【Unity3D日常开发】(十)Unity3D中点击图片生成物体
【摘要】 推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875 一、前言今天给大家分享一个如何点击图片生成物体的脚本,可以把这个脚本稍微封装一下,以后也可以方便使用。主要试用与点击图片时候响应事件,具体用法还要大家多多摸索 二、效果 三、正文 步骤: 1.新建2个Image就改下名字,其他属性都不用改 3.创建两个预制体在Resources文件...
推荐阅读
一、前言
今天给大家分享一个如何点击图片生成物体的脚本,可以把这个脚本稍微封装一下,以后也可以方便使用。
主要试用与点击图片时候响应事件,具体用法还要大家多多摸索
二、效果

三、正文
步骤:
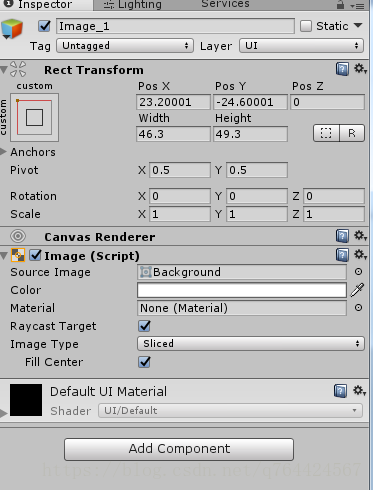
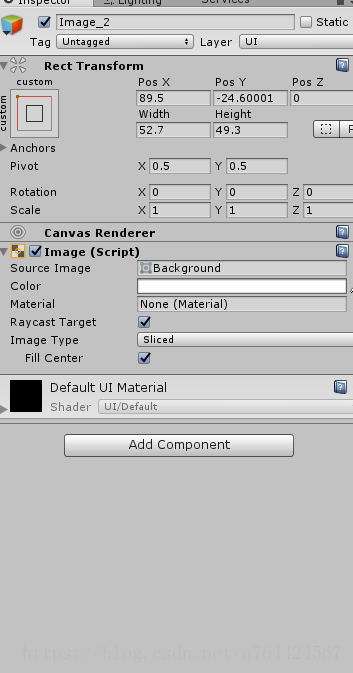
1.新建2个Image



就改下名字,其他属性都不用改
3.创建两个预制体在Resources文件夹

名字就没有改(懒…)
2.新建脚本test01.cs
代码如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
public class test01 : MonoBehaviour
{
//图片名字
string imageName;
//预制体对象
GameObject part;
void Update()
{
if (Input.GetMouseButtonDown(0))
{
//如果获取到对象的话
if (OnePointColliderObject() != null)
{
//给图片名字赋值
imageName = OnePointColliderObject().name;
//创建对象
InstantObject();
}
}
}
/// <summary>
/// 点击对象
/// </summary>
/// <returns>点击对象获取到对象的名字</returns>
public GameObject OnePointColliderObject()
{
//存有鼠标或者触摸数据的对象
PointerEventData eventDataCurrentPosition = new PointerEventData(EventSystem.current);
//当前指针位置
eventDataCurrentPosition.position = new Vector2(Input.mousePosition.x, Input.mousePosition.y);
//射线命中之后的反馈数据
List<RaycastResult> results = new List<RaycastResult>();
//投射一条光线并返回所有碰撞
EventSystem.current.RaycastAll(eventDataCurrentPosition, results);
//返回点击到的物体
if (results.Count > 0)
return results[0].gameObject;
else
return null;
}
public void InstantObject()
{
switch (imageName)
{
case "Image_1":
GameObject obj01 = (GameObject)Resources.Load("Cube");
part = Instantiate(obj01, Vector3.zero, obj01.transform.rotation);
break;
case "Image_2":
GameObject obj02 = (GameObject)Resources.Load("Sphere");
part = Instantiate(obj02, Vector3.up, obj02.transform.rotation);
break;
default:
break;
}
}
}
代码比较简单,就不多说了,都有注释。
主要讲一下OnePointColliderObject这个函数中的
- EventSystem.current.RaycastAll(eventDataCurrentPosition, results);
- RaycastAll的主要特性就是使用光线投射碰撞:在还没有发生真正的物理碰撞之前,就响应碰撞。
- public void RaycastAll(PointerEventData eventData, List<RaycastResult> raycastResults);
OK,大家可以试一下,有什么新奇的点子也可以留言哦
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)