Ubuntu 离线部署 nginx 设置反向代理
【摘要】 反向代理就是当请求访问你的代理服务器时,代理服务器会对你的请求进行转发,可以转发到静态的资源路径上去,也可以转发到动态的服务接口上去。
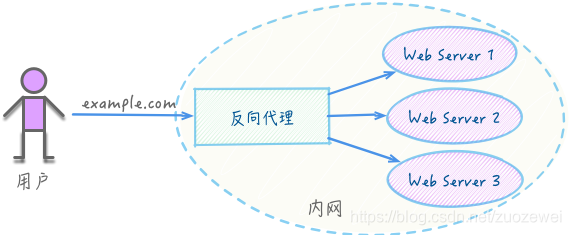
什么叫反向代理?
反向代理就是当请求访问你的代理服务器时,代理服务器会对你的请求进行转发,可以转发到静态的资源路径上去,也可以转发到动态的服务接口上去。

Ubuntu离线安装nginx
下载软件包
内网环境中无法联网,需先下载 nginx 和需要安装的软件包,依赖的软件包包括zilb,pcre,参考提供的软件包。
$ ls
nginx-1.9.9.tar.gz pcre-8.38.tar zlib-1.2.11.tar
安装pcre
PCRE(Perl Compatible Regular Expressions)是一个 Perl 库,包括 perl 兼容的正则表达式库。nginx的http模块使用pcre来解析正则表达式
# 1:解压
$ sudo tar -xvf pcre-8.38.tar
# 2:依次执行以下三个命令
$ sudo ./configure
$ sudo make
$ sudo make install
安装zlib
zlib 库提供了很多种压缩和解压缩的方式,nginx 使用 zlib 对 http 包的内容进行 gzip
# 1:解压
$ sudo tar -xvf zlib-1.2.11.tar
# 2:依次执行以下三个命令
$ sudo ./configure
$ sudo make
$ sudo make install
安装nginx
# 1:解压
$ sudo tar -zxvf nginx-1.9.9.tar.gz
# 2:依次执行以下三个命令
$ sudo ./configure
$ sudo make
$ sudo make install
启动nginx
$ cd /usr/local/nginx/sbin
$ sudo ./nginx
关闭nginx
cd /usr/local/nginx/sbin
sudo ./nginx -s stop
nginx 配置动态代理
配置文件
动态代理就是把代理服务器的请求转发到内网另一个服务上去,这里我们将对
api.v3c.com的请求代理到 v3c 的后台服务上去。
sudo vi /usr/local/nginx/conf/nginx.conf
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name api.v3c.com; #修改自定义域名
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://192.168.1.119:2018; #修改为代理v3c服务地址
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
接着我们修改下服务器的 host 文件,添加如下规则:
vi /etc/hosts
172.16.106.233 api.v3c.com
重启nginx
修改配置后重新加载
cd /usr/local/nginx/sbin
sudo ./nginx -s reload
测试验证
首先在测试的机器上修改 host 文件,添加如下规则:
172.16.106.233 api.v3c.com
window 服务器文件路径在:C:\Windows\System32\drivers\etc\hosts
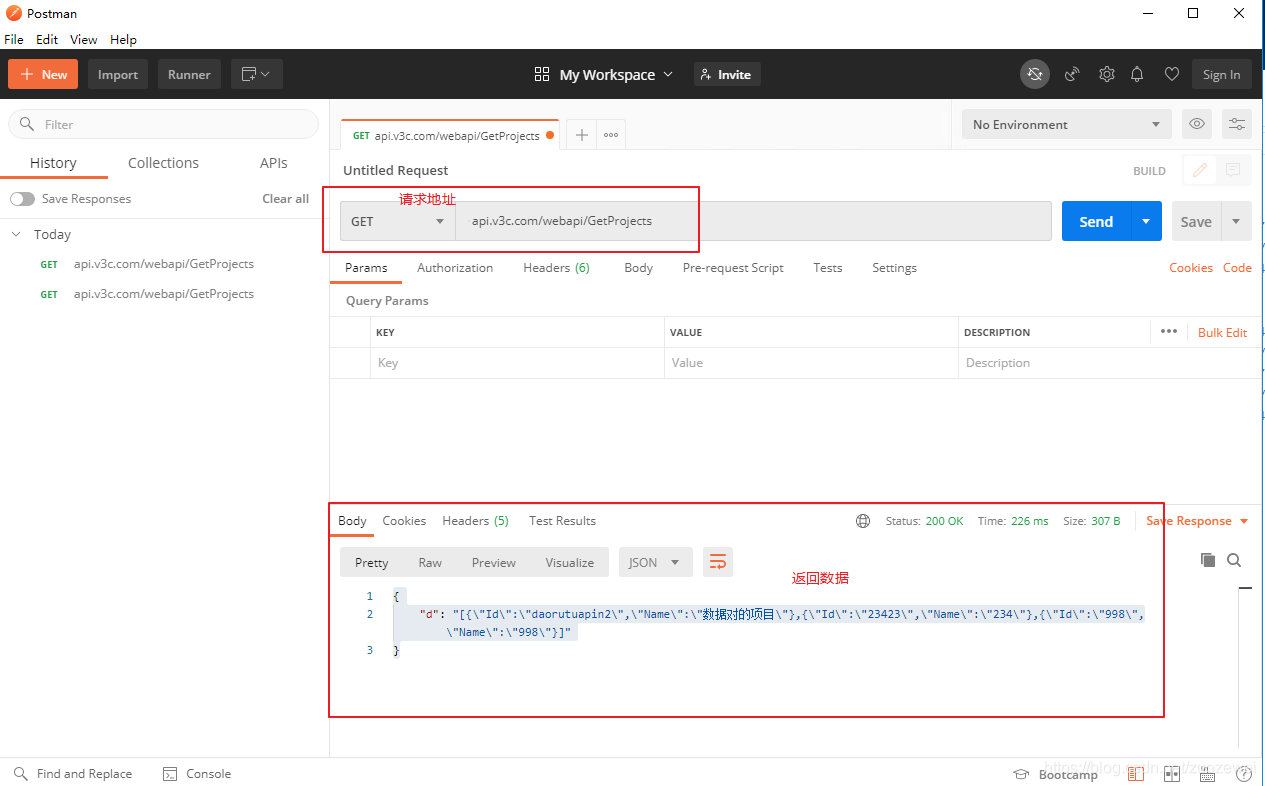
通过浏览器或者测试工具 postman 即可访问到 v3c api:
api.v3c.com/webapi/GetProjects

以上,测试成功。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)