vue之v-model基本使用
【摘要】 vue之v-model基本使用
v-model:获取和设置表单元素的值(双向绑定)


<body>
<div id="app">
<input type="text" v-model="message" @keyup>
<h2>{{ message }}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '兮动人'
}
})
</script>
</body>
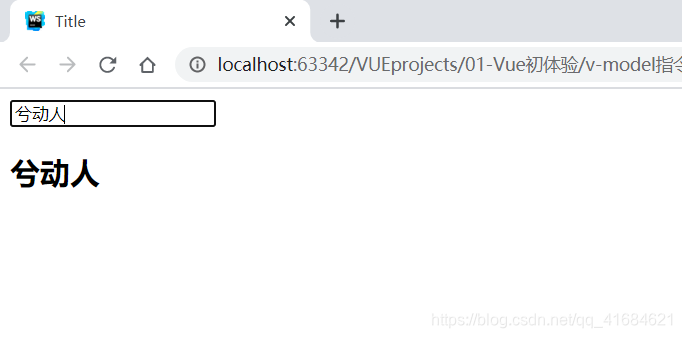
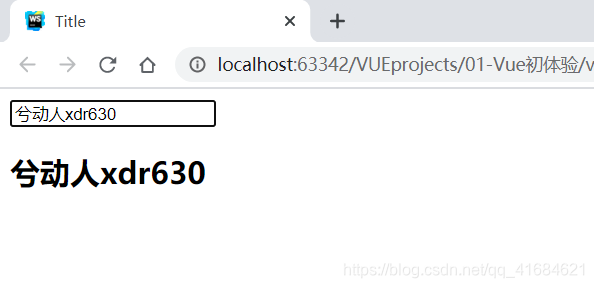
- 效果

- 当输入框的内容改变时,下面的插值表达式中的message也会同步更新,这就是v-model的双向绑定

- 测试:绑定键盘回车事件,设置初始值为:雨霖铃
<body>
<div id="app">
<input type="button" value="修改message" @click="setM"><br><br>
<input type="text" v-model="message" @keyup.enter="getM">
<h2>{{ message }}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '兮动人'
},
methods: {
setM: function () {
this.message = "雨霖铃";
}
getM: function () {
alert(this.message);
},
}
})
</script>
</body>

-
当点击修改按钮时

-
修改内容后回车

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者






评论(0)