HTML+CSS+JS实现 ❤️love520爱心表白❤️
【摘要】 🍅 作者主页:Java李杨勇 🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】🍅 欢迎点赞 👍 收藏 ⭐留言 📝 效果演示: 公众号@Java李杨勇 获取代码目录:主要代码实现:主页展示:CSS样式:* { margin: 0; padding: ...
🍅 作者主页:
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
效果演示: 公众号@Java李杨勇 获取
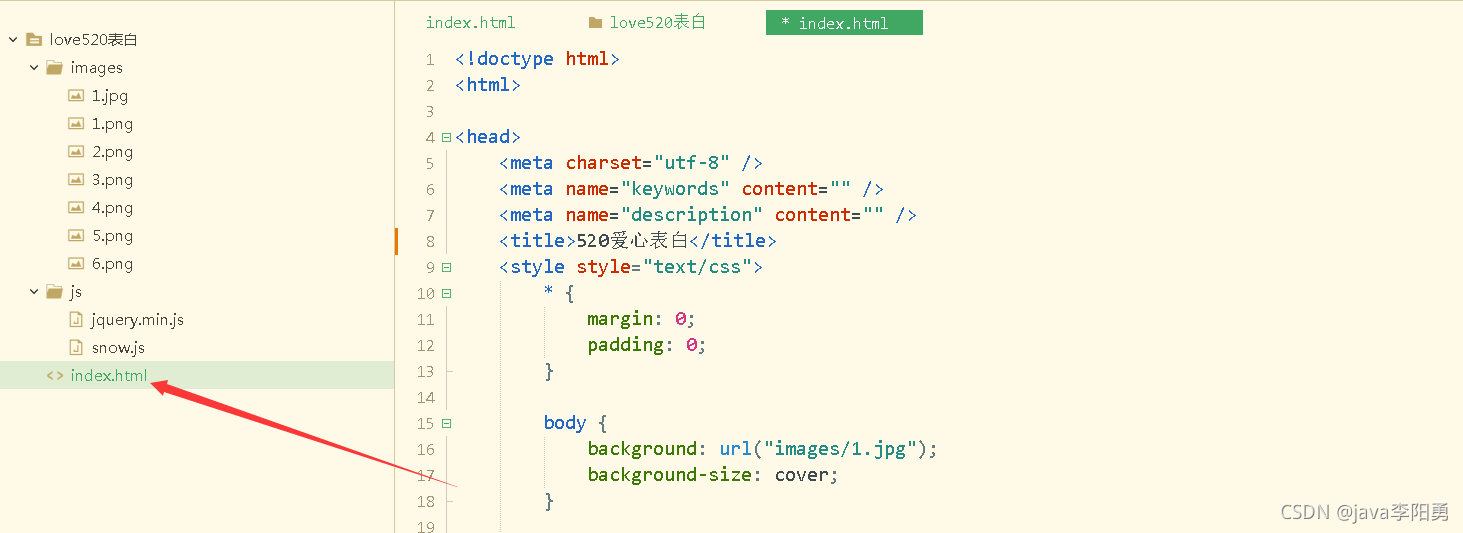
代码目录:
主要代码实现:
主页展示:
CSS样式:
HTML代码 :
图片替换成自己喜欢的
javaScript实现 :
作品来自于网络收集、侵权立删
获取完整源码:
大家点赞、收藏、关注、评论啦 、👇🏻👇🏻👇🏻公众号@java李杨勇 获取👇🏻👇🏻👇🏻
打卡 文章 更新 61/ 100天
专栏推荐阅读订阅:
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者





评论(0)