Windows环境下搭建hugo博客部署到GitHub上
废话不多说,直接上教程
基于go语言的hugo博客,是对于大多数人的选择,跨平台性,Windows、Linux、macOS都可以部署。有关hugo的详情请查阅更多资料及访问官网了解更多。
hugo官网:https://www.gohugo.org/
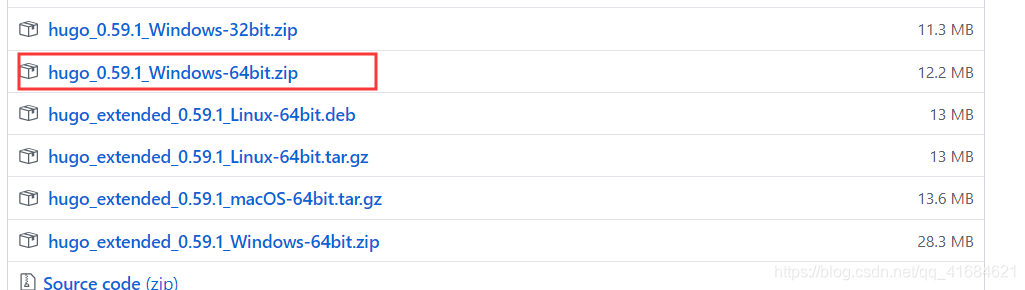
下载地址:https://github.com/gohugoio/hugo/releases

下载完成之后接着解压出来了

安装
- 首先配置下环境变量,不然启动不了。在此电脑上的增加一行hugo.exe的路径,如:

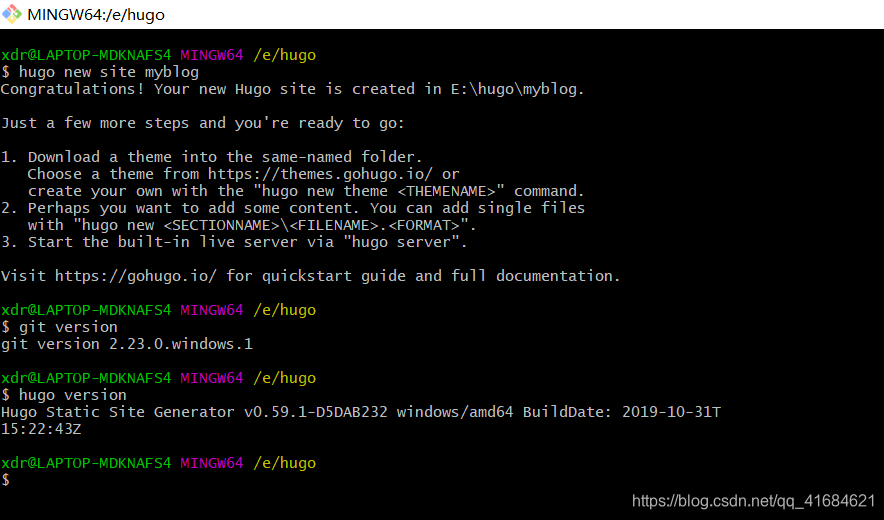
- 电脑上最好安装个git,是比较方便的。我先在E盘根目录下创建个博客的文件夹,如:myblog,然后启动创建的命令:
hugo new site myblog

最后检查下hugo version显示表示创建成功了,就这么简单。
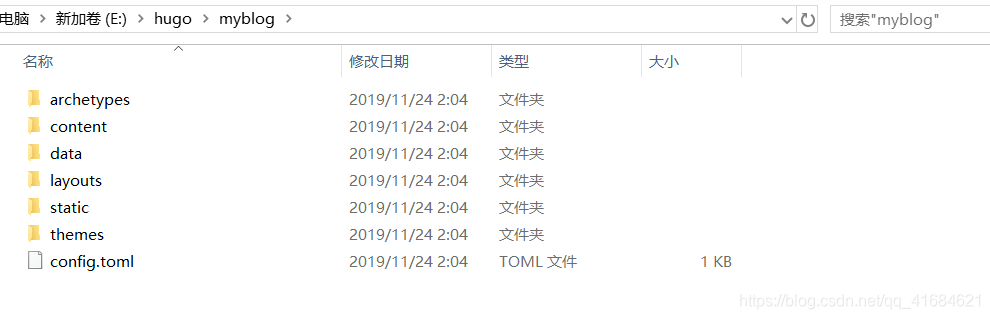
生成的博客文件:

更换主题
hugo主题官网:https://www.gohugo.org/theme/
随便找个主题来更换默认的主题,如:https://themes.gohugo.io/hugo-theme-m10c

主题里面的内容也会有说明怎么安装主题的。

这里的git clone会直接下载到你Git所处的目录下
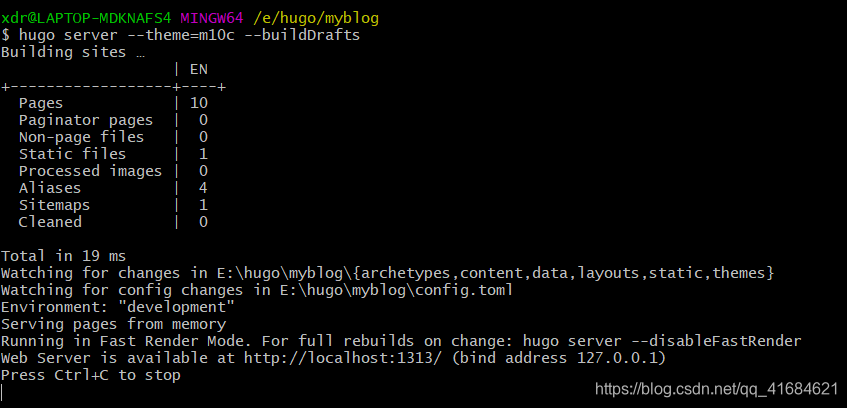
接着在本地启动博客并运行:
hugo server --theme=m10c --buildDrafts
也可以这样写:
hugo server -t m10c --buildDrafts

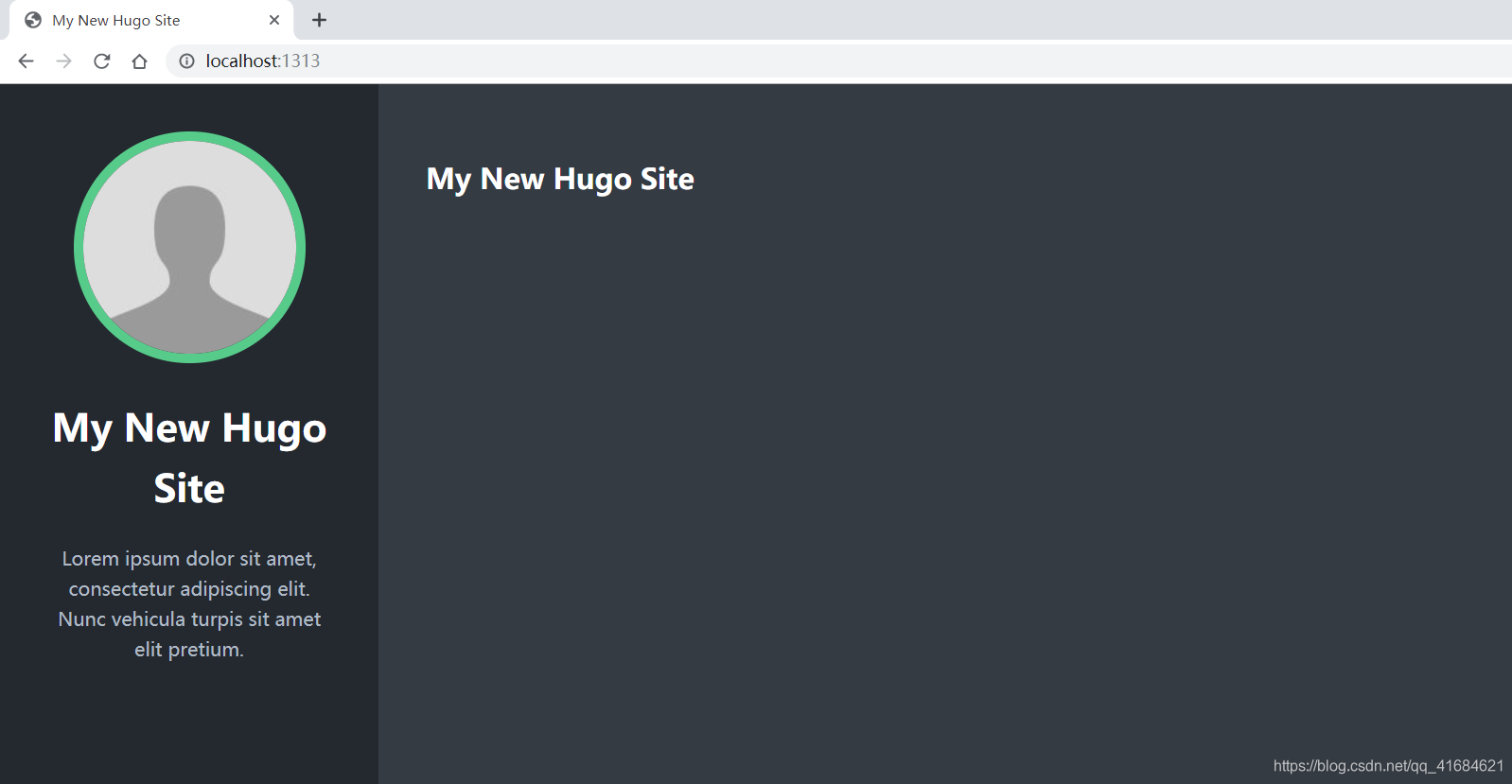
接着访问本地站点:

实际创建一篇文章
创建第一篇文章,放到 post 目录,方便之后生成聚合页面。
hugo new post/first.md

然后在/context/post目录下就有first.md了

打开编辑 post/first.md ,此时最好用编辑器来写博客,一般都是Markdown格式的。
写好后保存并退出。git路径切换到根目录启动博客,还是刚才的命令

访问:


GitHub上部署
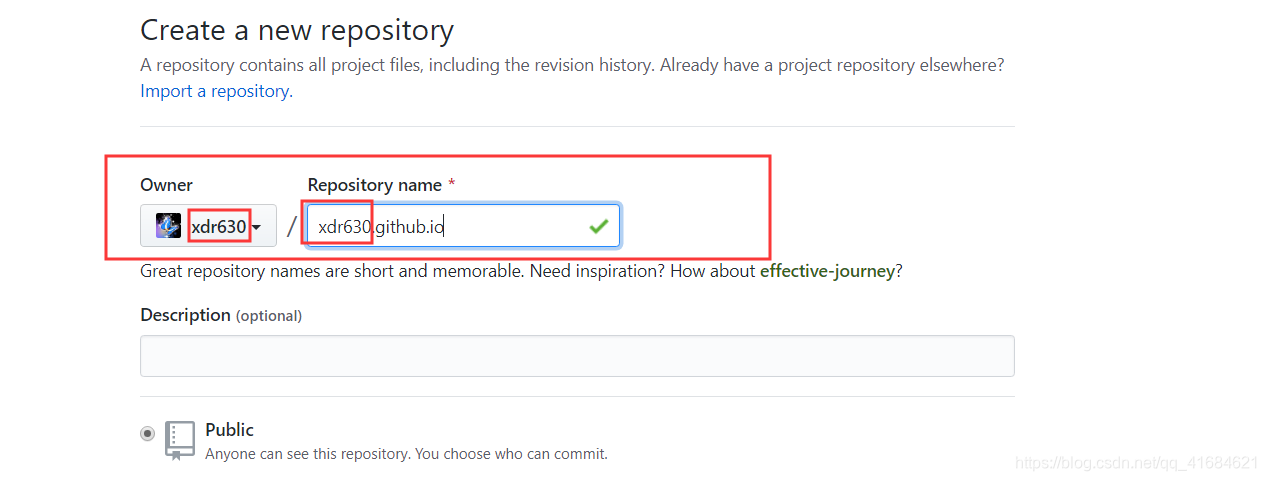
需要部署在 GitHub Pages 上,首先在GitHub上创建一个Repository,命名为:xdr630.github.io (xdr630替换为你的github用户名)。
首先在GitHub上创建一个空的仓库。
注意:仓库名必须跟自己的用户名一样 用户名.github.io,如:

创建完成之后,接着把本地博客部署到GitHub上
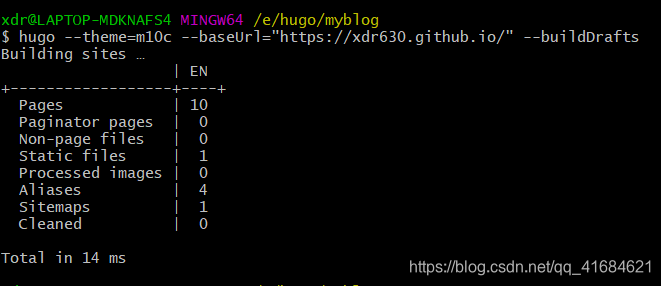
在站点根目录执行 Hugo 命令生成最终页面:
hugo --theme=m10c --baseUrl="https://xdr630.github.io/" --buildDrafts
(注意,以上命令并不会生成草稿页面,如果未生成任何文章,请去掉文章头部的 draft=true 再重新生成。)

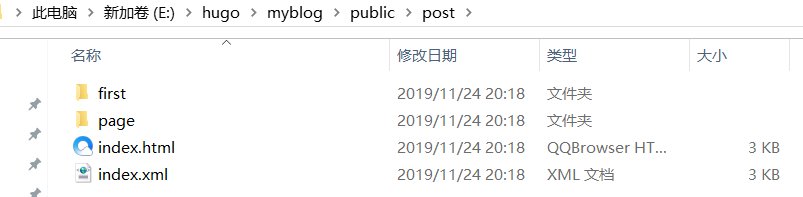
接着在根目录下myblog下就会生成一个public文件夹,里面有个post 文件夹就是博客的刚才写的first.md的博文,已经从md格式转换为HTML格式。


刚才写的fist.md文章就是对应着生成的first文件夹中所生成的index.html。
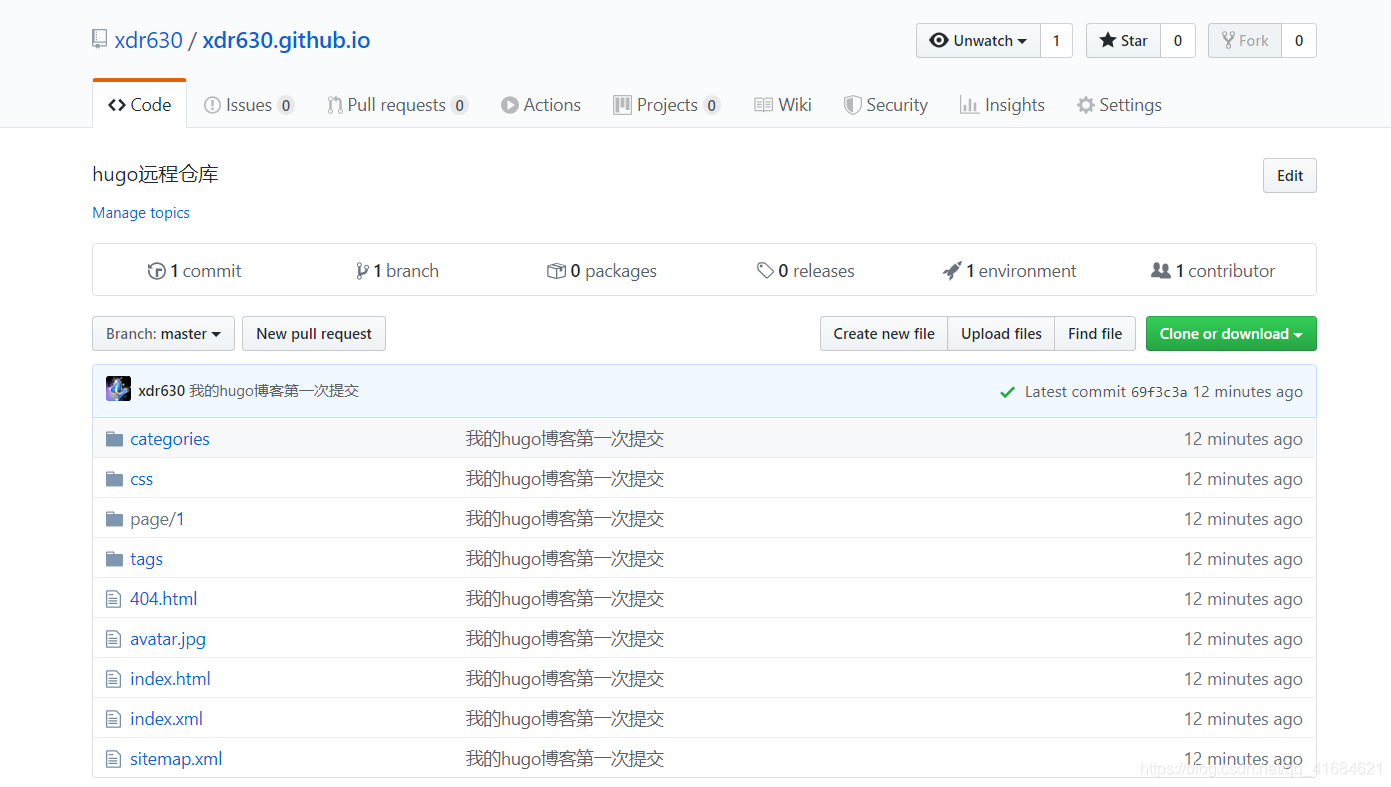
如果一切顺利,所有静态页面都会生成到 public 目录,将pubilc目录里所有文件 push 到刚创建的Repository的 master 分支。
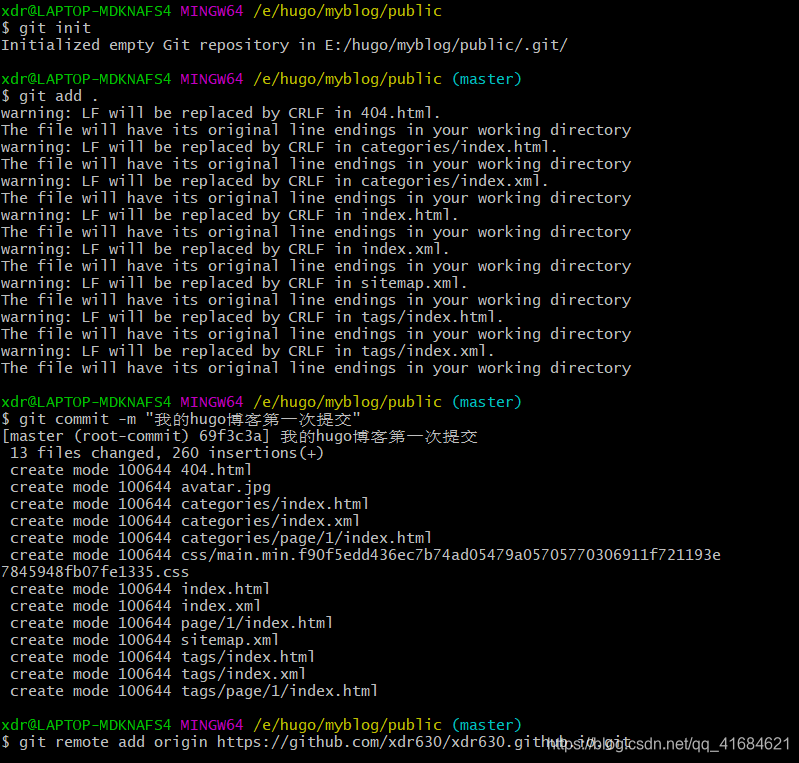
cd public
git init //初始化
git add . //把所以东西全部加进去
git commit -m "我的hugo博客第一次提交" //提交信息,把文件全部加到本地仓库里去
//本地仓库与GitHub上的仓库进行关联
git remote add origin https://github.com/xdr630/xdr630.github.io.git
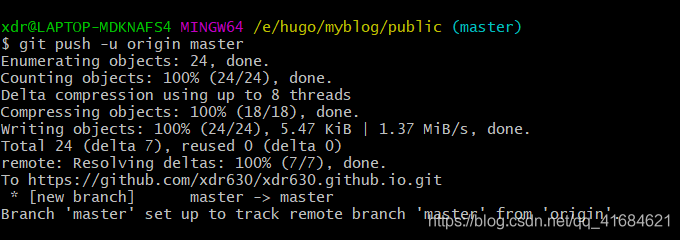
//把文件推上去
git push -u origin master



访问:

- 点赞
- 收藏
- 关注作者



评论(0)