vue之图片切换
【摘要】 vue之图片切换
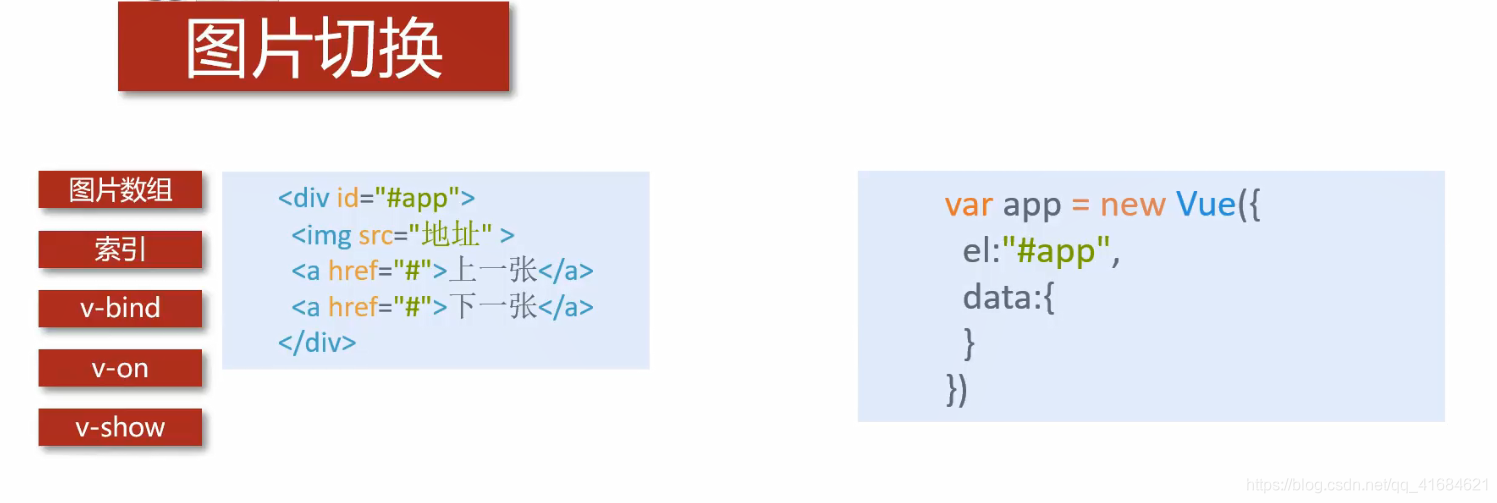
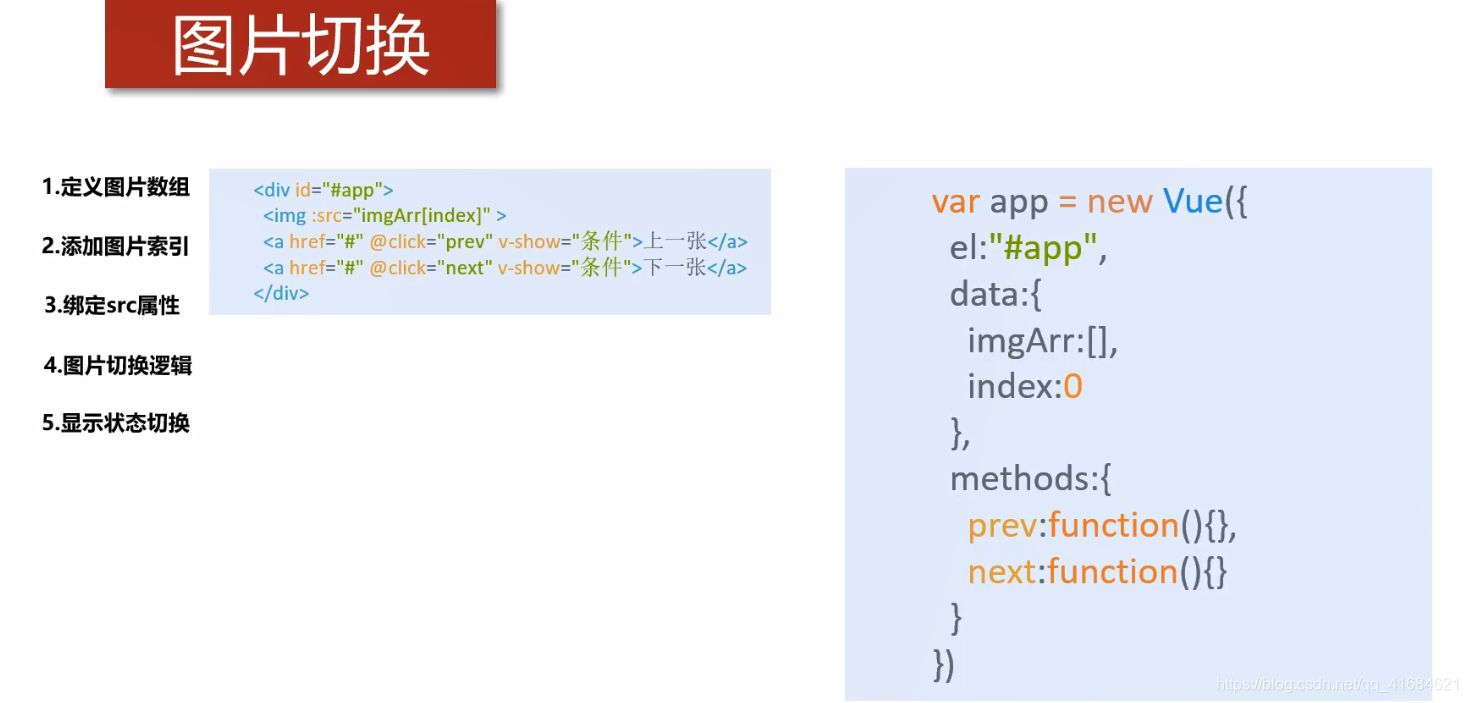
图片切换



<body>
<div id="mask">
<div class="center">
<h2 class="title">
<img src="./images/logo.png" alt="">
深圳创维校区环境
</h2>
<!-- 图片 -->
<img :src="imgArr[index]" alt="" />
<!-- 左箭头 -->
<a href="javascript:void(0)" v-show="index!=0" @click="prev" class="left">
<img src="./images/prev.png" alt="" />
</a>
<!-- 右箭头 -->
<a href="javascript:void(0)" v-show="index<imgArr.length-1" @click="next" class="right">
<img src="./images/next.png" alt="" />
</a>
</div>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#mask',
data: {
imgArr: [
"./images/00.jpg",
"./images/01.jpg",
"./images/02.jpg",
"./images/03.jpg",
"./images/04.jpg",
"./images/05.jpg",
"./images/06.jpg",
"./images/07.jpg",
"./images/08.jpg",
"./images/09.jpg",
"./images/10.jpg",
],
index: 0
},
methods: {
prev: function () {
this.index--;
},
next: function () {
this.index++;
}
}
})
</script>
</body>
- 使用数组的形式存储图片路径,当为第一张图片时,使用
v-show="index!=0",把左边箭头隐藏 - 当切换到最好一张图片时,使用
v-show="index<imgArr.length-1",切换的图片的张数小于图片数组长度-1,就是指定最后一张图片了 - 左右两边的箭头各自绑定两个点击事件的方法
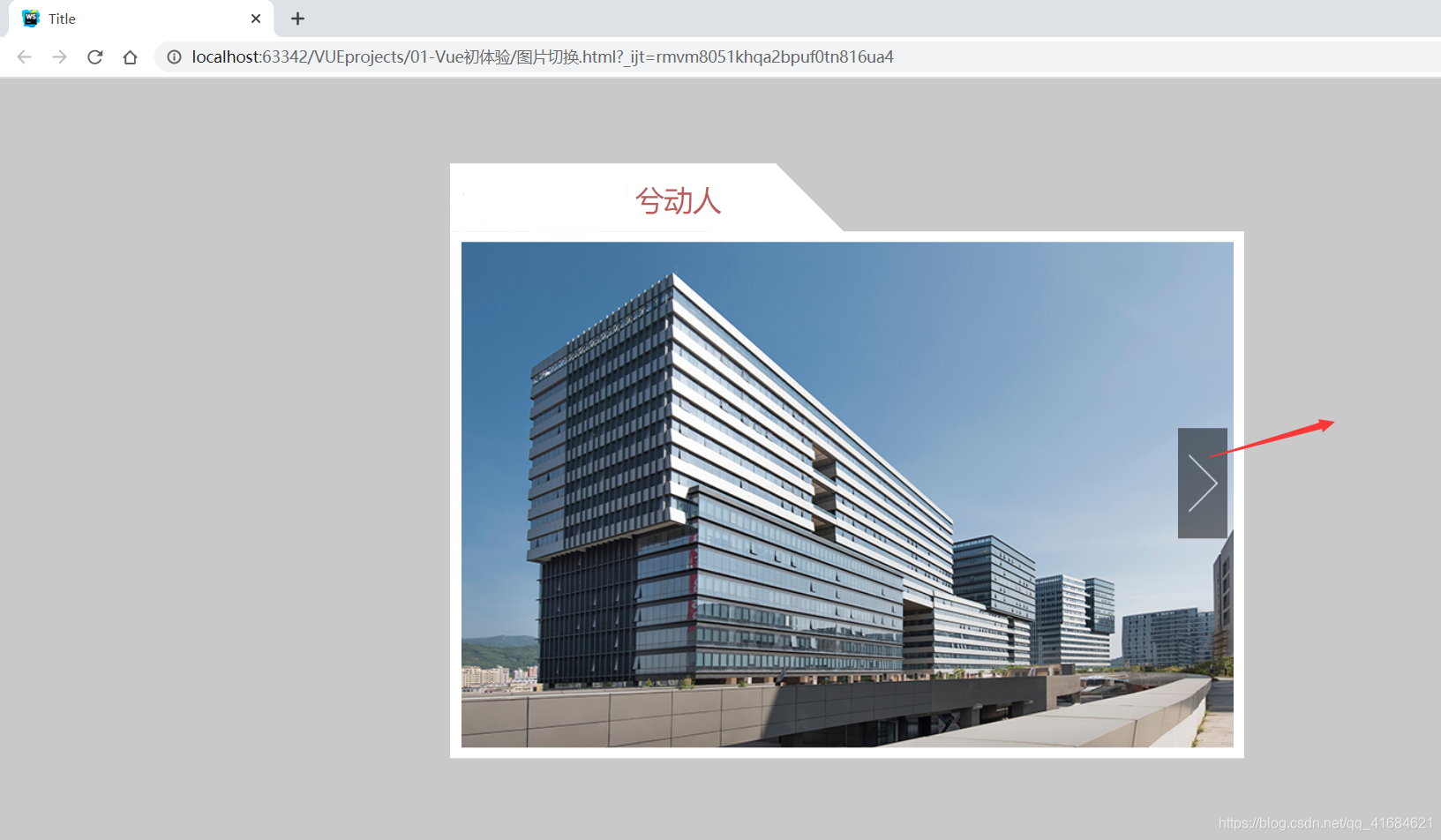
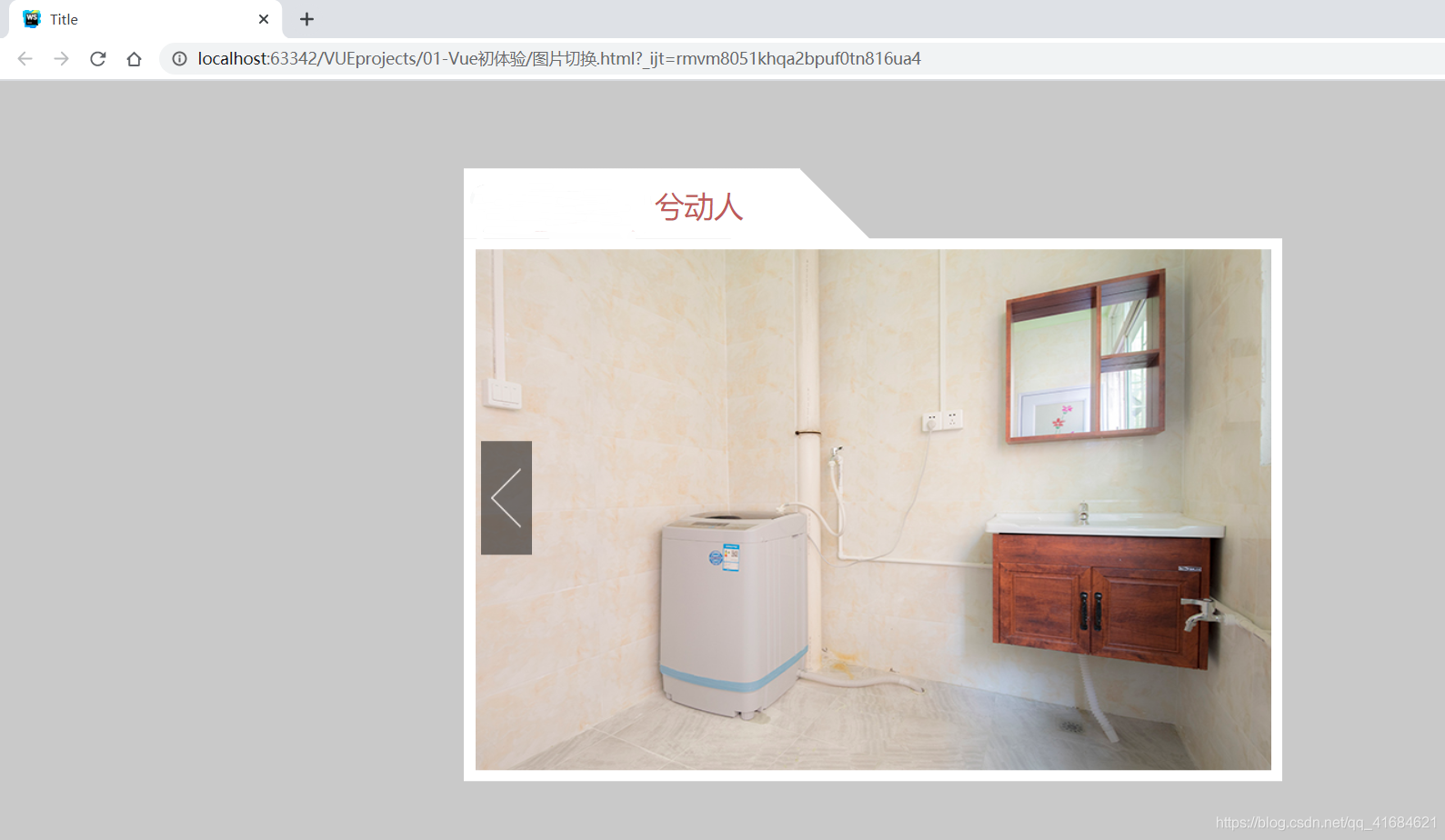
- 测试效果:当页面在第一张图片时,左边的切换箭头会被v-show属性display:none 隐藏起来

- 切换到最后一张图片时,右边的箭头会被隐藏

- 使用 v-if 替代上面 v-show 也同样达到相同的效果,但使用 v-if 是直接把元素从DOM中移除,性能消耗相对于 v-show 会大些,不建议使用 v-if
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者




评论(0)