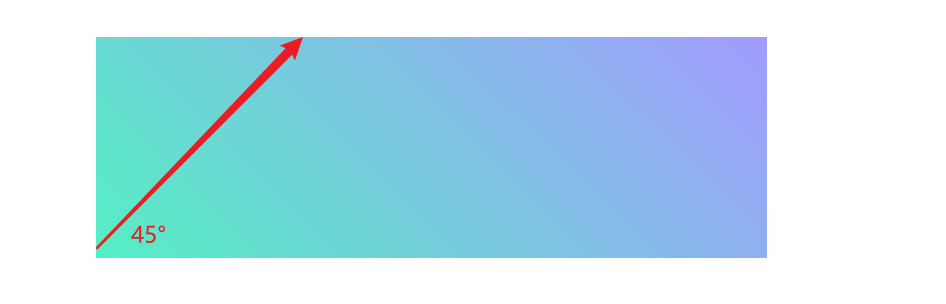
举例1 deg
background-image: linear-gradient(45deg,#55efc4,#a29bfe);

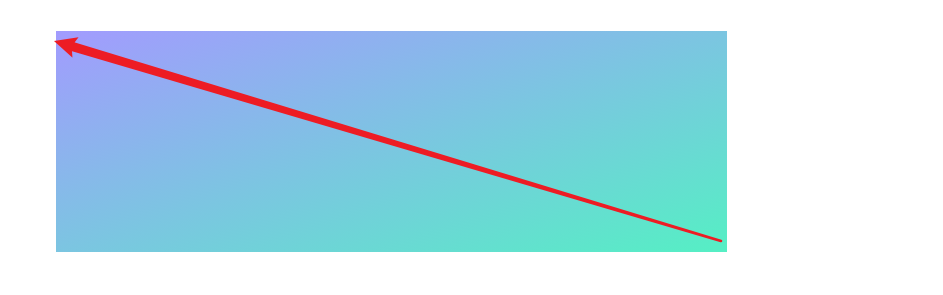
举例2 to语法
background-image: linear-gradient(to left top,#55efc4,#a29bfe);

举例3 多颜色以及位置
linear-gradient(#55efc4,#a29bfe 30%,#fd79a8 50% )

接收多个linear-gradient
错误例子
background-image: linear-gradient(45deg,#55efc4,#a29bfe,linear-gradient( #d63031,#e84393);

第二个渐变并没有出现,这是因为第一个渐变是从0-100%的,占满了整个元素,所以第二个没有出现。
正确示例,使用transparent
使用transparent *%;的方式来将部分空间来透明化,从而显示其他渐变。
background-image: linear-gradient(45deg,#55efc4,#a29bfe,transparent 50%),linear-gradient( #d63031,#e84393);

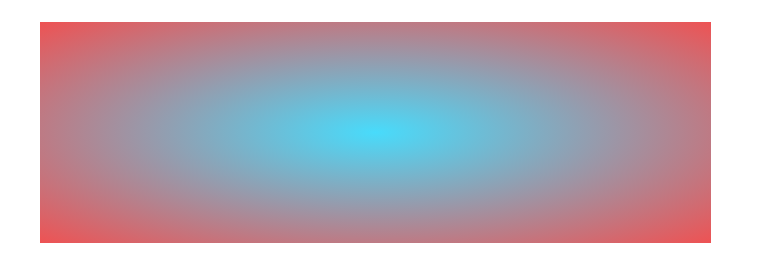
radial-gradient() 径向渐变
径向渐变创建 “图像”。 从中心往四周,发散的形状是圆形或者椭圆形
语法
background-image: radial-gradient([形状 大小 at(位置)],开始颜色,......,终止颜色);
形状
ellipse (默认): 椭圆形的径向渐变。
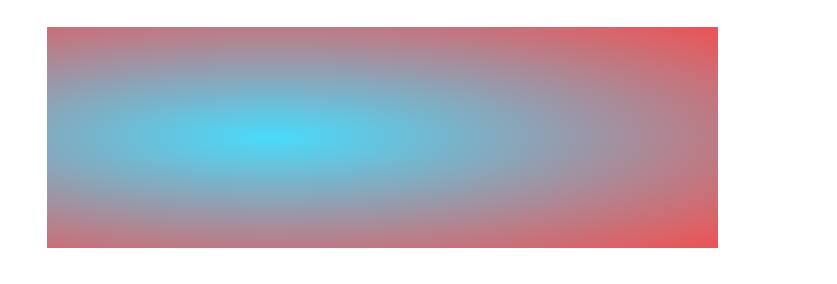
background-image: radial-gradient( #48dbfb,#ee5253);

circle :圆形的径向渐变
background-image: radial-gradient( circle,#48dbfb,#ee5253);

size
farthest-corner (默认) : 指定径向渐变的半径长度为从圆心到离圆心最远的角

closest-side :指定径向渐变的半径长度为从圆心到离圆心最近的边
background-image: radial-gradient(closest-side ,#48dbfb,#ee5253);


closest-corner : 指定径向渐变的半径长度为从圆心到离圆心最近的角
background-image: radial-gradient(closest-corner at 20%,#48dbfb,#ee5253);

farthest-side :指定径向渐变的半径长度为从圆心到离圆心最远的边
background-image: radial-gradient(farthest-side at 20%,#48dbfb,#ee5253);

at(位置)
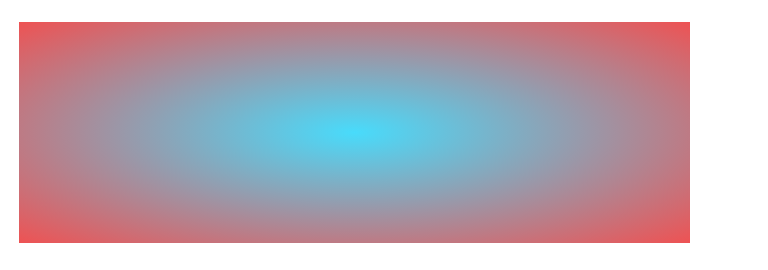
at center(默认):中间为径向渐变圆心的纵坐标值。
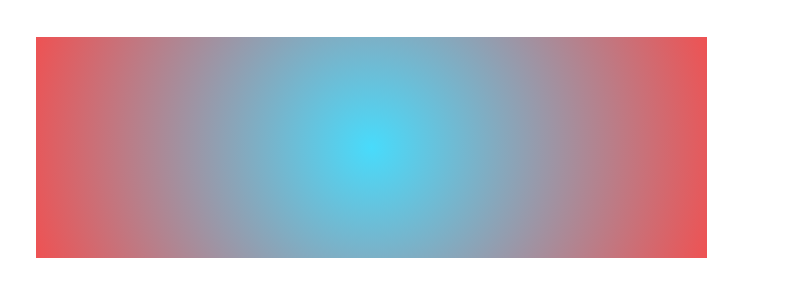
background-image: radial-gradient(at center,#48dbfb,#ee5253);

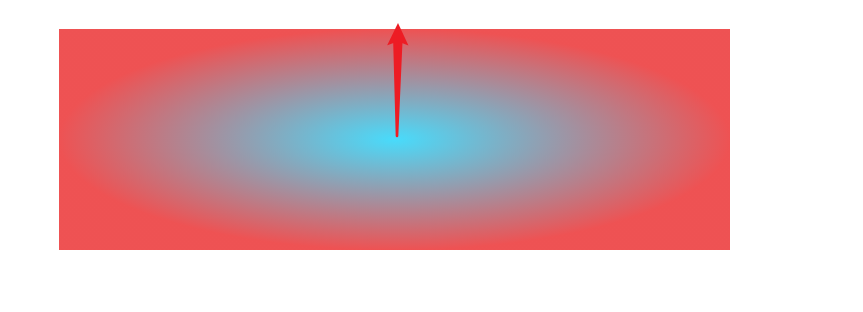
at top:顶部为径向渐变圆心的纵坐标值。
background-image: radial-gradient(at top,#48dbfb,#ee5253);

at bottom:底部为径向渐变圆心的纵坐标值。
background-image: radial-gradient(at top,#48dbfb,#ee5253);

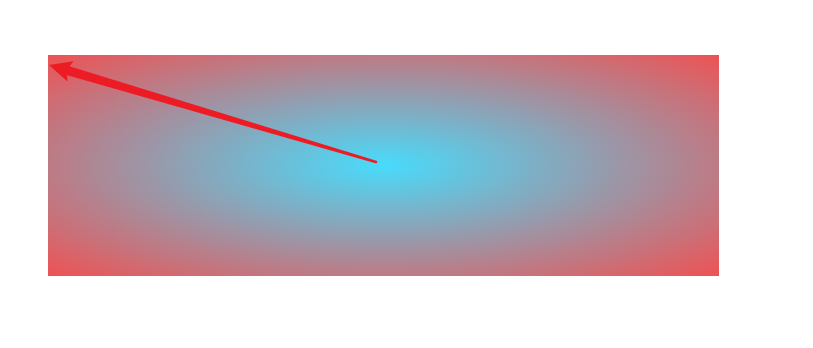
at 值:值所在位置为径向渐变圆心的横坐标值。
background-image: radial-gradient(at 1590px,#48dbfb,#ee5253);

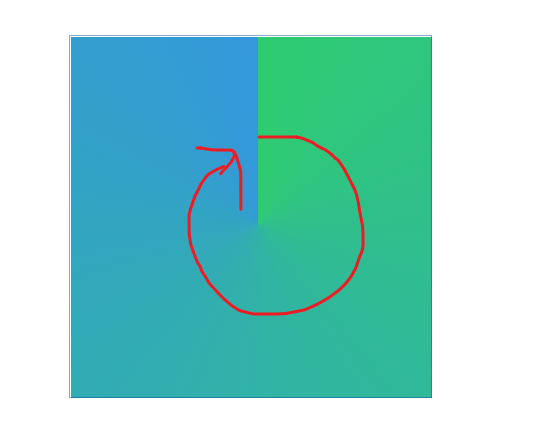
conic-gradient 圆锥渐变
圆锥渐变类似于径向渐变。两者都是圆形并使用元素的中心作为色标的源点。然而,在径向渐变的色标从圆心出现的地方,圆锥渐变将它们放置在圆周围。
制作一个 位于[某个点]的 圆锥梯度,该 渐变以 某个角度的[一种颜色] 开始, 并 以 [某个角度] 的[另一种颜色]结束
大概就是下面这么个效果,从

语法
conic-gradient(
[ from <angle> ]? [ at <position> ]?,
<angular-color-stop-list>
)
举例1 只有渐变色
background-image: conic-gradient(#2ecc71, #e52e71);

举例2 at语法 规定中心点位置
background-image: conic-gradient(at 30% 40%, #2ecc71, #e52e71);

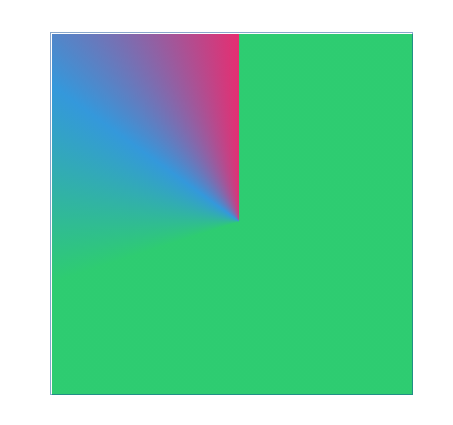
举例3 from语法,规定圆锥初始位置
background-image: conic-gradient(from 45deg, #2ecc71, #e52e71);

举例4 from at 同时使用
background-image: conic-gradient(from 45deg at 30% center, #2ecc71, #e52e71);

举例5 颜色后面+百分比
background-image: conic-gradient(#2ecc71 70%, #3498db, #e52e71);

举例6 颜色后面+角度/turn
background-image: conic-gradient(#2ecc71 45deg, #e52e71 0.5turn );

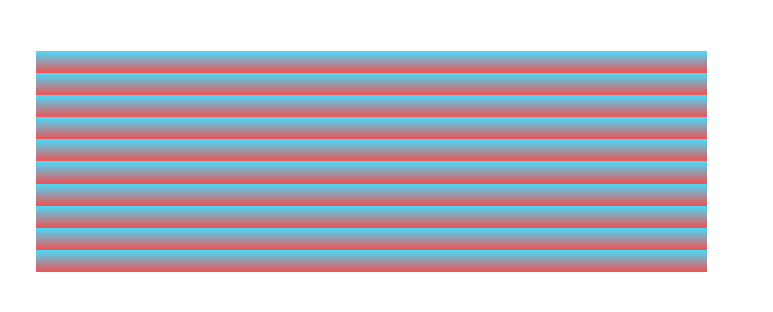
repeating-linear-gradient()
创建重复的线性渐变 “图像”。
这个属性与liner-gradlient的参数用法一致,
区别就是
只有当首尾两颜色位置不在0%或100%时,会产生重复渐变
background-image: repeating-linear-gradient( #48dbfb,#ee5253);
这种方式就无法产生渐变
background-image: repeating-linear-gradient( #48dbfb,#ee5253 10%);

repeating-radial-gradient()
创建重复的径向渐变 “图像”
这个属性与radial-gradlient的参数用法一致,
区别就是
只有当初终两颜色位置不在0%或100%时,会产生重复渐变
background-image: repeating-radial-gradient( #48dbfb,#ee5253);
这种方式就无法产生渐变
background-image: repeating-radial-gradient( #48dbfb,#ee5253 );

前言
上文我们介绍了,背景图片以及渐变,但是仅仅学会那点,只是背景图片的九牛一毛,本文要介绍的backdround-* 大家族,也是背景图片千变万化的基石。
background-repeat :如何平铺背景图片。
语法
单值语法
background-repeat:属性值;
repeat:在两个方向上平铺图像。这是默认值。
background-image: url('./juejin.png');
background-repeat: repeat;
repeat-x: 水平平铺图像
background-image: url('./juejin.png');
background-repeat: repeat-x;
repeat-y: 垂直平铺图像
background-image: url('./juejin.png');
background-repeat: repeat-y;
no-repeat: 不要平铺,只显示一次图像
background-image: url('./juejin.png');
background-repeat: no-repeat;
space:在两个方向上平铺图像。除非单个图像太大而无法容纳,否则不裁剪图像。如果可以容纳多个图像,请将它们隔开,使图像始终接触边缘。
仔细看,repeat的时候,最后一个图像是没有显示全的,使用space会自动增加图像的间距,之前的最后一图像显示全了。
round:在两个方向上平铺图像。除非单个图像太大而无法容纳,否则切勿裁剪图像。如果多个图像可以容纳剩余空间,请将它们压扁或拉伸以填充空间。如果剩下的图像宽度小于一半,则拉伸,如果大于,则拉伸。
先看下正常的情况,右边和下边都显示不全,右边的明显小于图片的一般,下边明显大于图片一半
width: 190px;
height: 110px;
background-image: url('./juejin.png');
background-repeat: repeat;
下面再来看一下使用round的效果
明显可以看见最右侧的一列没有了,下边的一行显示的全。
两值语法
两个值的语法:
/* background-repeat: horizontal vertical */
background-repeat: repeat space;
background-repeat: repeat repeat;
background-repeat: round space;
}
background-attachment :背景图片是否固定或随着滚动移动。
属性值
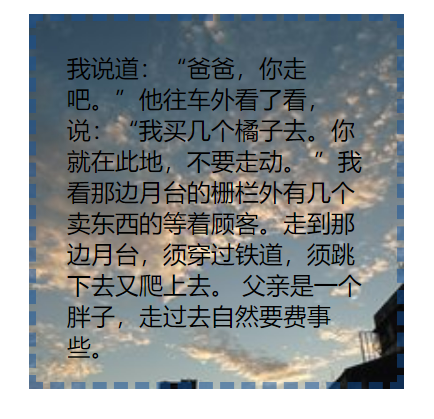
scroll
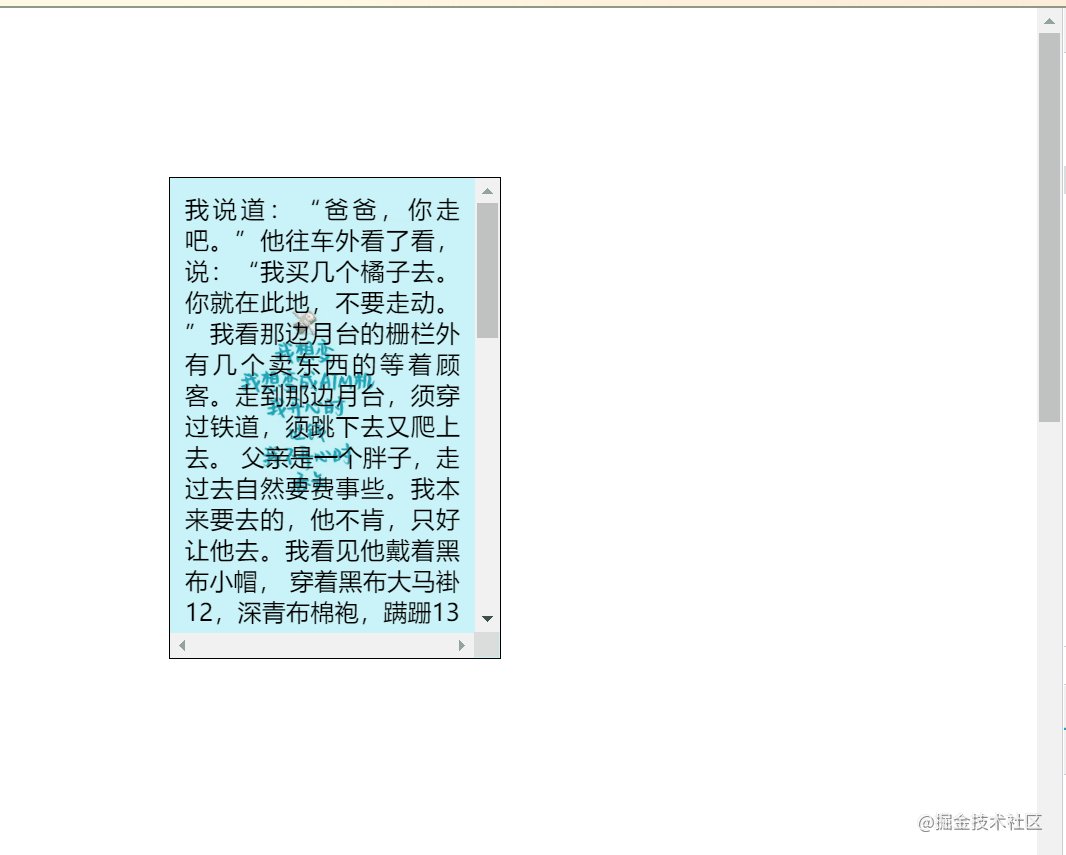
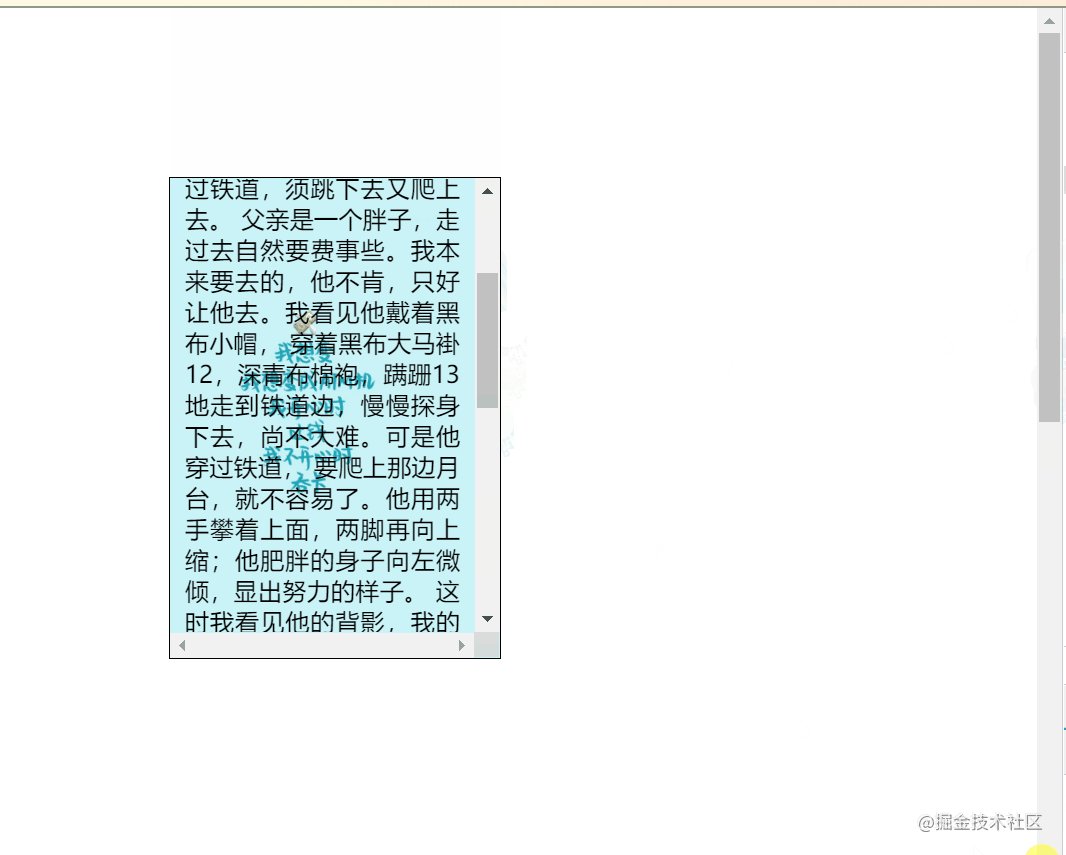
背景图像相对于元素固定,也就是说当元素内容滚动时背景图像不会跟着滚动,因为背景图像总是要跟着元素本身。但会随元素的祖先元素或窗体一起滚动。

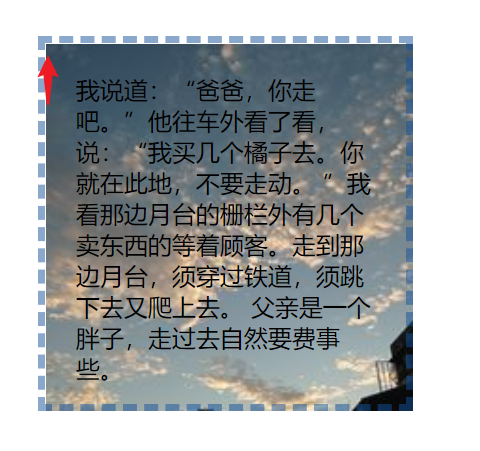
fixed
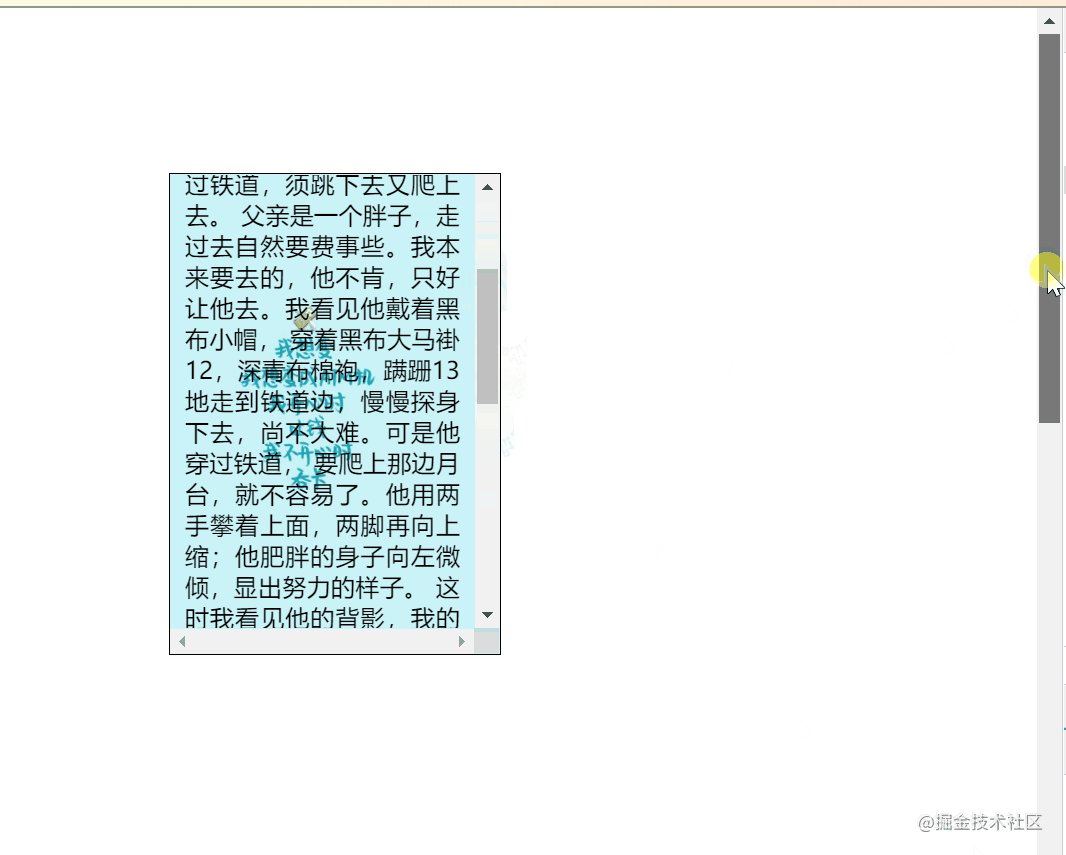
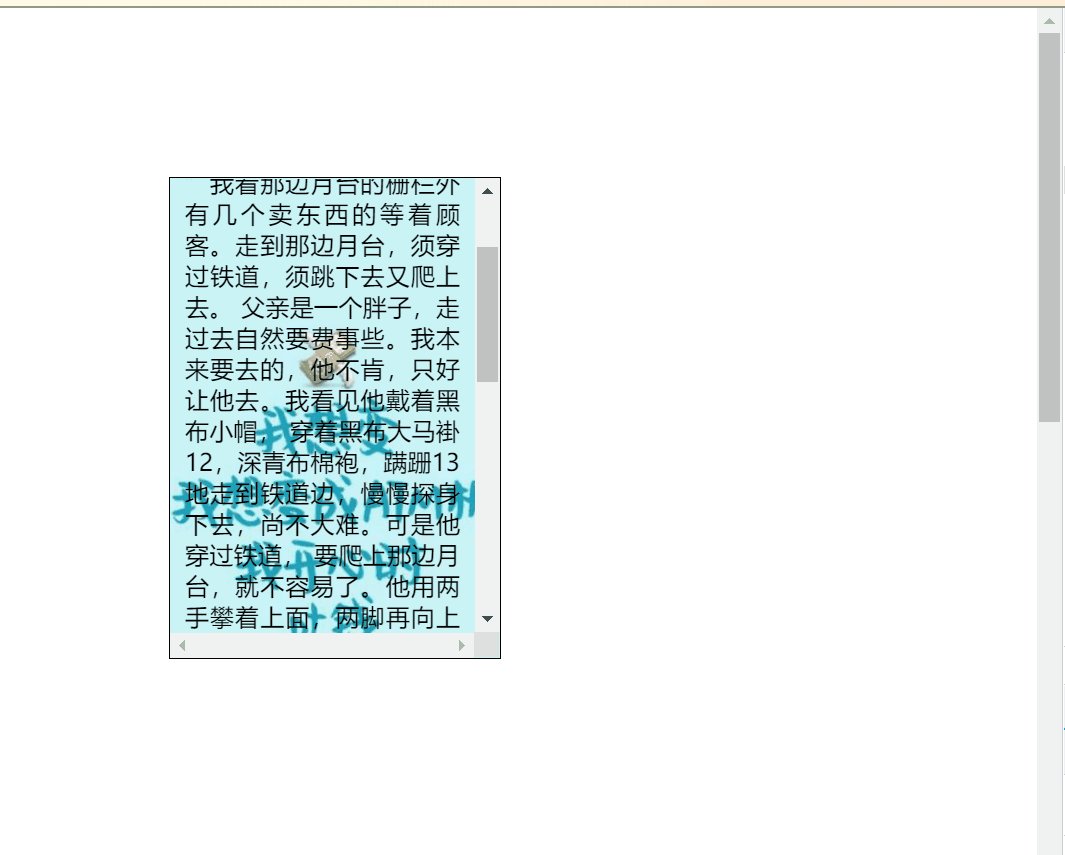
背景图像相对于窗体固定

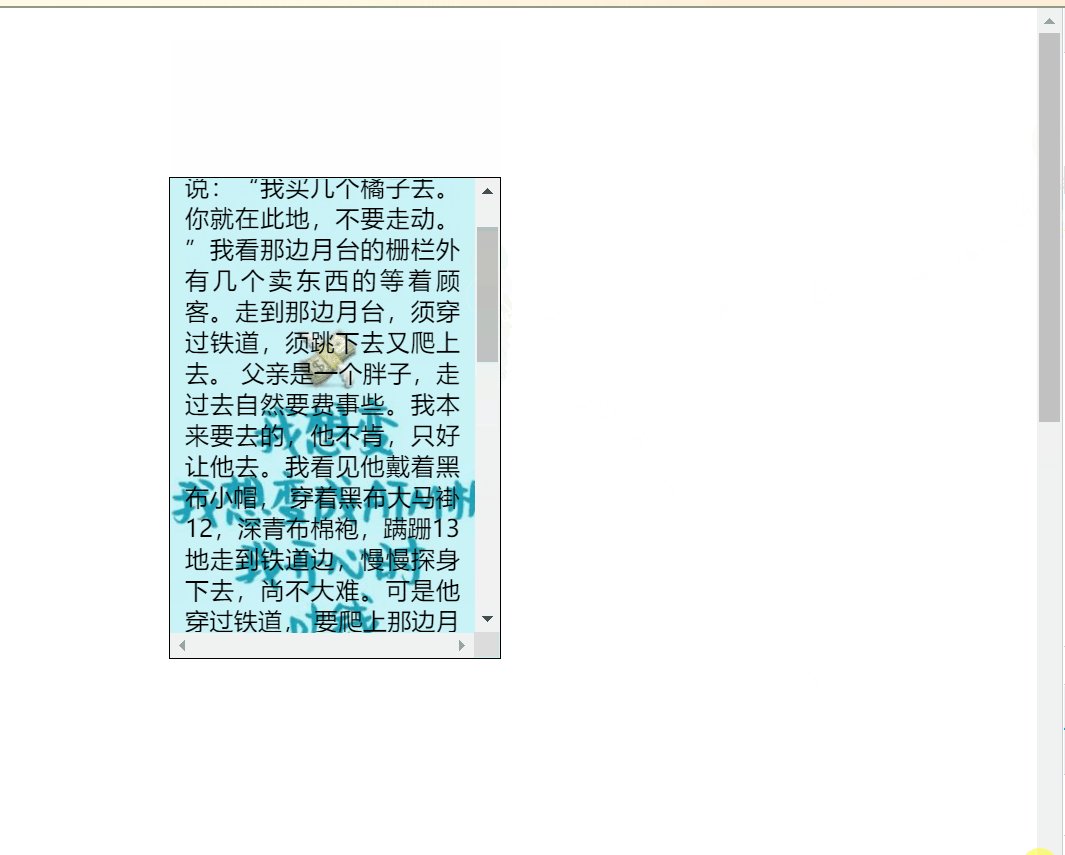
local
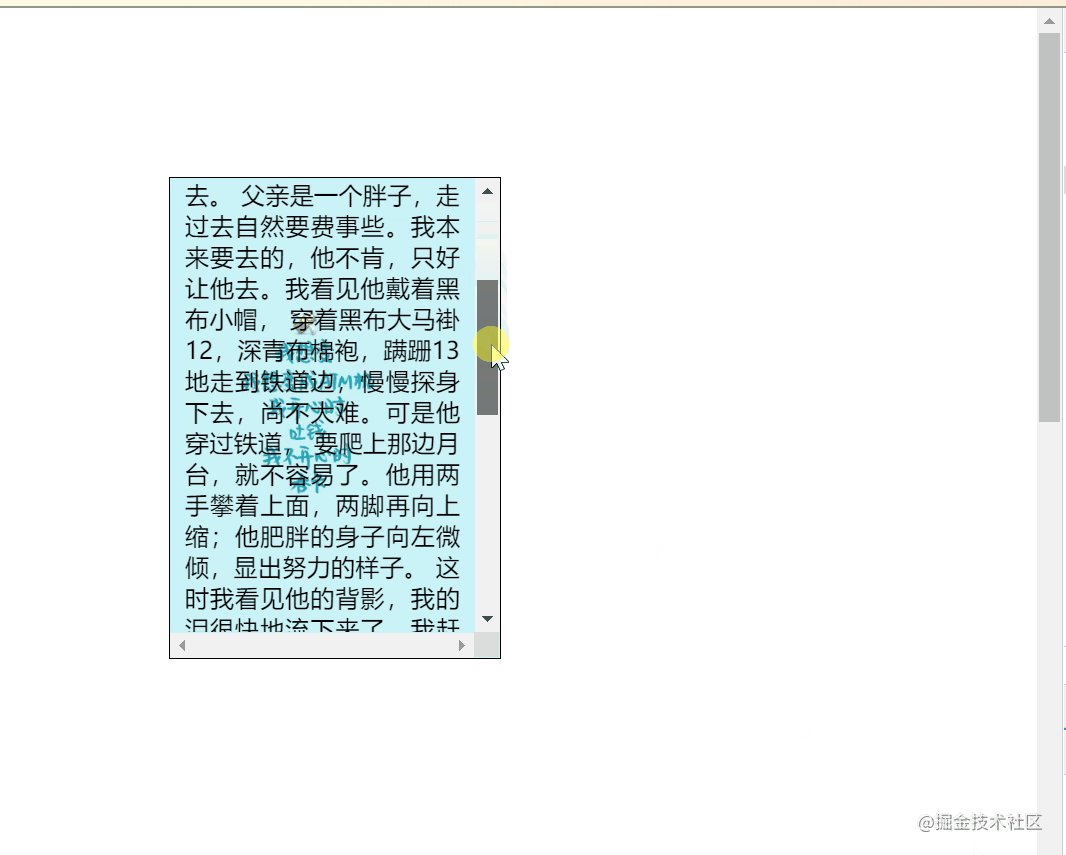
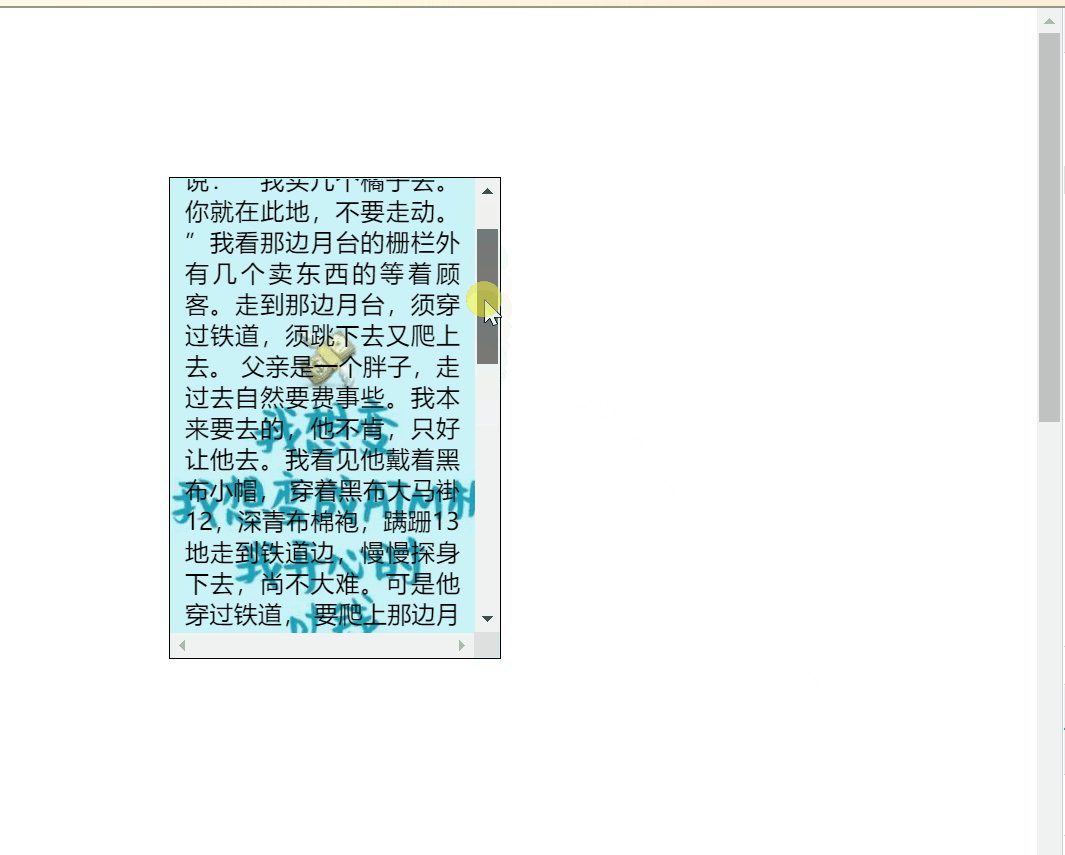
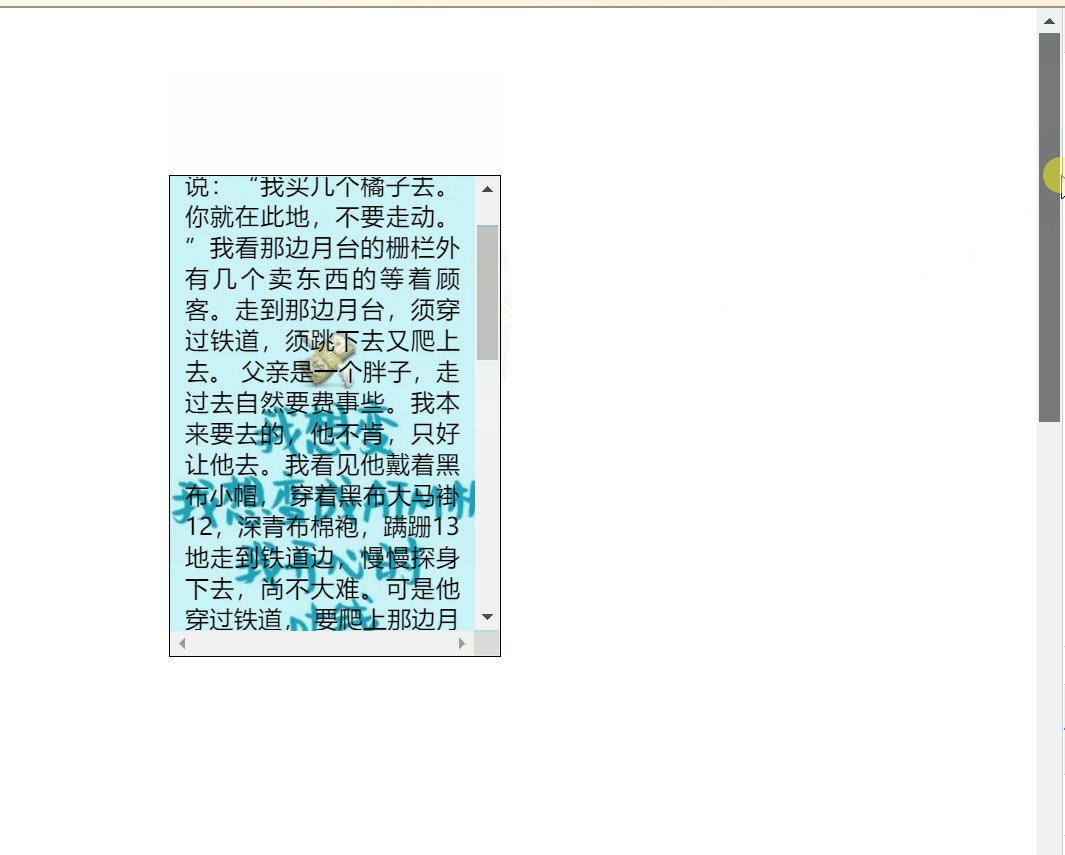
背景图像相对于元素内容固定,也就是说当元素随元素滚动时背景图像也会跟着滚动
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dLAMjKXs-1634606807216)(https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/945f66ff139d41fb8a9fc326f3789a28~tplv-k3u1fbpfcp-watermark.image)]
background-position :背景图片的位置。
定义
在其容器内移动背景图像(或渐变)。
语法
两个值
两个值时,第一个值是水平偏移量,第二个值是垂直偏移量。
长度值(例如100px 5px)

百分比(例如50% 5%)

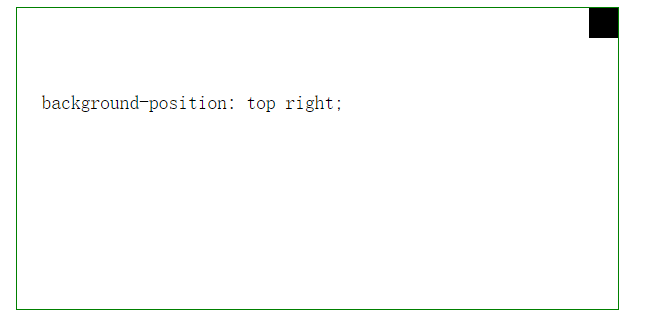
关键字(例如top right)

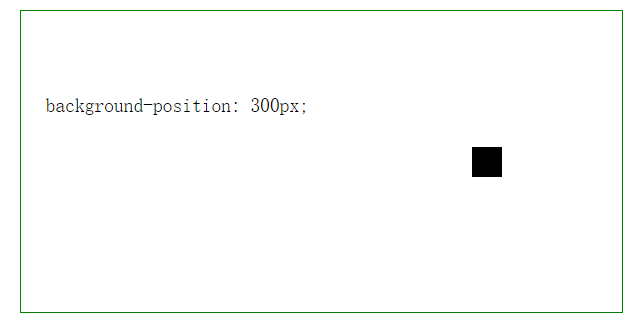
单值
该值是水平偏移量。浏览器将垂直偏移设置为center

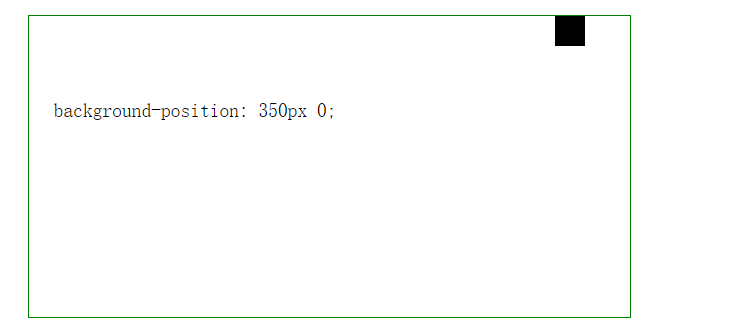
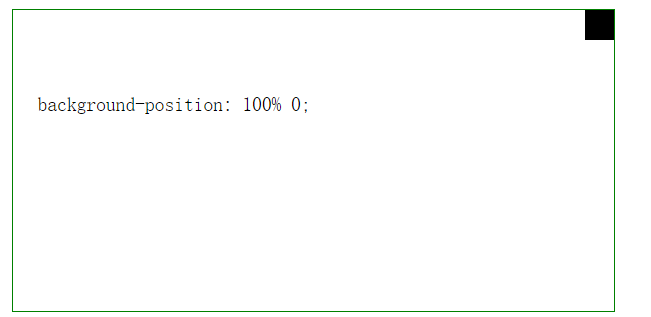
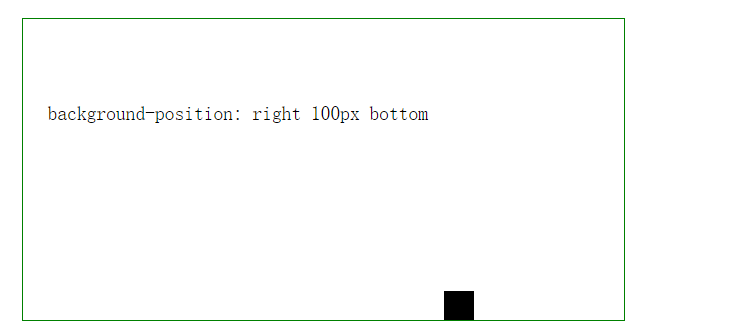
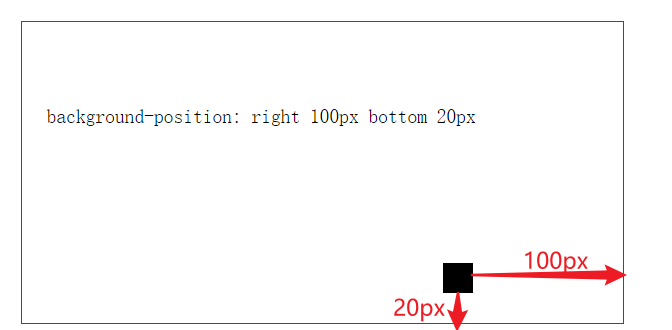
三/四个值
语法如下:
background-position: top/bottom/right/bottom 100px top/bottom/right/bottom;// 第四个默认为0;
background-position: top/bottom/right/bottom 100px top/bottom/right/bottom 20px;
注意不能同时出现 bottom和top,或者 right/bottom,因为这是不符合常理的。


background-size :设置背景图片的大小。
前言
个人认为,这是CSS属性中最复杂属性之一,因为他支持的语法特别多,但是这个语法也是特别简单的,比较容易记的。
语法
特定值
auto
默认值,浏览器根据图片的实际大小和纵横比自动计算大小
// 背景图片的大小是100*123
width: 200px;
height: 200px;
background-image: url("./bk.jpg");
background-repeat: no-repeat;
background-size: auto;
cover
确保图像始终覆盖整个容器,即使它必须拉伸图像或切掉一个边缘。
// 背景图片的大小是100*123
width: 200px;
height: 200px;
background-image: url("./bk.jpg");
background-repeat: no-repeat;
background-size: cover;

contain
浏览器会保持图片的宽高比,然后拉伸到合适的大小,最终保证宽或者高等于容器,并且是始终显示整个图像,
// 背景图片的大小是100*123
width: 200px;
height: 200px;
background-image: url("./bk.jpg");
background-repeat: no-repeat;
background-size: contain;
这里因为容器的宽高一致,图片的高度是大于宽度的,所以浏览器优先拉伸高度,导致宽度有空白

单值
只提供一个值(例如background-size: 400px),它会计算宽度,而高度设置为auto。你可以使用任何你喜欢的CSS大小单位,包括像素、百分比、em、视口单位等。
双值
如果提供两个值,第一个设置背景图像的宽度,第二个设置高度。与单值语法一样,可以使用任何您喜欢的度量单位。
多张图片尺寸
语法
background-image: 图片1,图片2,......;
background-size: 图片1尺寸, 图片2尺寸.....;
width: 200px;
height: 200px;
background-image: url("./bk.jpg"),url('./juejin.png');
background-repeat: no-repeat;
background-size: 30px 30px, 60px 60px;
background-orgin: 背景图片的起点位置
前言
这里标题中写了背景图片的起点位置,是有特殊意义的,因为这个属性对背景颜色没有效果
border: dashed 5px rgba(20,81,154,0.5);
width: 200px;
height: 200px;
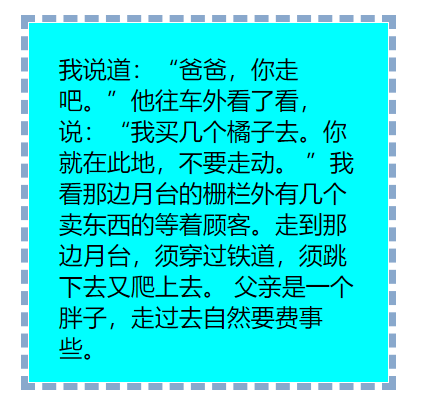
background-origin: content-box;
background-color: aqua;
background-size: 250px 250px; */
padding: 20px;
这里设置起点位置是content-box,但是并没有生效

属性值
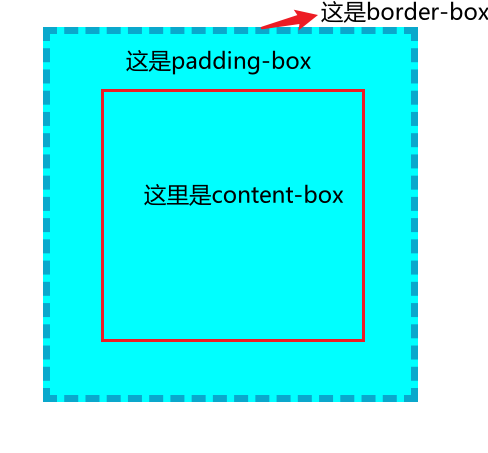
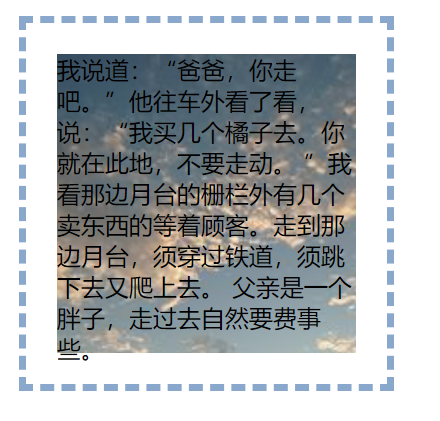
border-box
从border作为起点
仔细看图,你会发现,图片是从左上角内容开始的,整个图片都在border-box下。

padding-box
从边框作为起点
仔细看图,你会发现,图片是从左上角padding开始的,并且右边和下边还是在border区域的。

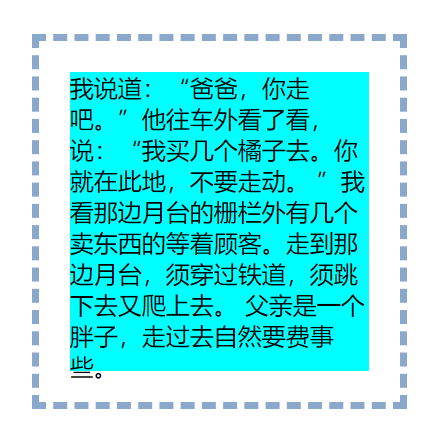
content-box
从content作为起点
仔细看图,你会发现,图片是从左上角内容开始的,并且右边和下边还是在border区域的。

background-clip 对图片和背景色的裁剪
前言
这个属性和上面的background-origin 乍一看特别像,属性值都一模一样,
不过从标题中我们最先确定的是clip会对背景颜色生效。
属性值
border-box
整个元素


padding-box


content-box
从内容区域开始裁剪
background-clip: content-box;
background-color: aqua;
background-image: url();


前言
在前面,我们介绍了背景图片,以及背景图片的裁剪、位置、尺寸、起始位置等等属性,相信通过前两章大概可以窥得CSS天机了吧。
mask-image
从名称上面 面具-图片,大概就知道这个属性是干嘛的,属性值是啥了。
用于设置元素上遮罩层的图像,可以放在所有元素上,甚至包括svg。
不知道有没有用过PS,在PS中有一个叫做蒙版的东西,蒙版是一种灰度图像。用黑色绘制的区域将隐藏,用白色绘制的区域将可见,而用灰度绘制的区域将以不同级别的透明度出现。
mask-image和这个蒙版差不多,不同的是,mask-image是不透明的地方显示,透明的地方不显示。就像是你拿一张黑纸放在电脑屏幕上,你只能看到黑纸所在区域的电脑画面,其他的地方看不到,解释道这里,相信应该明白了,如果不明白就通过下面的例子来理解吧。
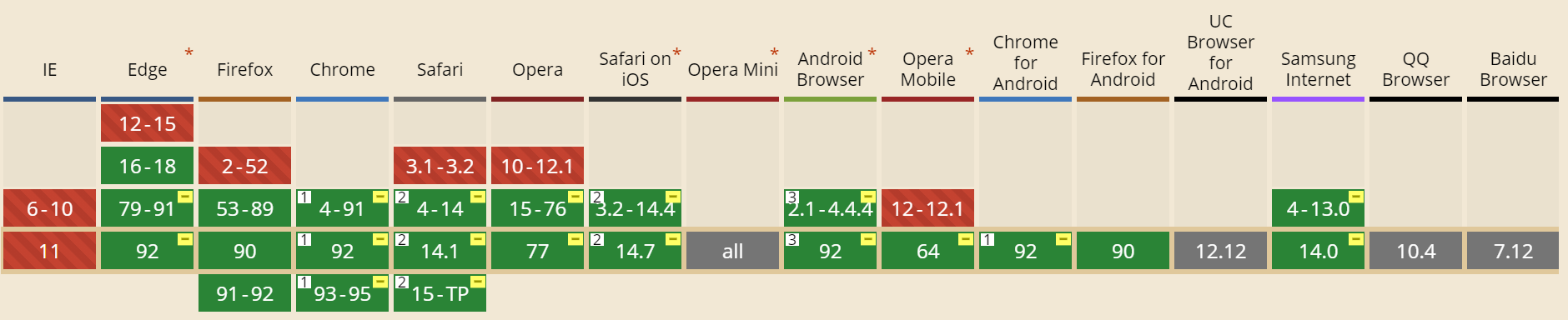
兼容性
目前来看兼容性还是不错的!

相关属性
mask-clip
mask-composite
mask-image
mask-mode
mask-origin
mask-position
mask-repeat
mask-size
mask-type
上面这几个属性呢background-image的相关属性用法差不多,所以某些属性在本文中就不赘述了,想学习的童鞋,请移步主页查看。
mask-image
属性值
none;
没有图片,设置了这个属性,其他的mask-* 属性自然没有用处了
url(jpg/png/svg);
这里我们看一下svg的效果
首先再阿里iconfont上复制一个svg 保存为mk.svg

然后来使用它:
#masked {
width: 200px;
height: 200px;
background-color: #8cffa0;
-webkit-mask-image: url(./mk.svg);
-webkit-mask-repeat: no-repeat;
-webkit-mask-origin:content-box;
border: 10px solid #000;
}
<div id="masked"></div>

这里我们开始来分析:
首先:大家看到的淡黄色的边框是鼠标审查元素看到的,真正的是下面这样,并没有边框的

首先我们定义了背景颜色,淡绿色,mask是上面的svg,mask的起始位置是内容区域,最后定义了一个边框,最后从效果图中我们可以得出一下结论
1. mask-image 是对整个元素生效的(包括border)
2. mask-image 是mask透明背景显示,mask不透明背景看不见
3. 我们是无法看到mask本身的内容的,只能看到背景的内容。
渐变
-webkit-mask-image: linear-gradient(rgba(0, 0, 0, 1.0), transparent 50%);

mask-image: linear-gradient(rgba(0, 0, 0, 1.0), transparent);
image(url(mask.png), skyblue);
在最新版的谷歌和火狐中均无法识别。

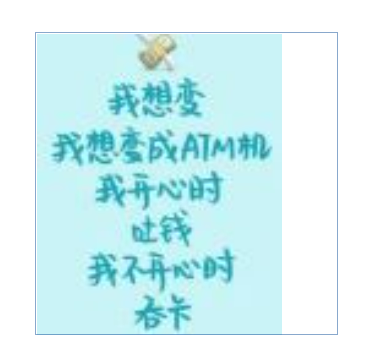
有趣的例子-聚光灯
效果如下:

实现逻辑:
首先是一张作为背景图片的人物照
一个黑色的图片作为mask
使用动画来控制黑色mask的位置,就可以实现
<style>
@keyframes mask{
0% {-webkit-mask-position:0px 60px;}
15% { -webkit-mask-position:55px 50px;}
30% {-webkit-mask-position:117px 0px;}
45% { -webkit-mask-position:110px 110px; -webkit-mask-size:85px 85px;}
60% { -webkit-mask-position: 173px 8px;-webkit-mask-size: 86px 85px;}
75% { -webkit-mask-position: 193px 110px;-webkit-mask-size: 80px 80px;}
90% {-webkit-mask-position: 270px 80px;-webkit-mask-size: 90px 65px;}
100% {-webkit-mask-size:1000%;}
}
.mask {
width: 300px;
height: 200px;
background: url(./哆啦a梦.png);
-webkit-mask-repeat: no-repeat;
-webkit-mask-image: url("./black.png");
-webkit-mask-size:60px 70px;
animation: mask 5s linear infinite forwards;
}
</style>
</head>
<body>
<div class="mask"></div>
</body>
附上照片,可以自己本地跑跑试试。


总结
通过几个小例子,相信你对mask-image,属性应该是很熟悉了,对于文章中提到的一些属性,文章虽然没有讲解,但是也是很重要的,要学起来!!!可以去看我之前background-image属性的文章,大致是一样的。本来这篇文章是要作为图片的最后一篇的,奈何mask-image很复杂,所以剩余没介绍的图片属性,只能放在下一篇了。
前言
前有background-image 为背景增光增彩,后有mask-image 给背景增加可玩性,今天我们来聊聊border-image,看看他是如何发光发热的!Go!Go!Go!
border-image
首先这个属性是下面个属性的缩写,
border-image-source
border-image-slice
border-image-width
border-image-outset
border-image-repeat
原理
对于本人来说,这个属性比其他属性来讲是比较难的,所以先介绍背后的原理。
首先掏出一张大家都在用的图片,是不是瞬间感觉很熟悉。

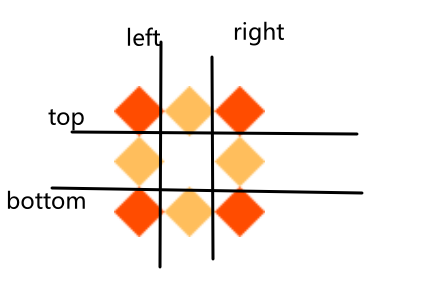
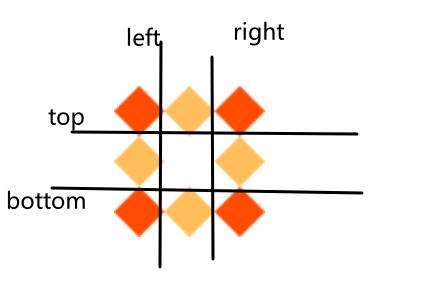
为什么这张图这么受大家的欢迎呢,我觉得这张图是一个完美的九宫格。没错,九宫格就是原理。
这里我们假设border-image(或者说是border-image-slice)属性三等分,把图片分成一个九宫格。这张图是8181尺寸的,所以正好是每个菱形占据一个角。尺寸是2727。

同时也会把浏览器元素分成九块,但是并不是平均分的,比如,左上角大小就和borderimage的左上角大小一致,但是上边中间的大小是剩余的空间大小,这里就引出了第二个属性,border-image-repeat会决定borderimage中间格子在元素上如何显示,相信看到这里大家对于border-image的原理有大概的了解了。

下面我们介绍各个属性
border-image-source
border-image的背景图使用url()调用,图片可以是相对路径或是绝对路径,也可以不使用图片,即border-image:none;
这里有个点要注意:如果存在border-image属性并且图片不是none的话,border-style 会失效。
举例
width: 200px;
height: 200px;
border: 10px solid #000;
padding: 20px;
border-image: url('./../juejin.png') ;
通过图片我们会发现:
1. 我们给边框设置的黑色并没有生效。
2. border-image的宽度和border的宽度保持一致。
3. 如果不设置border的宽度,border-image也就没有宽度,即使你设置了border-image-width:也是没有作用的。(border-image-width下面会介绍,莫急!)

border-image-slice
规定图片剪裁位置
- 没有单位,专指像素。默认单位是像素(px)了。例如:
border-image:urlurl('./../juejin.png') 30 repeat;这里的30就是30像素 - 支持百分比值,百分比值大小事相对于边框图片而言,假设边框图片大小为400px*300px,则20%的实际效果就是剪裁了图片的60px 80px 60px 80px的四边大小。
- 可以接收单值,两个值
下面是个人的理解方式,可能说法不太正确
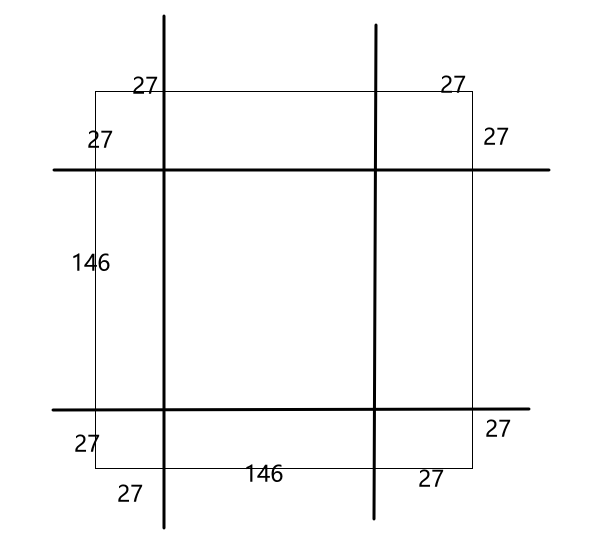
我们可以想象有四根线,top right bottom left,这四根线都有一个值:
top距离boder上面的距离,right距离border右边的距离
bottom距离border下面的距离,left距离border左边的距离
然后的根据这个值裁剪出来的内容一次对应到元素上

一个值;
border-image-slice: 30%;
一个值:四条线的距离都是一样的。
两个值
border-image-slice: 10% 30%;
top和bottom是10%
left和right是30%
这里举两个极端的例子
border-image-slice: 30% 100%;

border-image-slice: 100% 100%;

效果图是这样子的,这里先不给解释为什么是这样子的效果。等大家看完四个值的例子,这里就很简单了。
三个值
border-image-slice: 30 30% 45;
top是30
left和right是30%
top是45
四个值
width: 200px;
height: 200px;
border: 10px solid #000;
padding: 20px;
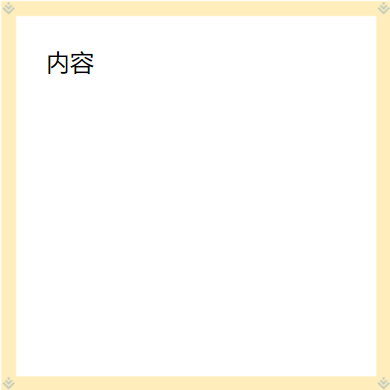
border-image: url(./border.png);
border-image-slice: 10 19 1 12;
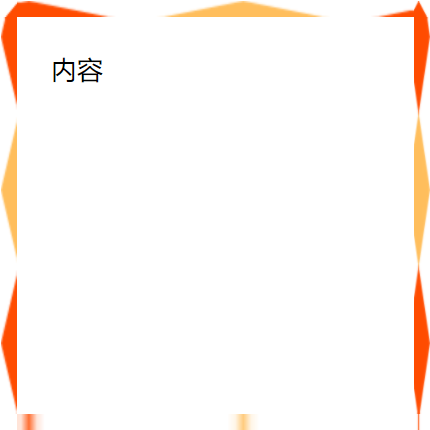
效果

下面来解析一下这张图是怎么形成的。
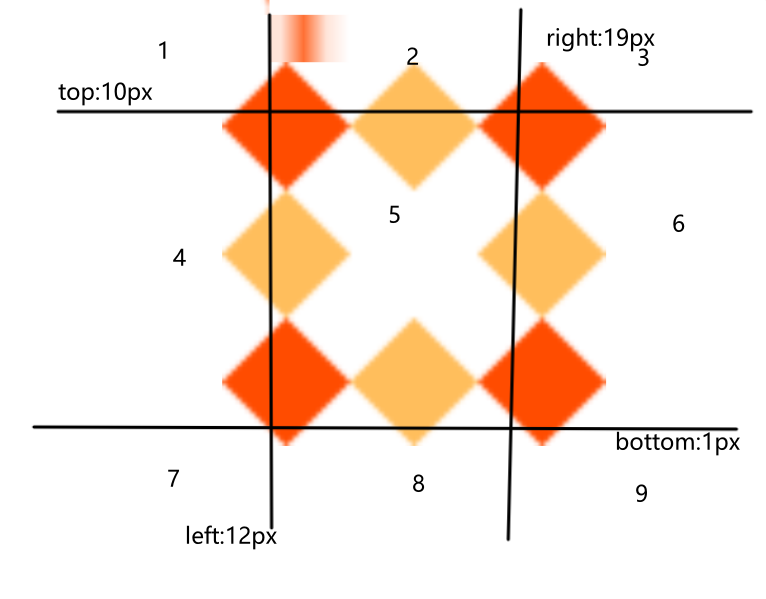
首先我们先来按照border-image-slice: 10 19 1 12;将背景图分解成9宫格。

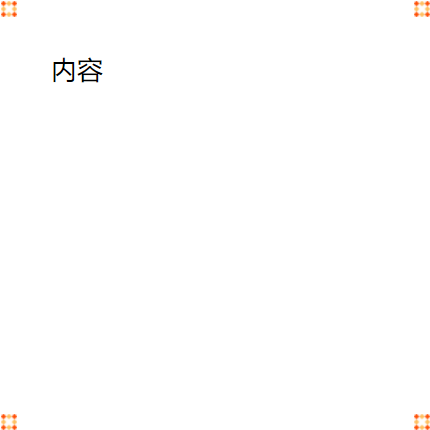
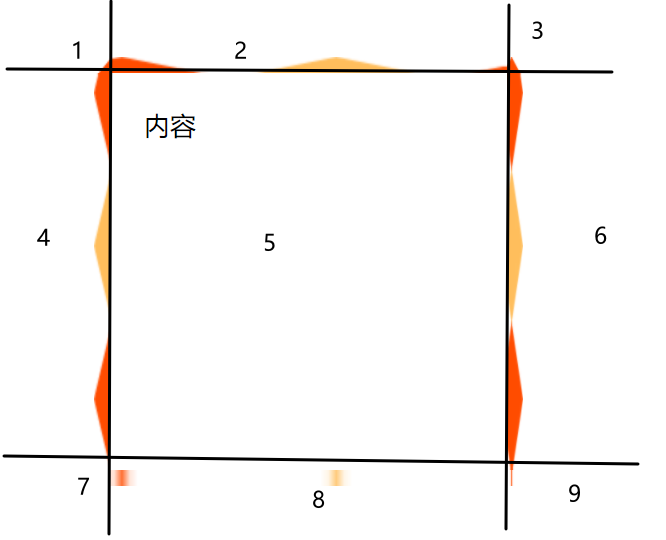
然后再来分解效果图,同样也是9宫格。

通过两图的对比我们来说明是如何对应的。
首先是格子1,border-image裁剪出来的是一个三角形,然后再效果图上是不是也是一个三角形!
然后格子2,border-image裁剪出来的是一个
 ,效果图上是这样子的,单独拿出来看是不是一样,有人说效果图,明显拉伸了,没错这就得说到另一个属性了 border-image-repeat 属性了!它默认就是拉伸。
,效果图上是这样子的,单独拿出来看是不是一样,有人说效果图,明显拉伸了,没错这就得说到另一个属性了 border-image-repeat 属性了!它默认就是拉伸。
 ,
,
最明显的就是格子7 ,border-image没有裁剪出来任何图像,效果图上也没有任何东西呈现。
fill
亲测这个值再最新版的火狐和谷歌浏览器无法识别!!!

border-image-repeat
这个是和background-repeat基本差不多,但是它只有三个值可以用。
重复(repeat)、拉伸(stretch) 铺满(round)
stretch
默认值

repeat
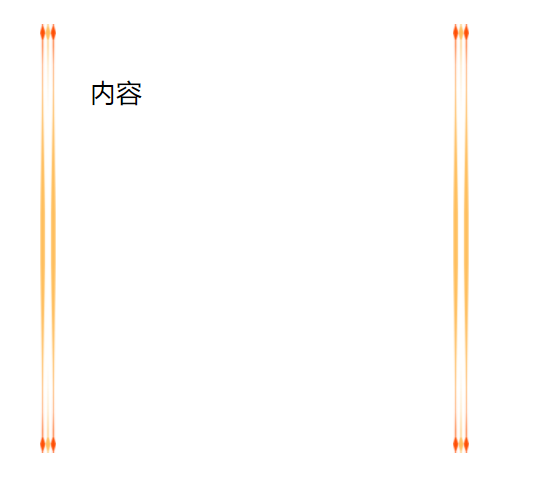
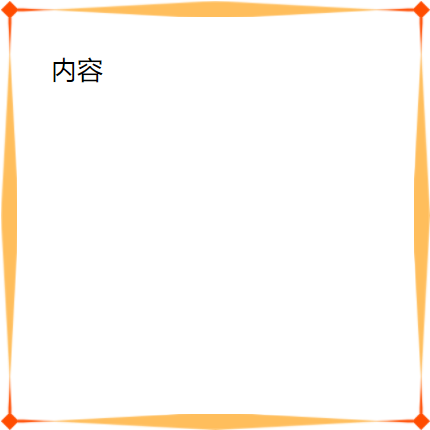
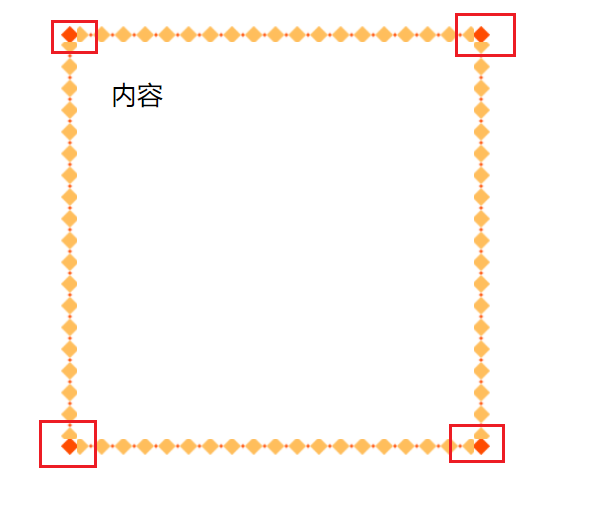
看一下效果,四个角的黄色都缺了一点,亲测在谷歌和火狐浏览器下都是这样子的效果,这是为啥呢?因为repeat是从中间往两端重复的。

round
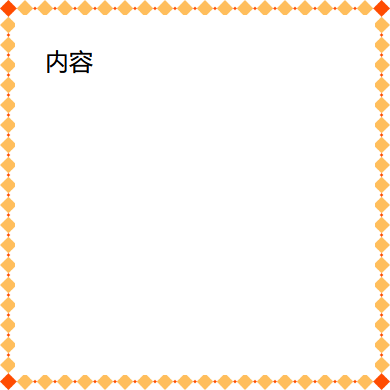
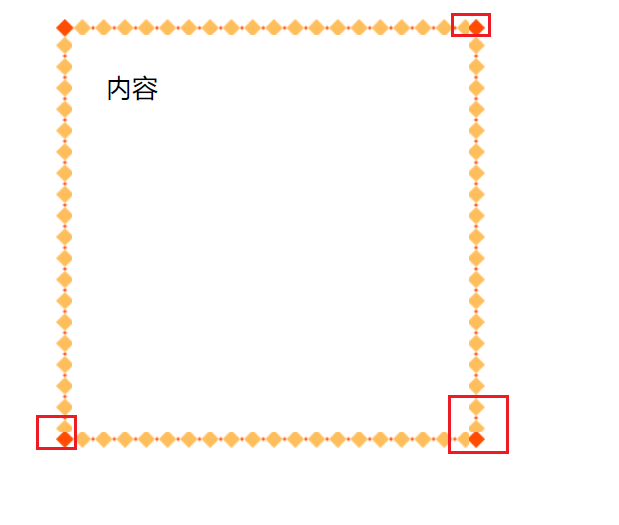
如图所示浏览器,会自动计算,让图像完整的显示

但是,在谷歌浏览器还是有缺的!!!!!!

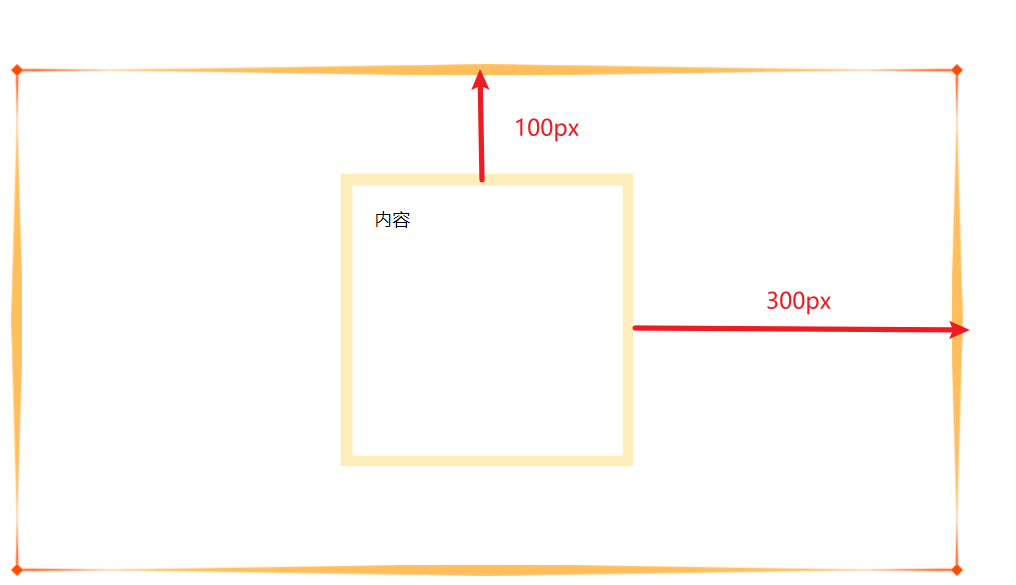
border-image-outset
指定在边框外部绘制 区域 的量。包括上下部和左右部分。如果第四个值被省略,它和第二个是相同的。如果也省略了第三个,它和第一个是相同的。如果也省略了第二个,它和第一个是相同的。不允许border-im-outset拥有负值。这里就不赘述了,
这里只区分两种情况
单纯的数字
如果是单纯的数字的话,实际上的距离是数字倍的border-width
border: 10px solid #000;
border-image-outset: 10 30;

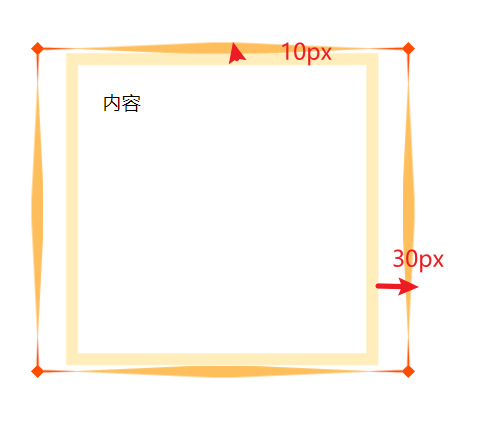
*px
border-image-outset: 10px 30px;

这两个可以混在一起写!!!
border-image-width
当指定 一个 值时,它将作用到 四个方向 ;
当指定 两个 值时,它将分别作用到 top/bottom 和 left/right方向 ;
当指定 三个 值时,它将分别作用到 上方、left/right方向、和下方;
当指定 四个 值时,它将分别作用到 上方、右方、下方和左方。
默认值是border-width的宽度
属性值
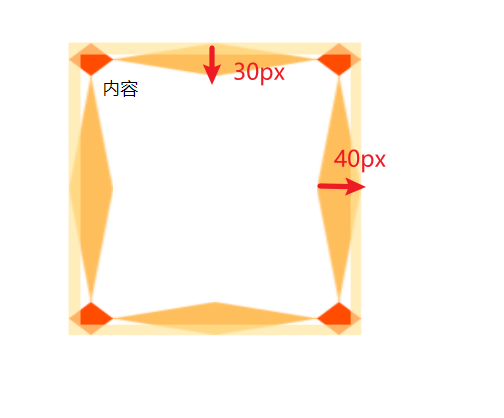
number 表示相应的border-width 的倍数
border: 10px solid #000;
border-image-width: 3 4;

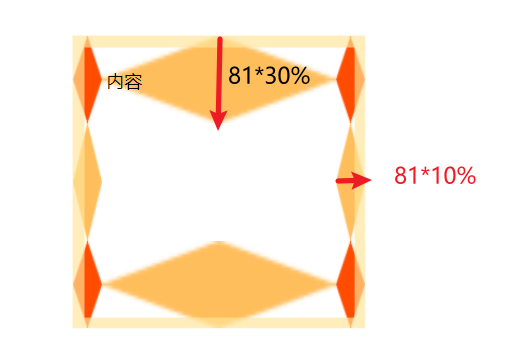
% 边界图像区域的大小:横向偏移的宽度的面积,垂直偏移的高度的面积
border-image-width: 30% 10%;
81是图片的尺寸。

*px
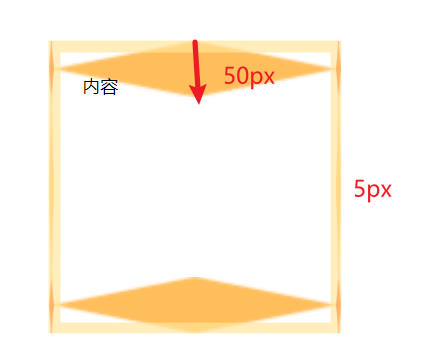
border-image-width: 50px 5px;

auto 如果指定了,宽度是相应的image slice的内在宽度或高度
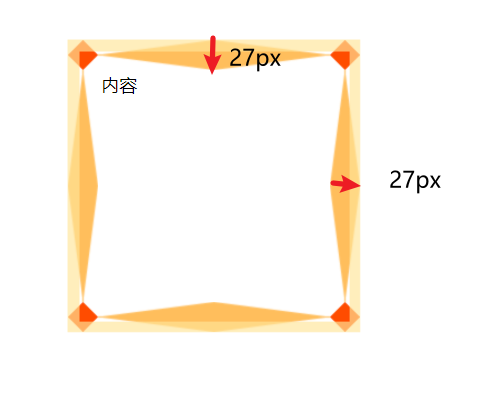
border-image-slice: 27;
border-image-width: 3 4;

总结
通过这篇文章的学习,相信图片问题都可以学会了!
教你优雅的处理网页中的图片
- 点赞
- 收藏
- 关注作者


评论(0)