(精华)2020年01月02日 WPF触发器
触发器介绍
顾名思义, 触发器可以理解为, 当达到了触发的条件, 那么就执行预期内的响应, 可以是样式、数据变化、动画等。
触发器通过 Style.Triggers集合连接到样式中, 每个样式都可以有任意多个触发器, 并且每个触发器都是 System.Windows.TriggerBase的派生类实例, 以下是触发器的类型
- Trigger : 监测依赖属性的变化、触发器生效
- MultiTrigger : 通过多个条件的设置、达到满足条件、触发器生效
- DataTrigger : 通过数据的变化、触发器生效
- MultiDataTrigger : 多个数据条件的触发器
- EventTrigger : 事件触发器, 触发了某类事件时, 触发器生效。
Trigger
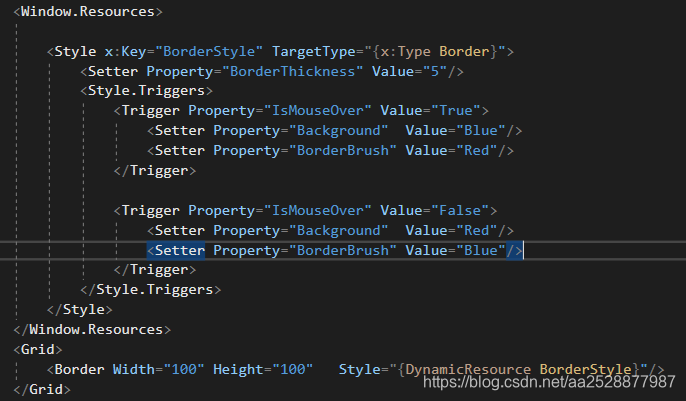
下面以Border为例, 演示一个简单的Trigger触发器。
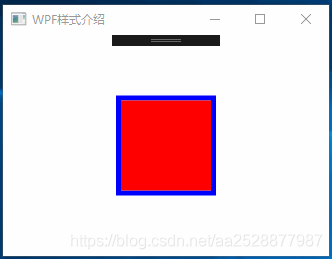
当鼠标进入Border的范围, 改变Border的背景颜色和边框颜色, 当鼠标离开Border的范围, 还原Border的颜色。
代码如下所示:

实际效果:

MultiTrigger
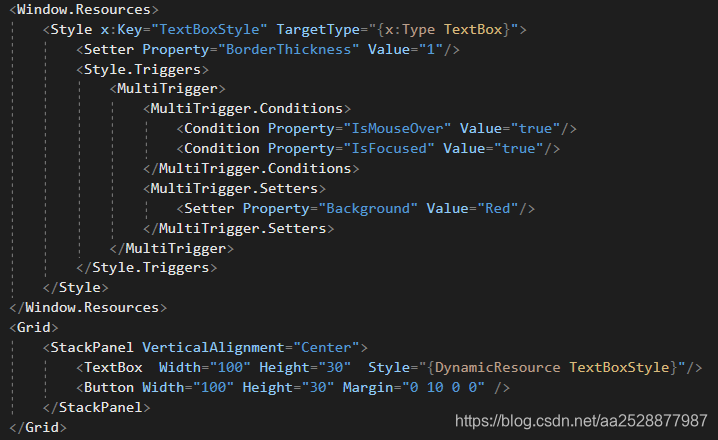
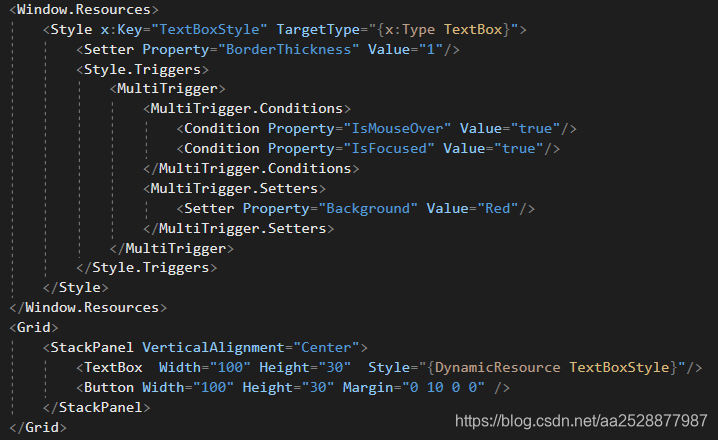
和Trugger类似, MultiTrigger可以设置多个条件满足时, 触发, 下面以TextBox为例, 做一个简单的Demo
当鼠标进入文本框的范围, 并且光标设置到TextBox上, 则把TextBox的背景颜色改变成Red


实际效果:

EventTrigger
事件触发器, 故… 是的, 当触发了某类事件, 触发器执行响应。
下面用实例演示, 为了能直观感受到这类触发器的作用, 用动画演示其功能,下面使用了动画相关的知识, 在学习到
后面几个章节, 读者可以进行相关的内容学习。
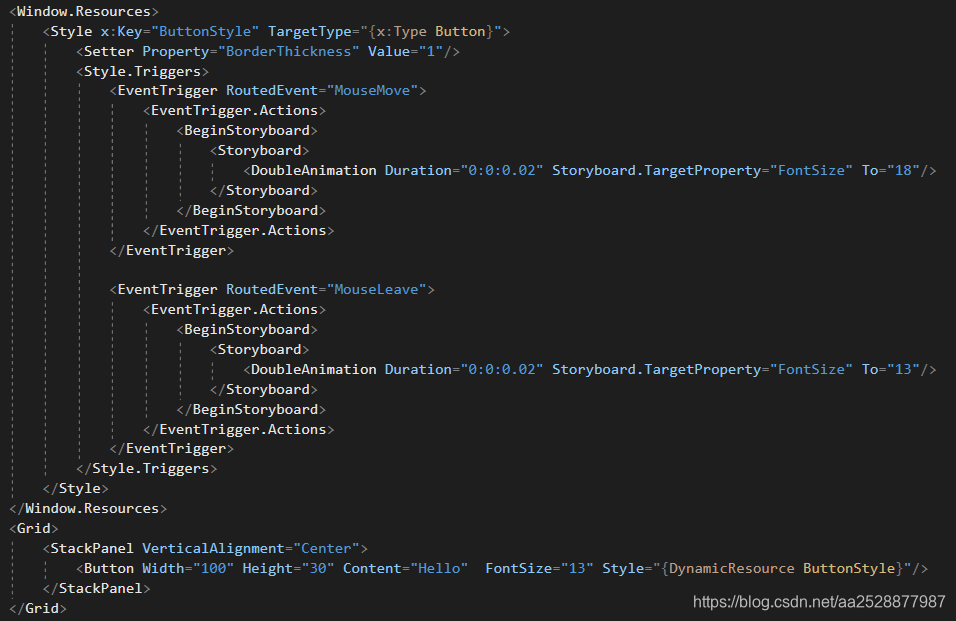
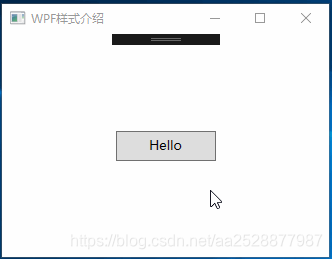
当鼠标进入按钮的范围中, 在0.02秒内, 把按钮的字体变成18号
当鼠标离开按钮的范围时, 在0.02秒内, 把按钮的字体变成13号 。 代码及效果如下所示:

实际效果:

文章来源: codeboy.blog.csdn.net,作者:愚公搬代码,版权归原作者所有,如需转载,请联系作者。
原文链接:codeboy.blog.csdn.net/article/details/111771150
- 点赞
- 收藏
- 关注作者


评论(0)