HTML+CSS+JS实现 ❤️H5图片列表滑动特效❤️
【摘要】 HTML+CSS+JS实现 ❤️H5图片列表滑动特效❤️
🍅 作者主页:
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
效果演示:主页 获取源码
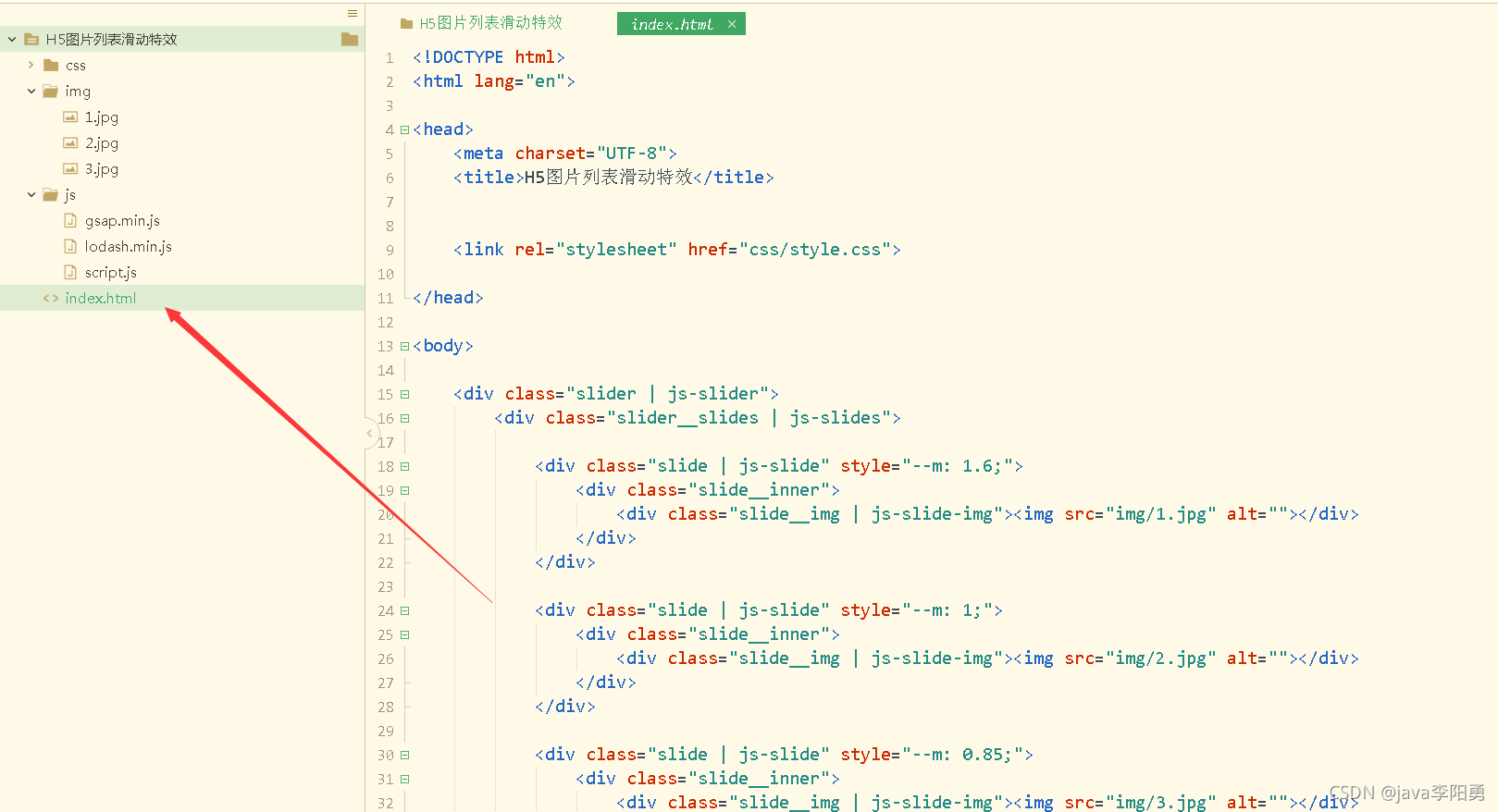
代码目录:
主要代码实现:
CSS样式:
JavaScript代码 :
上面的图片可以自己替换成喜欢的样子
源码获取
大家点赞、收藏、关注、评论我啦 、查看或下方获取更多~!
打卡 文章 更新 51 / 100天
精彩推荐更新中:
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者




评论(0)