一文教你优雅落地在线预览服务
在日常开发中,在线预览是一个很常见的功能。在最开始调研时,博主选择自己实现,但是有以下问题。
- 需要预览的类型太多,很多类型需要不同的预览方式。开发成本较大。
- 格式调整不理想。
而且博主公司需求比较紧急,所以楼主在开源项目找到kkfile.
1.为什么选择kkfile
- 支持格式多样,支持doc、docx、ppt、pptx、xls、xlsx、zip、rar、mp4、mp3以及众多类文本如txt、html、xml、java、properties、sql、js、md、json、conf、ini、vue、php、py、bat、gitignore。
- 使用spring boot开发,很容易修改源码。
- 提供Docker镜像发行包,方便在容器环境部署。
- 支持普通http/https文件下载url、http/https文件下载流url、ftp下载url等多种预览源
- 开源!!!!免费。在这里感谢作者。
2.部署
这里可以直接下载window/linux包。
地址:https://gitee.com/kekingcn/file-online-preview/releases
1.环境要求
- Java: 1.8+
- OpenOffice或LiberOffice(Windows下已内置,CentOS或Ubuntu下会自动下载安装,MacOS下需要自行安装)
需要的依赖真心少,如果是linux下openoffice也不需要下载。这里注意centos8暂时不能安装openoffice。
2.更改配置
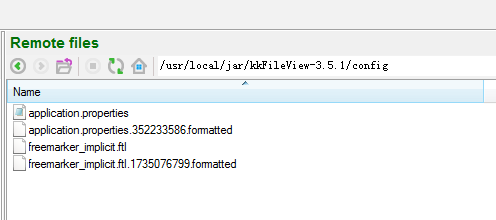
配置文件在以下路径,可以根据个人需要按照注释修改,如果没有特殊需求,直接启动就可以。

3.启动
1.传统方式启动
进入以下文件夹,找到启动文件即可实现启动。
window:双击startup.bat或者cmd - 输入startup.bat
linux:./startup.sh (这里我是用的CentOS Linux release 7.7.1908 (Core) 启动会自动下载 项目需要的插件 如:openoffice)
2.docker启动
拉取镜像
docker pull keking/kkfileview
运行
docker run -it -p 8012:8012 keking/kkfileview
3.验证
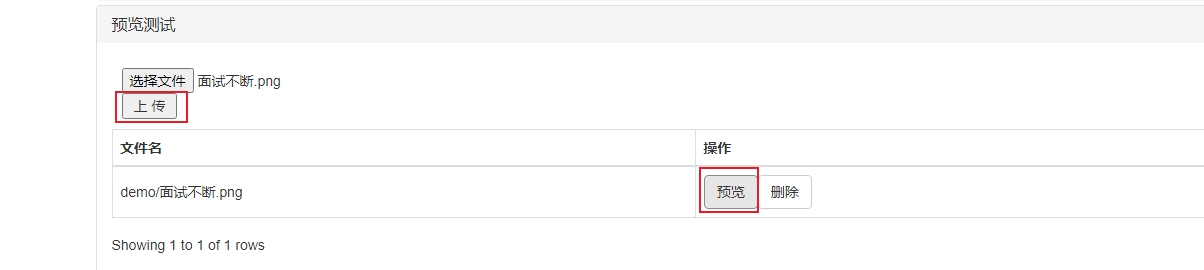
访问 ip:8012即可验证是否成功。如以下操作就可以查看到上传的文件了。

在使用过程中,不需要整合到原有代码中(如果有精力和能力可以尝试)。以独立服务方式提供功能接口。
4.如何调用
在前段代码中如下文调用即可
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/js-base64@3.6.0/base64.min.js"></script>
var url = 'http://127.0.0.1:8080/file/test.txt'; //要预览文件的访问地址
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(previewUrl)));
1.调用原理
- 获取文件的流。var url = ‘http://127.0.0.1:8080/file/test.txt’; 为一个下载文件的接口(需要自己实现),调用后会返回文件流。
- 将上文得到的文件流传到http://127.0.0.1:8012/onlinePreview接口中。
2.下载接口
@GetMapping("/Download")
public String onlineDownload(FileMessageVO fileMessageVO) throws UnsupportedEncodingException {
String commonfile = "/home/common_files/";
// 获取HttpServletResponse
HttpServletResponse response =
((ServletRequestAttributes)RequestContextHolder.getRequestAttributes()).getResponse();
String fileName = fileMessageVO.getFullfilename();// 文件名
if (fileName != null) {
// 设置文件路径
File file = new File(commonfile + fileName);
if (file.exists()) {
// 设置HTTP响应头
response.reset();
try {
OutputStream os = response.getOutputStream();
// 读取文件
InputStream in = new FileInputStream(file);
// copy文件
IOUtils.copy(in, os);
in.close();
os.close();
return "下载成功";
} catch (Exception e) {
e.printStackTrace();
}
}
}
return "下载失败";
}
public class FileMessageVO {
/**
* 文件路径
*/
private String fileRoute;
/**
* 下载地址
*/
private String fileDownloadUri;
/**
* 文件类型
*/
private String fileType;
/**
* 文件大小
*/
private String size;
/**
* 在线预览字段
*/
private String fullfilename;
}
这里注意:下载接口中,文件名一定要使用fullfilename。不要问为什么不适用驼峰写法!
3.示例
那么在以上条件下该如何调用呢,请参考下文示例。以下是前台代码。
//以下是你业务服务提供的下载接口,意思是通过文件名称下载
let url = `http://39.103.xxx.xxx:8080/flowable/Download?fullfilename=${fileName}`;
//以下配置好在线预览服务器即可
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(url)));
5.关于异常
可以参考官方文档:https://kkfileview.keking.cn/zh-cn/docs/faq.html
3.修改源码并打包
因为楼主公司业务需求的原因,传入的文件是md5加密后的名称,不带路径名称,所以需要更改源码,更改接口,以下介绍楼主是如何修改的。
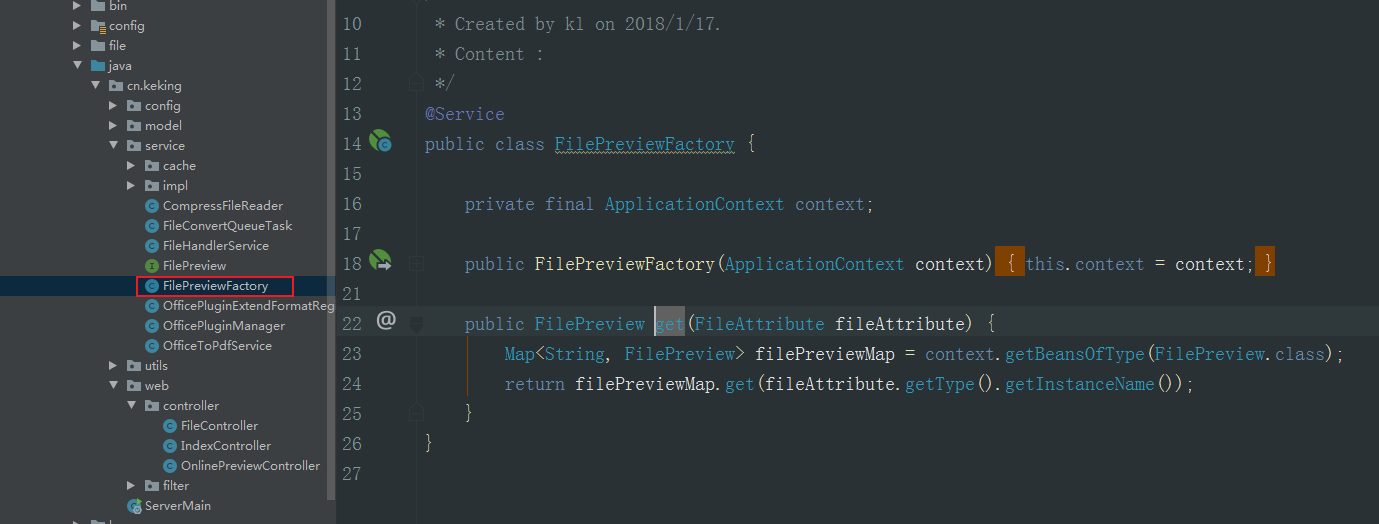
1.确定controller
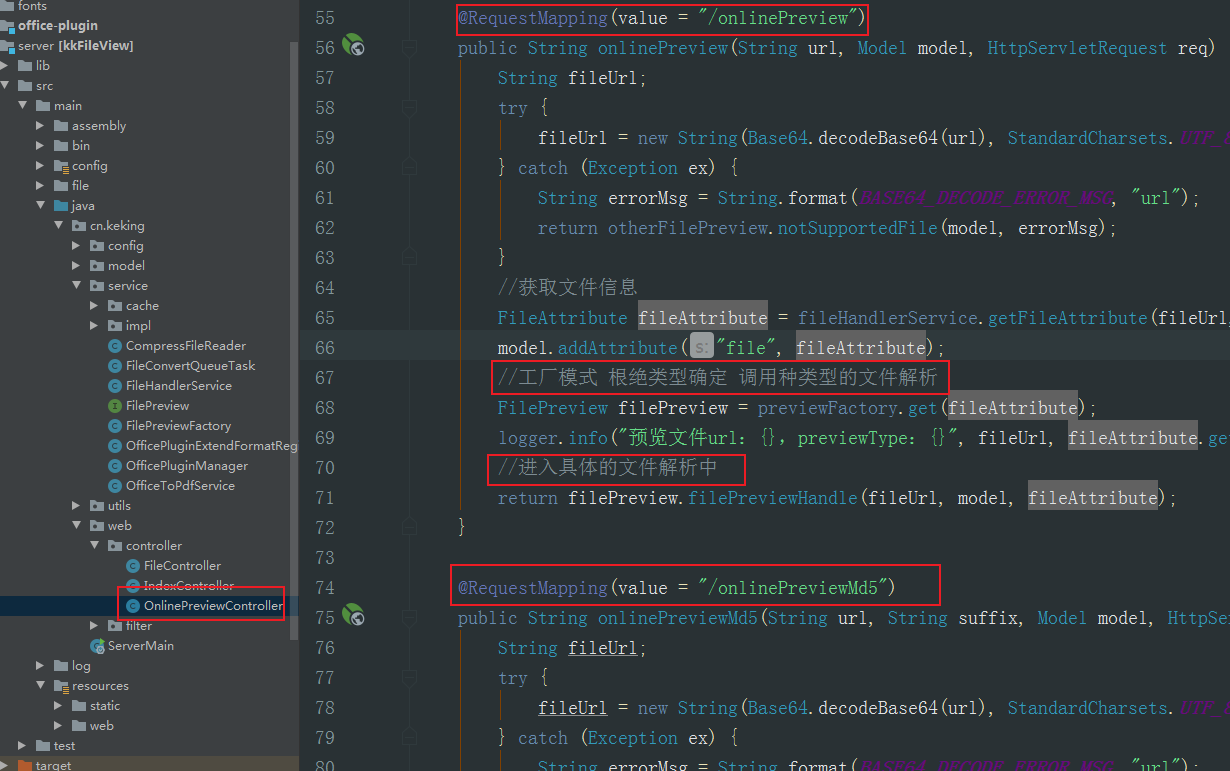
根据查找确定预览接口 如下 :
根据图分析,每一种文件都有自己一套解析的流程(策略+工厂模式),我们需要修改这些流程,楼主这里新增了一套接口,为加密使用。(为什么不在原来的接口上修改,因为楼主想保持原接口好用)


2.工厂类
这个就是工厂类。根据文件类型确定调用的类(没有修改)

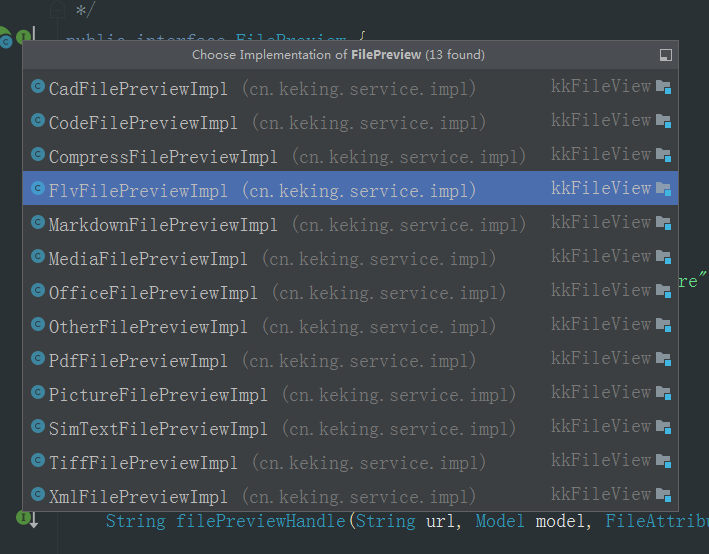
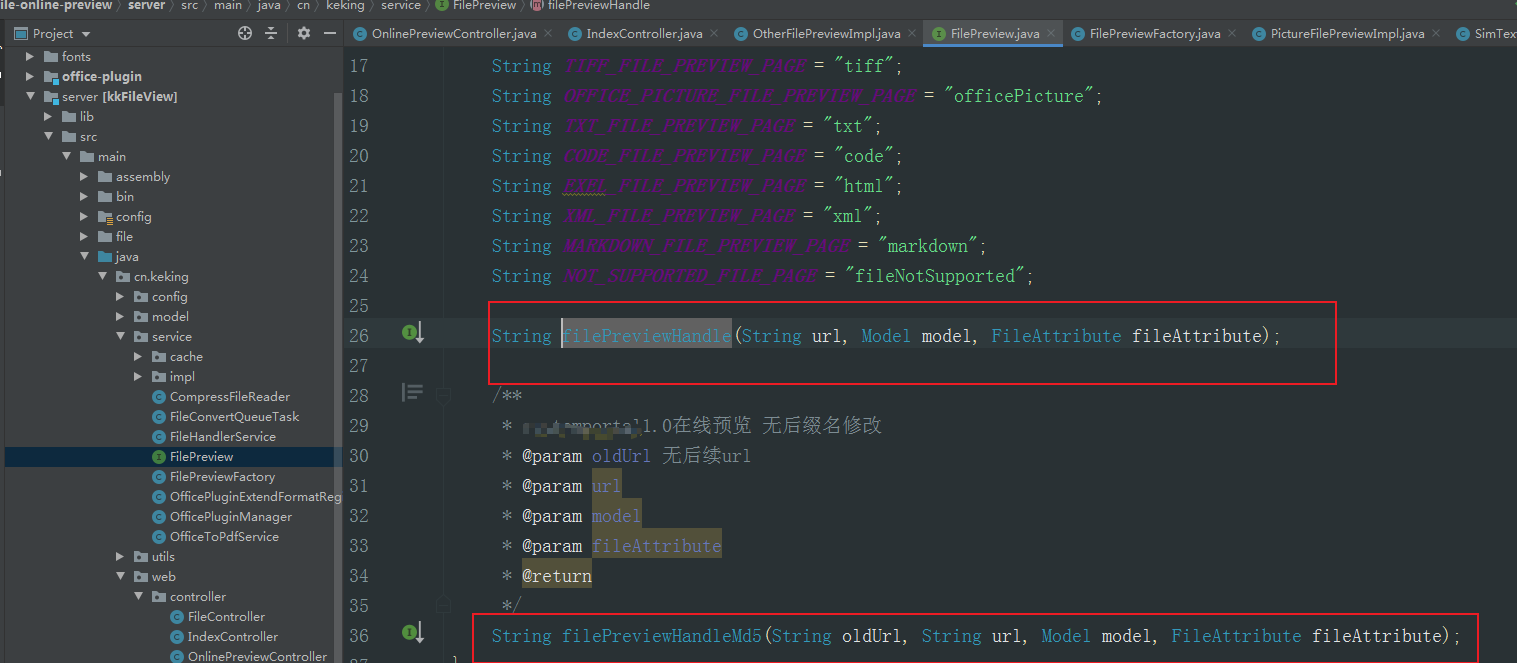
3.FilePreview接口
可以看到核心接口FilePreview,每种文件的解析方法都集成于FilePreview,所以接口我们按照自己的需求重写了一套。


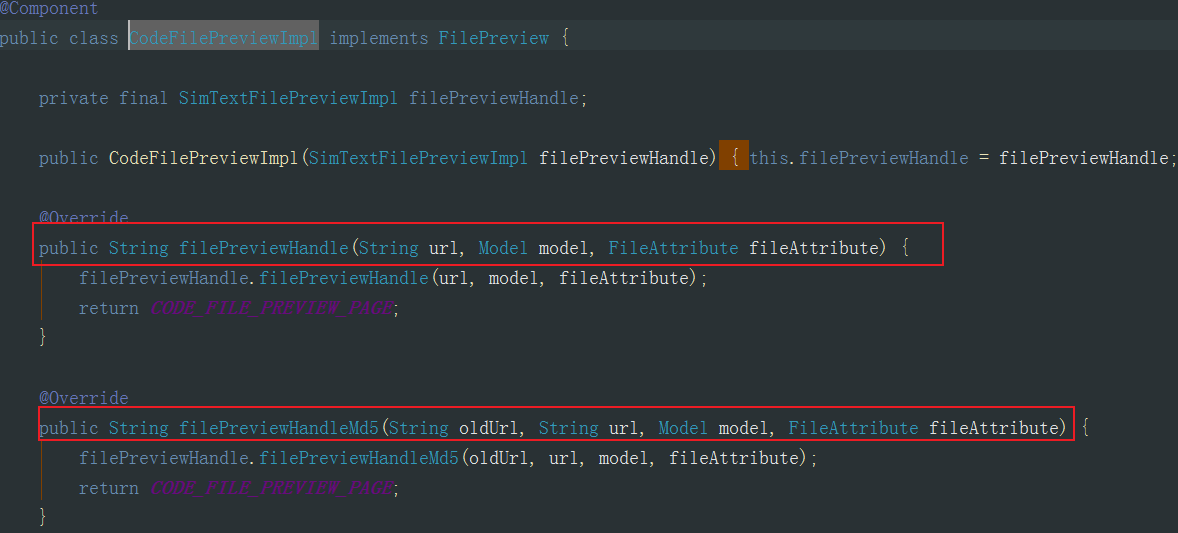
4.FilePreview接口的实现
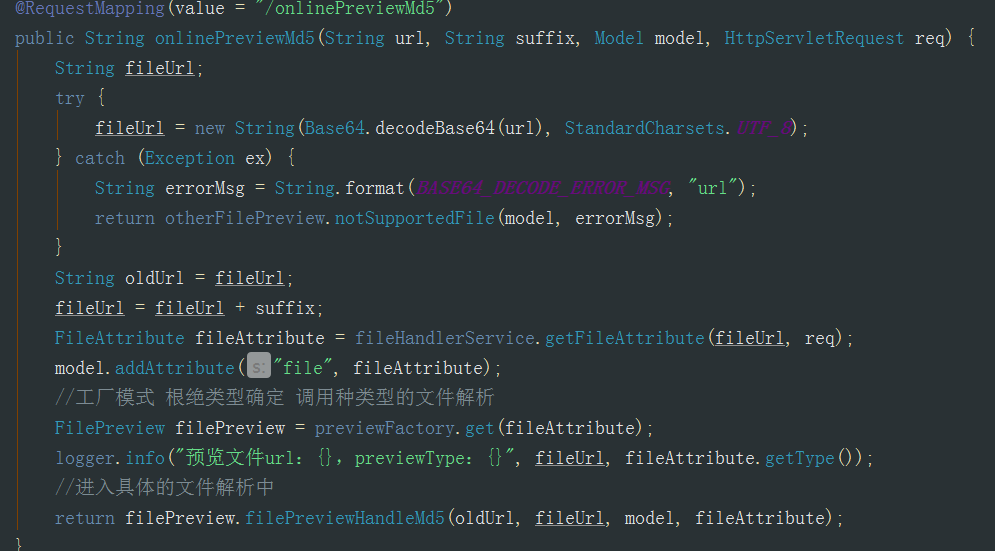
接下来我就就可以在FilePreview接口的实现类中取重写我们的流程了(以上新增的接口都是在原有文件上修改)以下举一个例子,楼主的逻辑是把原文件的后缀名发进来,然后重新拼写下载。

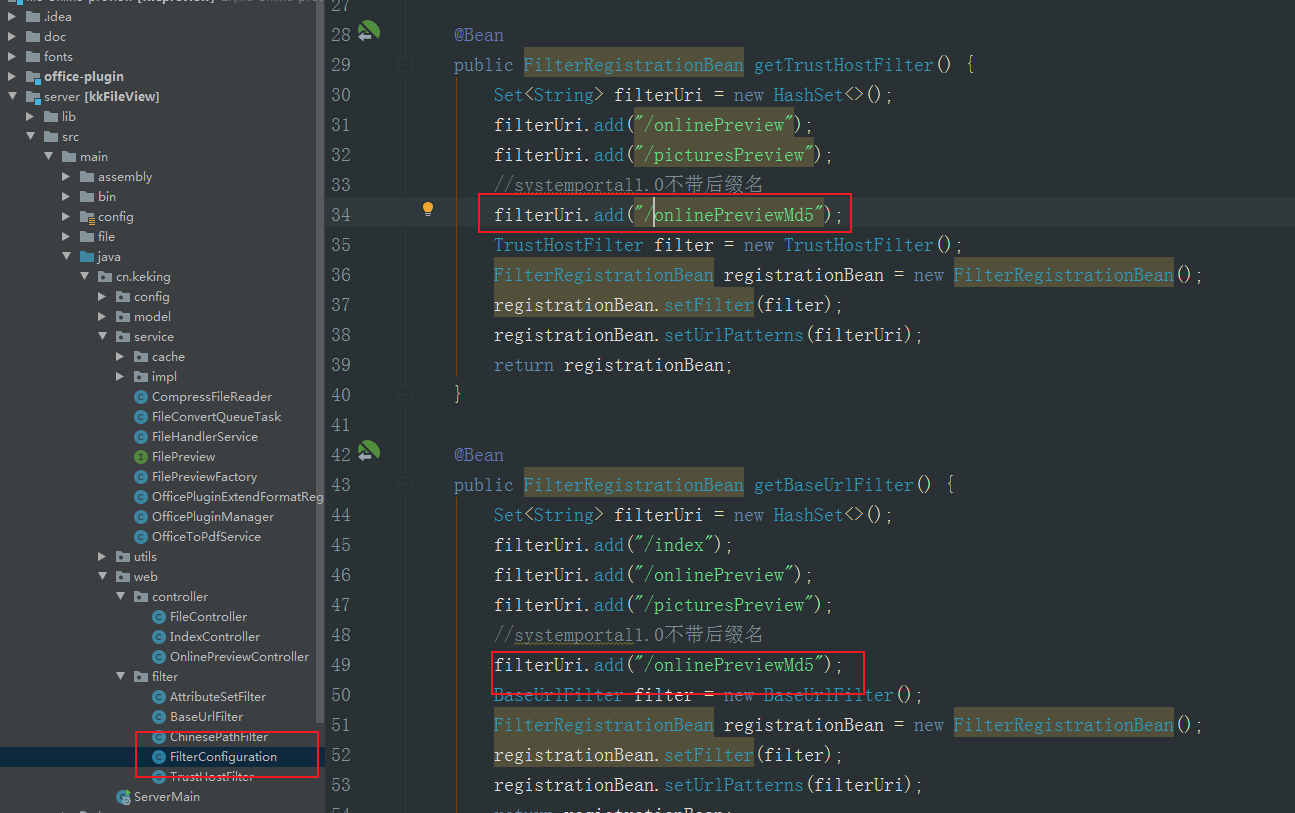
5.开启拦截
新增接口时,需要新增以下配置,否则访问不到。

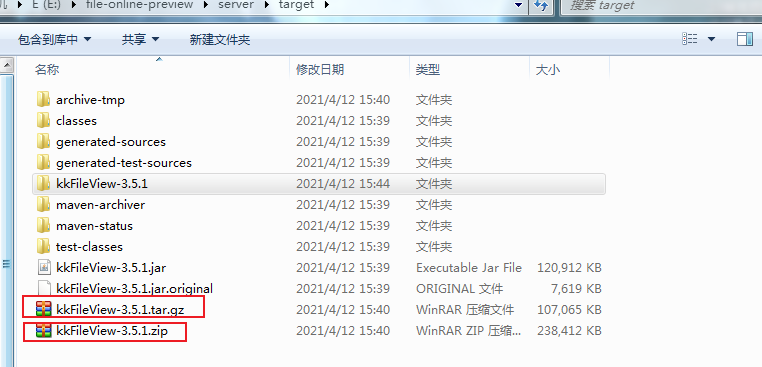
6.打包
打包就会生成我们的jar包了 然后就可以愉快的调用了


7.调用
在使用时不要忘记将接口名称改成我们修改过的。
window.open('http://127.0.0.1:8012/onlinePreviewMd5?url='+encodeURIComponent(Base64.encode(previewUrl)));
- 点赞
- 收藏
- 关注作者


评论(0)