学习使用JQuery插件jqPlot绘制柱状图
2013年这是我人生中加入的第一个创业公司,来到这里才知道创业公司其实真的很辛苦,产品的萌芽才开始,的确有一大堆的事情要做,而人手不充足,资金也不充足,处处充满挑战和风险。控制人力成本或许这也是为了降低创业过程中的风险,但是我们却要用仅有的资源去创造出产品,抢占市场,争取在各个空隙争取一席之地,这样才能为我们的产品争取到更长的生存时间,这样我们才会有更好的收益和回报。
旅游行业将会越来越火爆,目前来看已经有不少的企业已经入住了旅游圈,互联网上也出现了很多的商务平台,而我们也步入了此行列,虽然我们的产品也属于电商,但是我们是给景区提供电商平台的解决方案,相信这也是一种新模式的兴起,我们将会占领景区市场,同时也会迎来更多的竞争者,我们会用我们的速度、质量和服务占领市场。
在这个平台产品研发过程中,需要显示账户的资金情况,为了给客户良好的体验我们采用了柱状图形展现,绘图的过程如果使用原生态脚本绘制这样的图形是比较麻烦,时间也会比较长,所以我们选择了 jqPlot 插件进行绘制,这样就可以节省大量的时间,也能很快完成,提供给用户使用。
插件介绍
jqPlot是jQuery Javascript框架的绘图和图表插件。jqPlot可以生成具有许多特性的漂亮的线条图、条形图和饼图等。
插件官方地址:http://www.jqplot.com/
开发过程
1.引用JS和CSS文件
<link href="~/Scripts/asset/jqplot/jquery.jqplot.min.css" rel="stylesheet" />
<link href="~/Scripts/asset/jqplot/syntaxhighlighter/styles/shCoreDefault.min.css" rel="stylesheet" />
<link href="~/Scripts/asset/jqplot/syntaxhighlighter/styles/shThemejqPlot.min.css" rel="stylesheet" />
<script src="~/Scripts/asset/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="~/Scripts/asset/jqplot/jquery.jqplot.min.js" class="include"></script>
<script type="text/javascript" src="~/Scripts/asset/jqplot/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="~/Scripts/asset/jqplot/syntaxhighlighter/scripts/shBrushJScript.js"></script>
<script type="text/javascript" src="~/Scripts/asset/jqplot/syntaxhighlighter/scripts/shBrushXml.js"></script>
<script type="text/javascript" src="~/Scripts/asset/jqplot/excanvas.min.js"></script>
<script type="text/javascript" src="~/Scripts/asset/jqplot/plugins/jqplot.barRenderer.min.js"></script>
<script type="text/javascript" src="~/Scripts/asset/jqplot/plugins/jqplot.categoryAxisRenderer.min.js"></script>
<script type="text/javascript" src="~/Scripts/asset/jqplot/plugins/jqplot.pointLabels.min.js"></script>2.Html代码
<div id="chart1" class="box"></div>3.Javascript脚本
var chartBar = function () {
var data={param1:param1,param2:param2};//传递参数
$("#chart1").html("");//绘图DIV
var s1;
$.ajax({
type: "POST",
url: '../Home/AccountSum',
data: data,
datatype: "json",
async: false,
success: function (d) {
if (d.flag) {
s1 = [parseFloat(d.data.Total1), parseFloat(d.data.Total2), parseFloat(d.data.Total3), parseFloat(d.data.Total4), parseFloat(d.data.Total5), parseFloat(d.data.Total6)];
} else {
s1 = [0.00, 0.00, 0.00, 0.00, 0.00, 0.00];
}
$.jqplot.config.enablePlugins = true;
var ticks = ['充值', '提款', '应收', '销售', '退票', '验证'];
var plot1 = $.jqplot('chart1', [s1], {
// Only animate if we're not using excanvas (not in IE 7 or IE 8)..
//animate: !$.jqplot.use_excanvas,
seriesDefaults: {
pointLabels: { show: true },
shadow: false,
showMarker: true, // 是否强调显示图中的数据节点
renderer: $.jqplot.BarRenderer,
rendererOptions: {
barWidth: 50,
barMargin: 50
}
},
axes: {
xaxis: {
show: true, //是否自动显示坐标轴
renderer: $.jqplot.CategoryAxisRenderer,
ticks: ticks,
showTicks: true, // 是否显示刻度线以及坐标轴上的刻度值
showTickMarks: true, //设置是否显示刻度
tickOptions: {
show: true,
fontSize: '14px',
fontFamily: 'tahoma,arial,"Hiragino Sans GB",宋体b8b体,sans-serif',
showLabel: true, //是否显示刻度线以及坐标轴上的刻度值
showMark: false,//设置是否显示刻度
showGridline: false // 是否在图表区域显示刻度值方向的网格
}
},
yaxis: {
show: true,
showTicks: false, // 是否显示刻度线以及坐标轴上的刻度值
showTickMarks: false, //设置是否显示刻度
autoscale: true,
borderWidth: 1,
tickOptions: {
show: true,
showLabel: false,
showMark: false,
showGridline: true,
formatString: '¥%.2f'
}
},
},
grid: {
drawGridLines: true,
drawBorder: false,
shadow: false,
borderColor: '#000000', // 设置图表的(最外侧)边框的颜色
borderWidth: 1 //设置图表的(最外侧)边框宽度
},
highlighter: { show: false }
});
},
error: function () {
alert("获取图形统计数据失败!");
}
});
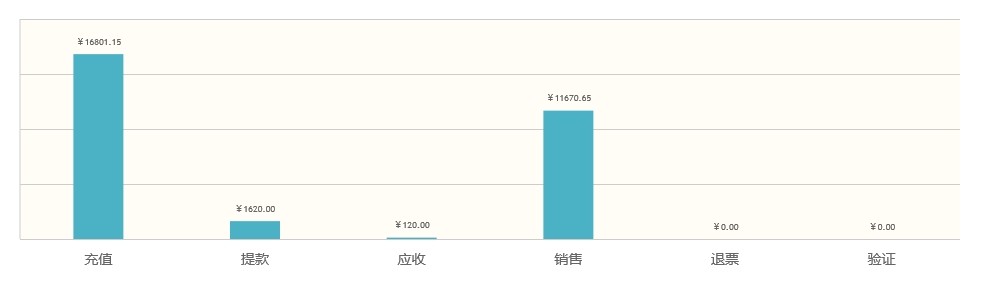
};4.效果图

文章就写到这里吧,初步看了一下官方上的事例,功能还是蛮强大的,使用也很方便、容易,根据项目的需求,后续可能还会增加一些图形。不过在使用过程中也发现了一些问题,部分功能实现不一定可以满足。
文章内容如果写的存在问题欢迎留言指出,让我们共同交流,共同探讨,共同进步~~~
文章如果对你有帮助,动动你的小手点个赞,鼓励一下,给我前行的动力。
- 点赞
- 收藏
- 关注作者


评论(0)