❤️一个聊天室案例带你了解Node.js+ws模块是如何实现websocket通信的!
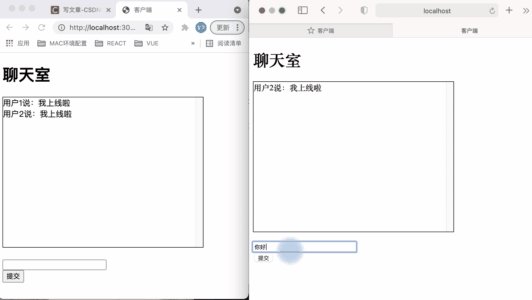
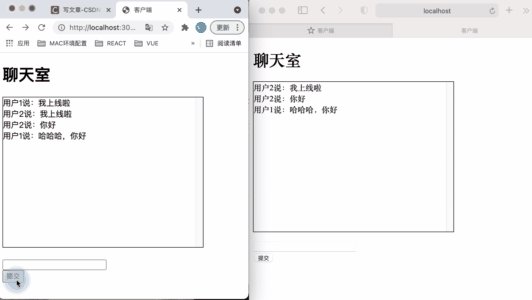
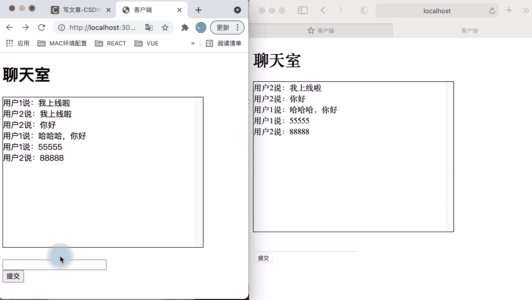
【摘要】 文章目录🔥 1、前言 🔥 2、项目结构分析🔥 3、操作步骤🔥 4、查看效果 🔥 5、往期好文推荐🔥 1、前言 大家好,我是纸飞机。倘若每天都是无尽的知识点,那这样的学习想必会很枯燥无味吧。今天就给大家带来个比较有成就感的玩意:Node.js+ws模块来制作一个简易聊天室!文末有代码地址。 效果图 看了效果,好奇实现方式吗? 接下来就为您一一讲解:🔥 2、项目结构分析项目...
文章目录
🔥 1、前言
大家好,我是纸飞机。倘若每天都是无尽的知识点,那这样的学习想必会很枯燥无味吧。今天就给大家带来个比较有成就感的玩意:Node.js+ws模块来制作一个简易聊天室!文末有代码地址。
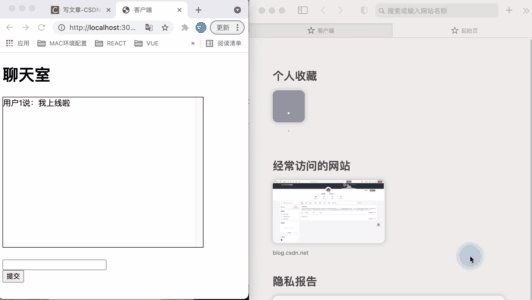
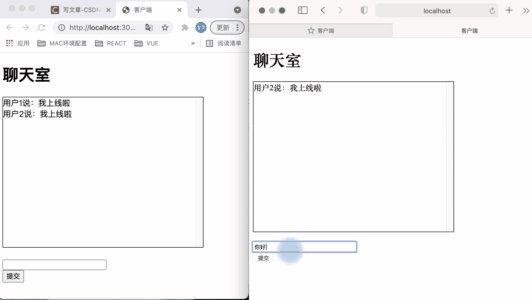
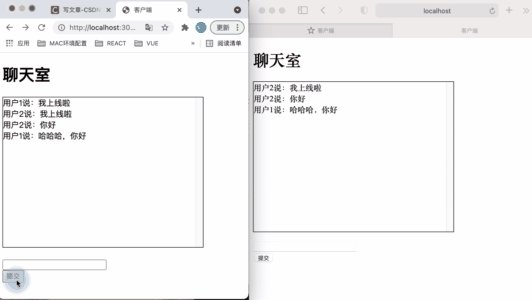
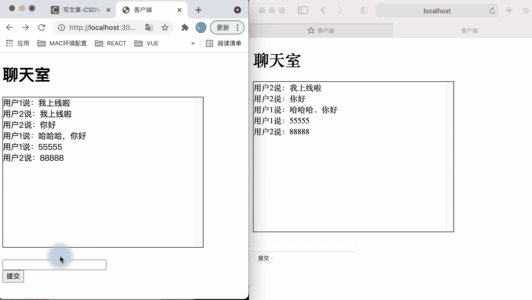
看了效果,好奇实现方式吗? 接下来就为您一一讲解:
🔥 2、项目结构分析
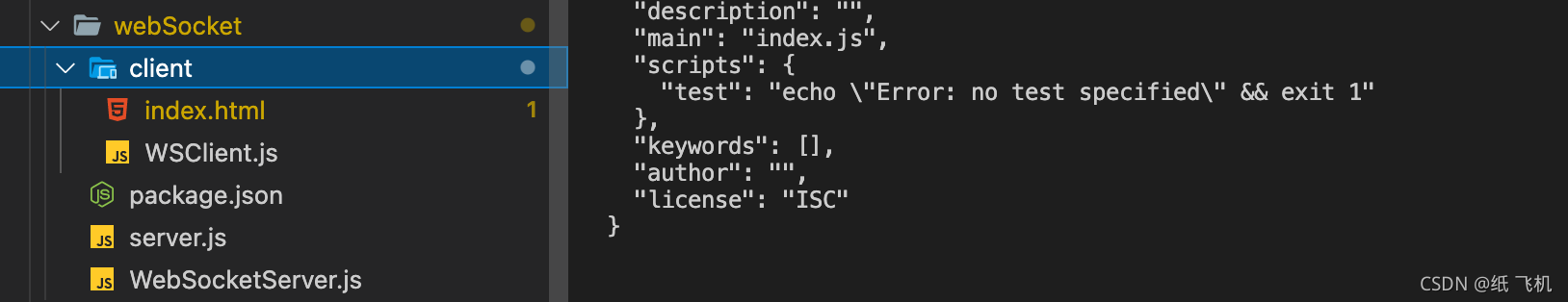
项目目录拆解:
- client文件夹:客户端配置
- server.js:给客户端的静态服务器
- WebSocketServer.js:服务端配置文件
整体结构有了,接下来,嘿嘿。
🔥 3、操作步骤
准备:
package.json需要执行以下命令才能得到:
需要两个依赖包:
步骤1:服务端构建(WebSocketServer.js)
步骤2:客户端静态服务器构建(server.js)
步骤3:客户端页面构建(index.html)
步骤4:客户端连接到服务端配置(WSClient.js)
到这里就已经完成。
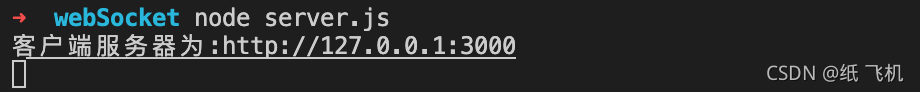
步骤5:分别启动 WebSocketServer.js ,server.js
以上就代表启动成功。 接下来我们本地测试下,想线上玩的同学也可以自行上传玩玩。
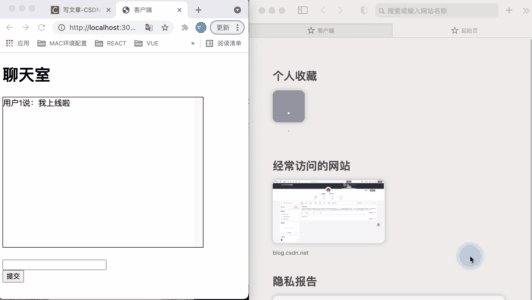
🔥 4、查看效果
用俩浏览器打开localhost:3000即可查看效果:
代码下载地址:
小提问:websocket断开该怎么办呢(心跳)?(后面会出文章)
🔥 5、往期好文推荐
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者








评论(0)