npm install下来的包到底怎么来的?难怪npmjs上会有这么的库!手把手教你做一个完全属于你自己的npm组件库!
文章目录
大家好,我是纸飞机,想必大家都在项目中经常会使用npm install、yarn add、cnpm install等安装包的命令吧。那么大家好奇过,这些包都是怎么来的吗?不用迷茫,本篇文章就为你揭秘他们到底怎么来的并且手把手教你做一个属于你自己的一个可以npm安装的组件库。
🔥无论是npm、yarn还是cnpm他们都有一个统一的名字:JavaScript包管理工具。顾名思义都是用来管理包的,用户将包发在线上随时可用。并且cnpm和npm本就是同宗同源,他们的命令都大致相同,只是cnpm对国内有好些。yarn虽然不同,但无非就是多了个缓存离线下载。下面放出三个大哥的官网,大家可以去了解,这次的主题是npm包的上传。
- npm:
- cnpm:
- yarn:
🔥一、创建包
创建出这么个玩意,操作中初始化了一个git仓库,一个npm仓库(建立package.json依赖包文件)。
🔥二、编写组件库
这里要注意了,我们是要做一个组件库,而不是一个组件,所以我们需要尽量模块化。
我们在package.json同级下建立一个components文件夹,然后里面建立的一个个文件的就是你的组件。例如我要来做个Alert组件和Toast组件。
首先components下建立Alert.js和Toast.js。
❤️1、Alert组件制作
这是个滥竽充数的组件,勿怪勿怪,为了凑个库,也好讲解。
components下的Alert.js:
❤️2、Toast组件制作
components下的Toast.js:
❤️3、css样式和库导出出口
my_npm_comp下建立style.css放css样式,index.js是整个组件库的出口,便于后面install后导入组件。
style.css
注意index.js非常重要,毕竟一定要有导出,你才能导入 。这里涉及到一些前端模块化的知识,后面会补充,有兴趣的小伙伴也可以自行去查看。
index.js
🔥三、上传组件库
❤️1、先将npm源切换到npm
❤️2、注册npm账号
已有账号可跳过。
首先去npmjs官网注册账号,一定要邮箱验证。
官网地址:
当然也可以使用npm命令注册: 看下面
bash终端注册账号:
按上图提示输入账号密码。Tip:输密码时字符不会显示出来,并且去邮箱验证账号,不验证push不了包。
❤️3、登陆账号
已登录账号可跳过。(使用npm whoami这条命令查看)
用命令创建账号会自动登录。官网手动创建的可如下操作:
我这边用huqinggui这个账号来演示。
❤️4、发布(推送)包
从终端来看包是发布成功了,我们打开我们的npmjs来看,包是否存在。
哈哈,这不就是我们发布的包吗??
Tip:如果推送不成功,说明可能存在同名的包,请改下package.json里的name再发布。具体的命令以及错误处理地址:
修改了包后再publish报错就需要修改package.json中的version,相当于发布一个新的版本。例如第一次提交的1.0.0 => 1.0.1 ,第二次便可以发布了。
🔥四、使用组件库
❤️1、npm install 组件库
包已经安装成功我们接下来引入。
❤️2、使用组件库
我们以vue为例,注意由于我们用的是原生js做的组件库,故可用在任何场景,当然你如果用vue或者react写的也是可以作为组件库的。
App.vue
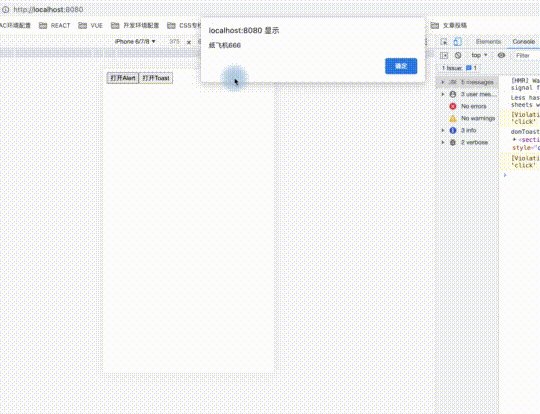
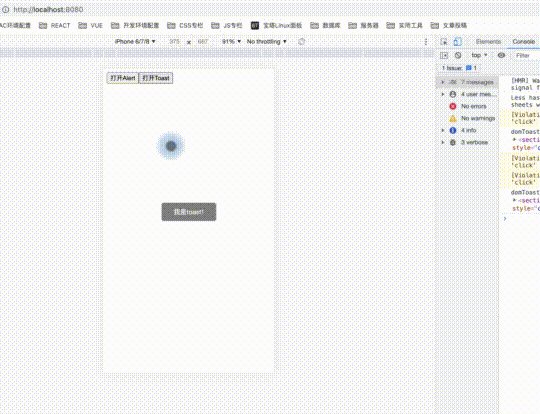
我们来演示演示:
使用非常完美。就这样一个完整的组件库完美制作成功了。组件库不仅限于使用原生js来制作哦!小伙伴们可以自己动手尝试一遍哦,也可以自己做一套把常用的方法上传上去,随取随用,很舒服的。
- 点赞
- 收藏
- 关注作者














评论(0)