微信支付成功不跳转怎么办?
1、问题产生背景
公司原先是独立商户号没有那么多要求,故采用的是wx.chooseWXPay调起支付的,此支付一直未有任何问题。但近日因为部分业务的需求,需要用第三方支付,第三方支付的文档里要求使用WeixinJSBridge.invoke来调起支付!并且支付自上次封装后,就再也没有去瞅它~
2、问题实际情况和原因
实际问题
当支付完成后,到了该界面,无论是返回,还是点完成,他都直接关闭了页面,无论在支付成功回调里做啥,都无效(无论是alert,还是页面跳转等)。支付失败和取消支付的回调都正常。
在确定了代码无问题后,就开启了漫天的搜索之旅。
n年过去了,头发发白的小飞机终于找到了原因~~~~
原因:
资料上看是微信在过去的一段时间里,升级了商户号,需要开启商户号的点金计划。并且制作对应的商家小票。
3、点金计划开通流程
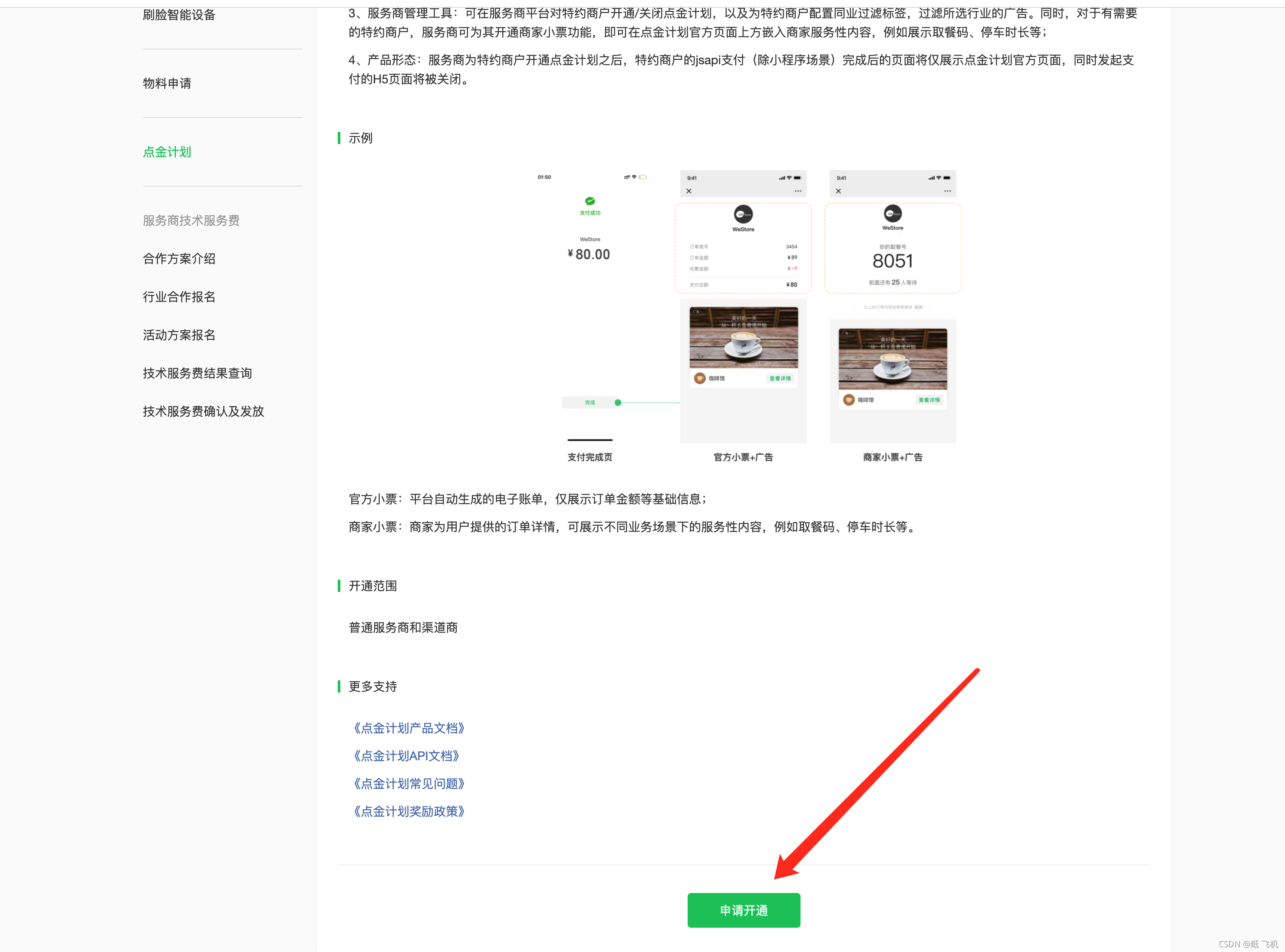
1.首先需要到微信商户平台开通点金计划:
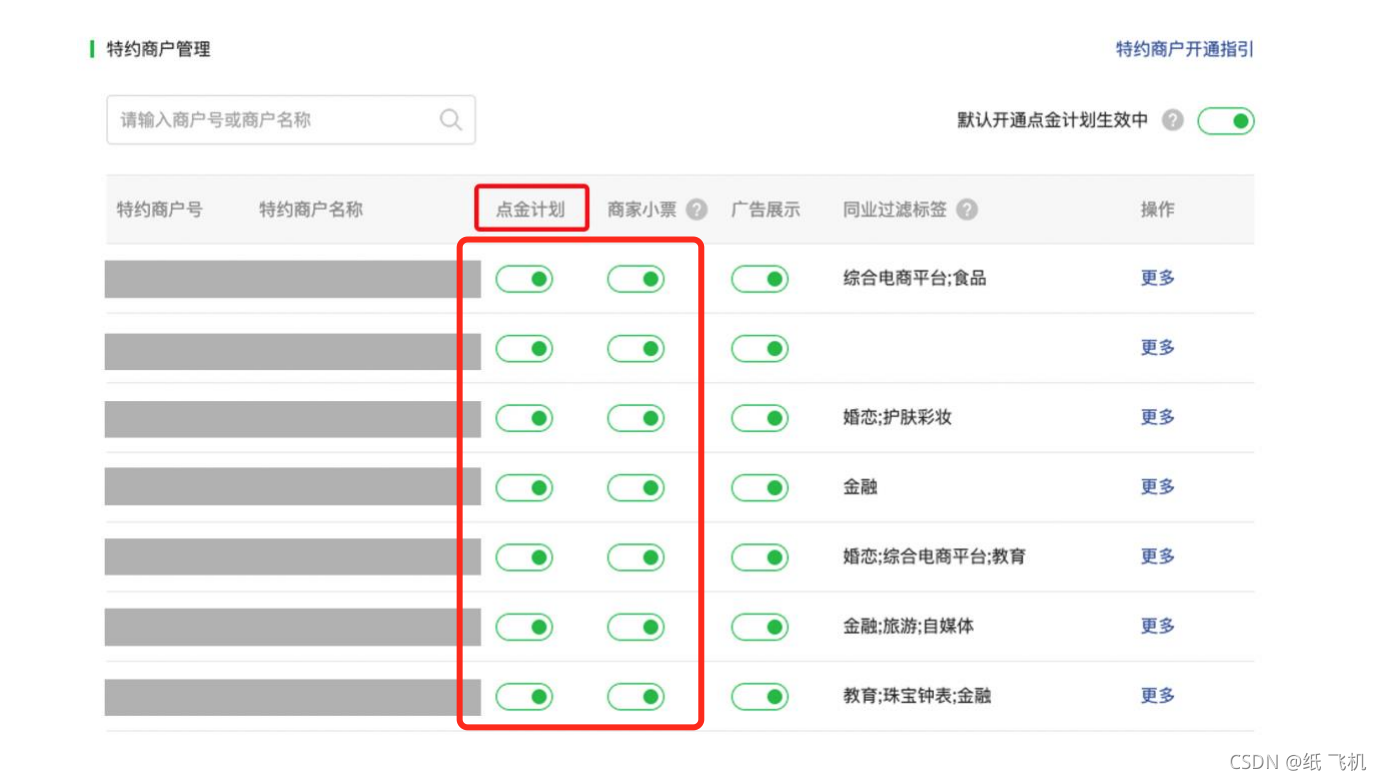
2.开通后勾上商户列表中的点金计划,一般是默认勾上的,可以不操作。
点金计划 => 特约商户管理
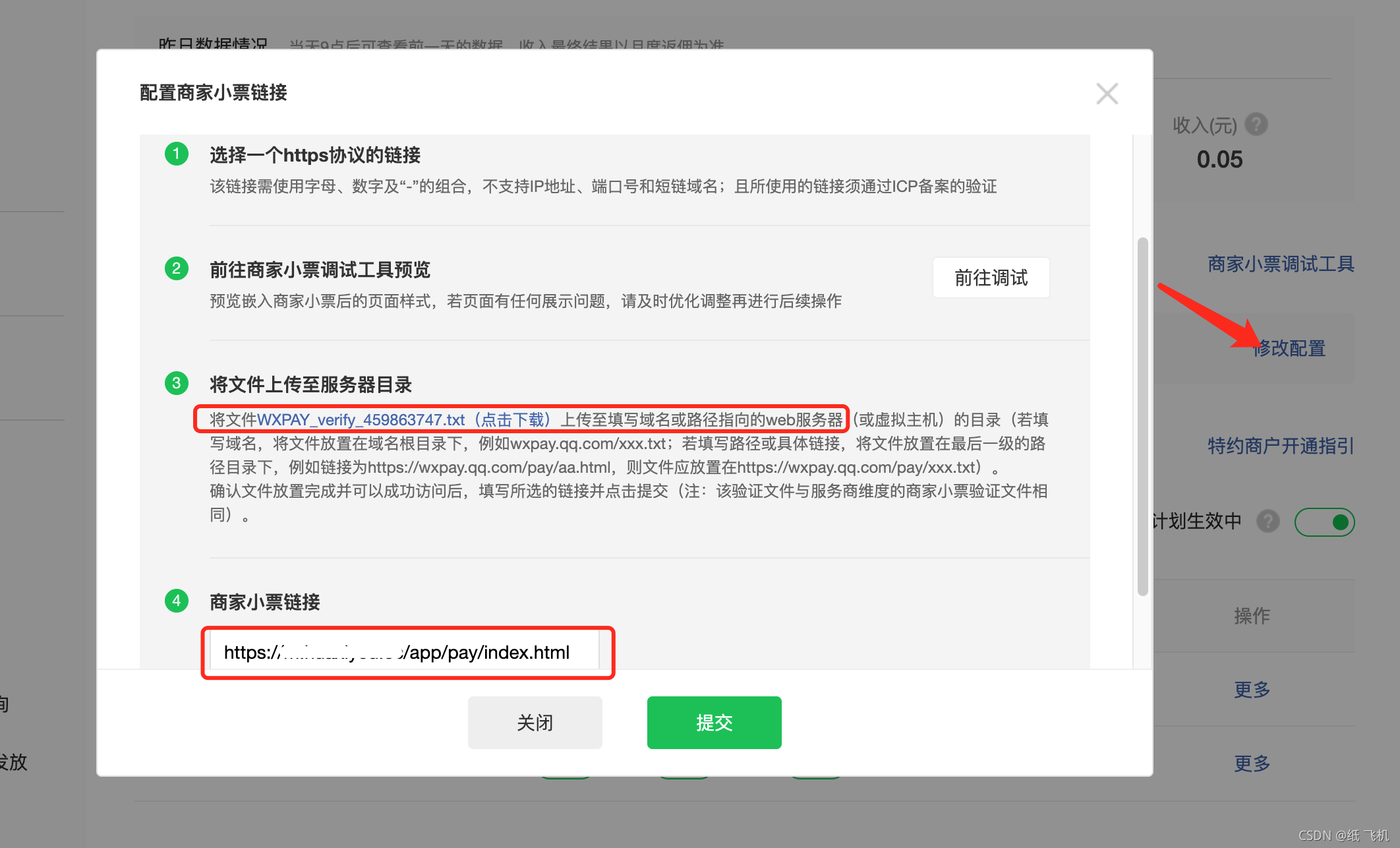
3.配置商家小票
商家小票链接要和第三步的验证文件在nginx指向同一目录。
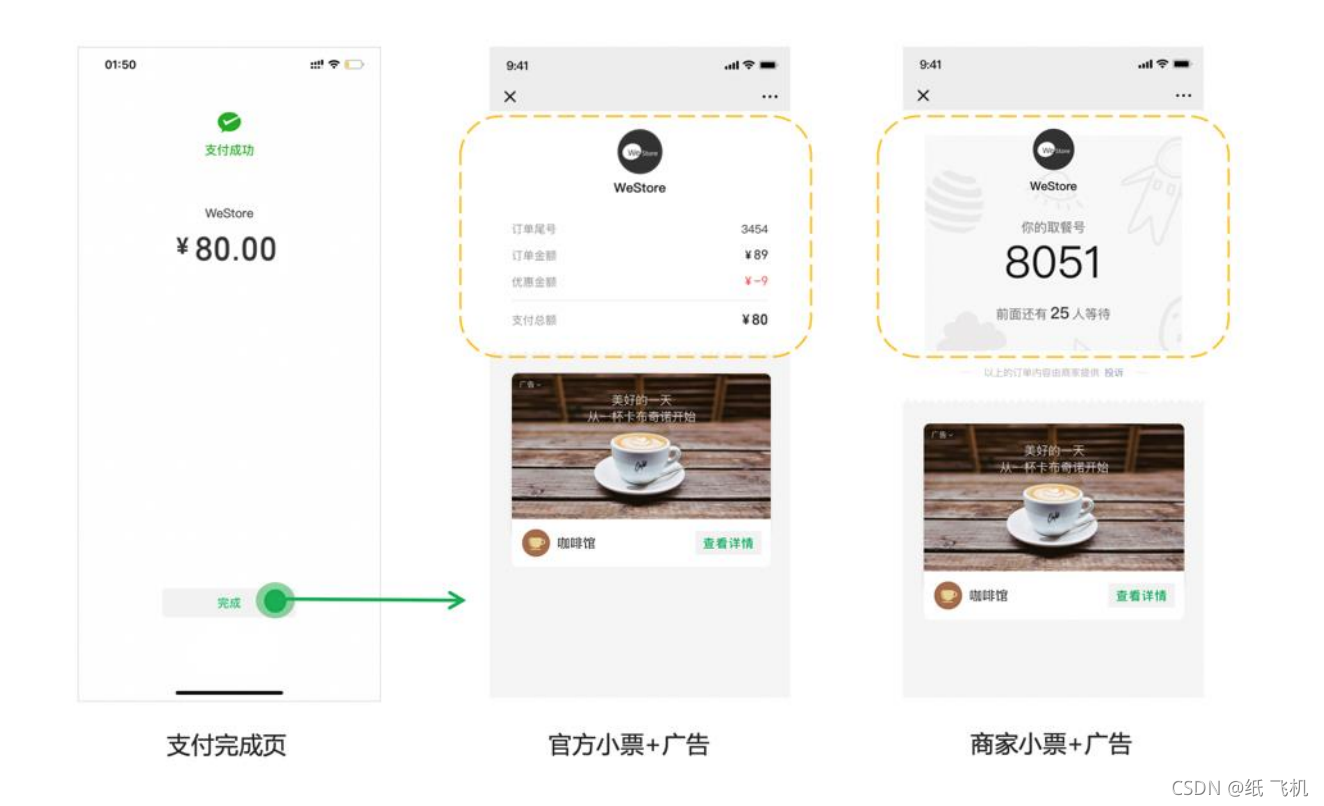
那么商家小票怎么来的?这个是需要开发的,这么说吧,他就是你支付成功后跳转的地址,替代了你支付成功的回调,支付成功了就直接跳转到这个页面!
右边这两张图就是你的商家小票,你可以自定义,简单展示支付信息,再加两个按钮,一个跳订单详情,一个跳首页,啥的,随便跳哪里都可以。
那么这个商家小票有啥需要注意的吗?
开发文档:
总结下开发文档:
- 页面可以自定义
- 页面高度有限制
- 必须引入
- 要用他给的jsapi操作跳转
- url会自动携带 “特约商户号(sub_mch_id)”、“商户订单号(out_trade_no)”、“md5 校验码 (check_code)”三个字段的信息,根据这三个字段获取订单信息
我们建立个index.html。
4.开发代码
Tip:以上代码可直接使用。将index.html上传到服务器,在配置下nginx就好了,不会可交给运维或者后端来上传配置。
如遇到IOS显示打不开小票安卓却能打开,请将接口改为https的,一定要让后台设置允许跨域,否则调都不好调。
- 点赞
- 收藏
- 关注作者








评论(0)