(精华)2020年6月25日 JavaScript高级篇 原型和继承
【摘要】
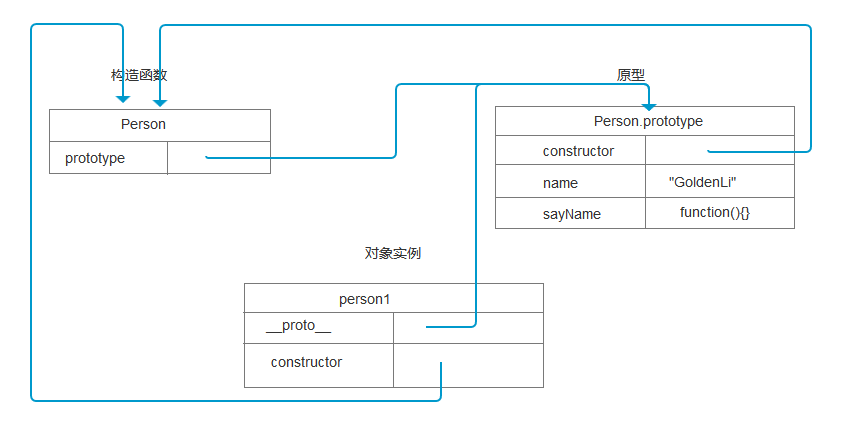
原型主要是用来存公共属性和方法
function Animal(){
}
var a=new Animal()
a._prop_=Animal.prototype//对象的_prop_指向函数对象的原...
原型主要是用来存公共属性和方法
function Animal(){
}
var a=new Animal()
a._prop_=Animal.prototype//对象的_prop_指向函数对象的原型
a.constructor=Animal//对象的构造函数指向函数对象
//a即为Animal的实例也为Animal.prototype的实例
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

原型继承
function Animal(category){
this.category = 'Animal';
this.testrr=['松鼠','小狗'];
this.sleep = function(){
console.log('我是sleep');
}
}
Animal.prototype.run= function(){
console.log('hhhh');
}
function Dog(name){
this.name=name;
this.type='dog';
}
Dog.prototype = new Animal();
Dog.prototype.speak = function(){
console.log('speak');
}
var p1= new Dog('小白');
console.log(p1)
p1.category = '蔬菜'
p1.testrr.push('小狗');
p1.sleep = function(){
console.log('我是sleep');
}
console.log(p1)
// 缺点:
// 1. 想为子类添加新的方式, 必须放在 new Animal()之后
// 2. 无法实现多继承
// 3. 原型链被破坏
// 4 . 无法向父级传参
// 5. 引用类型的属性会被影响
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
构造继承
function Animal(category){
this.category = category;
this.testrr=['老虎','猫'];
this.sleep = function(){
console.log('pp');
}
}
Animal.prototype.run= function(){
console.log('tttt');
}
function DogA(category,name){
// dog1
Animal.call(this,category);
// Animal.apply(this,[category]);
this.name=name;
this.type='dog';
}
var dog1= new DogA('动物','小白');
//缺点
//1:不能继承原型方法
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
组合继承
function Animal(category){
this.category = category;
this.testrr=['老虎','猫'];
this.sleep = function(){
console.log('pp');
}
}
Animal.prototype.run= function(){
console.log('tttt');
}
function DogA(category,name){
// dog1
Animal.call(this,category);
// Animal.apply(this,[category]);
this.name=name;
this.type='dog';
}
// DogA.prototype = Object.assign({},Animal.prototype);
DogA.prototype = Object.create(Animal.prototype);
DogA.prototype.constructor = DogA;
var dog1= new DogA('动物','小白');
Animal.prototype.km = "poo";
Animal.prototype.walk = function(){
console.log('ppp');
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
文章来源: codeboy.blog.csdn.net,作者:愚公搬代码,版权归原作者所有,如需转载,请联系作者。
原文链接:codeboy.blog.csdn.net/article/details/106959972
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)